Web实训5
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训5相关的知识,希望对你有一定的参考价值。

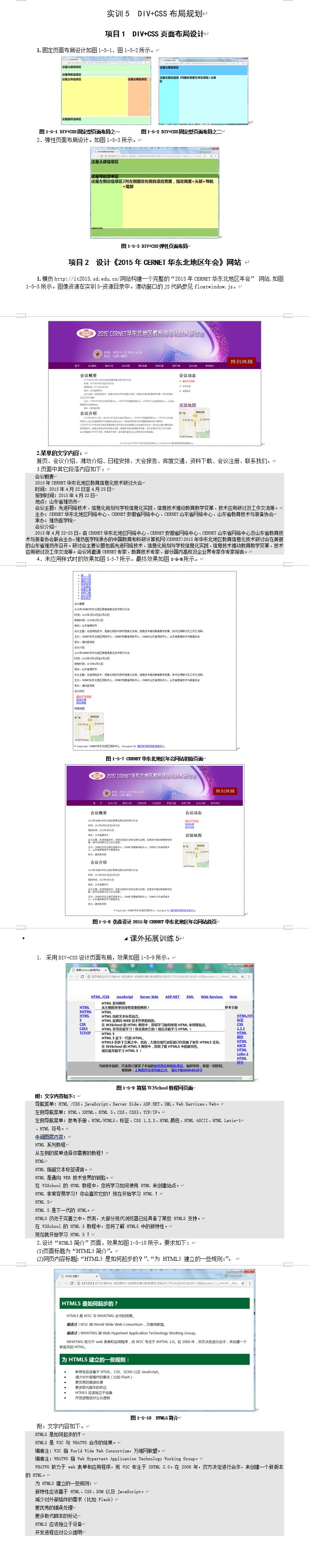
项目1(1)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>CSS+DIV基础页面布局设计</title>
<style type="text/css">
h3{
margin:0px;
}
.header{
width:1200px;
height:50px;
background-color:#ccffcc;
margin:5px;
}
.navigation{
width:1200px;
height:40px;
background-color:#ccffcc;
margin:5px;
}
.main{
width:800px;
height:300px;
background-color:#ffff99;
display:inline-block;
margin:5px;
}
.right{
width:390px;
height:300px;
background-color:#ffcc99;
display:inline-block;
margin-right:5px;
}
.footer{
width:1200px;
height:50px;
background-color:#ccffcc;
margin:5px;
}
</style>
</head>
<body>
<div class="header"><h3>这是头部信息区</h3></div>
<div class="navigation"><h3>这是导航信息区</h3></div>
<div class="main"><h3>这是主题信息区</h3></div>
<div class="right"><h3>这是右侧信息区</h3></div>
<div class="footer"><h3>这是版权信息区</h3></div>
</body>
</html>

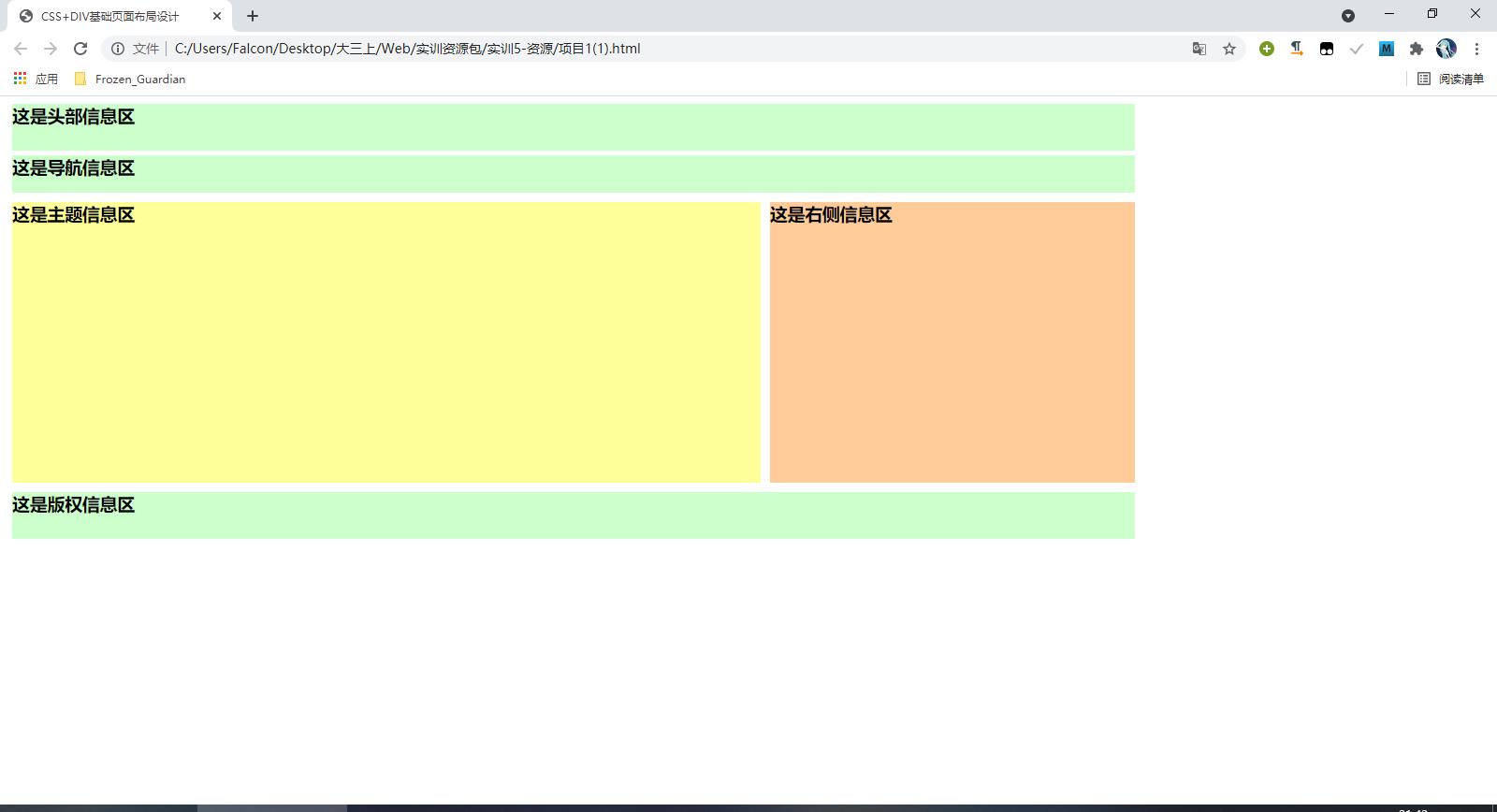
项目1(2)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>2列固定宽度左窄右宽型+头部</title>
<style type="text/css">
h4{
margin:0px;
}
.header{
height:80px;
width:1200px;
background-color:#99ccff;
margin:5px;
}
.left{
height:400px;
width:140px;
background-color:#66ffff;
display:inline-block;
margin:5px;
}
.right{
height:400px;
width:1050px;
background-color:#ccffff;
display:inline-block;
}
</style>
</head>
<body>
<div class="header"><h4>这是头部信息区</h4></div>
<div class="left"><h4>这是左侧边信息区</h4></div>
<div class="right"><h4>2列固定宽度左窄右宽型+头部</h4></div>
</body>
</html>

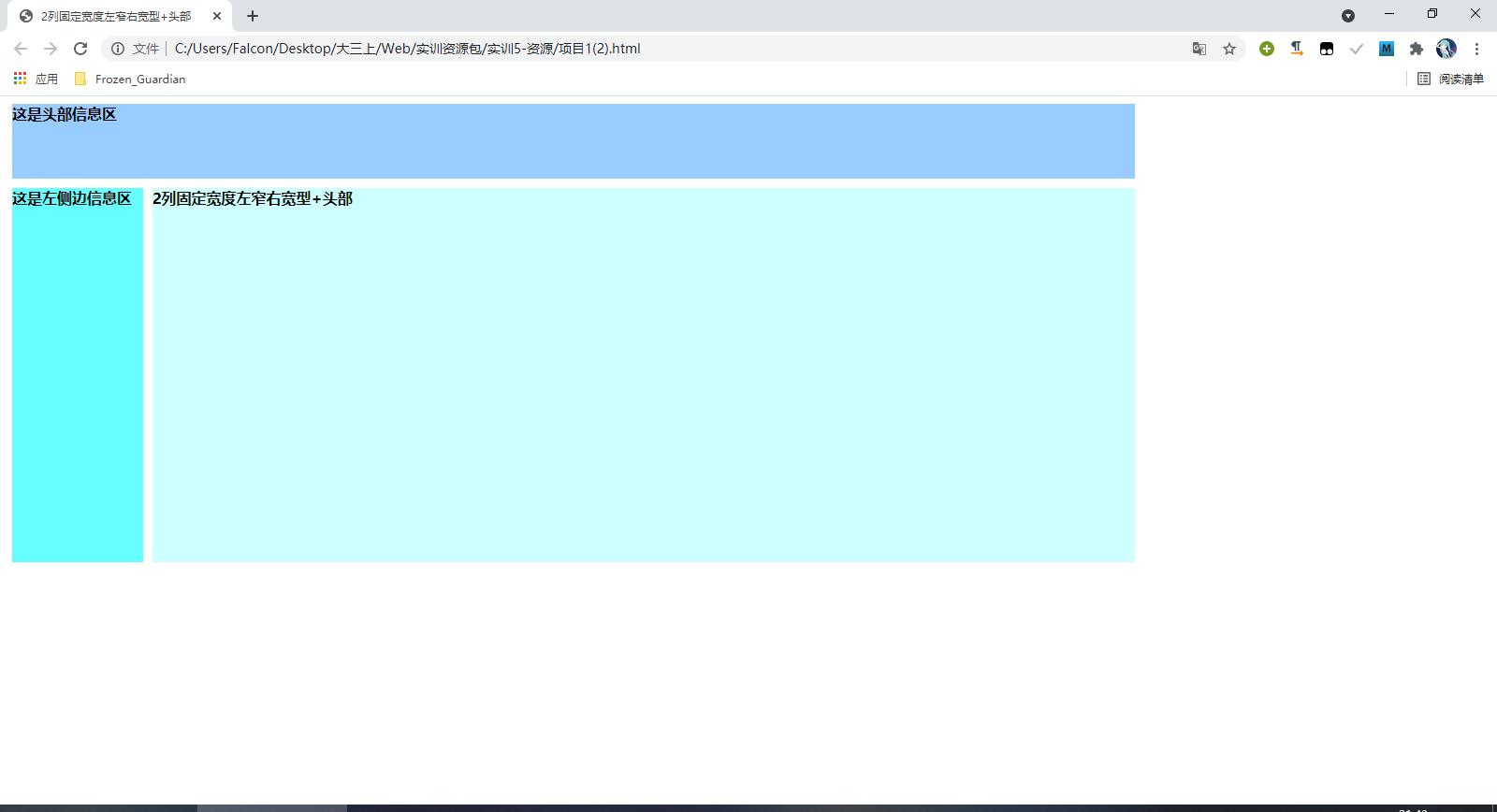
项目1(3)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>2列左侧固定右侧自适应宽度</title>
<style type="text/css">
*{
margin:0px;
}
.header{
width:100%;
height:80px;
background-color:#66cc66;
margin:5px;
}
.navigation{
width:100%;
height:40px;
background-color:#669933;
margin:5px;
}
.left{
width:300px;
height:300px;
background-color:#ccffcc;
float:left;
}
.right{
height:300px;
background-color:#ffffcc;
overflow:hidden;
}
.rooter{
width:100%;
height:80px;
background-color:#66cc66;
clear:both;
margin:5px;
}
</style>
</head>
<body>
<div class="header"><h3>这是头部信息区</h3></div>
<div class="navigation"><h3>这是导航菜单区</h3></div>
<div class="left"><h3>这是左侧边信息区</h3></div>
<div class="right"><h3>2列左侧固定右侧自适应宽度,指定高度+头部+导航+尾部</h3></div>
<div class="rooter"><h3>这是版权信息区</h3></div>
</body>
</html>

项目2
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>2015年CERNET华东北地区年会</title>
<style type="text/css">
*{
margin:0px;
}
p{
text-indent:2em;
font:normal 12px/1.8em Arial,Helvetica,sans-serif;
}
/* header */
.header{
width:100%;
height:243px;
background:url('https://s3.bmp.ovh/imgs/2021/10/61d64225d4c2a4c5.png') no-repeat center top;
background-color:#7d26a8;
}
/* navigation */
.navigation{
width:100%;
height:40px;
background-color:#660066;
}
.nav_menu{
width:1100px;
height:40px;
background-color:#660066;
margin:0 auto;
}
.nav_menu ul{
list-style:none;
padding:5px;
}
.nav_menu ul li{
float:left;
padding:0 14px;
}
.nav_menu ul li a{
display:block;
padding:4px 12px;
color:#ffffff;
text-decoration:none;
}
/* main */
.main{
height:400px;
padding:20px;
}
.left{
width:35%;
float:left;
margin-left:20%;
}
.right{
width:30%;
margin-left:100px;
float:left;
}
.right ul{
width:140px;
height:126px;
list-style-type:none;
}
.right ul li{
margin:4px 0;
padding:4px 0 0;
}
/* footer */
.footer{
width:100%;
height:30px;
}
.footer p.lf{
text-align:center;
margin:0 auto;
padding:4px 0;
width:500px;
}
.footer a{
color:#5f5f5f;
text-decoration:none;
}
</style>
<script type="text/javascript">
function addEvent(obj,evtType,func,cap) {
cap=cap||false;
if(obj.addEventListener) {
obj.addEventListener(evtType,func,cap);
return true;
} else if(obj.attachEvent) {
if(cap) {
obj.setCapture();
return true;
} else {
return obj.attachEvent("on" + evtType,func);
}
} else {
return false;
}
}
function getPageScroll() {
var xScroll,yScroll;
if (self.pageXOffset) {
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollLeft) {
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {
xScroll = document.body.scrollLeft;
}
if (self.pageYOffset) {
yScroll = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop) {
yScroll = document.documentElement.scrollTop;
} else if (document.body) {
yScroll = document.body.scrollTop;
}
arrayPageScroll = new Array(xScroll,yScroll);
return arrayPageScroll;
}
function GetPageSize() {
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = document.body.scrollWidth;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight) {
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth, windowHeight;
if (self.innerHeight) {
windowWidth = self.innerWidth;
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) {
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
if(yScroll < windowHeight) {
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
if(xScroll < windowWidth) {
pageWidth = windowWidth;
} else {
pageWidth = xScroll;
}
arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight)
return arrayPageSize;
}
var AdMoveConfig=new Object();
AdMoveConfig.IsInitialized=false;
AdMoveConfig.ScrollX=0;
AdMoveConfig.ScrollY=0;
AdMoveConfig.MoveWidth=0;
AdMoveConfig.MoveHeight=0;
AdMoveConfig.Resize=function() {
var winsize=GetPageSize();
AdMoveConfig.MoveWidth=winsize[2];
AdMoveConfig.MoveHeight=winsize[3];
AdMoveConfig.Scroll();
}
AdMoveConfig.Scroll=function() {
var winscroll=getPageScroll();
AdMoveConfig.ScrollX=winscroll[0];
AdMoveConfig.ScrollY=winscroll[1];
}
addEvent(window,"resize",AdMoveConfig.Resize);
addEvent(window,"scroll",AdMoveConfig.Scroll);
function AdMove以上是关于Web实训5的主要内容,如果未能解决你的问题,请参考以下文章