Echarts实践:实现一个未来七天天气预报,图表轮播效果及插入svg或img图标
Posted 前端阿多
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts实践:实现一个未来七天天气预报,图表轮播效果及插入svg或img图标相关的知识,希望对你有一定的参考价值。
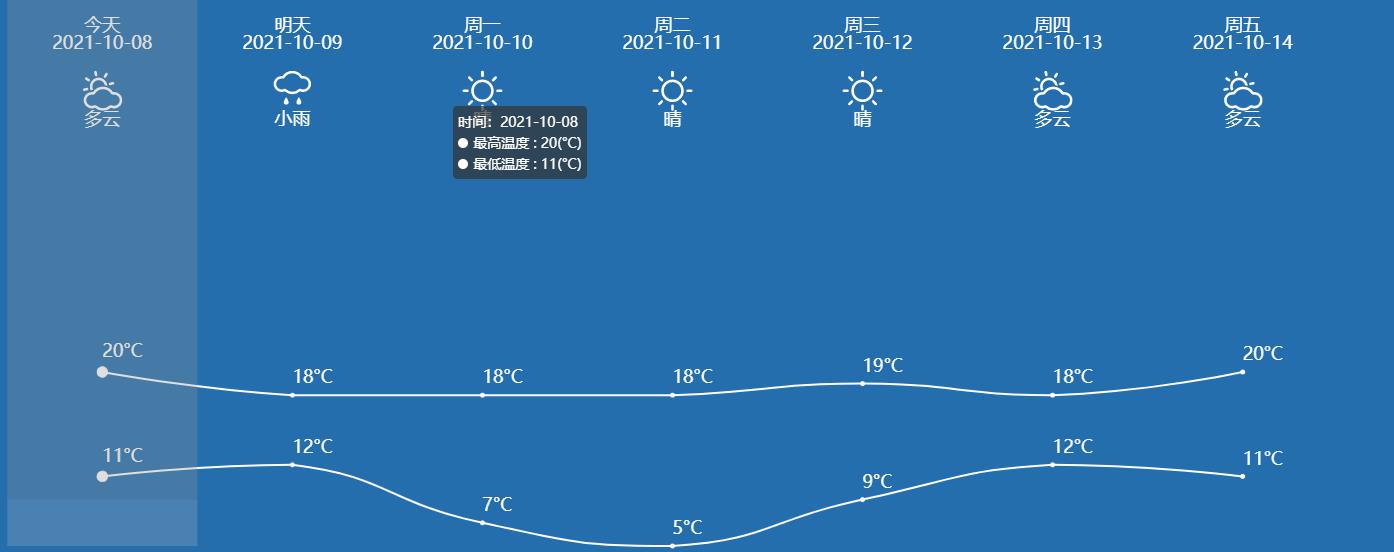
七天效果图
轮播效果图

轮播效果实现
<el-button class="button" icon="el-icon-arrow-left" @click="backChart"></el-button>
<v-chart :options="echartsOption" ref="rainChart" autoresize style="width:90%;" />
<el-button class="button" icon="el-icon-arrow-right" @click="goChart"></el-button>
通过echarts配置项,设置数据缩放,并将缩放条隐藏
echartsOption: {
dataZoom: {
show: false,
startValue: 0,
endValue: 6
},
} data() {
return {
chartData: [],
startValue: 0,
endValue: 6,
}
当点击轮播按钮时,通过修改data中的轮播索引,来调整缩放数据的区域从而实现数据滚动的效果
goChart() {
this.startValue++
this.endValue++
if (this.endValue > this.chartData.length - 1) {
this.startValue = this.chartData.length - 7
this.endValue = this.chartData.length - 1
} else if (this.startValue < 1) {
this.startValue = 0
this.endValue = 6
}
this.$nextTick(() => {
this.init()
})
},
backChart() {
this.startValue--
this.endValue--
if (this.startValue < 1) {
this.startValue = 0
this.endValue = 6
}
this.$nextTick(() => {
this.init()
})
},插入svg图标或img图片
这里我使用的时和风天气的图标,下载到本地的svg
想要插入多个本地图标这里只能通过rich的方式去引入,但是因为我的这里的图标是动态的因此不能提前声明
series: [
{
data: [],
type: 'line',
label: {
normal: {
show: true,
//预留rich对象
rich: {},
formatter: function(param) {
var res = ''
res += `{img${param.data.icon}|}` + '\\n ' + (param.data.text.length > 1 ? param.data.text : ' ' + param.data.text) + '\\n' + param.value + '°C'
return res
},
}
}
}
]
我们通过接口返回的icon数值去设置不同的img名称
this.echartsOption.series[0].label.normal.rich[`img${this.chartData[i].icon}`] = {
color: '#1890ff',
backgroundColor: {
image: require(`../../assets/icons/${this.chartData[i].icon}.svg`)
},
width: 40,
align: 'center',
height: 40
}
重点!!因为data正常为数组,因此不能在formater中识别icon内容,这里我们通过对象的形式传入,value默认为data渲染的值
series.push({ value: this.chartData[i].temp, text: this.chartData[i].text, icon: this.chartData[i].icon })
这样,我们可以通过param的data对象来获取我们传入的想要的数据值,使echarts数据使用更灵活
formatter: function(param) {
var res = ''
res += `{img${param.data.icon}|}` + '\\n ' + (param.data.text.length > 1 ? param.data.text : ' ' + param.data.text) + '\\n' + param.value + '°C'
return res
},
未来七天效果
未来七天的实现重点在于 顶部的图标和内容信息如何实现
这里我通过声明一个空的柱状图,并将他的提示内容向上偏移了-450像素,从而让文字达到图表顶端
{
type: 'bar',
name: '柱状图',
label: {
normal: {
align: 'center',
color: '#fff',
// 偏移柱状图
offset: [0, -450],
show: true,
rich: {},
textStyle: {
fontSize: '18'
}
}
},
但是柱状图会始终存在,我偷了个懒将柱状图设置为背景色从而隐藏柱状图的显示
itemStyle: {
normal: {
color: '#246EAD'
}
}
最后仍然通过修改rich和传入data对象,来实现顶部信息的格式化
for (let i = 0; i < this.chartData.length; i++) {
series0.push(this.chartData[i].tempMax)
series1.push(this.chartData[i].tempMin)
// xAxis.push(moment( this.chartData[i].tm).format('HH:mm'))
xAxis.push(this.chartData[i].fxDate)
bar.push({ value: 9, textDay: this.chartData[i].textDay, iconDay: this.chartData[i].iconDay, fxDate: this.chartData[i].fxDate })
this.echartsOption.series[2].label.normal.rich[`img${this.chartData[i].iconDay}`] = {
color: '#1890ff',
align: 'center',
backgroundColor: {
image: require(`../../assets/icons/${this.chartData[i].iconDay}.svg`)
},
width: 40,
height: 40
}
max.push(this.chartData[i]['tempMax'])
min.push(this.chartData[i]['tempMin'])
}
注意保证Y轴长度始终固定,防止图表变形或偏移
this.echartsOption.yAxis.max = Math.max(...max)
this.echartsOption.yAxis.min = Math.min(...min)
if (this.echartsOption.yAxis.max - this.echartsOption.yAxis.min != 50) {
this.echartsOption.yAxis.max = (50 - (this.echartsOption.yAxis.max - this.echartsOption.yAxis.min)) + this.echartsOption.yAxis.max
}
最后添加今天明天的判断实现最终效果
formatter: function(param) {
var res = ''
var weekDay = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
var myDate = new Date(Date.parse(param.data.fxDate))
if (param.dataIndex === 0) {
res += '今天' + '\\n' + param.data.fxDate + '\\n' + '\\n' + `{img${param.data.iconDay}|}` + '\\n' + param.data.textDay
} else if (param.dataIndex === 1) {
res += '明天' + '\\n' + param.data.fxDate + '\\n' + '\\n' + `{img${param.data.iconDay}|}` + '\\n' + param.data.textDay
} else {
res += weekDay[myDate.getDay()] + '\\n' + param.data.fxDate + '\\n' + '\\n' + `{img${param.data.iconDay}|}` + '\\n' + param.data.textDay
}
return res
},以上是关于Echarts实践:实现一个未来七天天气预报,图表轮播效果及插入svg或img图标的主要内容,如果未能解决你的问题,请参考以下文章