移动端Web开发 响应式布局及Bootstrap框架使用
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端Web开发 响应式布局及Bootstrap框架使用相关的知识,希望对你有一定的参考价值。
响应式开发
响应式开发原理:
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

响应式布局容器:
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理: 就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
响应式尺寸划分:
- 超小屏幕(手机,小于 768px):设置宽度为 100%
- 小屏幕(平板,大于等于 768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
- 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
Bootstrap
Bootstrap 是一款非常优秀的Web前端框架,其灵活性和可扩展性加速了响应式页面开发的进程。Bootstrap遵循移动优先的原则,在开源之后迅速受到开发人员的追捧,推动了响应式技术的发展
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架之一。是一个基于 HTML、CSS和JavaScript 语言编写的框架,具有简单、灵活的特性,拥有样式库、组件和插件
Bootstrap常用来 开发响应式布局和移动设备优先的Web项目,能够帮助开发者快速搭建前端页面。

查阅官方文档:Bootstrap中文网
Bootstrap优点:
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
Bootstrap组成:
- 基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构
- 布局组件:Bootstrap包含了丰富的组件库,提供了十几个可重用的组件
- CSS样式库:Bootstrap自带了全局的CSS样式,并预先定义了基本的HTML元素样式、可扩展的class
- 插件:Bootstrap提供了一些基于jQuery(一个用于简化javascript编程的库)构建的可选插件
Bootstrap使用:
- 传统的开发方式需要自己去编写相应的结构和样式。
- Bootstrap给我们提供了多个预先定义的组件和样式,我们只需要知道它定义了哪些样式,以及这些样式能实现什么样的效果。
- 然后根据实际需要,添加Bootstrap中提供的组件和class名称即可。
步骤:
- 创建文件夹结构
- 创建 html 骨架结构
- 引入相关样式文件
- 书写内容
(1) 下载相关编译包
<link href="bootstrap.min.css" ref="stylesheet"/>
<script src="../js/jquery-3.4.1.js"></script>
<script src="bootstrap.min.js" type="text/javascript"></script>
(2) 使用CDN提供的文件地址(必须联网)
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js"></script>
布局容器:
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器,它提供了两个作此用处的类
- container类:应式布局的容器 固定宽度
- 大屏 ( >=1200px) 宽度定为 1170px
- 中屏 ( >=992px) 宽度定为 970px
- 小屏 ( >=768px) 宽度定为 750px 超小屏 (100%)
- container-fluid 类:流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
Bootstrap 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
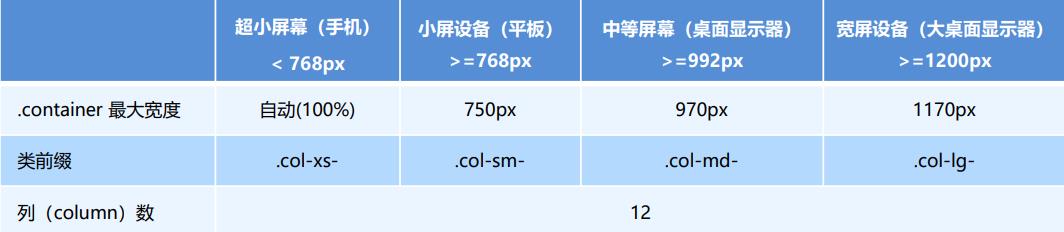
栅格选项参数:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局

- 按照不同屏幕划分为1~12 等份
- 行(row) 可以去除父容器作用15px的边距
- xs-extra small:超小;sm-small:小; md-medium:中等; lg-large:大;
- 列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class=“col-md-4 col-sm-6”
列嵌套:
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内

<!-- 列嵌套 -->
<div class="col-sm-4">
<div class="row">
<div class="col-sm-6">小列</div>
<div class="col-sm-6">小列</div>
</div>
</div>
列偏移:
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)

<!-- 列偏移 -->
<div class="row">
<div class="col-lg-4">1</div>
<div class="col-lg-4 col-lg-offset-4">2</div>
</div>
列排序:
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序

<!-- 列排序 -->
<div class="row">
<div class="col-lg-4 col-lg-push-8">左侧</div>
<div class="col-lg-8 col-lg-pull-4">右侧</div>
</div>
响应式工具:
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容

以上是关于移动端Web开发 响应式布局及Bootstrap框架使用的主要内容,如果未能解决你的问题,请参考以下文章