package.json和npm
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了package.json和npm相关的知识,希望对你有一定的参考价值。
1.package.json
建议每一个项目都要有一个package.json,这个文件就像产品的说明书一样,记录了项目的信息
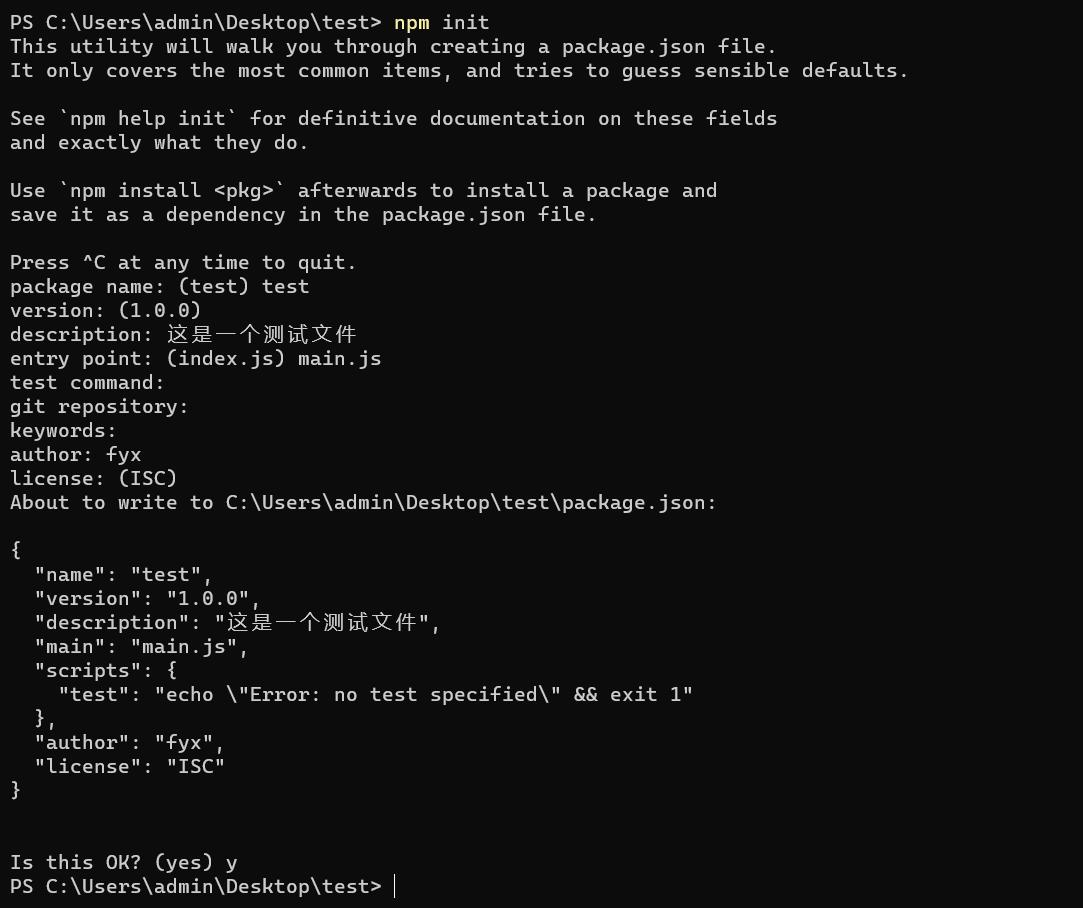
该文件可以用npm init来初始化创建

按照上面这种方式创建的package.json是这样子的
{
"name": "test",
"version": "1.0.0",
"description": "这是一个测试文件",
"main": "main.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "fyx",
"license": "ISC"
}
我们来安装一个包 npm i art-template --save,再看看package.json
{
"name": "test",
"version": "1.0.0",
"description": "这是一个测试文件",
"main": "main.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "fyx",
"license": "ISC",
"dependencies": {
"art-template": "^4.13.2"
}
}
我们发现在dependencies这个选项中就记录了第三方包的名称
向上标号^是定义了向后(新)兼容依赖,指如果art-template的版本是超过4.13.2,并在大版本号(4)上相同,就允许下载最新版本的 art-template库包,例如实际上运行npm install时候下载的具体版本可能是4.13.10。
执行这个命令的时候,在项目根目录下会新增一个node_modules文件夹,你会发现这里面有很多包,这是因为art-template包本身依赖了很多其它包,同样,这些包也可能依赖了其它包。
但是,package.json只会记录最上层的art-template。
执行这个命令还会生成一个package-lock.json文件,它的作用是锁定安装时的包的版本号,因为package.json文件只能锁定大版本,也就是版本号的第一位,并不能锁定后面的小版本。从而保证在不同时间或者不同npm下载源之下,用户下载到的依赖包的版本都一样。
我们执行npm i jquery --save-dev,再看看package.json
{
"name": "test",
"version": "1.0.0",
"description": "这是一个测试文件",
"main": "main.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "fyx",
"license": "ISC",
"dependencies": {
"art-template": "^4.13.2"
},
"devDependencies": {
"jquery": "^3.6.0"
}
}
发现,和前面略有不同,这是因为--save-dev安装的是开发和测试中需要用到的包,--save安装的是运行项目所要用到的包。
如果你不小心删除了node_modules文件夹,只要还有package.json这个文件夹,你就可以依据npm install这个命令把要依赖的包安装回来。
2.npm
npm全称node package manager,是一个包管理工具
npm官网能搜索到的包,都可以用npm指令下载
安装了node会自动安装npm
查看npm版本:npm --version
升级npm版本:npm install --global npm
npm常用指令
npm init
npm init -y 可以跳过向导,快速生成
npm install以一次性把dependencies选项中的依赖项全部安装,简写:npm i
npm insatll 包名,简写:npm i
npm install --save,简写:npm i -S
npm uninstall 包名,简写:npm un 包名(只删除包,package.json中依然保留信息)
npm uninstall --save 包名,简写:npm un -S 包名(删除包的同时会把依赖信息也删掉)
npm help,查看使用帮助
npm 命令 --help,查看指定命令的使用帮助,比如去查uninstall的简写:npm uninstall --help
npm存储包文件的服务器再国外,有时候速度很慢,如何解决?
https://npmmirror.com/ 淘宝的开发团队把npm在国外做了一个备份
安装淘宝的cnpm: npm install --global cnpm (global表示安装到全局)
使用npm安装走的是国外的npm服务器,使用cnpm走的是淘宝的服务器
以后安装包就可以用cnpm
如果不想安装cnpm又想使用淘宝的服务器来下载
npm install jquery --registry=http://registry.npm.taobao.org
但是每一次手动这样加参数很麻烦,所以我们可以把这个选项加入到配置文件中:
npm config set registry http://registry.npm.taobao.org
查看npm配置信息:npm config list
这样配置以后,以后用npm install下载会默认走淘宝的服务器
以上是关于package.json和npm的主要内容,如果未能解决你的问题,请参考以下文章