微信小程序:云开发初体验
Posted wuwuFQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序:云开发初体验相关的知识,希望对你有一定的参考价值。
前言:为什么选择了小程序云开发?
我是做移动端开发的,几年前因为H5大火,吵吵着要顶替原生APP,所以对前端很感兴趣,但是对h5、css、js大量的标签、布局和框架,很是厌烦,后来接触到微信小程序,一堆的view就可以看到我的学习成果,对于我这种没耐心又想获得成就感的人来说,最合适不过了。
学会了小程序开发,那么数据从哪里来呢???后台数据库!!!是的,我为了学习小程序,又去学习了Java后台接口的编写,成功购买并搭建了云服务器,写出了专属于自己的数据的小程序。
但是后来,自己还得整Java的接口,还得弄SQL数据库,还要管小程序的代码,立马就泄气了。那么小程序云开发就可以解决我的困扰,服务器和数据库不用我搭建,我只专注于数据库和业务的交互就可以了。
Nice!
云开发是自己根据官网文档摸索了一天学会的,只要有小程序的开发经验就会很快上手,在这里记录下初次云开发的流程。
PS:官方文档 比我详细得多
创建小程序
- 首先创建一个历史上专属于你的小程序,填写APPID,选择云开发模式。

- 开通云开发,创建环境
在使用云开发能力之前,需要先开通云开发。
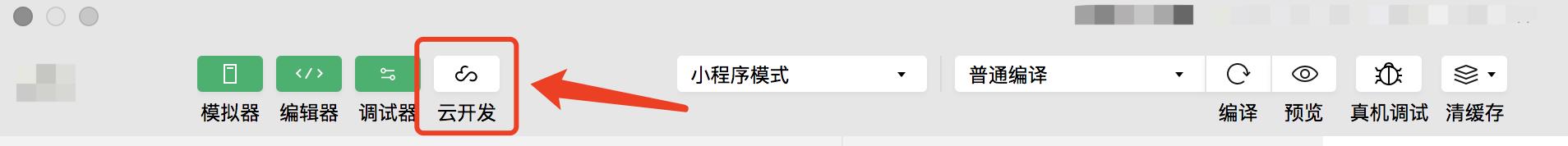
在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台,根据提示开通云开发,并且创建一个新的云开发环境。

云开发环境
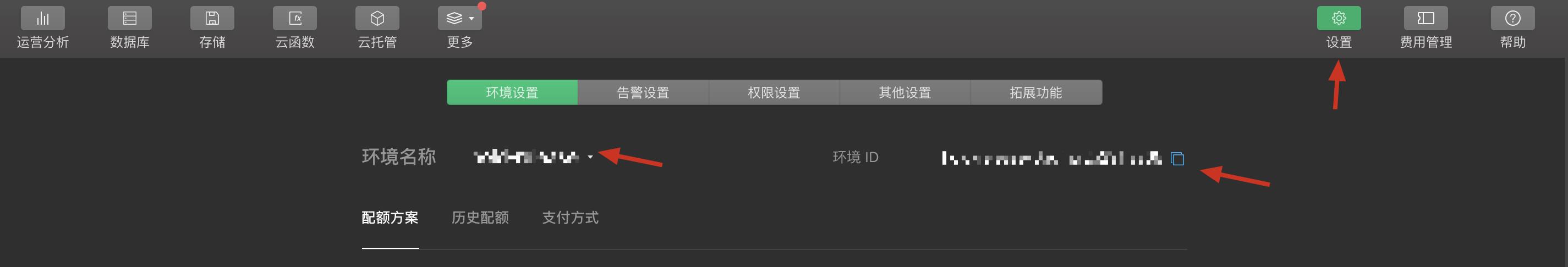
官方给两个免费配额,在云开发控制面板,单击“设置”,可以看你的环境名称和环境ID。

在 app.js 里
onLaunch() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'cloud1-7gz*********0',
traceUser: true,
})
}
cloudfunctions–>右键,切换对应的环境

云函数操作数据库
云开发让我感到最不好的就是JSON 数据库
云开发数据库入门讲解
数据库不能实现多表联查,你可以自己代码嵌套实现多表联查的业务,设计数据库的时候也要多考虑下这点。
然后免费配额只能创建10个云函数,请节约。
- 云函数
user_record代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
//当前的云开发环境
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
const db = cloud.database()
//获取数据库查询及更新指令
const _ = db.command
exports.main = async (event, context) => {
return await db.collection("user")
.where({
projects: _.in([event.text])
//这里的意思是,外部传参 {text: '北京'}。查询数据库user表,字段projects数组里面包含['北京']的数据。
})
.get()
}
- 业务代码调用云函数
user_record
wx.cloud.callFunction({
name: 'user_record',
data: {
text: item.text
//这里传参text,和云函数取参字段对应起来
},
success: res => {
if (!app.isNull(res.result)) {
//这里的isNull,是我自己封装的判空函数
var dataArr = res.result.data;
that.setData({
dataArr: dataArr,
})
}
},
fail: console.error
})
以上是关于微信小程序:云开发初体验的主要内容,如果未能解决你的问题,请参考以下文章