前端12校验用户名,自动提示,CORS
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端12校验用户名,自动提示,CORS相关的知识,希望对你有一定的参考价值。
文章目录
1.案例_校验用户名是否可用:this.value
//05_校验用户名是否可用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
异步请求:
1. 事件: 鼠标离开输入框时候触发(失去焦点) onblur
2. 逻辑:
1. 发起异步请求 : 局部刷新页面
2. 请求地址 : /CheckServlet
3. 请求参数 : name = ?
4. 回调(接收响应) :
true : 提示可以注册
false : 不可以注册
3. 后台:
sql : select * from table where name = ?;
查询数据库,查得到, 返回false(告诉前端你不可以注册了) , 查不到, 返回true
-->
<script src="js/jquery-3.3.1.js"></script>
<script>
function method01(value) {
// console.log(value)
$.get("/CheckServlet",{"name" : value},function (result) {
if(result == "true"){ //result为后台发来response.getWriter().print里内容
$("#myspan").text("恭喜你,用户名可用")
$("#myspan").css("color","green")
}else{
$("#myspan").text("不好意思,此用户名已被使用~~")
$("#myspan").css("color","red")
}
},"text")
}
</script>
</head>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<!--this.value指如下当前输入框输入的内容,当鼠标离开即onblur时获取-->
<input type="text" placeholder="请输入要注册用户名" onblur="method01(this.value)">
<span id="myspan"></span>
<br>
<input type="text" placeholder="请输入要注册的密码"> <br>
</body>
</html>
package com.itheima04.check;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(urlPatterns = "/CheckServlet")
public class CheckServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
if("jack".equalsIgnoreCase(name)){ //假设数据库里就一个jack
response.getWriter().print("false"); //不要写成println,本来是换行,但在前端中体现是多一个空格
}else{
response.getWriter().print("true");
}
}
}

2.案例_自动提示:$(result).each
//search-page.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.content{
width:643px;
margin:200px auto;
text-align: center;
}
input[type='text']{
width:530px;
height:40px;
font-size: 14px;
}
input[type='button']{
width:100px;
height:46px;
background: #38f;
border: 0;
color: #fff;
font-size: 15px
}
.show{
position: absolute;
width: 535px;
height:100px;
border: 1px solid #999;
border-top: 0;
}
</style>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
/*
点击onclick: 按下onkeydown + 抬起onkeyup //文本框内容输入变化onchange不行
* 1. 事件 : onkeyup (键盘抬起)
* 2. 逻辑:
* 异步请求
* 请求地址: /AutoServlet
* 请求参数: value = x 文本框输入的内容
* 回调(响应):
* 3. 服务器
* sql : select * from table where name like ? limit 4; 下拉框显示4个
* 1. 查询数据库 : ? = "value%" 返回list 再变成json数组 再遍历
*/
function method01(value) {
// console.log(value)
if(!value){ // value是空的,到服务器就剩下%符号,变全部查询,所以在这阻断
$(".show").css("display","none") // if(!value)为true
return; // 不往后执行
}
$.get("/AutoServlet",{"value" : value},function (result) {
// console.log(result)
var content = ""
$(result).each(function (index,element) { //jquary的遍历
// console.log(index + "," + element)
content += element.name + "<br>" //不写<br>,就是一行,拼接
})
$(".show").css("display","block") //display由隐藏改回块级元素
$(".show").html(content) //.html自动识别换行<br>标签
},"json")
}
function method02() {
alert("xx")
}
</script>
</head>
<!--11111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<div class="content">
<img alt="" src="img/logo.png"><br/><br/>
<input type="text" name="word" onkeyup="method01(this.value)">
<input type="button" value="搜索一下" onclick="method02()">
<div class="show" style="display: none"></div> <!--自动提示下拉框-->
</div>
</body>
</html>
console.log(index + “,” + element) 如下:

package com.itheima05.auto;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(urlPatterns = "/AutoServlet")
public class AutoServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String value = request.getParameter("value");
String sql = "select * from user where name like ? limit 4"; //limit0,4 默认0不写
JdbcTemplate template = JdbcUtil.getTemplate();
String param = value + "%";
List<User> list = template.query(sql,new BeanPropertyRowMapper<>(User.class),param);
ObjectMapper om = new ObjectMapper();
String json = om.writeValueAsString(list);
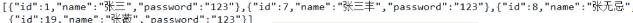
System.out.println(json);
response.setContentType("text/html;charset=utf-8");
response.getWriter().print(json);
}
}
System.out.println(json)如下:

package com.itheima05.auto;
import com.mchange.v2.c3p0.ComboPooledDataSource;
import org.springframework.jdbc.core.JdbcTemplate;
public class JdbcUtil {
private static ComboPooledDataSource ds = new ComboPooledDataSource();
public static JdbcTemplate getTemplate(){
// JdbcTemplate template = new JdbcTemplate(ds);
// return template;
return new JdbcTemplate(ds);
}
}
package com.itheima05.auto;
public class User {
private Integer id;
private String name;
private String password;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\\'' +
", password='" + password + '\\'' +
'}';
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}

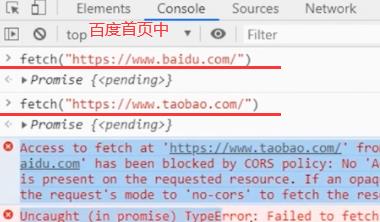
3.跨域请求CORS:接口是在一台服务器或一个端口上,前端的页面服务在另一个服务器或端口上,从前端获取接口里数据时会存在跨域问题






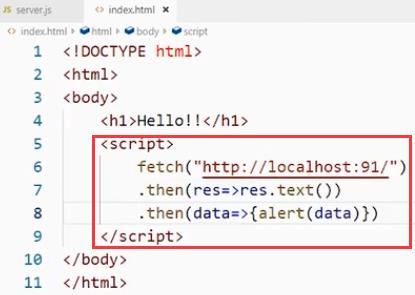
如下会产生跨域问题,浏览器再次访问localhost:90时会出现和上面百度访问淘宝一样的CORS问题。

解决CORS有如下两种方式:1.修改响应头。

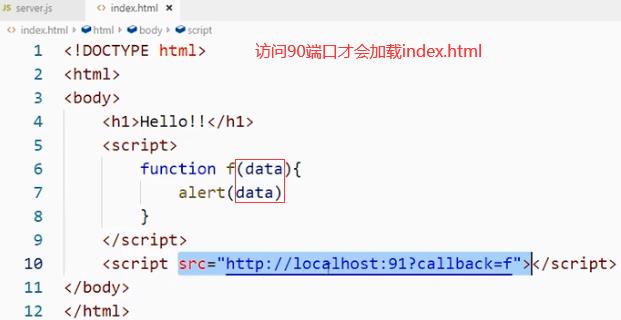
2.jsonp:我们通过href或src请求下来的js脚本或css文件或img或视频都不存在跨域问题,只有通过ajax请求下来的数据才有跨域问题。



以上是关于前端12校验用户名,自动提示,CORS的主要内容,如果未能解决你的问题,请参考以下文章