后端程序员玩前端 react build map 文件去除
Posted narojay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端程序员玩前端 react build map 文件去除相关的知识,希望对你有一定的参考价值。
前言
昨天上线站点之后发现网站访问巨慢,浏览器断点之后发现是build 生成的map文件太大,我腾讯云服务器的带宽就1兆,这玩意直接占了几兆,服务器带宽直接崩了,那这些map文件到底是干啥的呢?查了下解释如下:
Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。
source map 实际上就是一个打包后 js css的定位器,让打包后的代码可以在浏览器直接看到,但是我的博客网站并不需要这些,所以需要关闭。
如何去除build生成的sourcemap
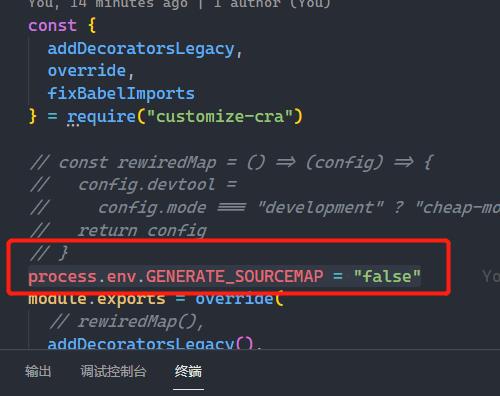
config-overrides.js 文件里面加一行process.env.GENERATE_SOURCEMAP = "false",这样生成的map文件就不会被生成了

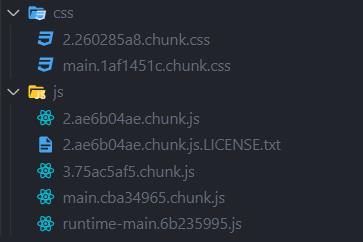
修改后的build文件:

总结
经过这一波操作服务器带宽终于降下来了,后续可以通过云对象存储把这些静态文件转发出去进一步降低服务器带宽需求
以上是关于后端程序员玩前端 react build map 文件去除的主要内容,如果未能解决你的问题,请参考以下文章