九个前端开发必学超级实用的 ES6 特性
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了九个前端开发必学超级实用的 ES6 特性相关的知识,希望对你有一定的参考价值。
1、展开操作符
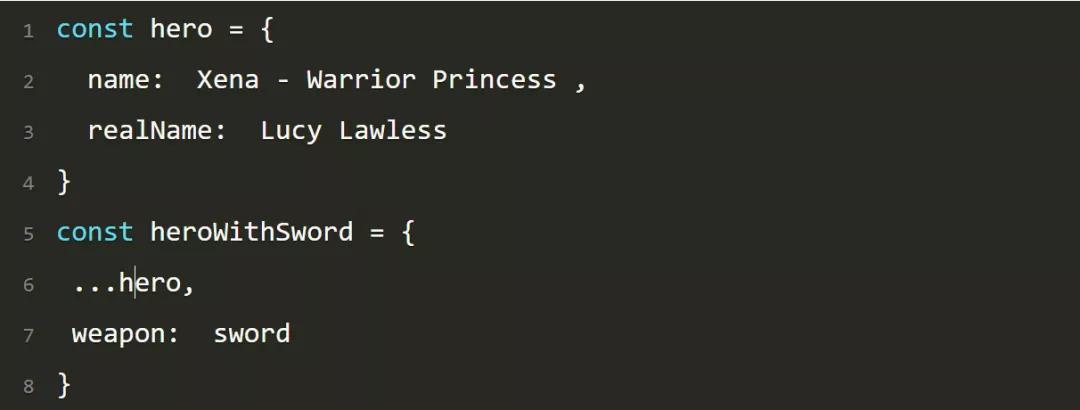
顾名思义,用于对象或数组之前的展开操作符(…),将一个结构展开为列表。
这种写法够优雅,够简洁吧?如果不用展开操作符
我们得这么写:

展开操作符也适用于合并对象的属性:

不用展开操作符的话,需要遍历对象的属性:

2、剩余参数
剩余参数将剩余的参数收入数列。javascript 的特性是参数数目很灵活。通常会有一个 arguments 变量收集参数。
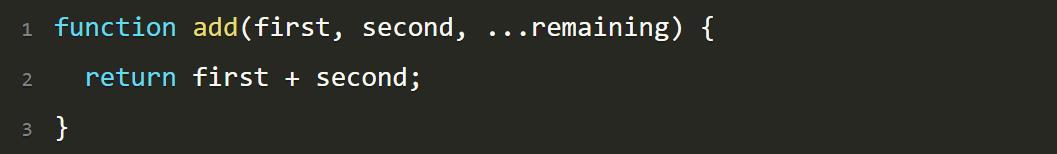
让我们看一个例子:

上面的一段代码仅仅将 first 和 second 加起来,也就是说,调用 add(1, 2) 和 add(1, 2, 3, 4) 会得到相同的结果。
下面我们修正一下:

如前所述,…remaining 收集了剩余的参数,为我们提供了这些参数的命名,清楚地表明我们打算处理剩余的参数。我记得至迟 ES5 已经有 arguments 了,不过少有人知。
3、字符串插值
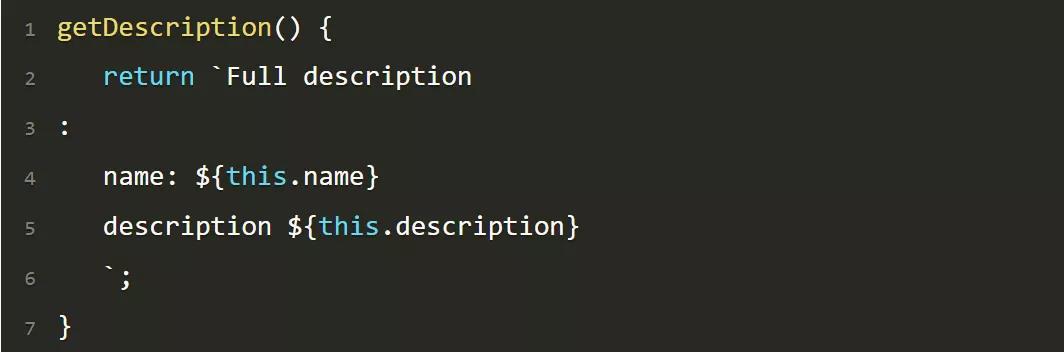
见过这样的语句吗?

当然,我指的是 getDescription() 方法中那个可读性不佳的多行长语句。大多数编程语言中都存在类似现象。一些语言提供了字符串插值,幸运的是,JavaScript 正是其中之一。
我们改写一下 getDescription() 方法:

一对 包起来的字符串中可以使用 ${} 插值。现在看起来舒服多了。
4、简写属性
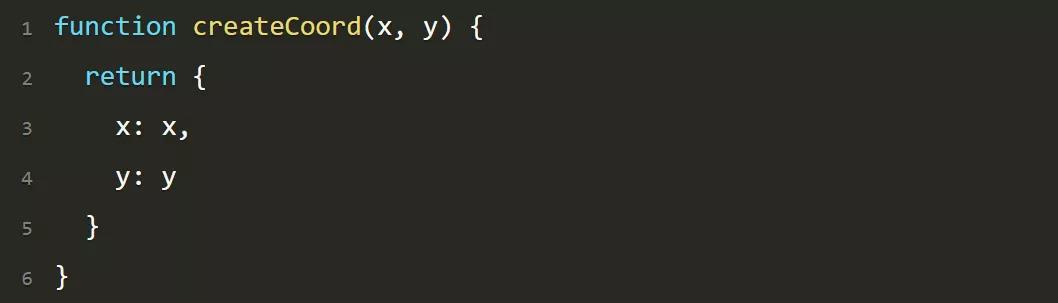
在 ES5 中必须这么写:

ES6 以后可以使用简写属性:

看起来更清爽了吧?
5、方法属性
方法属性是在对象中定义指向方法的属性。
考虑下面一段 ES5 代码作为例子:

ES6 以后只需这么写:

6、解构赋值
解构赋值有利于开发者本人的心理健康。
考虑下面的代码:

不管从什么角度来看,上面的代码都不完美,但它确实体现了一种应用场景,我们想要从对象的不同层次获取数据。你也许会问,这里有什么问题?好吧,我可以不用声明这么多变量,省下一些敲击键盘的次数。

看,我们上面的代码将三行压缩成了一行。
解构赋值并不仅仅局限于对象。它同样适用于数组。
考虑下面的代码:

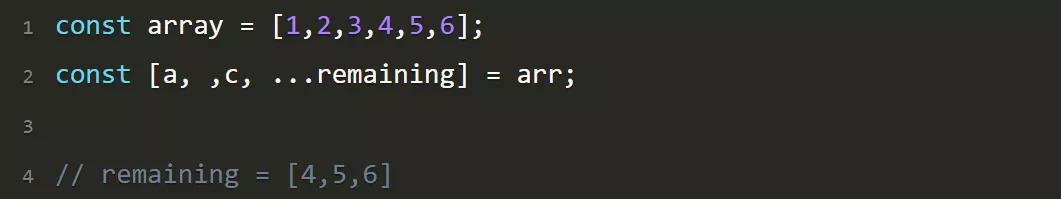
上面的代码可以用更优雅的方式改写:

我们可以使用上面的模式匹配分解数组的值。我们使用 , , 跳过某些值。上面提到过的剩余参数这里也能用,在这里我们通过剩余参数捕获了剩余的数组成员。
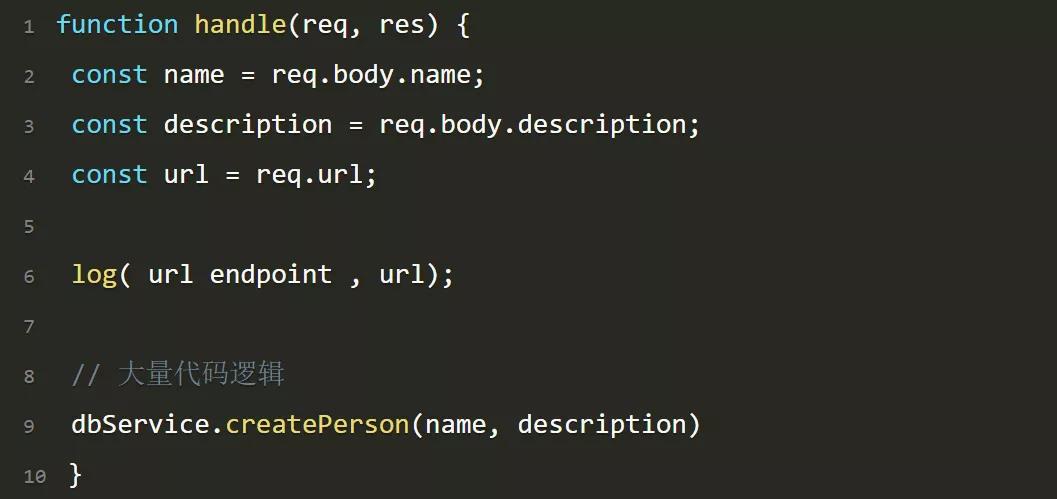
解构赋值还可以用于函数和参数。函数有不止 2-3 个参数时,使用一个对象收集所有参数是 JavaScript 的事实标准。
例如,下面一个函数:

有更好的写法:

7、数组方法
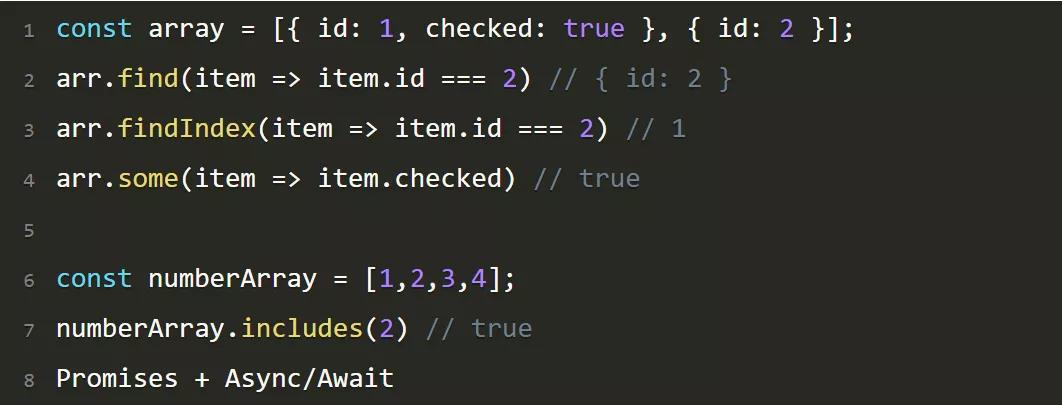
ES6 引入了许多有用的数组方法,例如:
find(),查找列表中的成员,返回 null 表示没找到
findIndex(),查找列表成员的索引
some(),检查某个断言是否至少在列表的一个成员上为真
includes,列表是否包含某项
下面的代码有助于你理解它们的用法:

8、异步方案
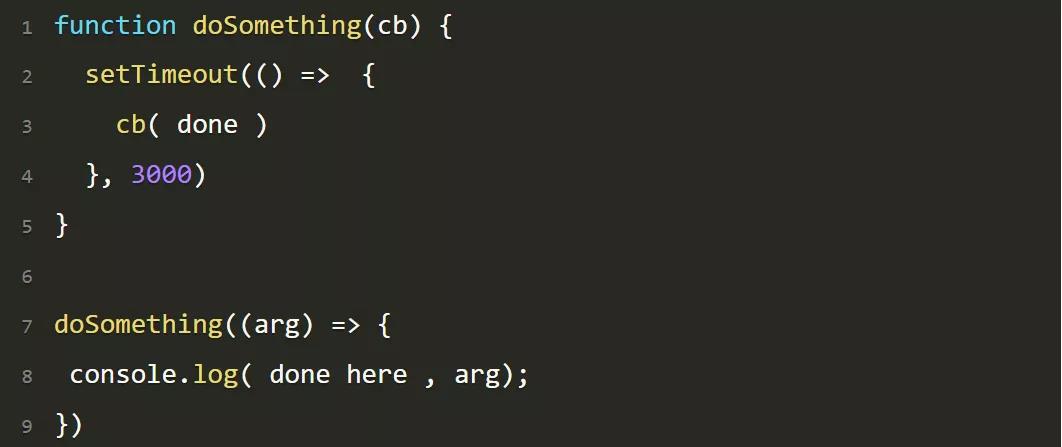
如果你在这个圈子里呆了些年头,也许会记得曾经有一个时期我们只有回调
就像这样:

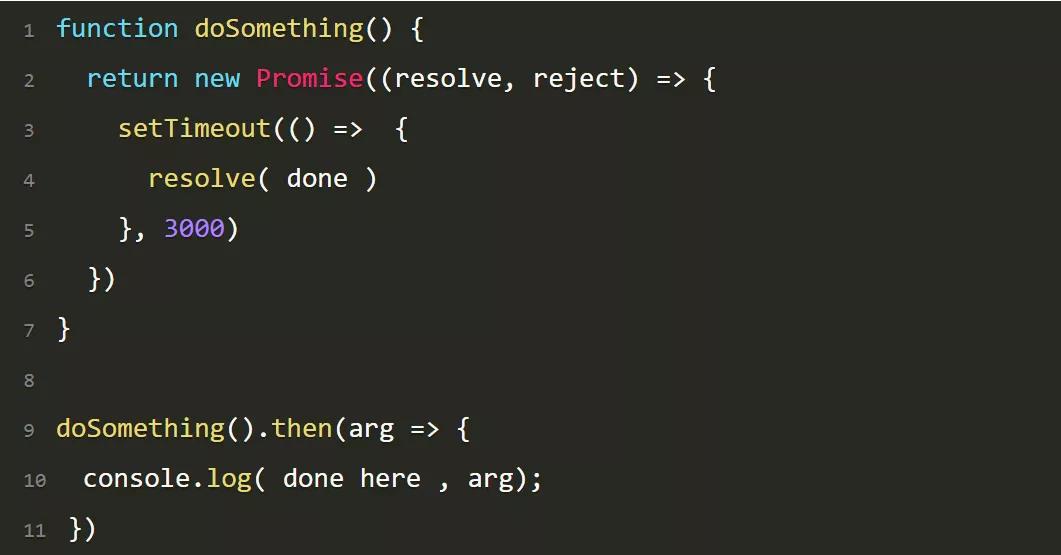
我们使用回调是因为有些操作是异步的,需要时间来完成。后来我们有了 promise 库,人们开始使用它。然后 JavaScript 逐渐加入了对 promise 的原生支持。

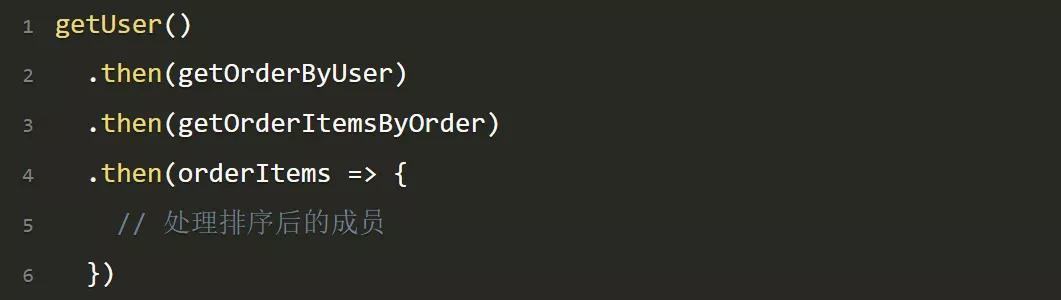
我们甚至可以这样调用,将 promise 串起来:

后来生活更加美好,我们有了 async/await
上面一段代码可以这样写:

9、模块
差不多任何编程语言都支持模块这一概念,也就是将代码分为多个文件,每个文件是一个自我包含的单元(模块)。
考虑下面的代码:

我们在上面用 export 关键字注明了 add 和 sub 这两个结构对任何引入该模块的模块都公开可见。export default 关键字则注明仅仅 import 模块时得到的结构。在 main.js 中,我们将导入的 default 命名为 mult,同时指明我们引入 add() 和 sub() 这两个方法。箭头函数和字典作用域 this。
以上是关于九个前端开发必学超级实用的 ES6 特性的主要内容,如果未能解决你的问题,请参考以下文章