Vue3过度和动画
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3过度和动画相关的知识,希望对你有一定的参考价值。
认识动画
Vue中为我们提供一些内置组件和对应的API来完成动画,利用它们我们可以方便的实现过渡动画效果;
Vue的transition动画
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
Transition组件的原理
1.自动嗅探目标元素是否应用了CSS过渡或者动画,如果有,那么在恰当的时机添加/删除 CSS类名;
2.如果 transition 组件提供了javascript钩子函数,这些钩子函数将在恰当的时机被调用;
3.如果没有找到JavaScript钩子并且也没有检测到CSS过渡/动画,DOM插入、删除操作将会立即执行;
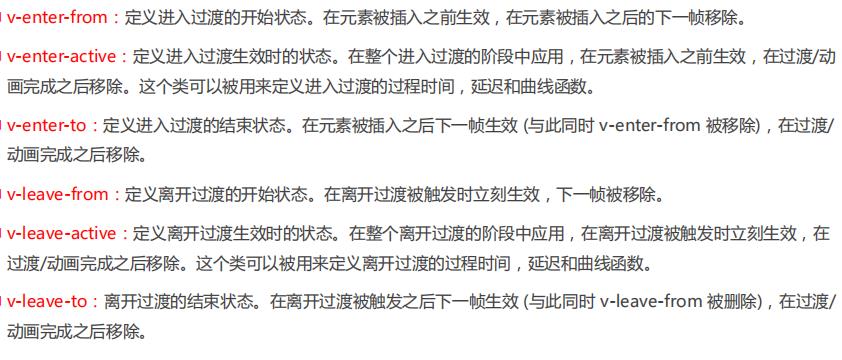
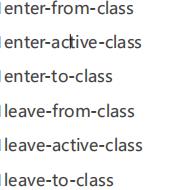
过渡动画class
我们会发现上面提到了很多个class,事实上Vue就是帮助我们在这些class之间来回切换完成的动画:

class添加的时机和命名规则
class的name命名规则如下:
- 如果我们使用的是一个没有name的transition,那么所有的class是以 v- 作为默认前缀;
- 如果我们添加了一个name属性,比如 ,那么所有的class会以 jack- 开头;
例子
<template>
<div>
<button @click="isShow = !isShow">显示隐藏</button>
<transition name="chao">
<p v-if="isShow">Hello Word</p>
</transition>
</div>
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {
isShow: true,
};
},
methods: {},
};
</script>
<style scoped>
.chao-enter-from,
.chao-leave-to {
opacity: 0;
}
.chao-enter-to,
.chao-leave-from {
opacity: 1;
}
.chao-enter-active,
.chao-leave-active {
transition: opactiy 2s ease;
}
</style>
过渡css动画
Vue为了知道过渡的完成,内部是在监听 transitionend 或 animationend,到底使用哪一个取决于元素应用的
CSS规则:
如果我们只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
但是如果我们同时使用了过渡和动画呢?
- 并且在这个情况下可能某一个动画执行结束时,另外一个动画还没有结束;
- 在这种情况下,我们可以设置 type 属性为 animation 或者 transition 来明确的告知Vue监听的类型;
<template>
<div>
<button @click="isShow = !isShow">显示隐藏</button>
<transition name="chao">
<p class="title" v-if="isShow">Hello Word</p>
</transition>
</div>
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {
isShow: true,
};
},
methods: {},
};
</script>
<style scoped>
.title {
display: inline-block;
}
.chao-enter-active {
animation: bounce 1s ease;
}
.chao-leave-active {
animation: bounce 1s ease reverse;
}
@keyframes bounce {
0% {
transform: scale(0);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
</style>
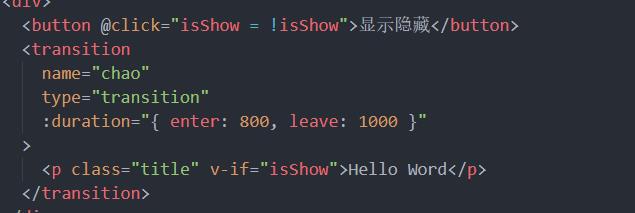
同时设置过渡和动画
Vue为了知道过渡的完成,内部是在监听 transitionend 或 animationend,到底使用哪一个取决于元素应用的CSS规则:
如果我们只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
但是如果我们同时使用了过渡和动画呢?
- 并且在这个情况下可能某一个动画执行结束时,另外一个动画还没有结束;
- 在这种情况下,我们可以设置
type属性为animation或者transition来明确的告知Vue监听的类型;
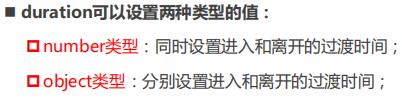
显示的指定动画时间


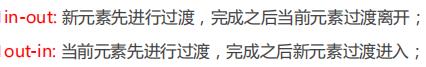
过渡的模式mode

如果我们不希望同时执行进入和离开动画,那么我们需要设置transition的过渡模式:

动态组件的切换
<transition name="chao" mode="out-in">
<component :is="show ? 'home' : 'about'"></component>
</transition>
appear初次渲染
默认情况下,首次渲染的时候是没有动画的,如果我们希望给他添加上去动画,那么就可以增加另外一个属性appear:
<transition name="chao" mode="out-in" :appear="true">
<component :is="show ? 'home' : 'about'"></component>
</transition>
认识animate.css
Animate.css是一个已经准备好的、跨平台的动画库为我们的web项目,对于强调、主页、滑动、注意力引导
非常有用;
自定义过渡class

他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css. 结合使用十 分有用。
开始安装使用
npm install animate.css
在main.js中导入animate.css:
import 'animate.css'
开始使用
<transition
enter-active-class="animate__animated animate__rotateInDownLeft"
leave-active-class="animate__animated animate__zoomOut"
>
<h2 class="title" v-if="isShow">第三方组件动画</h2>
</transition>
认识gsap库
某些情况下我们希望通过JavaScript来实现一些动画的效果,这个时候我们可以选择使用gsap库来完成。
- GSAP是The GreenSock Animation Platform(GreenSock动画平台)的缩写;
- 它可以通过JavaScript为CSS属性、SVG、Canvas等设置动画,并且是浏览器兼容的;
这个库应该如何使用呢?
- 需要安装gsap库;
npm install gsap - 导入gsap库;
- 使用对应的api即可;
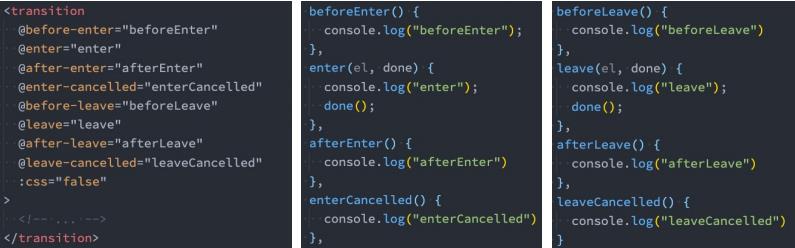
JavaScript钩子
在使用动画之前,我们先来看一下transition组件给我们提供的JavaScript钩子,这些钩子可以帮助我们监听动画执行到什么阶段了.

- 当我们使用JavaScript来执行过渡动画时,需要进行 done 回调,否则它们将会被同步调用,过渡会立即完成。
- 添加 :css=“false”,也会让 Vue 会跳过 CSS 的检测,除了性能略高之外,这可以避免过渡过程中 CSS 规则的影响。
gsap库的使用
<transition @enter="enter" @leave="leave">
<h2 class="title" v-if="isShow">第三方组件动画</h2>
</transition>
methods: {
enter(el, done) {
gsap.from(el, {
scale: 0,
x: 200,
onComplete: done,
});
},
leave(el, done) {
gsap.to(el, {
scale: 0,
x: 200,
onComplete: done,
});
},
},
gsap实现数字变化
<template>
<div>
<input v-model="keyword" />
<transition-group
tag="ul"
name="why"
:css="false"
@before-enter="beforeEnter"
@enter="enter"
@leave="leave"
>
<li v-for="(item, index) in showNames" :key="item" :data-index="index">
{{ item }}
</li>
</transition-group>
</div>
</template>
<script>
import gsap from "gsap";
export default {
data() {
return {
names: ["abc", "cba", "nba", "why", "lilei", "hmm", "kobe", "james"],
keyword: "",
};
},
computed: {
showNames() {
return this.names.filter((item) => item.indexOf(this.keyword) !== -1);
},
},
methods: {
beforeEnter(el) {
el.style.opacity = 0;
el.style.height = 0;
},
enter(el, done) {
gsap.to(el, {
opacity: 1,
height: "1.5em",
delay: el.dataset.index * 0.1,
onComplete: done,
});
},
leave(el, done) {
gsap.to(el, {
opacity: 0,
height: 0,
delay: el.dataset.index * 0.1,
onComplete: done,
});
},
},
};
</script>
<style scoped>
.item {
margin-right: 10px;
display: inline-block;
}
.why-enter-from,
.why-leave-to {
opacity: 0;
transform: translateY(30px);
}
.why-enter-active,
.why-leave-active {
transition: all 1s ease;
}
.why-leave-active {
position: absolute;
}
.why-move {
transition: transform 1s ease;
}
</style>
认识列表的过渡
如果希望渲染的是一个列表,我们要使用 组件来完成
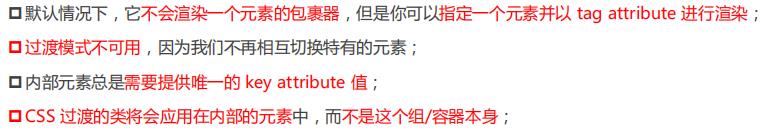
使用 有如下的特点:

列表过渡的基本使用
<template>
<div>
<button @click="addNum">添加数字</button>
<button @click="removeNum">删除数字</button>
<button @click="shuffleNum">数字洗牌</button>
<hr />
<transition-group tag="p" name="lisi">
<span v-for="item in numbers" :key="item" class="item">
{{ item }}
</span>
</transition-group>
</div>
</template>
<script>
import _ from "lodash";
export default {
data() {
return {
numbers: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
numCounter: 10,
};
},
methods: {
addNum() {
this.numbers.splice(this.randomIndex(), 0, this.numCounter++);
},
removeNum() {
this.numbers.splice(this.randomIndex(), 1);
},
shuffleNum() {
this.numbers = _.shuffle(this.numbers);
},
randomIndex() {
return Math.floor(Math.random() * this.numbers.length);
},
},
};
</script>
<style scoped>
.item {
margin-right: 10px;
display: inline-block;
}
.lisi-enter-from,
.lisi-leave-to {
opacity: 0;
transform: translateY(30px);
}
.lisi-enter-active,
.lisi-leave-active {
transition: all 1s ease;
}
.lisi-leave-active {
position: absolute;
}
.lisi-move {
transition: transform 1s ease;
}
</style>
列表过渡的移动动画
<template>
<div>
<input v-model="keyword" />
<transition-group
tag="ul"
name="why"
:css="false"
@before-enter="beforeEnter"
@enter="enter"
@leave="leave"
>
<li v-for="(item, index) in showNames" :key="item" :data-index="index">
{{ item }}
</li>
</transition-group>
</div>
</template>
<script>
import gsap from "gsap";
export default {
data() {
return {
names: ["abc", "cba", "nba", "why", "lilei", "hmm", "kobe", "james"],
keyword: "",
};
},
computed: {
showNames() {
return this.names.filter((item) => item.indexOf(this.keyword) !== -1);
},
},
methods: {
beforeEnter(el) {
el.style.opacity = 0;
el.style.height = 0;
},
enter(el, done) {
gsap.to(el, {
opacity: 1,
height: "1.5em",
delay: el.dataset.index * 0.1,
onComplete: done,
});
},
leave(el, done) {
gsap.to(el, {
opacity: 0,
height: 0,
delay: el.dataset.index * 0.1,
onComplete: done,
});
},
},
};
</script>
<style scoped>
.item {
margin-right: 10px;
display: inline-block;
}
.why-enter-from,
.why-leave-to {
opacity: 0;
transform: translateY(30px);
}
.why-enter-active,
.why-leave-active {
transition: all 1s ease;
}
.why-leave-active {
position: absolute;
}
.why-move {
transition: transform 1s ease;
}
</style>
以上是关于Vue3过度和动画的主要内容,如果未能解决你的问题,请参考以下文章