dokuwiki 部署笔记
Posted 车子 chezi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dokuwiki 部署笔记相关的知识,希望对你有一定的参考价值。
文章目录
dokuwiki 是什么
任何 wiki 引擎(也称为 wiki 软件,以下简称引擎)都是用来支持创建、协同编辑、存储和使用超链接文档的软件。编辑通常通过网页浏览器进行。有时,引擎可以称为知识管理软件。
DokuWiki 是一个开源 wiki 引擎,运行于php环境下。DokuWiki 程序小巧而功能强大、灵活,适合中小团队和个人网站知识库的管理。
dokuwiki 在 Windows 上的安装
方法一:用 XAMPP
具体方法就不说了,网上很多教程
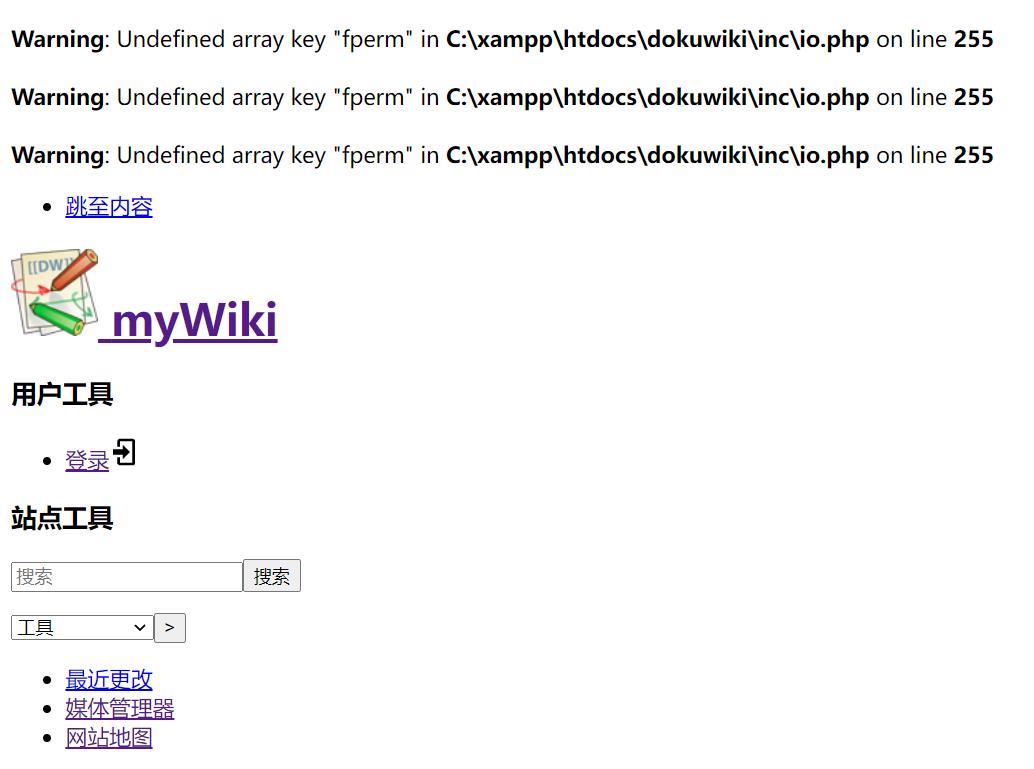
我遇到的麻烦是,网页上报了很多错误,且布局很奇怪。尝试各种方法都不行,比如换模板,改配置文件,不管怎么尝试,都是失败。
放几张失败的图:


我在想是不是工具的问题,能不能换一个可以代替 XAMPP 的工具?
方法二:用 PHPstudy
官网地址:https://www.xp.cn/
PHPStudy 支持一键 LAMP、LNMP、FTP 等 100 多项服务器管理功能(官网说的)。
下载后,傻瓜安装。

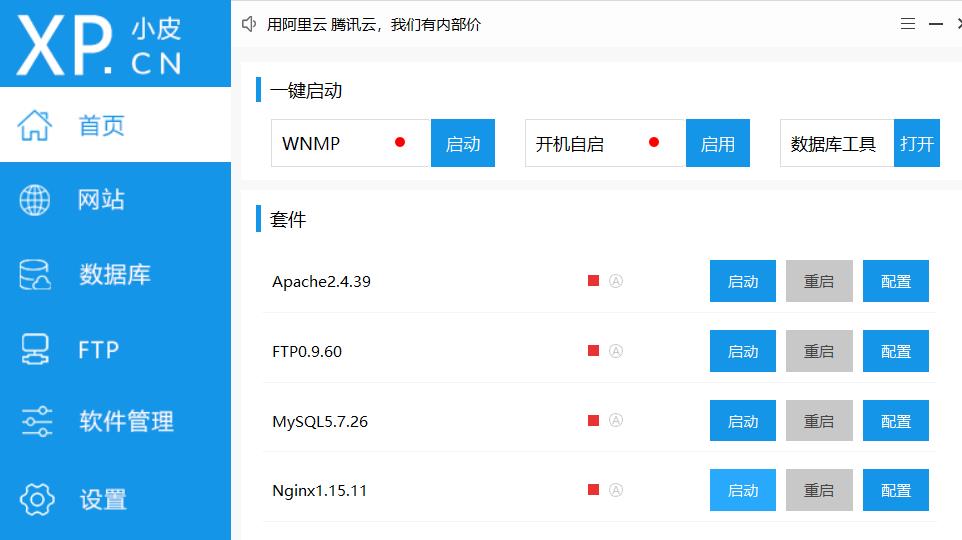
启动 Apache 或者 nginx

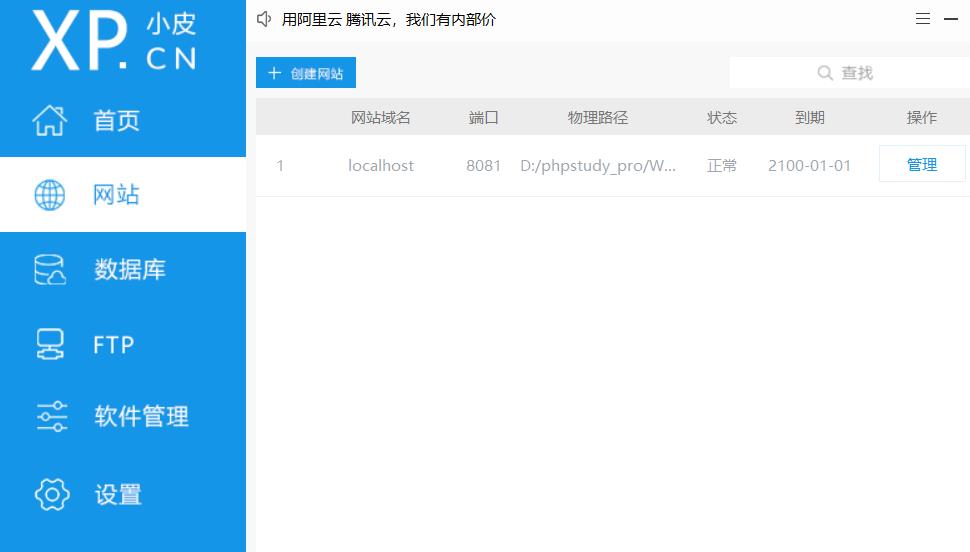
点击左边的【网站】可以看端口,右边的【管理】–【修改】可以修改端口。
接着,进入网站根目录(WWW目录)右边的【管理】–【打开根目录】,把 dokuwiki 拷贝到 WWW 目录中,解压。
进入 dokuwiki 目录可以看到有一个 install.php
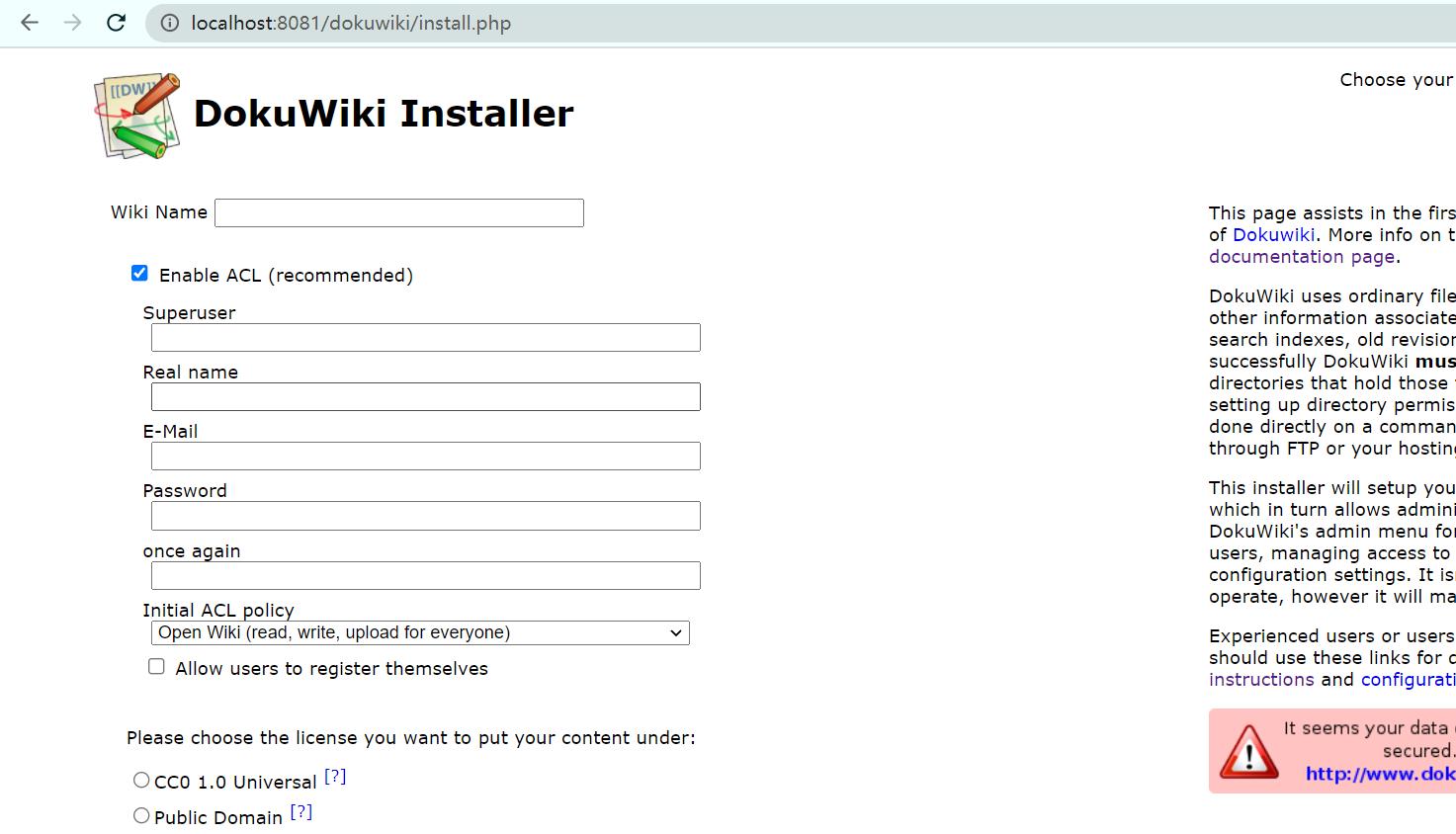
在浏览器中访问 localhost:8081/dokuwiki/install.php,进行简单配置

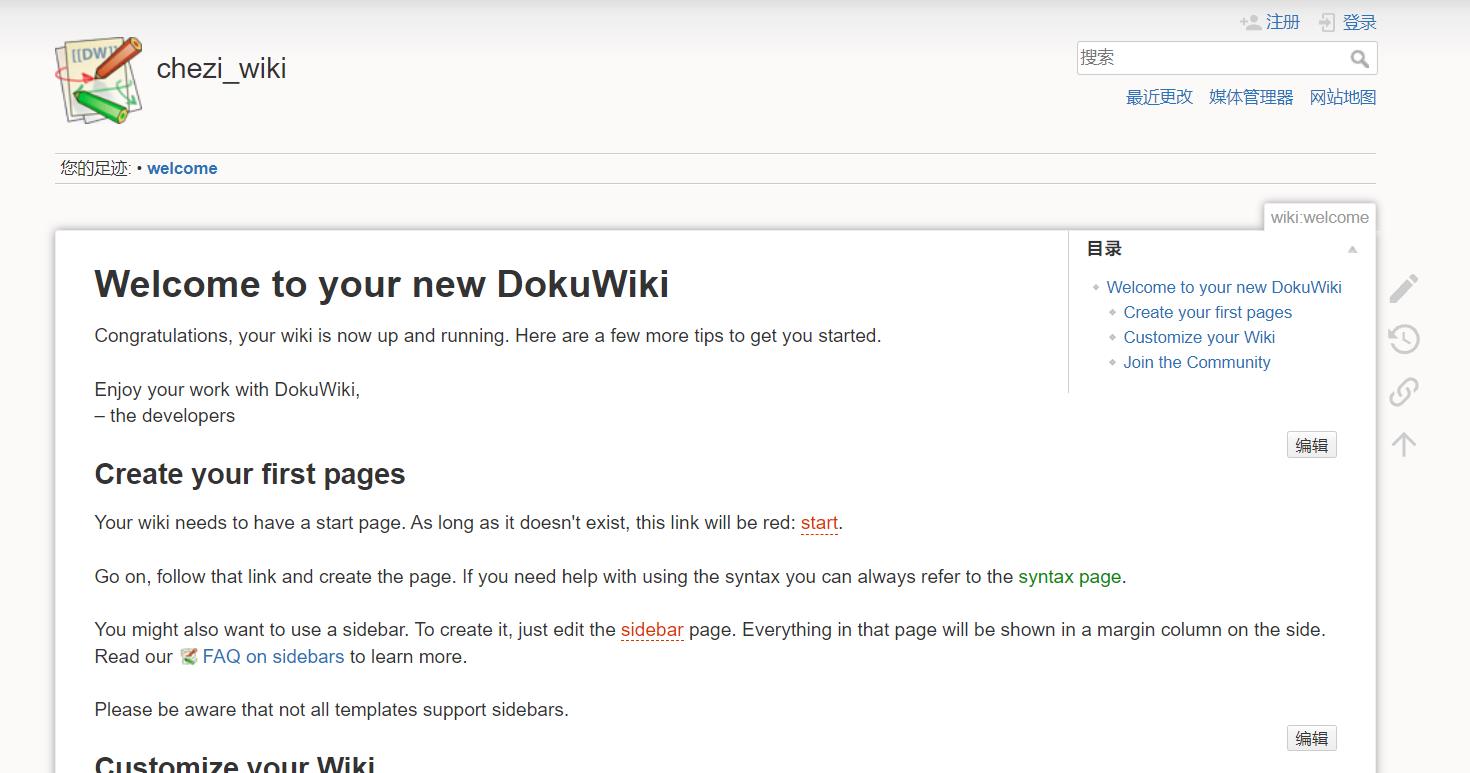
填写完之后就可以进入 wiki 主页了

如果前面设置了中文,大概长这样

创建目录和页面
创建目录和页面。有两种方法,一种是直接在 pages 目录下创建文件夹和文本文件,一种是借助插件,在网页上操作。

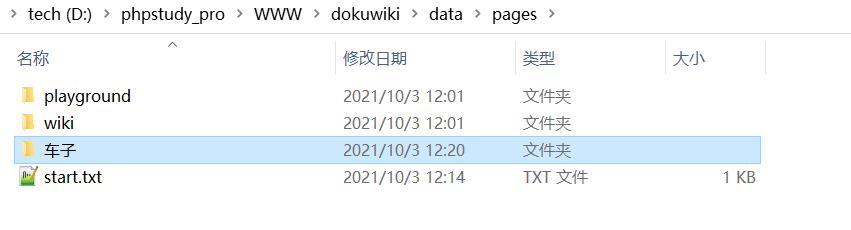
我在 page 目录下创建了文件夹 “车子”,又在“车子”里面创建了一个文本文件:我是车子.txt
这时候点击网站地图,会发现车子下面什么都没有,看不到“我是车子.txt”

也就是说,中文命名空间(可以把命名空间理解为文件夹)下不能显示以中文命名的文本文件。
好在这个问题可以修复。
修复不能显示以中文命名的页面
进入 dokuwiki 安装目录下的 inc文件夹,打开 pageutils.php
-
把
utf8_encodeFN函数中的 2 行注释掉function utf8_encodeFN($file,$safe=true){ global $conf; if($conf['fnencode'] == 'utf-8') return $file; if($safe && preg_match('#^[a-zA-Z0-9/_\\-\\.%]+$#',$file)){ return $file; } if($conf['fnencode'] == 'safe'){ return SafeFN::encode($file); } // $file = urlencode($file); // $file = str_replace('%2F','/',$file); chezi return $file; }13-14 注释掉
-
修改
utf8_decodeFN函数function utf8_decodeFN($file){ global $conf; if($conf['fnencode'] == 'utf-8') return $file; if($conf['fnencode'] == 'safe'){ return SafeFN::decode($file); } return $file; //return urldecode($file); cjy }第 9 行注释掉,添加第 8 行
如何安装插件
安装插件的方法有 2 种,一种是在线安装;一种是先下载插件包,然后在本地安装。
先说第一种方法。

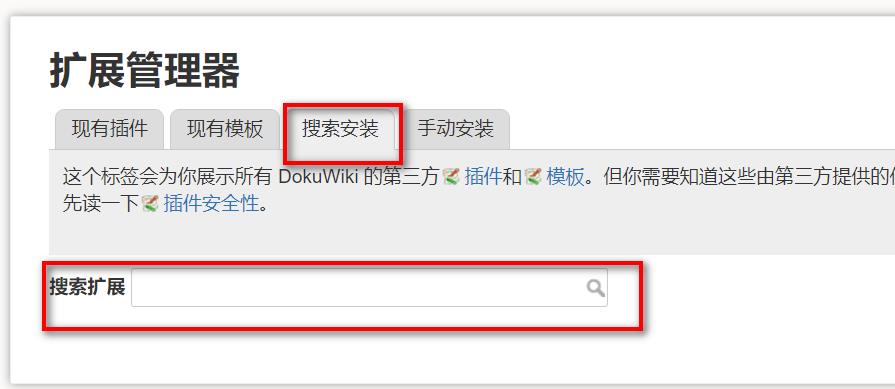
以管理员身份登录,点击右上角的管理,再点击扩展管理器。

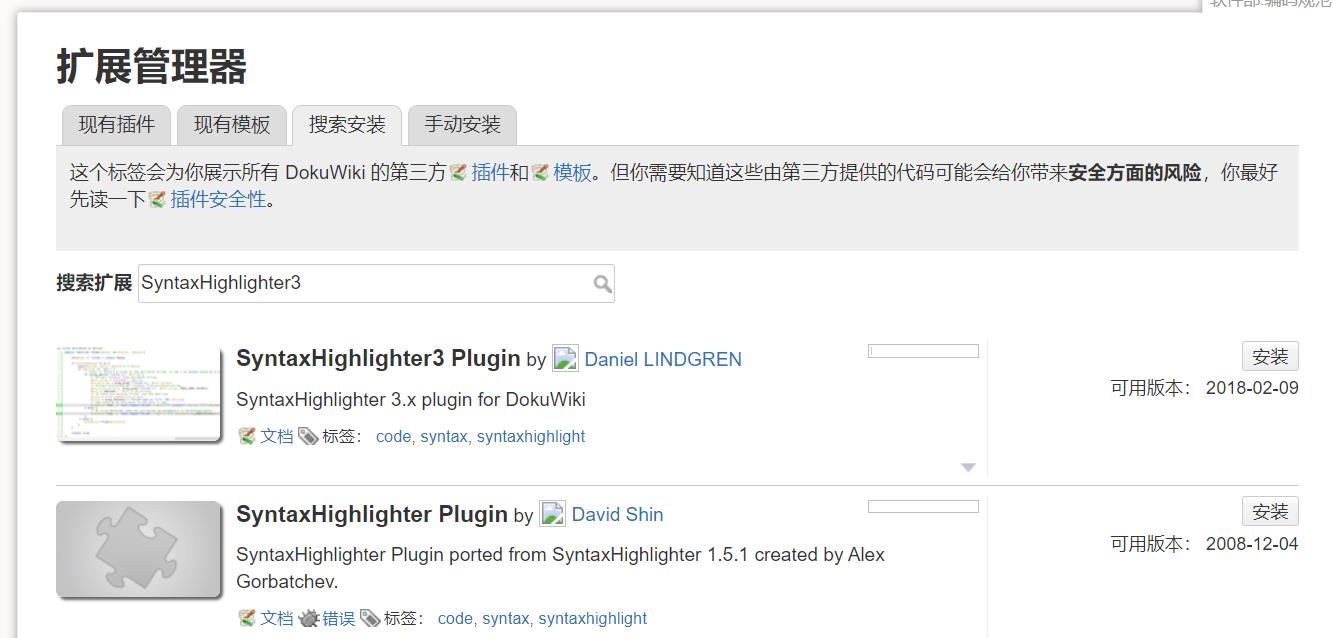
输入插件的名字或者关键字,点击放大镜按钮。
如果有匹配的,就会显示出来,点击你要的进行安装。

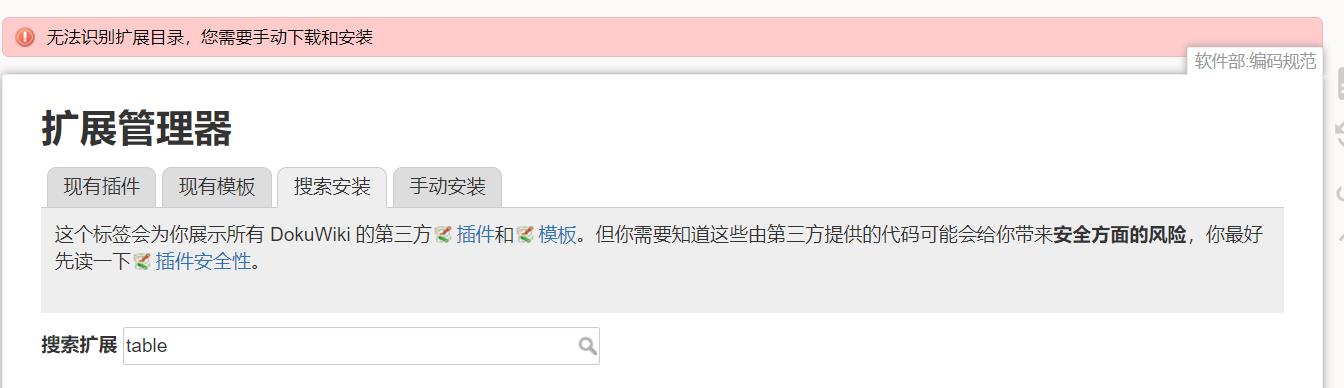
不管安装成功与否,都有提示。比如一个失败的图片:

也有可能是下载不了,比如:

遇到这种情况,就要找到下载地址,想办法下载下来。
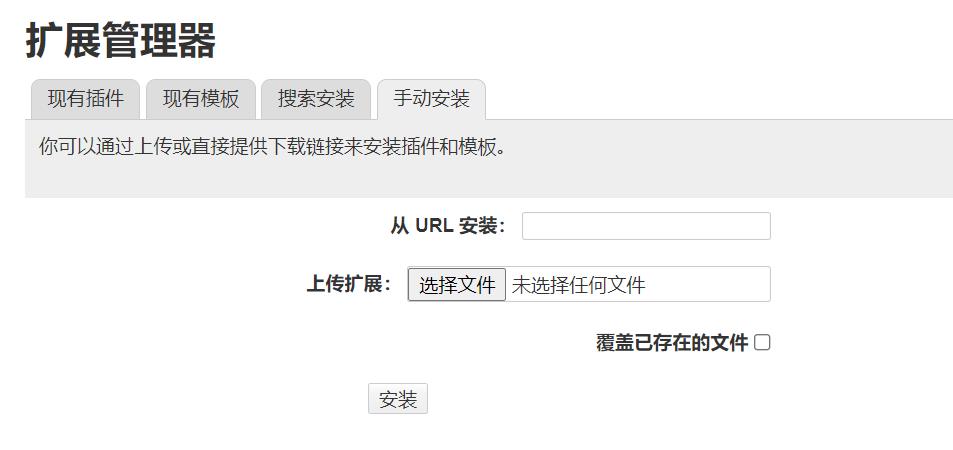
有了安装包后,手动安装。手动安装有 2 种方法,一种是直接解压到 dokuwiki\\lib\\plugins 目录,如果需要的话还要修改文件夹的名字;另一种是通过按钮来安装,如下图

点击手动安装,然后选择下载的安装包(不用解压),再点安装。

插件推荐
根据网友的推荐,七七八八装了好多,plugins 目录如下(里面有好多都是自带的):


对于每个文件夹,你都可以进去看看,能获得不少关于本插件的信息,比如下载地址,使用说明,配置文件等等。
Add New Page
# General Plugin Info
base addnewpage
author Benjamin Santalucia, Sam Wilson, Michael Braun, Gerrit Uitslag, Albert Chern
email
date 2015-11-02
name Add New Page
desc Adds a "new page form" to any wiki page.
url http://www.dokuwiki.org/plugin:addnewpage
下载地址:http://www.dokuwiki.org/plugin:addnewpage
安装了这个插件后,用户可以通过浏览器页面创建命名空间和页面。

如何设置呢?
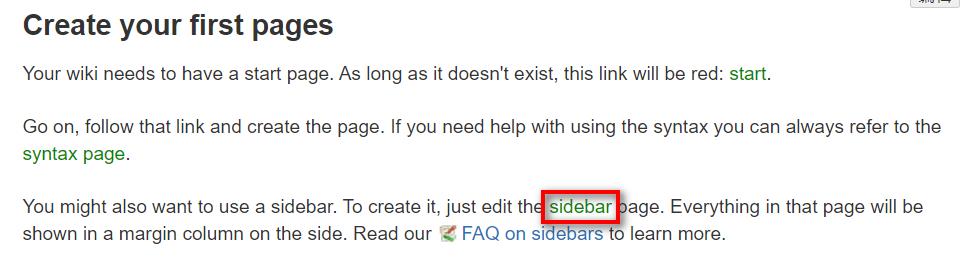
点击 welcom 界面,再点击 sidebar

这时候会显示“该主题尚不存在”,点击右侧的“创建该页面”,输入 {{NEWPAGE}},再保存,就 OK 了。
indexmenu
base indexmenu
author Samuele Tognini
email samuele@samuele.netsons.org
date 2020-07-31
name Indexmenu Plugin
desc Show a customizable and sortable index for a namespace
url https://www.dokuwiki.org/plugin:indexmenu
下载地址: https://www.dokuwiki.org/plugin:indexmenu
此插件允许您插入一个完全可自定义的索引或从指定命名空间开始的页面列表。

我觉得这个插件最有用的地方是可以在边栏增加一个导航列表。
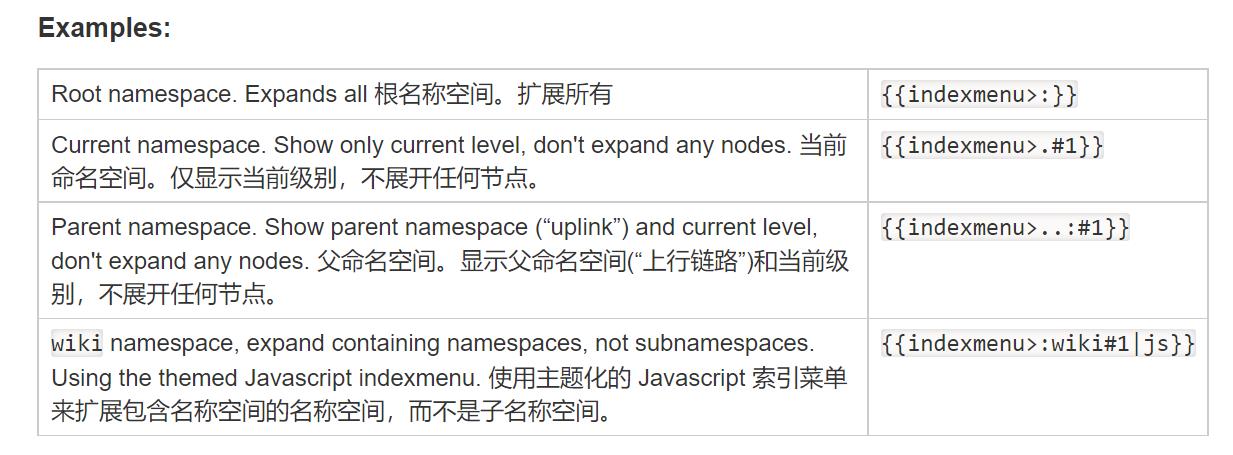
设置方法:
安装完之后,在 sidebar 页面的尾部添加
{{indexmenu>:}}
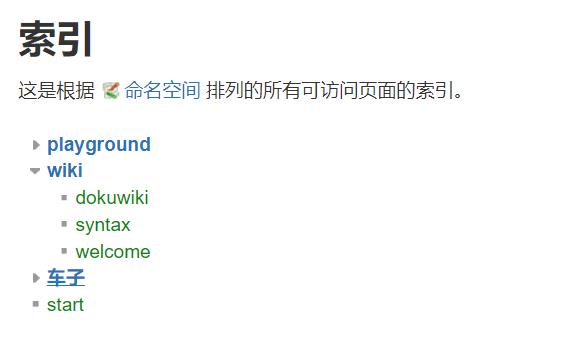
效果:

move
base move
author Michael Hamann, Gary Owen, Arno Puschmann, Christoph Jähnigen
email michael@content-space.de
date 2018-04-30
name Move plugin
desc Move and rename pages and media files whilst maintaining the links.
url http://www.dokuwiki.org/plugin:move
下载地址:http://www.dokuwiki.org/plugin:move
这个插件允许移动包含媒体文件的页面和名称空间,并自动调整指向这些页面的所有链接和媒体引用。
注意:这个插件将文件移动到 DokuWiki 数据目录中,并且可以自动更改很多页面。尽管插件已经被成功测试过,但是在你的情况下总是可能有些东西不能正常工作,而且你的 wiki 可能处于不一致的状态。这个插件还是相当新的,在某些情况下可能表现不正确。
Please make a backup before using this plugin, especially if you plan to make larger changes!
警告: 此插件不更新 ACL 规则。例如,如果您有一个 ACL 规则,该规则对某个 wiki 页面进行读保护,那么在移动该页面之后,该规则将不再有任何效果。
除了重命名一个页面外,该插件需要管理员特权才能使用。
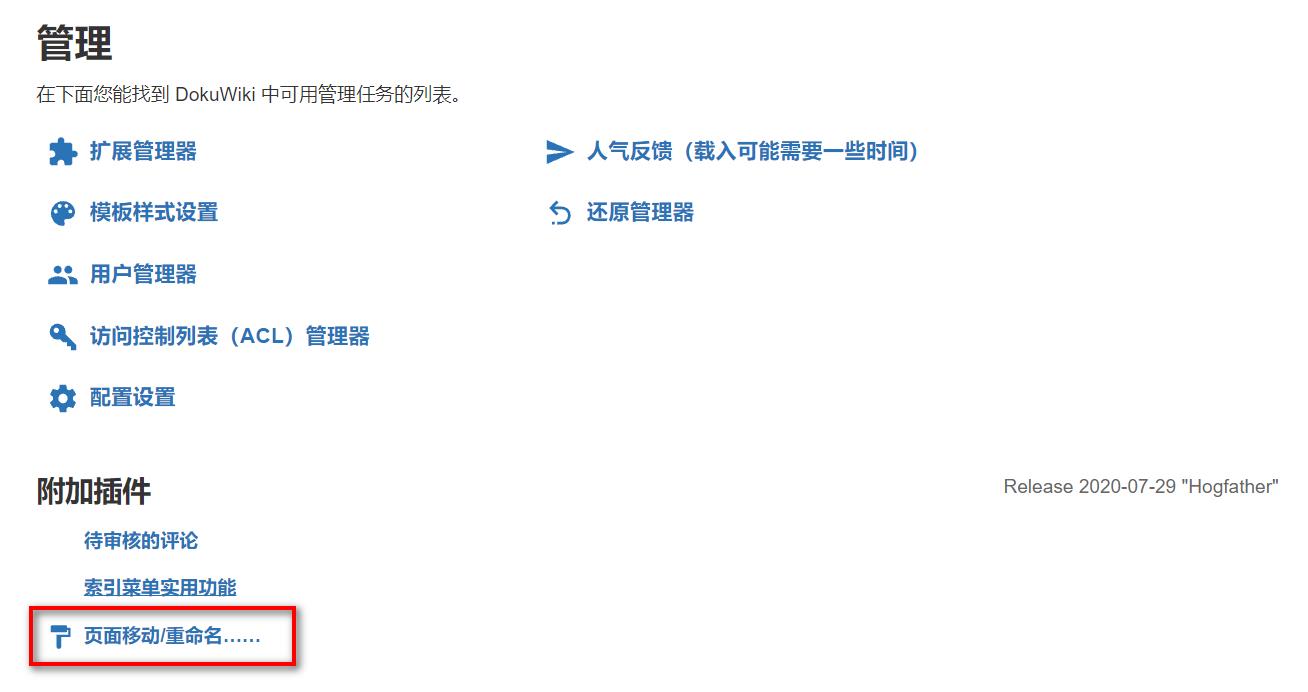
使用方法:以管理员身份登录,点击右上角的“管理”

点击【页面移动/重命名】

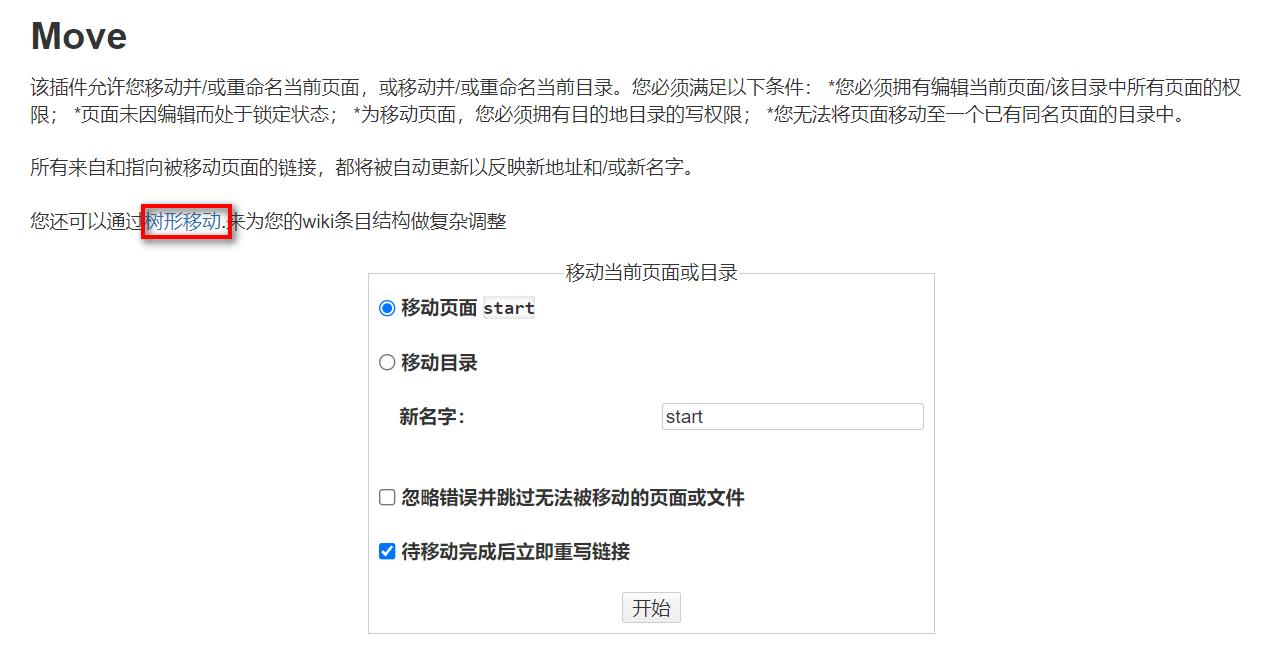
点击树形移动

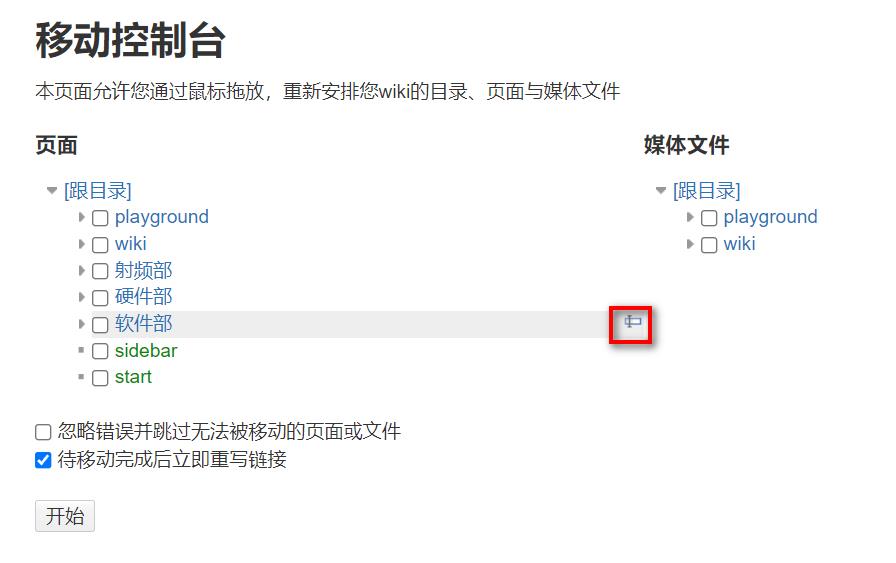
直接拖动目录。红框里的按钮是为重命名准备的。
imgpaste
base imgpaste
author Andreas Gohr
email dokuwiki@cosmocode.de
date 2018-05-03
name imgpaste plugin
desc Add images via cut'n'paste in Chrome
url http://www.dokuwiki.org/plugin:imgpaste
下载地址:http://www.dokuwiki.org/plugin:imgpaste
这个插件允许通过简单的粘贴图片到编辑器中来插入图片。这对插入截图特别有用。请注意这个插件工作在 Chrome 浏览器,Opera (从15版本开始) ,Firefox 52,Safari (ios)。
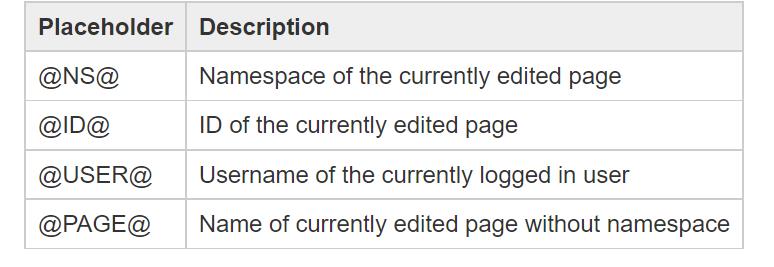
可以指定图像名称的构造方式。您应该确保构造的名称是唯一的(通过使用当前时间)。除了 strftime 通配符,还可以使用以下占位符:

color
base color
author Harald Hanche-Olsen
email harald.hanche-olsen@ntnu.no
date 2018-10-12
name color syntax plugin
desc Write colored text in DokuWiki.
url https://www.dokuwiki.org/plugin:color
下载地址:https://www.dokuwiki.org/plugin:color
作用:可以显示出有颜色的字
例如编辑框输入:
<color green>text</color>
<color blue/lightgrey>text</color>
<color #FF0000>text</color>
<color /#FFff00>text</color>
<color rgb(80%,0%,0%)/rgb(100%,80%,100%)>text</color>
<color hsl(120,100%,30%)/hsl(180,50%,90%)>text</color>
<color #008080>葱绿色</color>、<color #ED6F00>橘橙色</color>、<color #BFAA15>蕉黄色</color>、
<color #FF00FF>桃红色</color>、<color #0000FF>蓝色</color>、<color #FF0000>红色</color>、
<color #008000>绿色</color>、<color #5F00BD>紫色</color>、<color #FF9900>橙黄色</color>、
<color #000000>黑色</color>、<color #808080>银色</color>、<color #FF8080>蟠桃色</color>、
<color #66CCFF>天蓝色</color>、<color #66FFCC>薄荷绿</color>、<color #BA0033>枣红色</color>、
<color #000080>海军蓝</color>、<color #FF4E00>橙红色</color>、<color #7FB80E>青绿色</color>、
<color #E54C4C>浅胭脂</color>、<color #D6006F>牡丹红</color>、<color #534948>鸽羽灰</color>、
<color #AE35FF>浅紫色</color>、<color #2A5CAA>琉璃蓝</color>、<color #800080>紫萝兰</color>、
<color #8567B6>江户紫</color>、<color #700000>棕色</color>、<color #897B52>褐金色</color>、
<color #FFCE00>金黄色</color>。
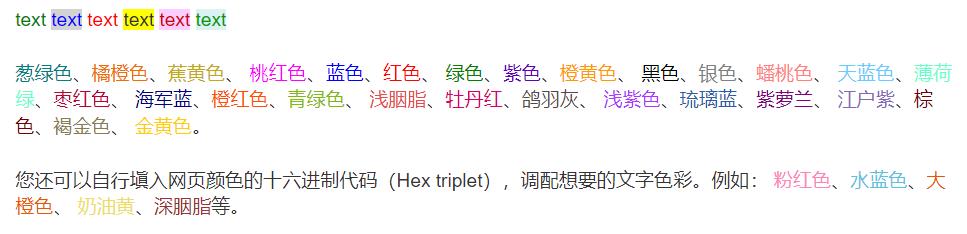
您还可以自行塡入网页颜色的十六进制代码(Hex triplet),调配想要的文字色彩。例如:
<color #FF84BA>粉红色</color>、<color #58C3E0>水蓝色</color>、<color #E85700>大橙色</color>、
<color #EEDD65>奶油黄</color>、<color #983333>深胭脂</color>等。
效果:

syntaxhighlighter4
base syntaxhighlighter4
author CrazyMax
email contact@crazymax.dev
date 2020-05-13
name SyntaxHighlighter4 Plugin
desc Alternative to GeSHi server-side code highlighting with client-side SyntaxHighlighter 4 by Alex Gorbatchev
url http://www.dokuwiki.org/plugin:syntaxhighlighter4
下载地址:https://www.dokuwiki.org/plugin:syntaxhighlighter4
作用:代码高亮
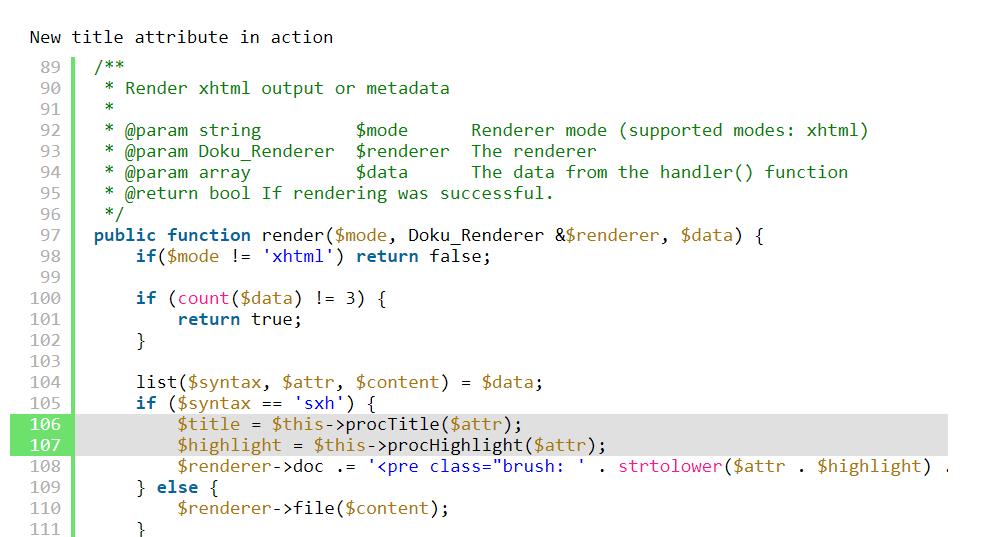
作者还举了例子,在编辑栏输入
<sxh php; highlight: [11-15]>
/**
* [Custom event handler which performs action]
*
* @param Doku_Event $event event object by reference
* @param mixed $param [the parameters passed as fifth argument to register_hook() when this
* handler was registered]
* @return void
*/
public function handle_metaheader(Doku_Event &$event, $param) {
// Add SyntaxHighlighter theme.
$event->data['link'][] = array('rel' => 'stylesheet',
'type' => 'text/css',
'href' => DOKU_BASE . 'lib/plugins/syntaxhighlighter4/dist/'.$this->getConf('theme'),
);
// Register SyntaxHighlighter javascript.
$event->data["script"][] = array("type" => "text/javascript",
"src" => DOKU_BASE . "lib/plugins/syntaxhighlighter4/dist/syntaxhighlighter.js",
"_data" => ""
);
}
</sxh>
效果图:

discussion
base discussionauthor Michael Hamann, Gerrit Uitslag, Gina Häussge, Christopher Smith, Michael Klier, Esther Brunner, Matthias Schulteemail michael@content-space.dedate 2020-09-24name discussion plugindesc Provides discussion funtionality for wiki pagesurl https://dokuwiki.org/plugin:discussion
作用:为你的 Wiki 页面增加评论功能。如果你不想给普通用户编辑页面的权利,但仍然希望用户提供笔记,那么这样做可以将页面内容和讨论区分开来。
下载地址和使用方法: https://www.dokuwiki.org/plugin:discussion
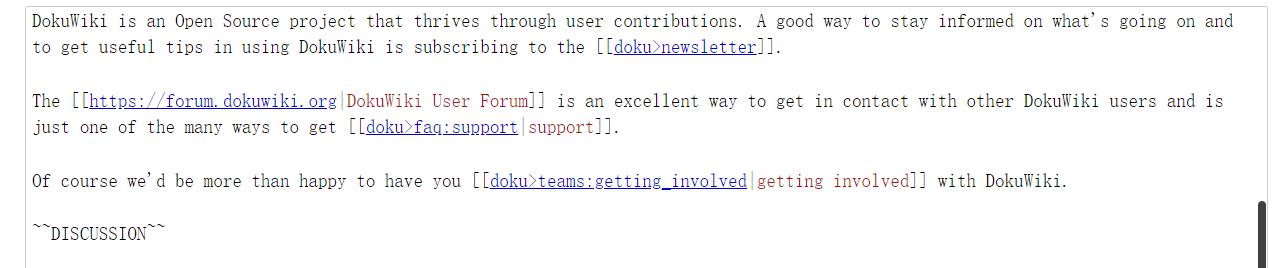
在页面的最后,添加 ~~DISCUSSION~~ 来开启讨论。
要关闭讨论,使用 ~~DISCUSSION:off~~
如果你想显示现有的讨论,但不想允许新的评论/回复,使用 ~~DISCUSSION:closed~~
我们动手试试。

保存后会看到:

使用 ~~DISCUSSION:off~~关闭后,评论内容和评论框就不见了,好像什么都没有发生过。
使用 ~~DISCUSSION:closed~~ 的情况:

codemirror
base codemirrorauthor Albert Gasset (fix by CosmoCode)email albertgasset@fsfe.orgdate 2020-09-05name CodeMirror plugindesc Editor with syntax highlightingurl https://github.com/albertgasset/dokuwiki-plugin-codemirror
下载地址:https://github.com/albertgasset/dokuwiki-plugin-codemirror
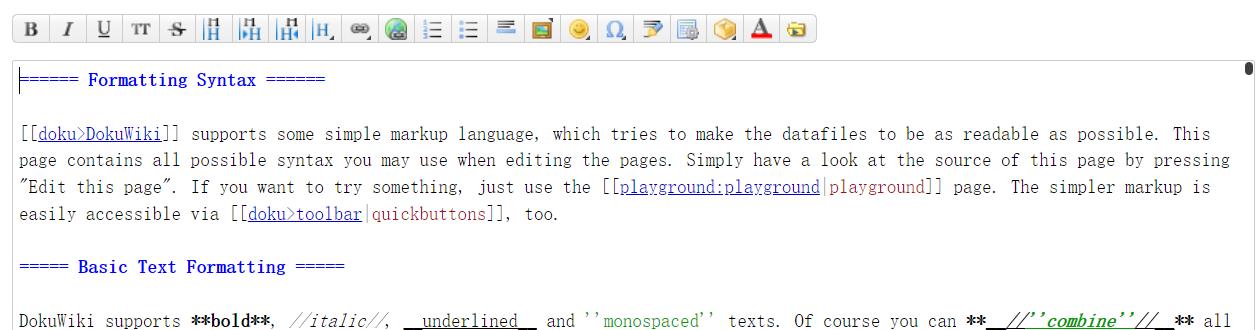
作用:对编辑框里面的文本做语法着色
例如:

tag
base tagauthor Michael Hamann, Gina Häussge, Christopher Smith, Michael Klier, Esther Brunneremail michael@content-space.dedate 2020-12-02name Tag Plugindesc tag wiki pagesurl https://www.dokuwiki.org/plugin:tag
作用:给页面添加标签。
用法举例:{{tag>温柔 美丽 智慧}}

另外还可以搜索标签,计数标签,显示包含某些标签的页面列表等等。
参考:https://www.dokuwiki.org/plugin:tag
这里要提醒大家:不推荐将 Tag 作为分类使用,而更多当做【印象】使用!
wrap
base wrap
author Anika Henke
email anika@selfthinker.org
date 2018-04-22
name Wrap Plugin
desc Universal plugin which combines functionalities of many other plugins. Wrap wiki text inside containers (divs or spans) and give them a class (choose from a variety of preset classes), a width and/or a language with its associated text direction.
url https://www.dokuwiki.org/plugin:wrap
#syntax See example.txt
通用插件,它结合了许多其他插件的功能。在容器中包装 wiki 文本(div 或 span)并给它们一个类(从各种预设类中选择)、一个宽度和/或一种带有相关文本方向的语言。
我看上它是因为可以让文本变得花哨一些,哈哈哈。
<WRAP tip>tip</WRAP>
<WRAP important>important</WRAP>
<WRAP alert>alert</WRAP>
<WRAP download>download</WRAP>
<WRAP todo> todo </WRAP>
效果:

edittable
base edittable
author Andreas Gohr
email dokuwiki@cosmocode.de
date 2020-11-09
name EditTable plugin
desc Provide a custom editor for tables
url https://www.dokuwiki.org/plugin:edittable
下载地址:https://www.dokuwiki.org/plugin:edittable
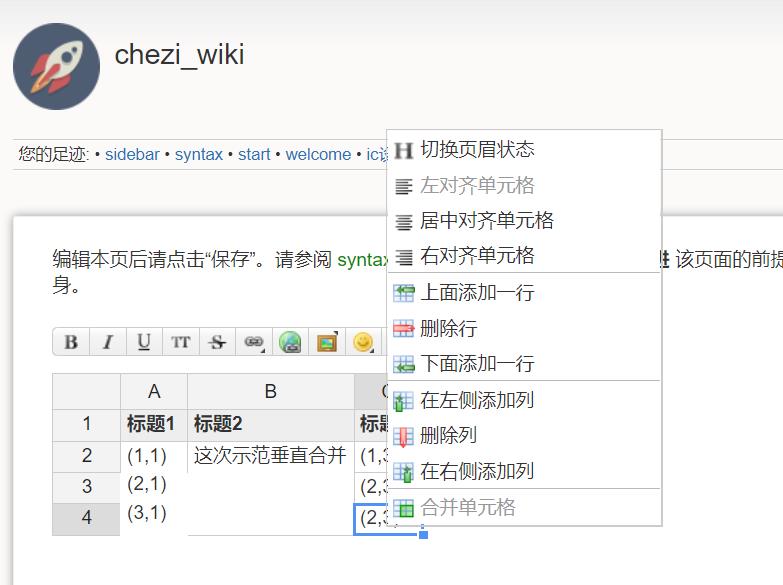
作用:可以在页面上友好地编辑表格。
例如:

点击“编辑”

对于不熟悉用文本编辑表格的小伙伴,是个好工具。
filelist
base filelist
author Gina Häußge, Dokufreaks
email gina@foosel.net, freaks@dokuwiki.org
date 2020-09-27
name Filelist Plugin
desc Lists files matching a given glob pattern.
url https://www.dokuwiki.org/plugin:filelist
作用:文件列表插件提供了一种语法,可以将基于通配符的 glob 模式选择的链接和排序的文件列表添加到 wiki 页面,从而允许动态地包含任意文件系统位置和媒体名称空间的文件列表。使用 additionalfilename 命令,用户还可以从文本中的任意位置添加一个文件链接,用于自动保存最新上传的软件版本的下载链接。
举例:输入 {{filelist>lib/images/*&style=list&direct=1}}
效果:

【End】
以上是关于dokuwiki 部署笔记的主要内容,如果未能解决你的问题,请参考以下文章