国庆节,一天开发一个小程序+Web系统。2.5K到手。分享开发经验建议收藏
Posted 我是springmeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国庆节,一天开发一个小程序+Web系统。2.5K到手。分享开发经验建议收藏相关的知识,希望对你有一定的参考价值。
自从成为自由职业后。我对假期一点没有感觉!
甚至我忘了每天是几月几号!不装b的说,我真的体会不到节假日的那种快乐了!
如果想出去逛街,我想出去爬山,我想去公园散心,我都会避开节假日!
前天,有个粉丝朋友找小孟,开发了一个系统。基本上一天就干完了!
2.5k,给一次远程部署好了。
通常我开发费时间较多的就是沟通需求。一旦需求确认好,开发真的很快。我有自己封装的框架。

当然前面,我也分享了很多的系统,也都开源了,大家拿去学习吧。
当然也分享了很多的SpringBoot的项目,这些项目真的很肝!
3,基于springcloud的微服务项目分享【视频教程+源码】
4,撸完这个springboot项目,我对boot轻车熟路【视频教程+源码】
当然前面还开源了一个不错的小程序,系统已经开源:

下面介绍下开开发的这个系统:
一,系统开发介绍
本社区菜站服务平台系统由两部分组成,前端部分用小程序展现给普通用户,后台管理部分给菜站运营人员。普通用户可以在小程序中申请成为站长,实现社区居民共享,为本社区的物流精准配送到家以减少疫情激增的物流压力;后台管理部分为PC端给供应商使用,供应商在后台对商品进行管理。
本系统包括两种角色:普通用户和管理员。现在分别从这两种角色出发对系统的功能进行描述。从普通用户的角度出发,系统为其提供以下功能:用户的注册、登录,用户个人信息管理,对生鲜商品的浏览查询,购买商品,购物车管理,订单查询。从管理员角度看,系统的后台功能主要包括:商品管理、用户管理、交易管理。下面对系统功能进行详细描述:
“普通用户功能模块”包括以下五个功能:
1.用户注册:新用户注册账号后才可以登录系统;
2.用户登录:未登录用户只可以查询浏览商品,登录以后的用户才可以进行购买商品;
3.用户个人信息管理:登录以后的用户可以编辑完善自己的个人信息,例如:修改昵称,修改收获地址等;
4.购物车管理:用户可以将自己选中的商品加入购物车,方便一起结算。加入购物车中的商品可以更新商品数、移除购物车商品。
5.订单管理:用户可以查询订单、取消订单、确认订单。
“管理员功能模块”属于系统后台的功能,用户不能访问,包括以下几个方面:
1.用户管理:后台管理员可以看到注册的普通用户账号等信息,也可以对后台的员工账号进行管理,可以创建员工账号、设置角色权限;
2.商品信息管理:增加商品信息、删除商品信息、更新商品信息、设置库存;
3.一级分类管理:增加、删除、更新、删除一级分类;
4.二级分类管理:增加、删除、更新、删除二级分类;
5.交易管理:查看订单、查看订单详情;
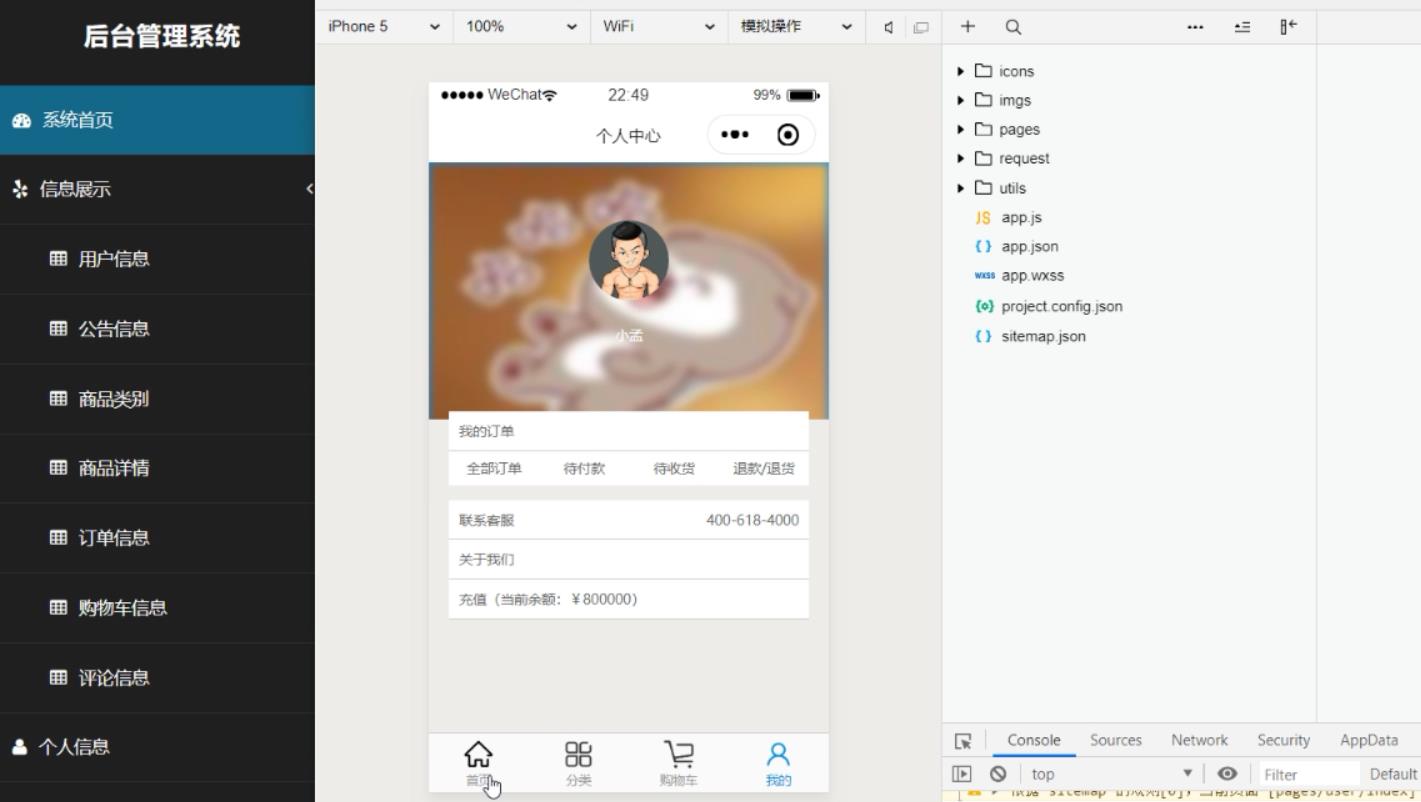
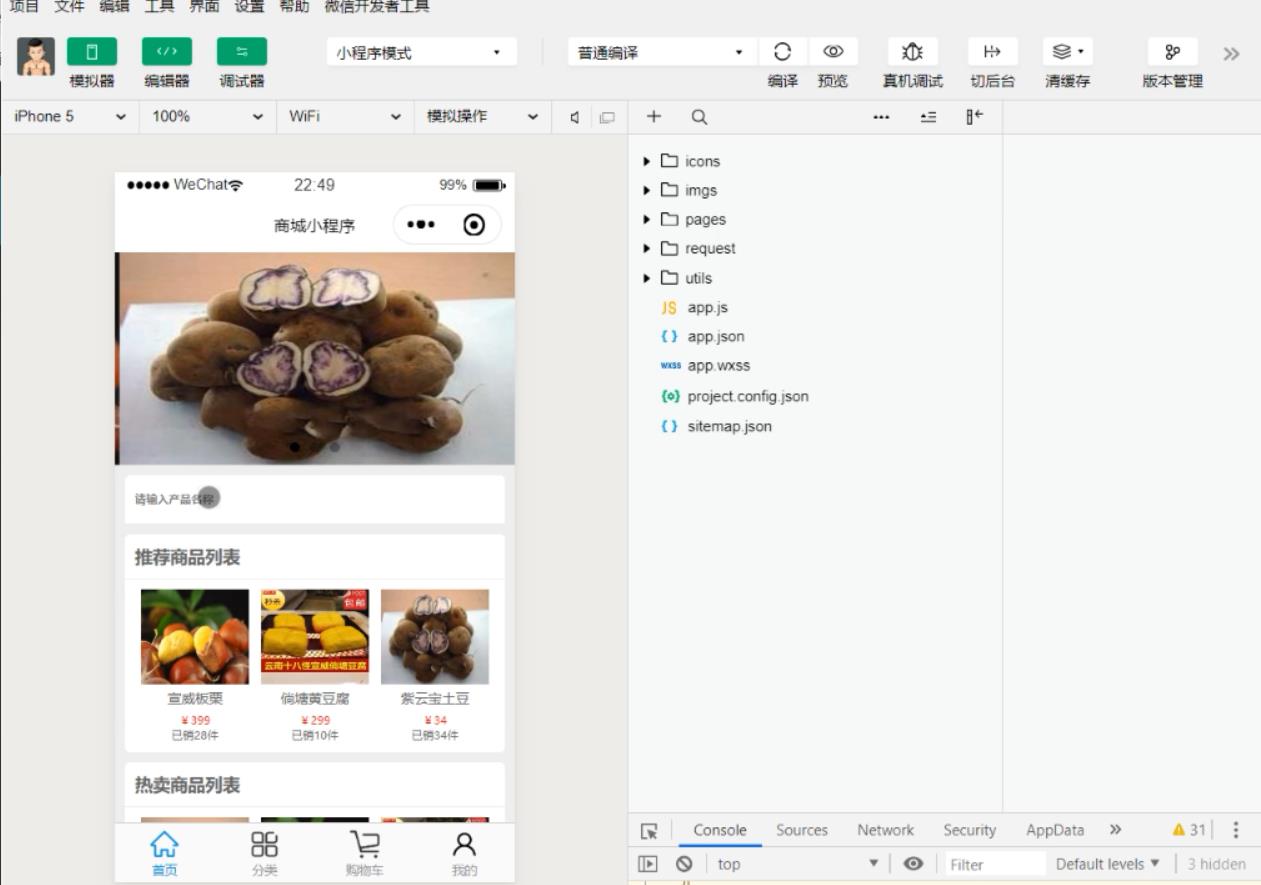
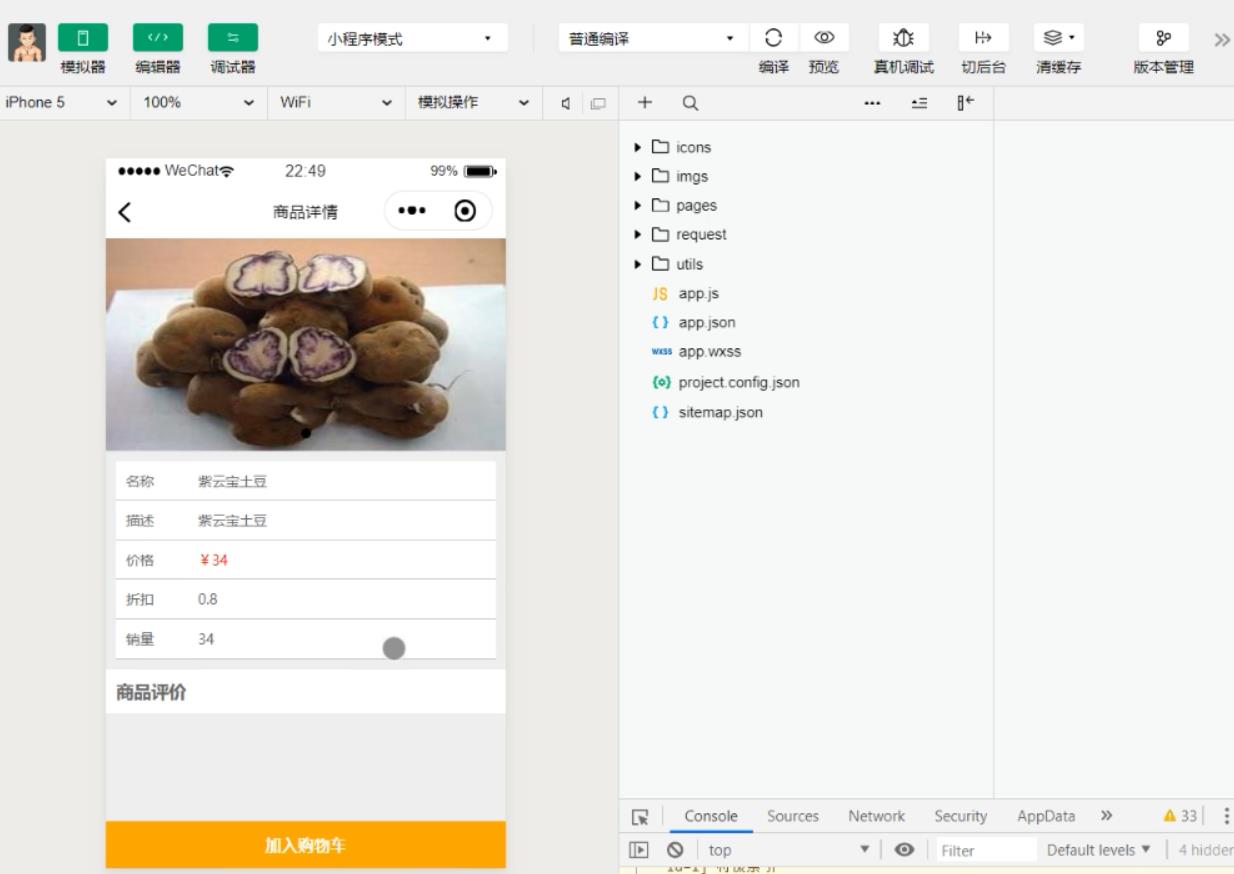
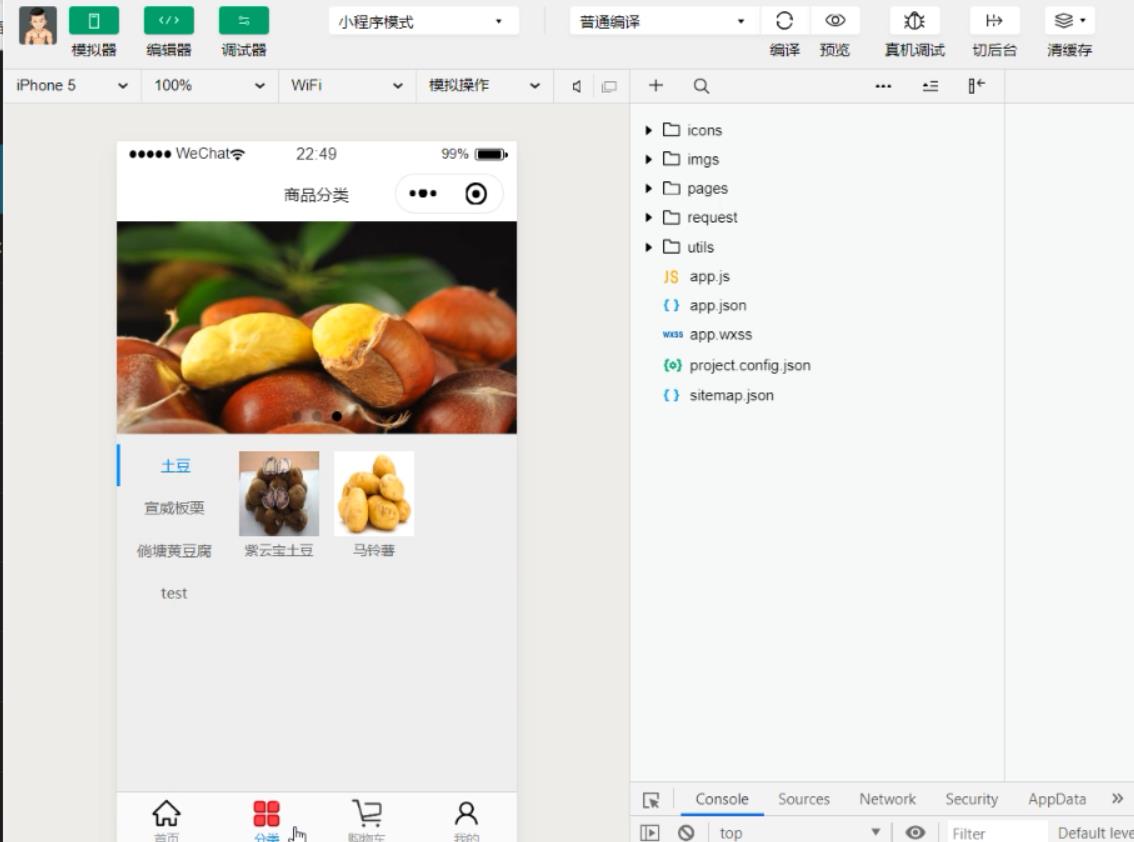
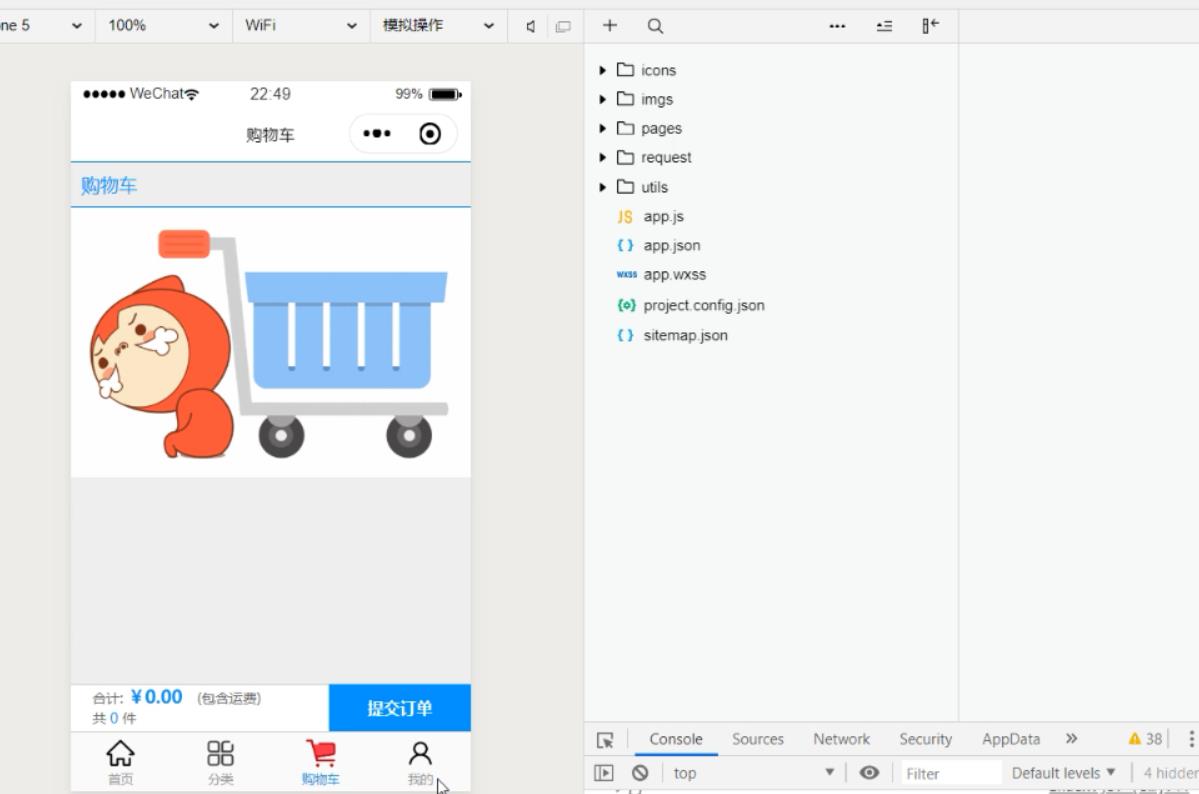
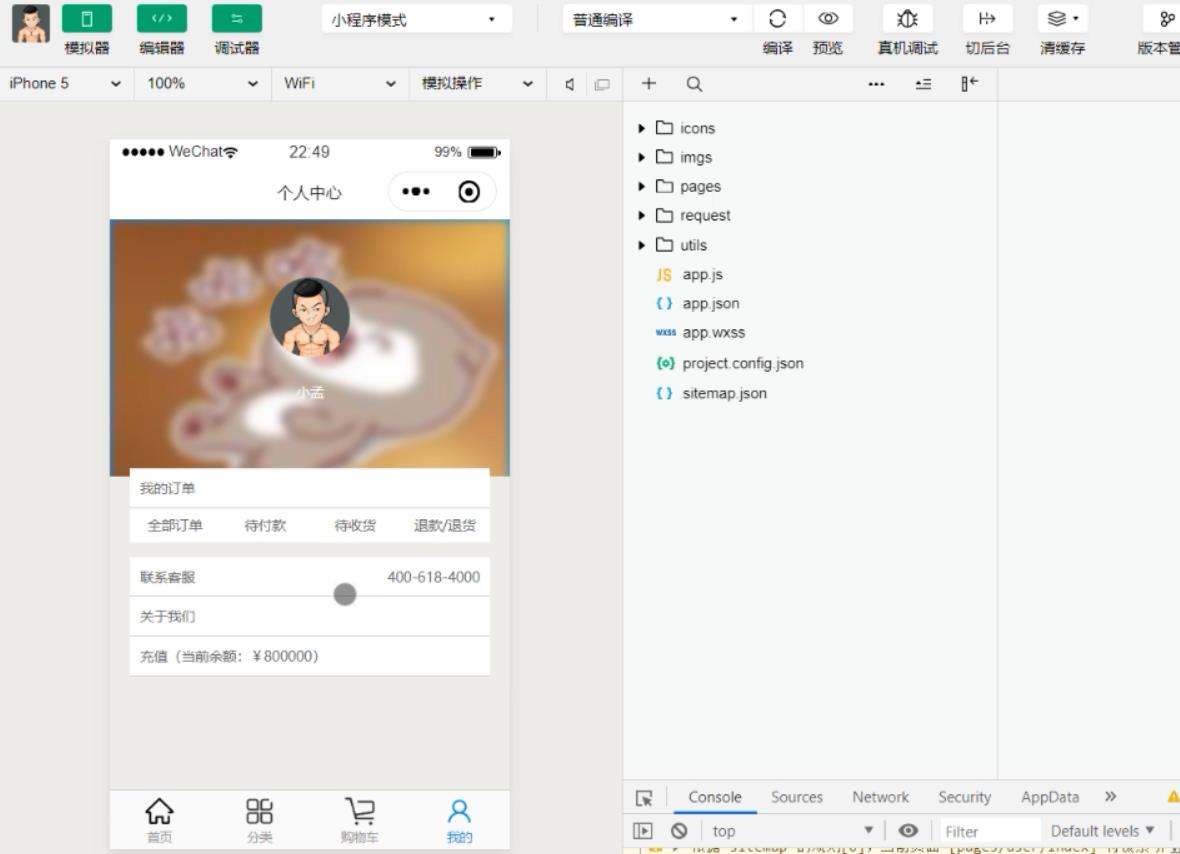
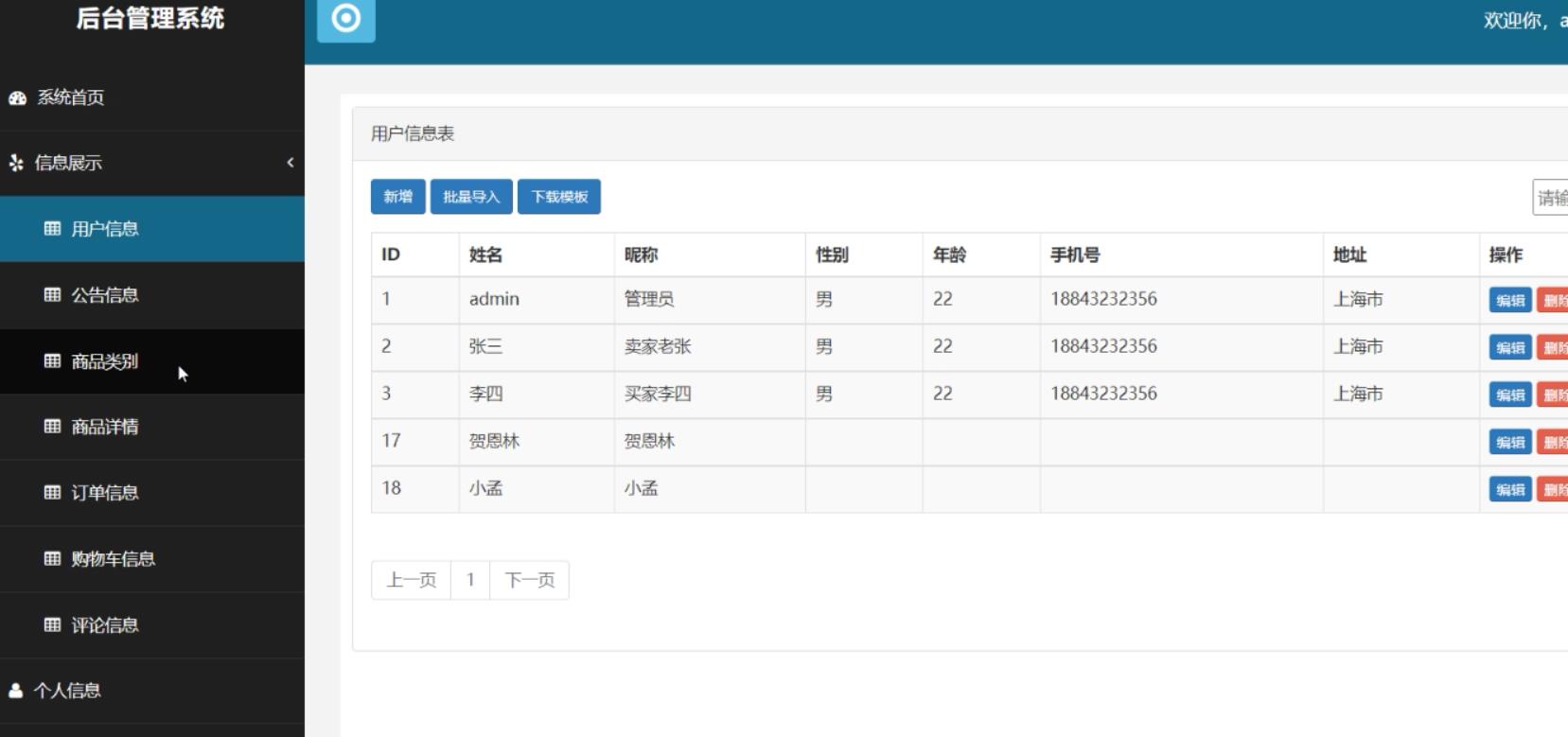
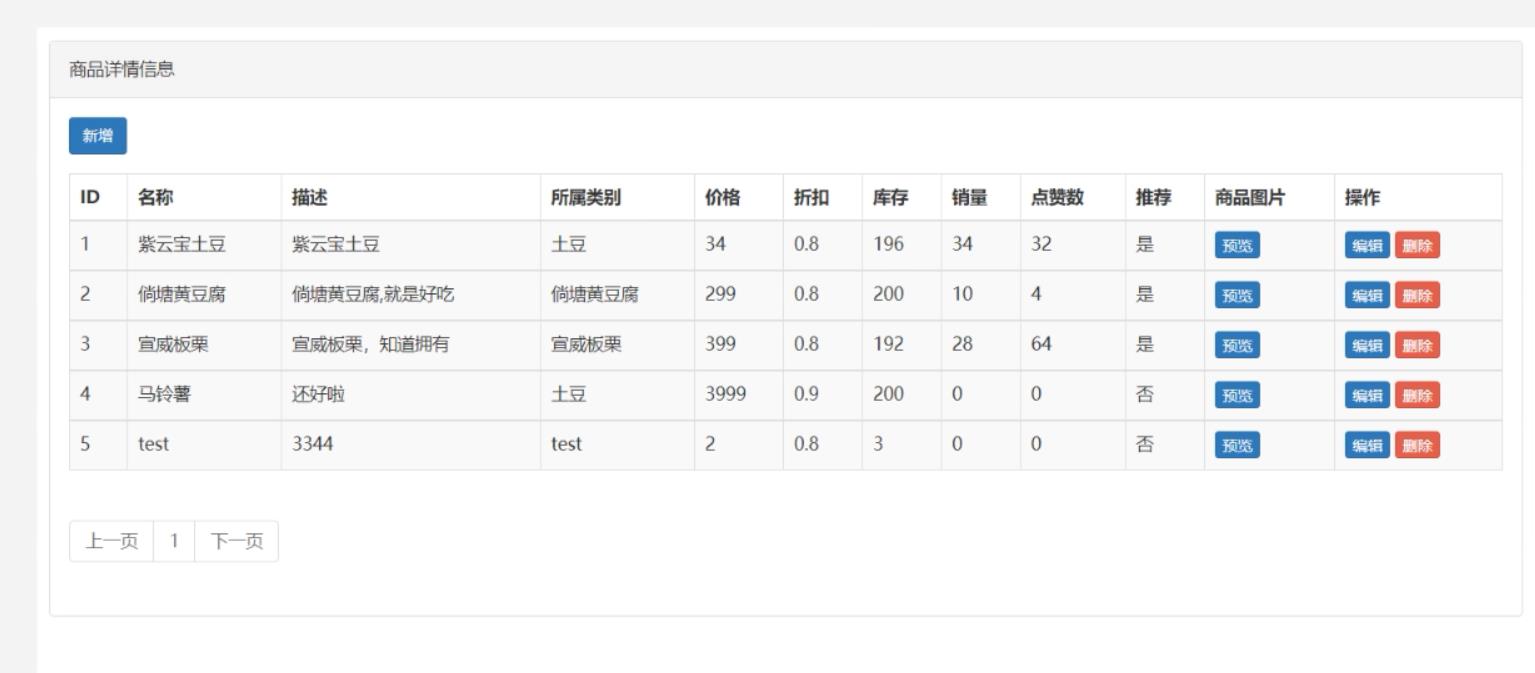
二,系统演示








三,系统核心代码介绍
age({
data: {
defaultImageUrl: '../../imgs/default.png',
cart: [ ],
totalPrice: 0,
totalNum: 0
},
onShow(e) {
this.getCartInfo();
},
// 菜品的选中
getCartInfo() {
let user = wx.getStorageSync("user");
let url = '/pages/login/index?isTabBar=1&url=/pages/cartInfo/index';
if (!user) {
wx.navigateTo({
url: url,
})
return;
}
request({url: '/cartInfo?userId=' + user.id}).then(res => {
if (res.code === '0') {
console.log(res.data);
let cartList = res.data;
let totalPrice = 0;
let totalNum = 0;
cartList.forEach(item => {
totalNum += item.count;
totalPrice += item.count * item.price * item.discount;
let imgSrc = this.data.defaultImageUrl;
if (item.fileIds) {
let fileId = JSON.parse(item.fileIds)[0];
imgSrc = 'http://localhost:8888/files/download/' + fileId;
}
item.url = imgSrc;
})
this.setData({
cart: cartList,
totalNum: totalNum,
totalPrice: totalPrice.toFixed(2)
})
console.log(this.data.cart)
}
})
},
// 菜品数量的编辑功能
handleItemNumEdit(e) {
// 1 获取传递过来的参数
const { operation, id } = e.currentTarget.dataset;
// 2 获取购物车数组
let cart = this.data.cart;
// 3 找到需要修改的菜品的索引
const index = cart.findIndex(v => v.id === id);
// 4 判断是否要执行删除
if (cart[index].count === 1 && operation === -1) {
// 4.1 弹窗提示
wx.showModal({
content: '您是否要删除?',
success: (res) => {
if (res.confirm) {
let user = wx.getStorageSync("user");
request({url: '/cartInfo/goods/' + user.id + '/' + id, method: 'DELETE'}).then(res => {
if (res.code === '0') {
let cart = this.data.cart;
cart.splice(index, 1);
let totalPrice = 0;
let totalNum = 0;
cart.forEach(item => {
totalNum += item.count;
totalPrice += item.count * item.price * item.discount;
})
this.setData({
cart: cart,
totalPrice: totalPrice.toFixed(2),
totalNum: totalNum
})
} else {
wx.showToast({
title: res.msg,
icon: 'error'
})
}
})
}
}
})
} else {
// 4 进行修改数量
let cart = this.data.cart;
cart[index].count += operation;
// 重新计算一下总价
let totalPrice = 0;
let totalNum = 0;
cart.forEach(item => {
totalNum += item.count;
totalPrice += item.count * item.price * item.discount;
})
this.setData({
cart: cart,
totalPrice: totalPrice.toFixed(2),
totalNum: totalNum
})
}
},Page({
data: {
defaultImageUrl: '../../imgs/default.png',
// 左侧的菜单数据
leftMenuList: [],
// 右侧的菜品数据
rightContent: [],
goodsInfoList: [],
// 被点击的左侧的菜单
currentIndex: 1,
// 右侧内容的滚动条距离顶部的距离
scrollTop: 0
},
// 接口的返回数据
Cates: [],
onLoad: function (options) {
this.getSwiperList();
this.getCates();
this.getGoodsList(1);
},
// 获取分类数据
getCates() {
request({url: '/typeInfo/page/all'}).then(res => {
if (res.code === '0') {
this.setData({
leftMenuList: res.data.list
})
}
})
},
getGoodsList(goodId) {
request({url: '/goodsInfo/findByType/' + goodId}).then(res => {
if (res.code === '0') {
let list = res.data;
list.forEach((item, index) => {
let imgSrc = this.data.defaultImageUrl;
if (item.fileIds) {
let fileId = JSON.parse(item.fileIds)[0];
imgSrc = 'http://localhost:8888/files/download/' + fileId;
}
item.imgSrc = imgSrc;
})
this.setData({
rightContent: list
})
}
})
},
getSwiperList() {
request({url: '/goodsInfoCarousel/page/all'}).then(res => {
if (res.code === '0') {
let swiperList = res.data.list;
if (!swiperList && swiperList.length === 0) {
swiperList.push({imgSrc: this.data.defaultImageUrl});
swiperList.push({imgSrc: this.data.defaultImageUrl});
} else {
if (swiperList && swiperList.length > 3) {
swiperList = swiperList.slice(0, 3);
}
swiperList.forEach(item => {
if (!item.fileIds || item.fileIds === '[]') {
item.url = this.data.defaultImageUrl;
} else {
let fileArr = JSON.parse(item.fileIds);
item.url = 'http://localhost:8888/files/download/' + fileArr[0];
}
});
}
this.setData({
goodsInfoList: swiperList
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},//小孟开发,技术交流V:kaifazixun
@RestController
public class AccountController {
@Resource
private UserInfoService userInfoService;
@GetMapping("/logout")
public Result logout(HttpServletRequest request) {
request.getSession().setAttribute("user", null);
return Result.success();
}
@GetMapping("/auth")
public Result getAuth(HttpServletRequest request) {
Object user = request.getSession().getAttribute("user");
if(user == null) {
return Result.error("401", "未登录");
}
return Result.success((UserInfo)user);
}
/**
* 注册
*/
@PostMapping("/register")
public Result<UserInfo> register(@RequestBody UserInfo userInfo, HttpServletRequest request) {
if (StrUtil.isBlank(userInfo.getName()) || StrUtil.isBlank(userInfo.getPassword())) {
throw new CustomException(ResultCode.PARAM_ERROR);
}
UserInfo register = userInfoService.add(userInfo);
HttpSession session = request.getSession();
session.setAttribute("user", register);
session.setMaxInactiveInterval(120 * 60);
return Result.success(register);
}
/**
* 登录
*/
@PostMapping("/login")
public Result<UserInfo> login(@RequestBody UserInfo userInfo, HttpServletRequest request) {
if (StrUtil.isBlank(userInfo.getName()) || StrUtil.isBlank(userInfo.getPassword())) {
throw new CustomException(ResultCode.USER_ACCOUNT_ERROR);
}
UserInfo login = userInfoService.login(userInfo.getName(), userInfo.getPassword());
HttpSession session = request.getSession();
session.setAttribute("user", login);
session.setMaxInactiveInterval(120 * 60);
return Result.success(login);
}
四,系统数据库介绍
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for cart_info
-- ----------------------------
DROP TABLE IF EXISTS `cart_info`;
CREATE TABLE `cart_info` (
`id` bigint(0) NOT NULL AUTO_INCREMENT COMMENT '自增id',
`count` int(0) NOT NULL DEFAULT 0 COMMENT '数量',
`goodsId` bigint(0) NOT NULL DEFAULT 0 COMMENT '所属商品',
`userId` bigint(0) NOT NULL DEFAULT 0 COMMENT '所属用户',
`level` int(0) NULL DEFAULT NULL COMMENT '用户等级',
`createTime` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '创建时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 9 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci COMMENT = '购物车信息表' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of cart_info
-- ----------------------------
INSERT INTO `cart_info` VALUES (4, 1, 2, 3, NULL, '2021-04-14 20:12:38');
INSERT INTO `cart_info` VALUES (6, 1, 3, 7, NULL, '2021-04-14 17:08:53');
INSERT INTO `cart_info` VALUES (7, 1, 1, 10, NULL, '2021-04-14 17:22:18');
INSERT INTO `cart_info` VALUES (11, 1, 2, 21, NULL, '2021-04-14 15:50:01');
-- ----------------------------
-- Table structure for comment_info
-- ----------------------------
DROP TABLE IF EXISTS `comment_info`;
CREATE TABLE `comment_info` (
`id` bigint(0) NOT NULL AUTO_INCREMENT COMMENT '自增id',
`content` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '评价内容',
`goodsId` bigint(0) NOT NULL DEFAULT 0 COMMENT '所属商品',
`userId` bigint(0) NOT NULL DEFAULT 0 COMMENT '评价人id',
`level` int(0) NULL DEFAULT NULL COMMENT '用户等级',
`createTime` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '创建时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci COMMENT = '商品评价表' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of comment_info
-- ----------------------------
-- ----------------------------
-- Table structure for goods_info
-- ----------------------------
DROP TABLE IF EXISTS `goods_info`;
CREATE TABLE `goods_info` (
`id` bigint(0) NOT NULL AUTO_INCREMENT COMMENT '自增id',
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '商品名称',
`description` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT '' COMMENT '商品描述',
`price` double(10, 2) NOT NULL DEFAULT 0.00 COMMENT '商品价格',
`discount` double(10, 2) NULL DEFAULT 1.00 COMMENT '商品折扣',
`sales` int(0) NOT NULL DEFAULT 0 COMMENT '商品销量',
`hot` int(0) NOT NULL DEFAULT 0 COMMENT '商品点赞数',
`recommend` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT '否' COMMENT '是否是推荐',
`count` int(0) NOT NULL DEFAULT 0 COMMENT '商品库存',
`typeId` bigint(0) NOT NULL DEFAULT 0 COMMENT '所属类别',
`fileIds` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '商品图片id,用英文逗号隔开',
`userId` bigint(0) NOT NULL DEFAULT 0 COMMENT '评价人id',
`level` int(0) NULL DEFAULT NULL COMMENT '用户等级',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 6 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci COMMENT = '商品详情表' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of goods_info
-- ----------------------------
INSERT INTO `goods_info` VALUES (1, '空心菜', '空心菜', 12.00, 0.80, 36, 256, '是', 394, 1, '[21]', 1, NULL);
INSERT INTO `goods_info` VALUES (2, '生菜', '生菜,就是好吃', 299.00, 0.80, 17, 2048, '是', 193, 1, '[22]', 1, NULL);
INSERT INTO `goods_info` VALUES (3, '土鸡蛋', '土鸡蛋,值得拥有,营养丰富', 399.00, 0.80, 29, 512, '是', 191, 2, '[23]', 1, NULL);
INSERT INTO `goods_info` VALUES (4, '马铃薯', '还好啦', 3999.00, 0.90, 0, 0, '否', 200, 1, '[19]', 1, NULL);
INSERT INTO `goods_info` VALUES (5, '瘦肉', '瘦肉', 20.00, 0.80, 0, 0, '否', 3, 3, '[20]', 1, NULL);
-- ----------------------------
-- Table structure for nx_system_file_info
-- ----------------------------
DROP TABLE IF EXISTS `nx_system_file_info`;
CREATE TABLE `nx_system_file_info` (
`id` bigint(0) NOT NULL AUTO_INCREMENT COMMENT 'ID',
`originName` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL COMMENT '原始文件名',
`fileName` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL COMMENT '存储文件名',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 21 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci COMMENT = '文件信息表' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of nx_system_file_info
-- ----------------------------
INSERT INTO `nx_system_file_info` VALUES (12, 'iphone12.jpg', 'iphone121606791180182.jpg');
INSERT INTO `nx_system_file_info` VALUES (13, '牛仔外套.jpg', '牛仔外套1606791664516.jpg');
INSERT INTO `nx_system_file_info` VALUES (14, '女装.jpg', '女装1606791689058.jpg');
INSERT INTO `nx_system_file_info` VALUES (15, '华为Meta30.jpg', '华为Meta301606791754239.jpg');
INSERT INTO `nx_system_file_info` VALUES (16, '30950.jpg', '309501608444761955.jpg');
INSERT INTO `nx_system_file_info` VALUES (17, 'u=2669303306,338188050&fm=26&gp=0.jpg', 'u=2669303306,338188050&fm=26&gp=01608454963850.jpg');
INSERT INTO `nx_system_file_info` VALUES (18, 'u=1646342622,2222263206&fm=26&gp=0.jpg', 'u=1646342622,2222263206&fm=26&gp=01608454991319.jpg');
INSERT INTO `nx_system_file_info` VALUES (19, 'timg.jpg', 'timg1608455054164.jpg');
INSERT INTO `nx_system_file_info` VALUES (20, '1799.gif', '17991608457607178.gif');
INSERT INTO `nx_system_file_info` VALUES (21, 'u=3337100505,326999387&fm=26&gp=0.jpg', 'u=3337100505,326999387&fm=26&gp=01618384992043.jpg');
INSERT INTO `nx_system_file_info` VALUES (22, 'u=252972411,229433572&fm=26&gp=0.jpg', 'u=252972411,229433572&fm=26&gp=01618385236566.jpg');
INSERT INTO `nx_system_file_info` VALUES (23, 'u=1946403887,466795329&fm=26&gp=0.jpg', 'u=1946403887,466795329&fm=26&gp=01618385447915.jpg');
-- ----------------------------
-- Table structure for order_goods_rel
-- ----------------------------
DROP TABLE IF EXISTS `order_goods_rel`;
CREATE TABLE `order_goods_rel` (
`id` bigint(0) NOT NULL AUTO_INCREMENT COMMENT '自增id',
`orderId` bigint(0) NULL DEFAULT NULL COMMENT '订单ID',
`goodsId` bigint(0) NOT NULL DEFAULT 0 COMMENT '所属商品',
`count` int(0) NULL DEFAULT NULL COMMENT '商品数量',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 11 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci COMMENT = '订单商品关系映射表' ROW_FORMAT = Dynamic;
我是小孟,分享各种项目经验和面试资料。
一起加油进步。
求个三连,更多干货的更新ing:

如果也想学习小程序的开发,我录制了一个详细的教程,下面领取。回复:小程序实战
👇🏻 教程可通过搜索下方 公众号 获取👇🏻
以上是关于国庆节,一天开发一个小程序+Web系统。2.5K到手。分享开发经验建议收藏的主要内容,如果未能解决你的问题,请参考以下文章