Nginx超详细常用功能演示,够用啦~~~
Posted Archy_Wang_1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx超详细常用功能演示,够用啦~~~相关的知识,希望对你有一定的参考价值。
前言
Nginx("engine x")是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
nginx在部署网站时,可以说是小伙伴们的首选,当然不能说全部项目都使用,对于一些小项目,直接IIS(.Net)、Tomcat(Java)等就搞定了,但对于大项目或微服务架构,Nginx肯定是少不了啦,一张图看清Nginx有多火:

Nginx之所以招人喜爱,那是它本身性能好,支持并发量大,内存消耗少,配置简单,提供功能给力,最重要是开源免费。接下来会挑重要的来说说,了解我的小伙伴都应该知道,我喜欢边实操,边说理论;走起来~~~
正文
关于安装我就不一步一步来演示啦,如果需要详细安装步骤,点这里,菜鸟教程很详细了,接下来就重点说说平时用得比较多的功能。
以下演示是通过阿里云服务器演示,系统为Centos7,nginx版本为1.18.0。用到连接云服务器的工具为Xshell6,上传文件为Xftp 6.
1. 配置文件解读
Nginx和Redis一样,只需简单的文件配置,就能轻松实现吊炸天的功能,所以先来了解一下配置文件内容,不用太急着知道怎么用,接下来在功能实操的时候还会用到。
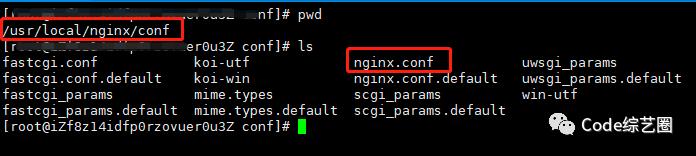
nginx.conf文件是经常需要配置的,我这里安装完成之后,该配置文件的路径见下图:

文件主要内容如下:
#指定用户,可以不进行设置
#user nobody;
#Nginx进程,一般设置为和CPU核数一样
worker_processes 1;
#错误日志存放目录,可以根据后面的日志级别指定到不同目录
error_log /var/log/nginx/error.log info;
#进程pid存放位置
pid /var/run/nginx.pid;
events {
# 单个后台进程的最大并发数
worker_connections 1024;
}
http {
#文件扩展名与类型映射表,指定为当前目录下的 mime.types
include mime.types;
#默认文件类型
default_type application/octet-stream;
#设置日志显示格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#nginx访问日志存放位置
access_log /var/log/nginx/access.log main;
#开启高效传输模式
sendfile on;
#tcp_nopush on;
#保持连接的时间,也叫超时时间
keepalive_timeout 65;
#开启gzip压缩
#gzip on;
#server的配置可以单独为一个子配置文件,避免单个配置文件过大
server {
#配置监听端口
listen 80;
#配置域名
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
#指定默认目录
root html;
#默认访问页面
index index.html index.htm;
}
# 指定http code 配置404页面
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#错误状态码的显示页面,配置后需要重启
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
在上面配置文件中,有几个点需要注意:
-
http配置块中可以配置多个server块,而每个server块就相当于一个虚拟主机(后续会说到);
-
在server块中可以同时包含多个location块。
-
在http配置块中可以使用 include 目录/*.conf; 指定子配置文件的位置,然后自动加载配置内容进来,避免单文件配置过大。
2. 常用命令
这里演示没有配置环境变量,所以需要进入nginx的安装目录(/usr/local/nginx/sbin)中进行操作,进入可以执行以下命令:
-
开启nginx
./nginx #启动 -
停止nginx
# 方式1 ./nginx -s stop # 立即停止 # 方式2 ./nginx -s quit # 进程完成当前工作后在停止 # 方式3 killall nginx # 直接杀死进程 -
重新加载配置文件
./nginx -s reload -
查看nginx的启动情况
ps aux|grep nginx -
查看端口号占用情况
netstat -tlnp # 查看整体端口占用情况 netstat -tlnp|grep 端口号 # 查看指定端口的占用情况
3. 常用功能实战
3.1 反向代理
经常有小伙伴要用google搜索资料,被无情的拒绝了,所以只能百度;如果非要用google进行搜索咋弄?翻墙(需要配置相关信息),其实本质是本机电脑借助代理服务器转到对应目标服务器(小伙伴机器和代理服务器在同一个LAN内),然后就可以间接获取到信息啦,这种形式就叫正向代理。如下图:

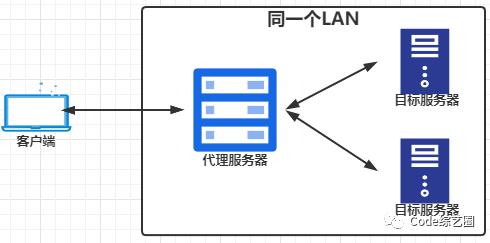
反向代理与正向代理刚好相反,反向代理和目标服务器在同一个LAN内,小伙伴直接访问反向代理服务器地址,由反向代理将请求转发给目标服务服务器,然后将结果返回给小伙伴。如下图:

案例演示:
新建一个API项目,然后部署到云服务器上,通过nginx进行反向代理,隐藏项目的真实地址,为了运行API项目,这里需要安装.NetCore3.1的运行环境(不是开发就不用安装SDK啦);
#第一步,注册 Microsoft 密钥和存储库。安装必需的依赖项。
rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
#第二步,安装 .NET Core3.1 运行时,不是开发环境,就不需要安装sdk
yum install aspnetcore-runtime-3.1
然后执行dotnet --version 命令,如果显示对应版本就可以继续部署程序啦;
创建一个TestWebAPI项目,将编译之后的项目文件通过Xftp拷贝到云服务器上,然后将其启动,如下:

运行之后,由于阿里云云服务器的安全组没有对外开放5000端口,所以外网是访问不了的,但可以在服务器内通过curl命令测试站点是否启动,如下:

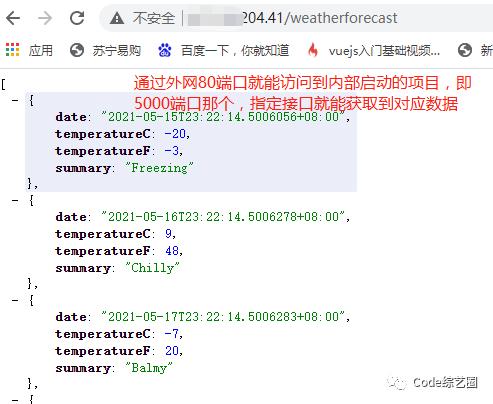
我这个服务器,80端口是对外开放的,可以访问到的,如下:

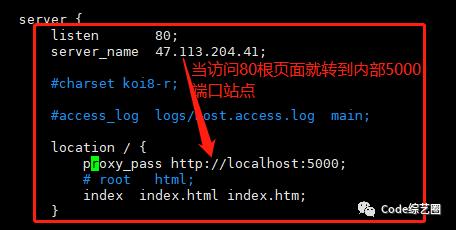
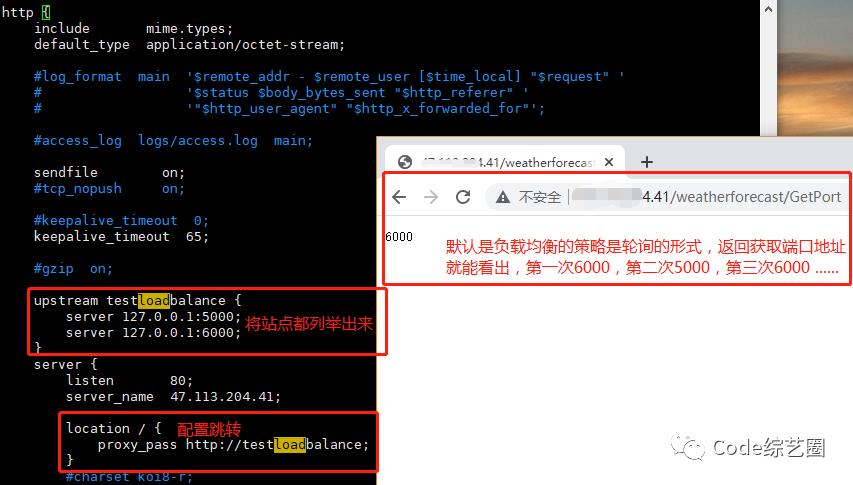
所以现在我们通过nginx能访问的80端口,反向代理到我们内部开启的测试项目,即5000那个端口。nginx配置如下:

重启nginx之后,就可以访问啦,如下:

关键知识:
-
在Server块中指定对外的端口和server_name(域名或IP);
-
配置对应Server块中的location块;配置location可以进行正则匹配,语法如下:
location [ = | ~ | ~* |^~] uri{ } # 匹配的路径=:表示uri不包含正则表达式,要求请求字符串与uri严格匹配,只要匹配成功立即处理该请求,不在继续寻求匹配的规则;
~:用于表示uri中包含正则表达式,区分大小写;
~*:用于表示uri中包含正则表达式,不区分大小写;
^~:表示uri不包含正则表达式,找到请求字符串与uri匹配度最高的location后,然后立即处理请求。
例:

实操如下:

-
在location中使用proxy_pass配置需要转发到的目标服务器地址;
nginx反向代理好处:
-
屏蔽目标服务器的真实地址,相对安全性较好;
-
nginx的性能好,便于配置负载均衡和动静分离功能,合理利用服务器资源。
-
统一入口,当做负载均衡时,不管目标服务器怎么扩展部署,调用者只访问代理服务器入口即可。
3.2 负载均衡
系统的高可用是比较重要的,所以站点会通常以集群的方式进行部署, 但为了让请求均匀分配到各服务器上,则就要用到负载均衡策略啦,不管是软件的方式还是硬件的方式都可以实现(这里就不详细列举啦),大概模式如下图:

案例演示
案例采用一个nginx做为反向代理,并通过简单的配置实现负载均衡功能;由于设备有限,目标服务器采用端口不同的形式进行模拟,端口分别是5000和6000,然后在原来的项目中增加一个获取端口的接口,用于便于案例演示,代码如下:

然后将编译完成之后的项目文件通过xFtp拷贝到云服务器上,然后用以不同端口的形式分别在不同终端启动,命令如下:

另外打开一个终端,如上图一样启动项目,只是配置端口为5000打开,这样项目就启动了两个(集群),接下来就通过配置nginx来实现负载均衡的功能。如下图:

nginx负载均衡策略
如上演示,默认情况下,nginx的负载均衡策略为轮询,在实际应用场景中可以根据需要配置其他策略,如下:
-
轮询:默认就是,指每个请求按照请求顺序逐一分配到不同到目标服务器,如果目标服务器有宕机的,还能自动剔除。
-
权重(weight):通过配置权重来实现请求分配,目标服务器配置的权重越高,被分配的请求越多。
# 其他不变,只是在每个目标服务器后面增加权重即可 upstream testloadbalance { server 127.0.0.1:5000 weight=5; server 127.0.0.1:6000 weight=10; }按照上面配置重启nginx,多次请求测试,请求会更多的转发到6000上面。
-
ip_hash:每个请求有对应的ip,通过对ip进行hash计算,根据这个结果就能访问到指定的目标服务器;这种方式可以保证对应客户端固定访问到对应的目标服务器;
# 其他不变,只是增加一个策略进行 upstream testloadbalance { ip_hash; # 指定策略为通过ip进行hash之后转发 server 127.0.0.1:5000; server 127.0.0.1:6000; } -
fair:按目标服务器的响应时间来分配请求,响应时间短的优先被分配。
关于这种模式需要额外安装nginx-upstream-fair,然后配置一下策略即可,安装就不具体演示,点击上面连接进入看说明;配置内容如下:
# 其他不变,只是增加一个策略进行 upstream testloadbalance { fair; # 指定策略为fair server 127.0.0.1:5000; server 127.0.0.1:6000; }
负载均衡的功能的配置是不是很简单~~~,动动手感觉就是舒坦。
3.3 动静分离
前后端分离开发的模式最近几年是火的不行,在部署方面,为了提高系统性能和用户体验,也会将动静分离部署,即将静态资源(如html、js、css、图片等)单独部署一个站点,关于WebAPI获取和处理信息单独部署为一个站点。本质还是通过location匹配规则,将匹配的请求进行不同的处理即可。
环境准备
在nginx安装目录下创建一个static目录,用于存放相关静态资源:

结构如下:

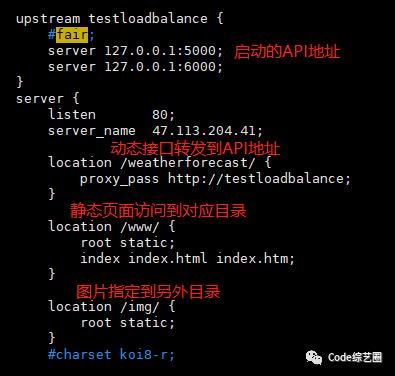
动静分离配置

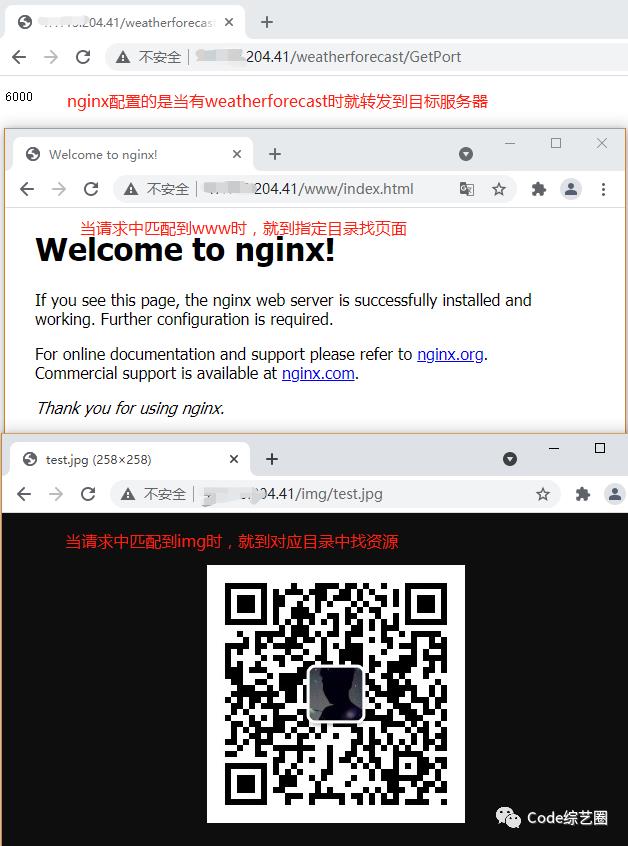
重启nginx(或重新加载配置文件),然后访问看效果:

动静分离思想就是这样直观,小伙伴可以根据自己的需要,定义location的匹配规则即可。
4. 其他功能
除了以上常用的功能,可能还有一些小功能也会常用到哦,比如根据http状态码配置指定页面、访问权限控制、适配PC或移动端等,以下挑几个平时比较常用的演示一把,如下:
-
根据状态码配置指定页面
就拿平时常见的404举例,默认可能就是简单的页面提示,如下:

但是对于很多企业都喜欢做自己个性化的页面,还有一些用来做公益广告等等;nginx配置很简单,如下:

其他http状态码也可以通过上面的方式进行自定义页面展示。
-
访问权限控制
为了系统安全,会针对请求增加访问权限控制,比如使用黑白名单的方式来进行控制,将访问IP加入到白名单就可以访问,加入到黑名单就不可以访问啦,如下:

上图是拒绝指定IP,如果是允许指定IP,可进行如下配置,如下:
location /weatherforecast/ { proxy_pass http://testloadbalance; # 这个ip是百度输入ip查看到的,也可以通过nginx日志可以看 allow 223.88.45.26; }注:如果在同一location块中同时配置deny和allow,配置在最前面的会覆盖下面的,如下:
location /weatherforecast/ { proxy_pass http://testloadbalance; # deny all 放在前面,就所有不能访问,deny all 会覆盖下面配置 #deny all; allow 223.88.45.26; # deny all 放在后面,被上面allow进行覆盖 deny all; } -
适配PC或移动端
现在的移动端好多都是采用H5的形式进行开发,或者是混合模式,所以也需要针对移动端部署对应的站点,那用nginx如何自动适配PC还是移动端页面呢?
准备环境
在nginx安装目录中创建pcandmobile目录,如下:

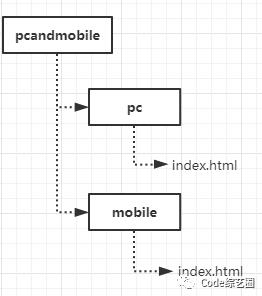
目录里面内容如下:

两个index.html中的就只有一个h1标签,分别显示“PC端页面”和“移动端页面” 文字。
nginx配置
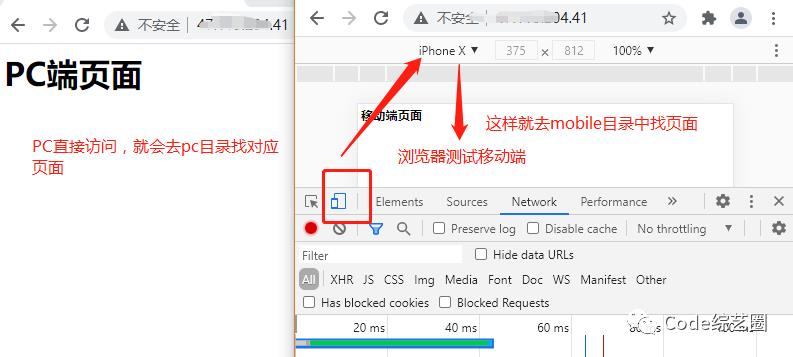
location / { root pcandmobile/pc; # 默认在pc目录中找页面 # 当请求头中User-Agent中匹配如下内容时,就去mobile目录找页面 if ($http_user_agent ~* '(android|webOS|iPhone|iPod|BlackBerry)') { root pcandmobile/mobile; } index index.html; }运行效果如下:

本质就是判断请求头中User-Agent,只要匹配到移动端,就去找指定移动页面就行啦。
总结
nginx的常用功能就先说到这吧,分享的功能对于搞开发的小伙伴来说应该是随便够用了,如果需要深入,还得下下功夫;下次来说说如何配置nginx的高可用:主从模式、双主模式。
以上是关于Nginx超详细常用功能演示,够用啦~~~的主要内容,如果未能解决你的问题,请参考以下文章