EasyUI datagrid控件的基本使用
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI datagrid控件的基本使用相关的知识,希望对你有一定的参考价值。
首先运行一个它的datagrid示例;
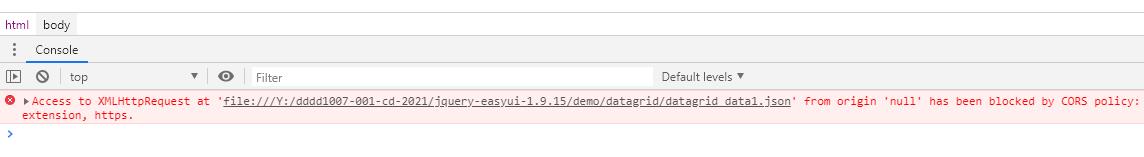
出现下图错误;

这是因为它的示例把json数据放到一个单独.json文件,然后加载,浏览器默认不允许加载本地文件;
下面来看一下此控件的基本使用;
首先做一个基本html文件,不带什么功能,只是把库文件包含进来;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DataGrid</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>My DataGrid</h2>
<script type="text/javascript">
</script>
</body>
</html>基本的,可以使用table来做一个datagrid,只要指定"easyui-datagrid"类即可;
<table class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
<th data-options="field:'part'">部门</th>
</tr>
</thead>
<tbody>
<tr>
<td>小李</td><td>25</td><td>技术部</td>
</tr>
<tr>
<td>小王</td><td>25</td><td>技术部</td>
</tr>
<tr>
<td>小张</td><td>27</td><td>市场部</td>
</tr>
</tbody>
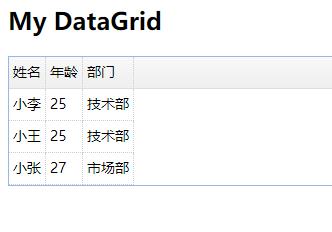
</table>运行如下;

也可以用js来定义一个datagrid控件;
<table id="mydg"></table>
定义一个table,指定它的id;
然后如下;
<script type="text/javascript">
var mydatas =
[
{"name":"小李","age":"205","part":"技术部"},
{"name":"小王","age":"205","part":"技术部"},
{"name":"小张","age":"207","part":"市场部"}
];
$('#mydg').datagrid({
data: mydatas,
columns:[[
{field:'name',title:'姓名',width:150},
{field:'age',title:'年龄',width:150},
{field:'part',title:'部门',width:150,align:'right'}
]]
});
</script>可以为datagrid添加工具条;
为datagrid添加toolbar属性,
$('#dg').datagrid({
toolbar: '#mytb'
.......
});
之前先定义一个div,定义它的id,在其中定义按钮;
<div id="mytb">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true">编辑</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">添加</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true">帮助</a>
</div>
运行如下,

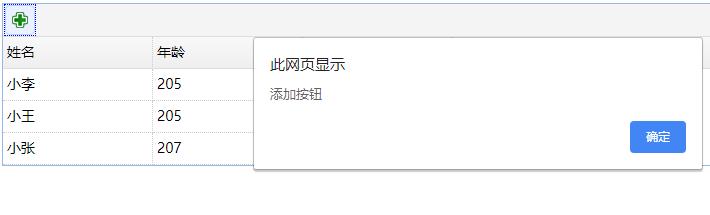
如果要触发工具条按钮的前端事件,则这么写,
$('#mydg').datagrid({
toolbar: [{
iconCls: 'icon-add',
handler: function(){alert('添加数据')}
}],
。。。。。。
});
运行如下;

以上是关于EasyUI datagrid控件的基本使用的主要内容,如果未能解决你的问题,请参考以下文章