单独图表组件的开发 --- 销售排行图表
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单独图表组件的开发 --- 销售排行图表相关的知识,希望对你有一定的参考价值。
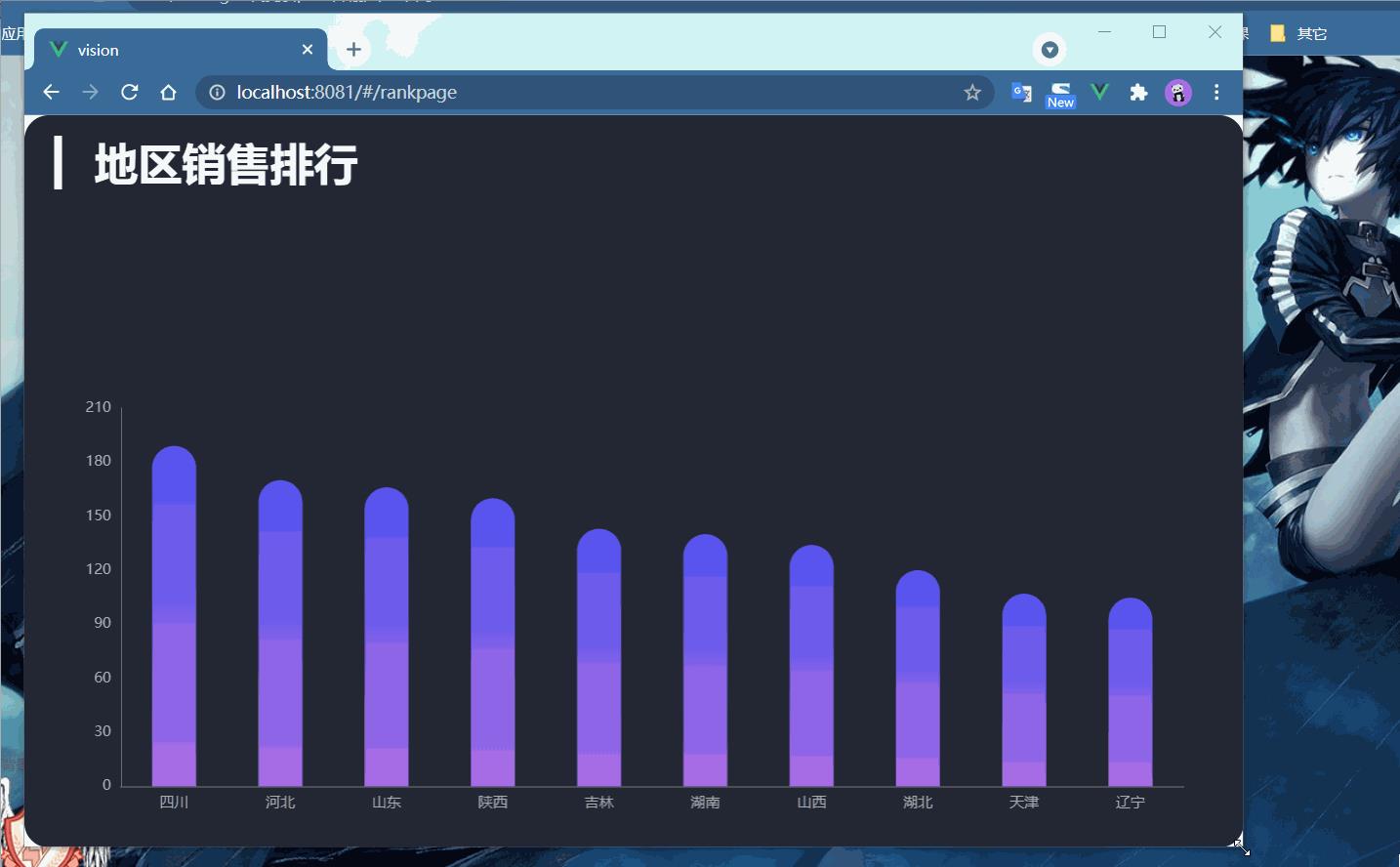
效果预览

通用代码结构和流程
组件的结构:RankPage.vue、Rank.vue
代码流程结构:初始化图表对象initChart、获取数据getData、处理数据更新图表updateChart、分辨率适配screenAdapter
图表基本功能实现
数据的获取 /api/rank
数据的处理 : x轴数据、y轴数据
图表的设置:type类型为bar
UI调整
主题的使用:init的第二个参数
标题的设置:title
坐标轴大小和位置:grid
工具提示:tooltip
颜色设置:不同数值显示不同的颜色、颜色渐变
平移动画的实现
数据的处理:一次性展示10条数据(dataZoom:startValue和endValue)、每隔一段时间向左移动一条数据(控制dataZoom的startValue和endValue)、边界值的处理
动画的启动:获取数据之后启动定时器、鼠标移出图表时启动定时器
动画的停止:组件销毁时停止定时器、鼠标移入图表时停止定时器
分辨率适配
screenAdapter:标题的文字大小、柱的宽度、柱的圆角
components/Rank.vue
<!--地区销售排行-->
<template>
<div class="com-container">
<div class="com-chart" ref="rank_ref"></div>
</div>
</template>
<script>
export default {
data () {
return {
chartInstance: null,
allData: null,
startValue: 0, // 区域缩放的起点值
endValue: 9, // 区域缩放的终点值
timeId: null // 定时器的标识
}
},
mounted () {
this.initChart()
this.getData()
window.addEventListener('resize', this.screenAdapter)
this.screenAdapter()
},
destroyed () {
window.removeEventListener('resize', this.screenAdapter)
clearInterval(this.timeId)
},
methods: {
initChart () {
this.chartInstance = this.$echarts.init(this.$refs.rank_ref, 'chalk')
const initOption = {
title: {
text: '▎ 地区销售排行',
left: 20,
top: 20
},
grid: {
top: '40%',
left: '5%',
right: '5%',
bottom: '5%',
containLabel: true
},
tooltip: {
show: true
},
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar'
}
]
}
this.chartInstance.setOption(initOption)
this.chartInstance.on('mouseover', () => {
clearInterval(this.timeId)
})
this.chartInstance.on('mouseout', () => {
this.startInterval()
})
},
async getData () {
// 获取服务器的数据,对this.allData进行赋值之后,调用updateChart方法更新图表
const { data: ret } = await this.$http.get('rank')
ret.sort((a, b) => {
return b.value - a.value
})
this.allData = ret
this.updateChart()
this.startInterval()
},
updateChart () {
const colorArr = [
['#0BA82C', '#4FF778'],
['#2E72BF', '#23E5E5'],
['#5052EE', '#AB6EE5']
]
// 处理图表需要的数据
// 所有省份所形成的数组
const provinceArr = this.allData.map(item => {
return item.name
})
// 所有省份对应的销售金额
const valueArr = this.allData.map(item => {
return item.value
})
const dataOption = {
xAxis: {
data: provinceArr
},
dataZoom: {
show: false,
startValue: this.startValue,
endValue: this.endValue
},
series: [
{
data: valueArr,
itemStyle: {
color: arg => {
let targetColorArr = null
if (arg.value > 300) {
targetColorArr = colorArr[0]
} else if (arg.value > 200) {
targetColorArr = colorArr[1]
} else {
targetColorArr = colorArr[2]
}
return new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: targetColorArr[0]
},
{
offset: 1,
color: targetColorArr[1]
}
])
}
}
}
]
}
this.chartInstance.setOption(dataOption)
},
screenAdapter () {
const titleFontSize = this.$refs.rank_ref.offsetWidth / 100 * 3.6
const adapterOption = {
title: {
textStyle: {
fontSize: titleFontSize
}
},
series: [
{
barWidth: titleFontSize,
itemStyle: {
barBorderRadius: [titleFontSize / 2, titleFontSize / 2, 0, 0]
}
}
]
}
this.chartInstance.setOption(adapterOption)
this.chartInstance.resize()
},
startInterval () {
if (this.timeId) {
clearInterval(this.timeId)
}
this.timeId = setInterval(() => {
this.startValue++
this.endValue++
if (this.endValue > this.allData.length - 1) {
this.startValue = 0
this.endValue = 9
}
this.updateChart()
}, 2000)
}
}
}
</script>
<style>
</style>
views/RankPage.vue
<!--
针对于/rankpage这条路径而显示出来
在这个组件中,通过子组件注册的方式,要显示出Rank.vue这个组件
-->
<template>
<div class="com-page">
<rank></rank>
</div>
</template>
<script>
import Rank from '../components/Rank'
export default {
components: {
rank: Rank
}
}
</script>
<style>
</style>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import SellerPage from '../views/SellerPage'
import TrendPage from '../views/TrendPage'
import MapPage from '../views/MapPage'
import RankPage from '../views/RankPage'
Vue.use(VueRouter)
const routes = [
{
path: '/sellerpage',
component: SellerPage
},
{
path: '/trendpage',
component: TrendPage
},
{
path: '/mappage',
component: MapPage
},
{
path: '/rankpage',
component: RankPage
}
]
const router = new VueRouter({
routes
})
export default router
以上是关于单独图表组件的开发 --- 销售排行图表的主要内容,如果未能解决你的问题,请参考以下文章