python测试开发django-135.CSS如何让左侧浮动(float)元素占满屏幕高度
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-135.CSS如何让左侧浮动(float)元素占满屏幕高度相关的知识,希望对你有一定的参考价值。
前言
在设计左侧固定,右侧自适应布局页面的时候,左侧的浮动(float)元素一般会给个背景色,希望根据屏幕高度铺满整个屏高。
展示效果
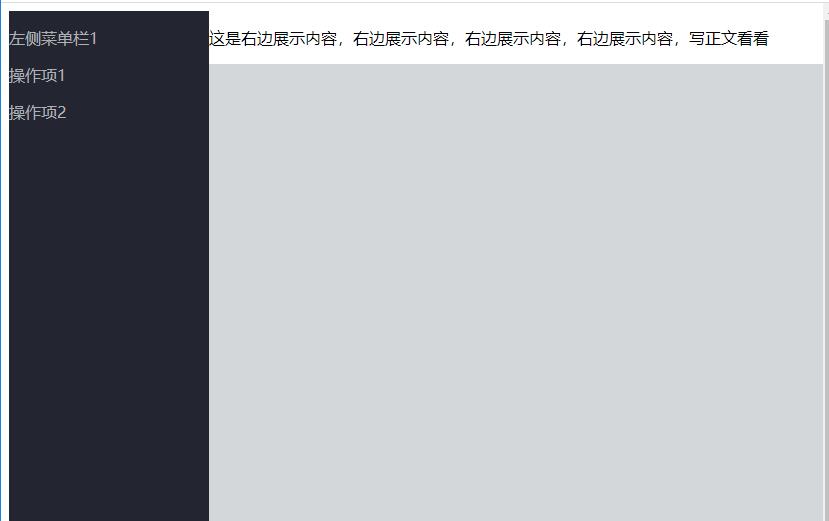
如下图,左侧黑色背景只显示一半,希望实现效果能一直到屏幕底部,并且希望能消除左右两边的白色边距

html代码
<div class="container1">
<div class="left">
<p>左侧菜单栏1</p>
<p>操作项1</p>
<p>操作项2</p>
</div>
<div class="right">
<p>这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看</p>
</div>
</div>
css代码
<style>
.container1{
overflow: hidden;
zoom: 1;
background: rgba(42, 53, 66, 0.2);
}
.left{
padding-left: 30px;
color: #aeb2b7;
float: left;
width: 200px;
height: 100%;
margin-right: 10px;
background: #232631;
}
.right{
background: white;
zoom: 1;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
</style>
设置body高度
设置最外层html和body的宽高为100,并设置container1容器高度100%就可以了
<style>
html, body{
width: 100%;
height: 100%;
}
.container1{
height: 100%;
overflow: hidden;
zoom: 1;
background: rgba(42, 53, 66, 0.2);
}

清除html和body边距
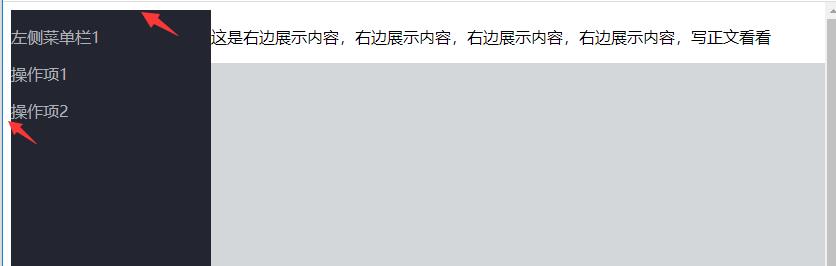
container1容器左侧和最上测会有白色边距

可以通过设置html和body的margin: 0来清楚
html, body{
width: 100%;
height: 100%;
margin: 0;
}
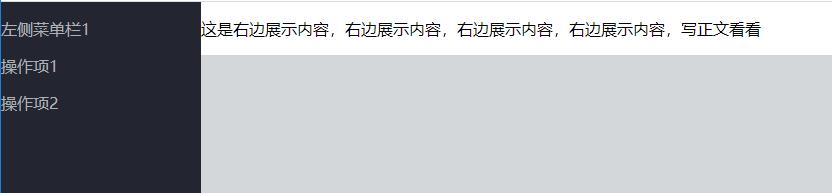
于是白色边距去掉了

以上是关于python测试开发django-135.CSS如何让左侧浮动(float)元素占满屏幕高度的主要内容,如果未能解决你的问题,请参考以下文章