WebAPI示例
Posted 响马
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebAPI示例相关的知识,希望对你有一定的参考价值。
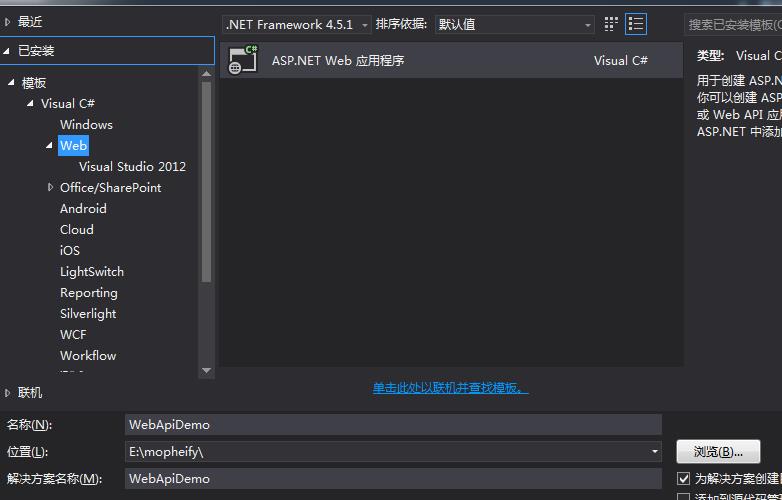
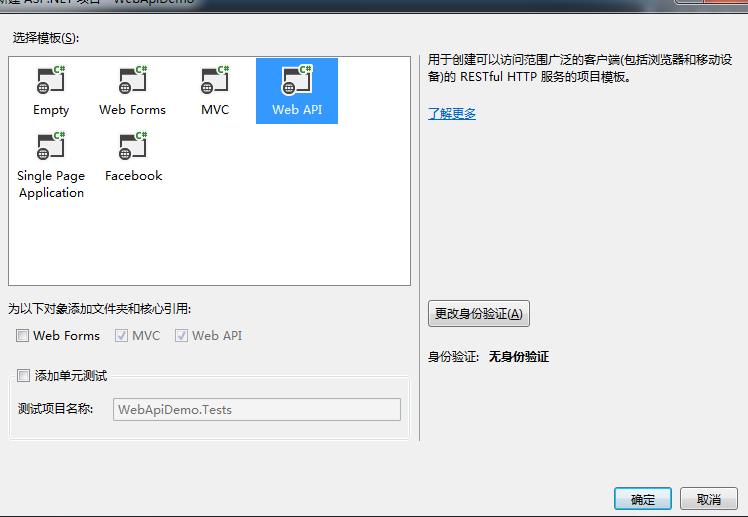
一、新建项目


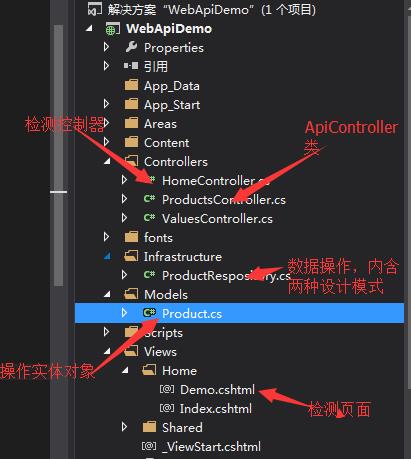
二、

代码:
Models.Products实体类

public class Product { /// <summary> /// 产品编号 /// </summary> public int Pid { get; set; } /// <summary> /// 产品名称 /// </summary> public string Name { get; set; } /// <summary> /// 产品价格 /// </summary> public decimal Price { get; set; } /// <summary> /// 产品库存 /// </summary> public int Stock { get; set; } }
ProductsController类

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using WebApiDemo.Infrastructure; using WebApiDemo.Models; namespace WebApiDemo.Controllers { public class ProductsController : ApiController { //推荐使用锁机制,能有效规避多线程时创建多个实例问题。 private ProductRespository respo = ProductRespository.CurrentLock; public IEnumerable<Product> Get() { return respo.GetAll(); } public Product Get(int pid) { return respo.GetOneById(pid); } public Product Post(Product product) { if (ModelState.IsValid) { product = respo.AddOne(product); } return product; } public bool Put(Product product) { if (ModelState.IsValid) { return respo.Update(product); } return false; } public bool Delete(int pid) { return respo.Remove(pid); } } }
Infrastructure.ProductRespository类

using System; using System.Collections.Generic; using System.Linq; using System.Web; using WebApiDemo.Models; namespace WebApiDemo.Infrastructure { public sealed class ProductRespository { //单例模式,先创建型(饿汉) private static ProductRespository _currentHungry = new ProductRespository(); public static ProductRespository CurrentHungry { get { return _currentHungry; } } //单例模式,按需创建型(懒汉) //单例模式,先创建型(饿汉) private static ProductRespository _currentLazy = null; public static ProductRespository CurrentLazy { get { return _currentLazy ?? (_currentLazy = new ProductRespository()); } } //单例模式,锁机制 private static object lockobj = new object(); private static ProductRespository _currentLock = null; public static ProductRespository CurrentLock { get { if (_currentLock == null) { lock (lockobj) { if (_currentLock == null) { _currentLock = new ProductRespository(); } } } return _currentLock; } } private List<Product> products = new List<Product>() { new Product{ Pid=1,Name="Product1",Price=20.23M,Stock=10}, new Product{ Pid=2,Name="Product2",Price=10.23M,Stock=0}, new Product{ Pid=3,Name="Product3",Price=100,Stock=5}, new Product{ Pid=4,Name="Product4",Price=20,Stock=20}, }; /// <summary> /// 获得所有产品 /// </summary> /// <returns></returns> public IEnumerable<Product> GetAll() { return products; } /// <summary> /// 根据ID选择产品 /// </summary> /// <param name="pid">产品ID</param> /// <returns></returns> public Product GetOneById(int pid) { var selected = products.Where(p => p.Pid == pid).FirstOrDefault(); return selected; } /// <summary> /// 加入对象操作 /// </summary> /// <param name="newitem"></param> /// <returns></returns> public Product AddOne(Product newitem) { newitem.Pid = products.Count + 1; products.Add(newitem); return newitem; } /// <summary> /// 根据ID删除对象 /// </summary> /// <param name="pid">待删除的对象的编号</param> /// <returns></returns> public bool Remove(int pid) { var item = GetOneById(pid); if (item != null) { products.Remove(item); return true; } return false; } /// <summary> /// 更新产品操作 /// </summary> /// <param name="item"></param> /// <returns></returns> public bool Update(Product item) { var olditem = GetOneById(item.Pid); if (olditem != null) { products.Remove(olditem); products.Add(item); return true; } else { return false; } } } }
测试页面内容

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Demo</title> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/Site.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(function () { $("#getAllJson").click(function () { AjaxHelper("get", "", "", function (data) { $("#result").html(JSON.stringify(data)); }) }); $("#getAllXml").click(function () { AjaxHelper("get", "", "XML", function (data) { var oSerializer = new XMLSerializer(); var sXML = oSerializer.serializeToString(data); $("#result").html(sXML); }) }); $("#getOneJson").click(function () { AjaxHelper("get", { "pid": 1 }, "Json", function (data) { $("#result").html(JSON.stringify(data)); }) }); $("#postOneXml").click(function () { AjaxHelper("post", { "Name": "Product5", "Price": 19.98, "Stock": 1 }, "Json", function (data) { $("#result").html(JSON.stringify(data)); }) }); $("#putOneXml").click(function () { AjaxHelper("Put", { "Pid": 5, "Name": "Product5+", "Price": 19.98, "Stock": 1 }, "Json", function (data) { $("#result").html(JSON.stringify(data)); }) }); $("#delOneXml").click(function () { AjaxHelper("DELETE", "", "Json", function (data) { $("#result").html(JSON.stringify(data)); }) }); }); function AjaxHelper(_method, _data, _datatype, _success) { $.ajax({ url: "/Api/Products/5", type: _method||"get", data: _data, dataType: _datatype||"Json", success: _success }); } </script> </head> <body> <div class="container"> <div class="row"> </div> <div class="row"> <div class="btn-group"> <button id="getAllJson" class="btn btn-default">获得所有(Json)</button> <button id="getAllXml" class="btn btn-default">获得所有(XML)</button> <button id="getOneJson" class="btn btn-default">获得(id=1)</button> <button id="postOneXml" class="btn btn-default">新建(post)</button> <button id="putOneXml" class="btn btn-default">更新()</button> <button id="delOneXml" class="btn btn-default">删除()</button> </div> </div> <div class="row"> <div id="result"> </div> </div> </div> </body> </html>
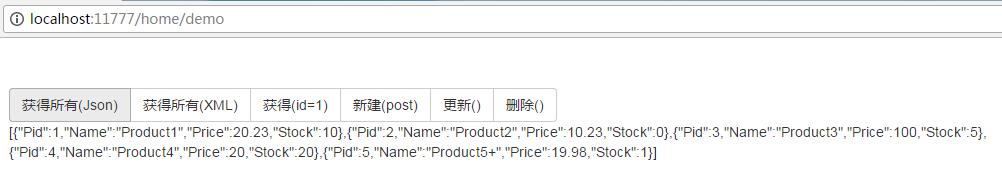
运行结果:

至此一个完整的WebAPIDemo创建完成。
以上是关于WebAPI示例的主要内容,如果未能解决你的问题,请参考以下文章
