HTML語法
Posted Recently 祝祝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML語法相关的知识,希望对你有一定的参考价值。
一:文本:
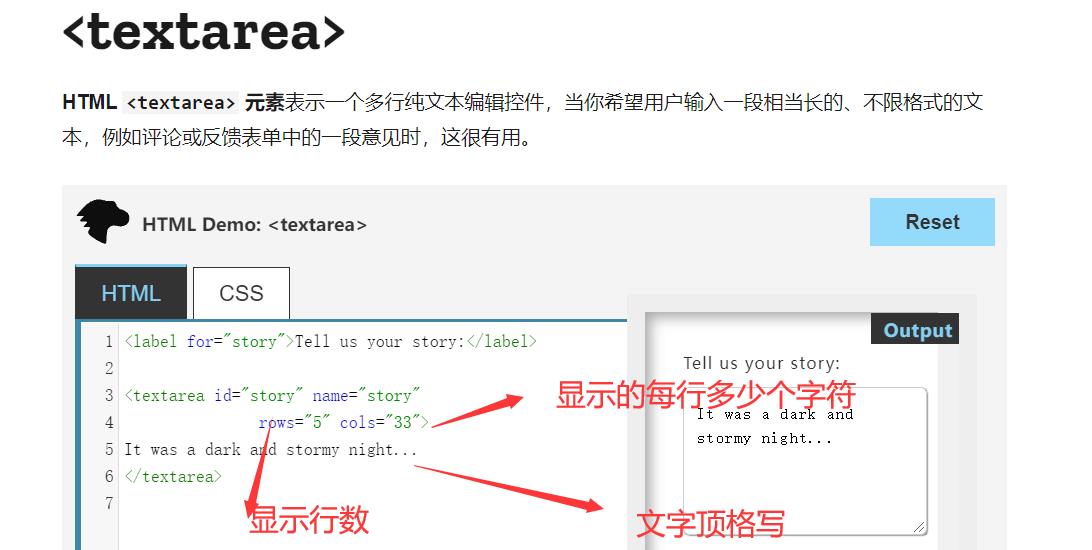
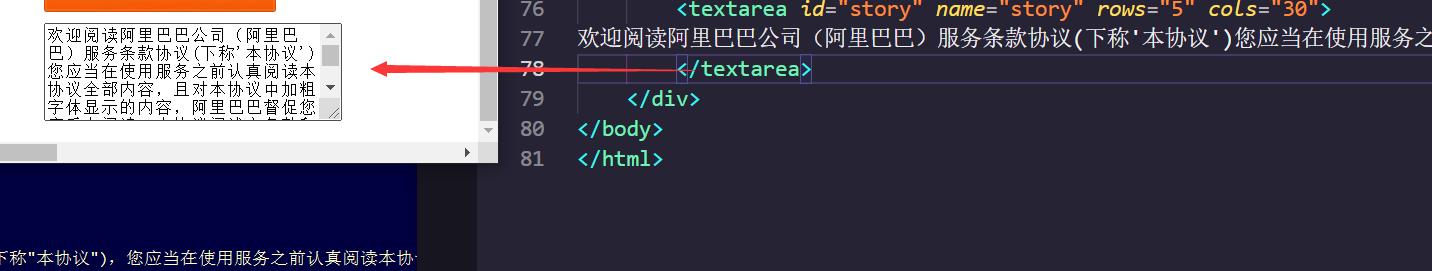
1:文本下拉框textarea

Demo:

2:
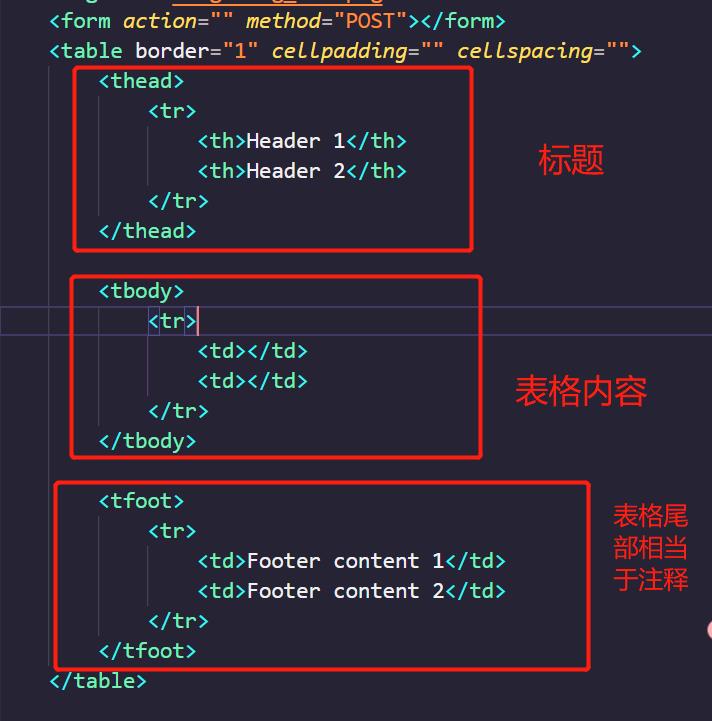
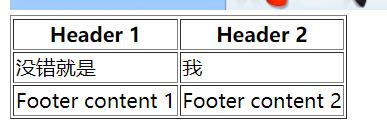
二:表格:
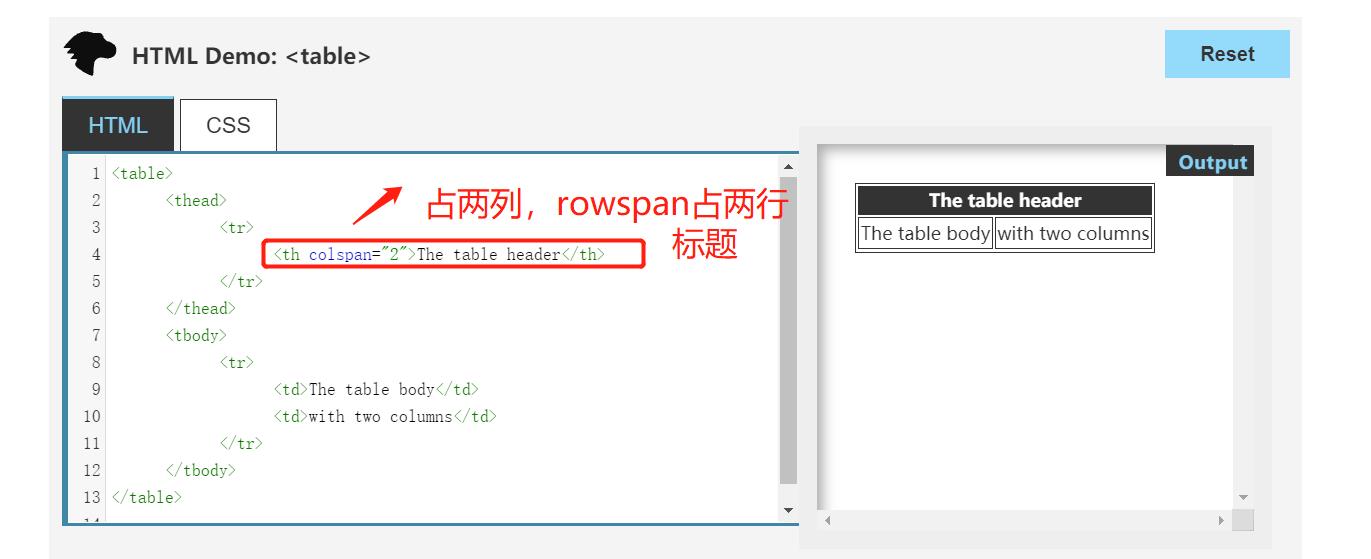
1:表格布局


Demo:


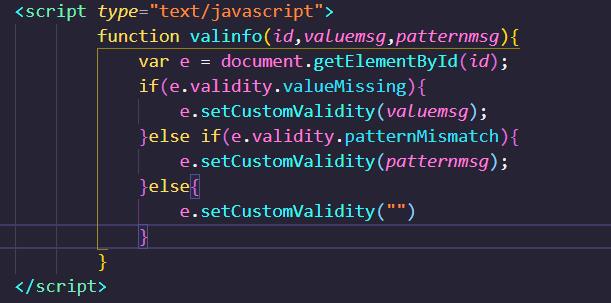
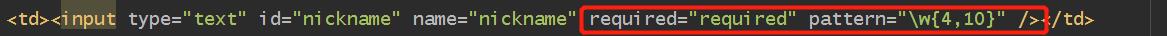
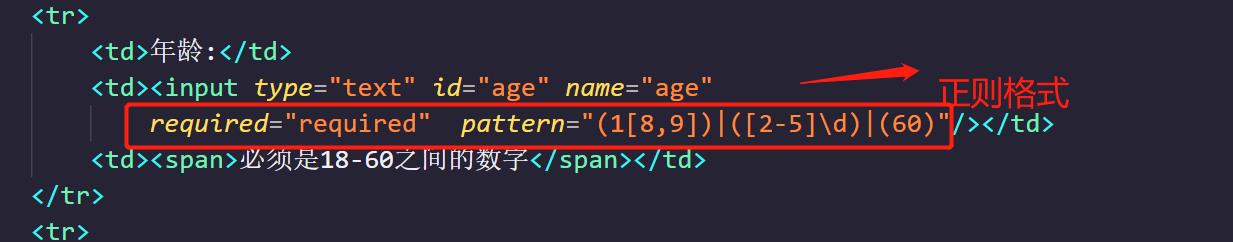
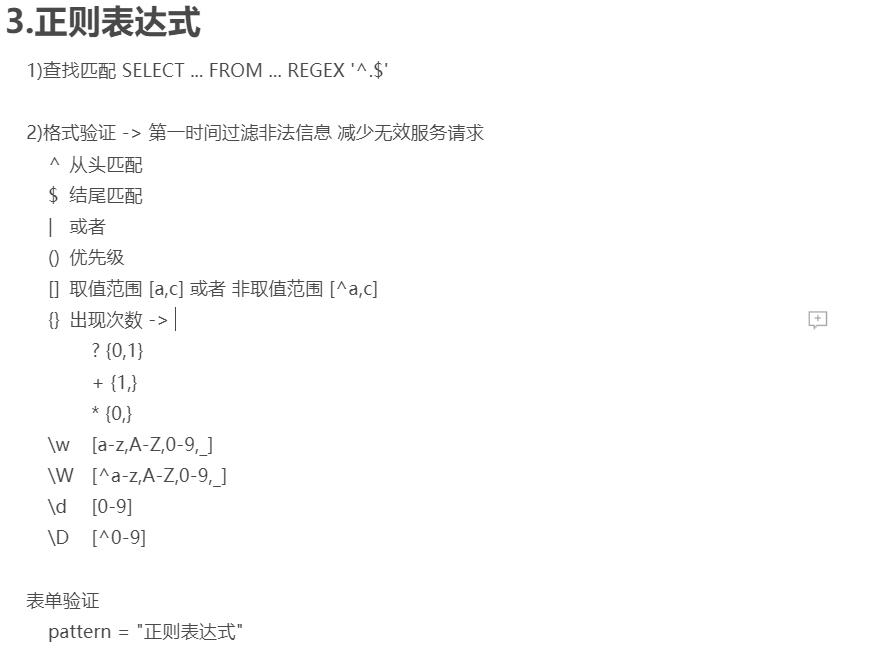
三:正则:
自定义方法:


匹配:

要想提交table必须加上form。DEMO
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ注册验证</title>
<style>
body{
background-image: url("images/body.png");
background-repeat: repeat-x;
}
table{
margin-left: 200px;
font-size: 14px;
}
tr>td:first-of-type{
text-align: right;
}
td>span{
font-size: 13px;
color:red;
}
</style>
<script type="text/javascript">
function valinfo(id,valuemsg,patternmsg){
var e = document.getElementById(id);
if(e.validity.valueMissing){
e.setCustomValidity(valuemsg);
}else if(e.validity.patternMismatch){
e.setCustomValidity(patternmsg);
}else{
e.setCustomValidity("")
}
}
function funsubmit(){
valinfo("nickname","昵称不能为空","昵称长度为4-10个字符");
valinfo("password","密码不能为空","密码长度为6-16个字符");
var e =document.getElementById("confirm");
if(e.validity.valueMissing){
e.setCustomValidity("确认密码不能为空");
}else if(e.validity.patternMismatch){
e.setCustomValidity("确认密码长度为6-16个字符");
}else if(e.value!=document.getElementById("password").value){
e.setCustomValidity("两次密码输入不一致");
}else{
e.setCustomValidity("");
}
valinfo("phone","手机号码不能为空","密码长度为11位,以13|5|7|8开头")
valinfo("email","电子邮箱不能为空","邮箱格式中有且只有一个@符号")
valinfo("age","年龄不能为空","必须是18-60之间的数字")
}
</script>
</head>
<body>
<img src="images/bg_chs.png" />
<form action="" method="POST">
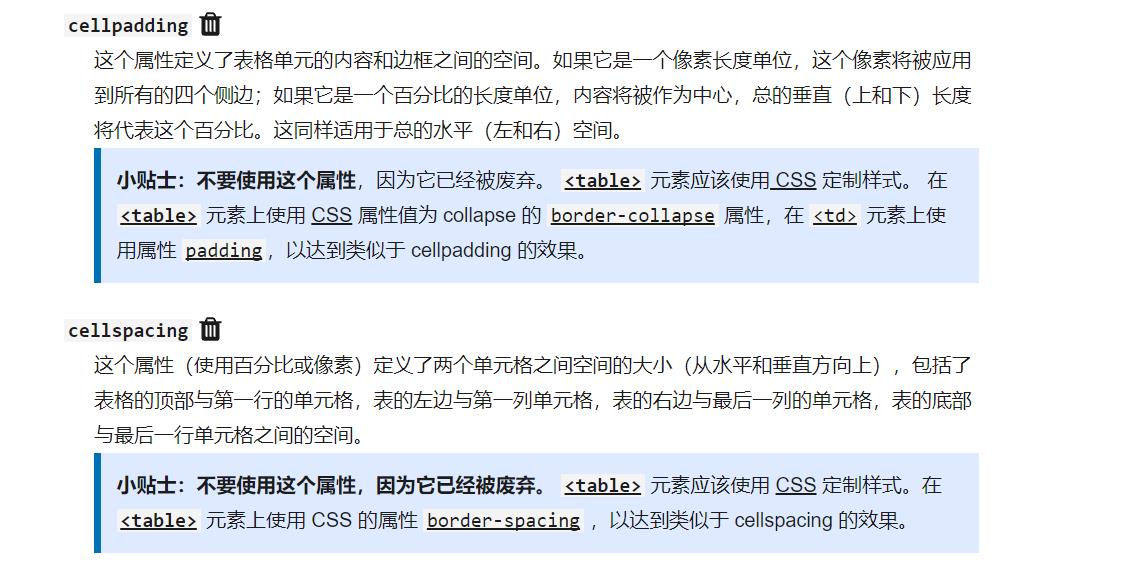
<table border="0" cellpadding="" cellspacing="">
<tr>
<td style="text-align: left;" colspan="3"><strong>注册账号</strong></td>
</tr>
<tr>
<td>昵称:</td>
<td> <input type="text" id="nickname"
name="nickname" required="required" pattern="\\w{4,10}"/></td>
<td><span>长度为4-10个字符</span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="password"
name="password" required="required" pattern="\\w{6,16}"/></td>
<td><span>长度为6-16个字符</span></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="confirm"
name="confirm" required="required" pattern="\\w{6,16}"/></td>
<td><span>长度为6-16个字符</span></td>
</tr>
<tr>
<td>手机号码:</td>
<td><input type="text" id="phone"
name="phone" required="required" pattern="1[3,5,7,8]\\d{9}"</td>
<td><span>密码长度为11位,以13|5|7|8开头</span></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" id="email"
name="email" required="required" pattern="\\w+@\\w+[.]\\w"/></td>
<td><span>邮箱格式中有且只有一个@符号</span></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" id="age" name="age"
required="required" pattern="(1[8,9])|([2-5]\\d)|(60)"/></td>
<td><span>必须是18-60之间的数字</span></td>
</tr>
<tr>
<td> </td>
<td><input onclick="funsubmit();" type="image" style="height: 30px;" src="images/btn.bmp"></td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>



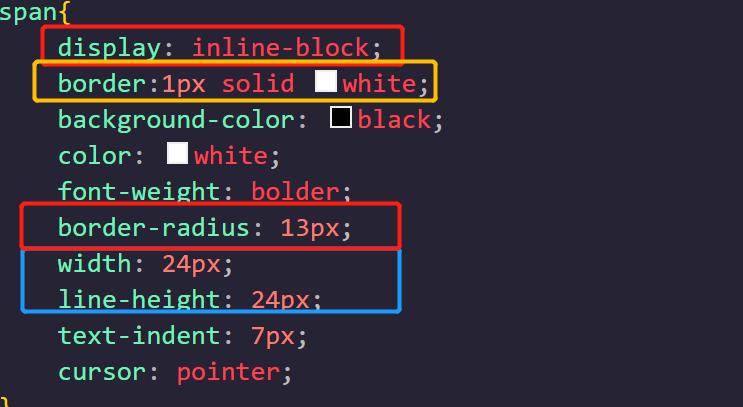
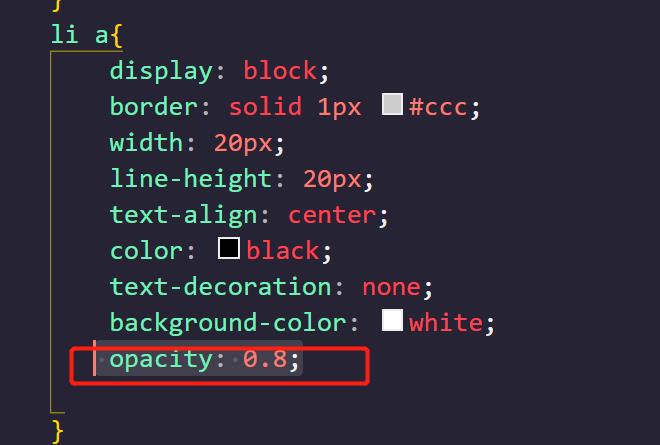
四:边框border

Demo自定义序号样式:一定要将样式设为块不然不能设置


自定义边框型按键:


五:鼠标:
鼠标放上去onmouseover,鼠标移走 onmouseleave:Demo:
<script>
function funcback(id1,id2) {
var e =document.getElementById(id1)
var x= document.getElementById(id2)
e.style.backgroundColor='rgb(219, 27, 85)';
x.style.color='rgb(219, 27, 85)';
}
function funcoriginal(id1,id2) {
var e =document.getElementById(id1)
var x= document.getElementById(id2)
e.style.backgroundColor='black';
x.style.color='gray';
}
</script>
</head>
<body>
<p id="p1">大家都喜欢买的美容品</p>
<dir id="div1">
<ul id="u1">
<li ><span id="s1" onmouseover="funcback('s1','a1');" onmouseleave="funcoriginal('s1','a1');">1</span><a href="#" id="a1" onmouseover="funcback('s1','a1');" onmouseleave="funcoriginal('s1','a1');">雅诗兰黛即时修护眼部精华霜15ml</a></li>
<li><span id="s2" onmouseover="funcback('s2','a2');" onmouseleave="funcoriginal('s2','a2');">2</span><a href="#" id="a2" onmouseover="funcback('s2','a2');" onmouseleave="funcoriginal('s2','a2');">伊丽莎白雅顿显效复合活肤霜 75ml</a></li>
</ul>
</dir>
</body>
六:透明度:

end》》》
花其实不如花,它是仙人掌在逆境中也能生存。
如花似玉:像花一样坚强,似玉一样脆弱。
以上是关于HTML語法的主要内容,如果未能解决你的问题,请参考以下文章