解决VSCode配置eslint后不生效问题(重要)
Posted 清颖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决VSCode配置eslint后不生效问题(重要)相关的知识,希望对你有一定的参考价值。
背景:搜索网上文章,一步步的配置完
.eslintrc.js,发现:压根不生效!
配置过程可以说是很仔细了,把官方文档也翻看了一些。认认真真的把我需要的读了一遍。但结果就是:我特意写两个 let a=1; 它还是检测不出来!
一、原因
查找原因的步骤:
- 点开项目中的 .eslintrc.js文件(也可以是json文件)
- 点击编辑器右下角的
ESLint - 根据提示查找原因。
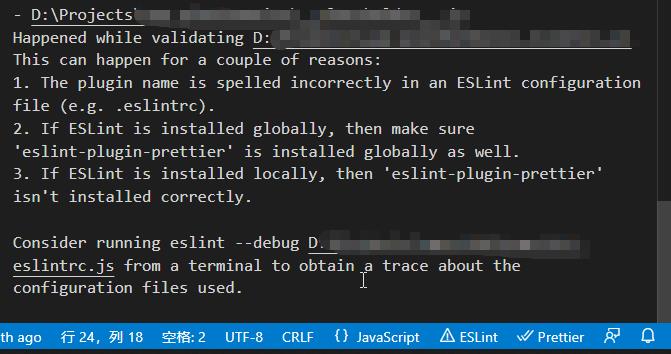
如图所示:

下面说说上述问题原因:相关依赖包未安装。
只有 eslintrc 配置文件完全不可行,里面所写配置是依赖插件安装包的!
或者我们以为:已经安装了 ESLint 扩展程序,怎么还是不可以呢?
如图:

其实它只是安装到 VSCode 环境中,但可能对项目代码并未起效。
二、解决方案
下面内容是我这边的情况解决方法,具体原因可能不一样,可以评论区/私聊讨论。
安装以下依赖包,运行命令:
npm install eslint -D
如果是react项目,还需要安装 eslint-plugin-react,它保证在 jsx 文件中的语法检测:
npm install eslint-plugin-react -D
我的报错里面(针对个人情况):
npm i -D eslint-plugin-prettier
加不加-D的区别,请查看我的其他相关文章:
–save、–save-dev、-S、-D的区别
npm、node修改配置与.npmrc文件的作用
点不开可以复制:
链接1:https://blog.csdn.net/aaqingying/article/details/101371352
链接2:https://blog.csdn.net/aaqingying/article/details/118890747
安装后如图:

三、综述
配置文件里面涉及的插件等,是依赖第三方插件的,只有配置,没有包,是不会生效的。
我们不要依赖网上各自eslint语法配置文件什么的,因为别人的配置可能不适合自己。人家安装了什么没有细说。
正确打开方式:
- 首先要下载好依赖包,扩展程序等。
- 然后再配置eslintrc文件。
- 重启 VSCode生效。
以上是关于解决VSCode配置eslint后不生效问题(重要)的主要内容,如果未能解决你的问题,请参考以下文章