为什么日本的网页设计风格还停留在90年代?
Posted 程序员的店小二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么日本的网页设计风格还停留在90年代?相关的知识,希望对你有一定的参考价值。
编者按:日本的网页设计向来自成一体,别有风味。一些网站的设计看上去很有 90 年代末的“遗风”,这背后有多重原因。原文标题Why Japanese Web Design Is So… Different,作者Randomwire。

在许多人的心目中,日本是一个拥有宁静的禅宗花园、寺庙和精致茶道的国家。传统和现代的日本建筑、书籍和杂志都让全世界的设计师羡慕不已。然而,由于某些原因,这种精湛的设计几乎没有转化到数字产品上,特别是日本的网站,其中大部分看起来像是来自1998年。

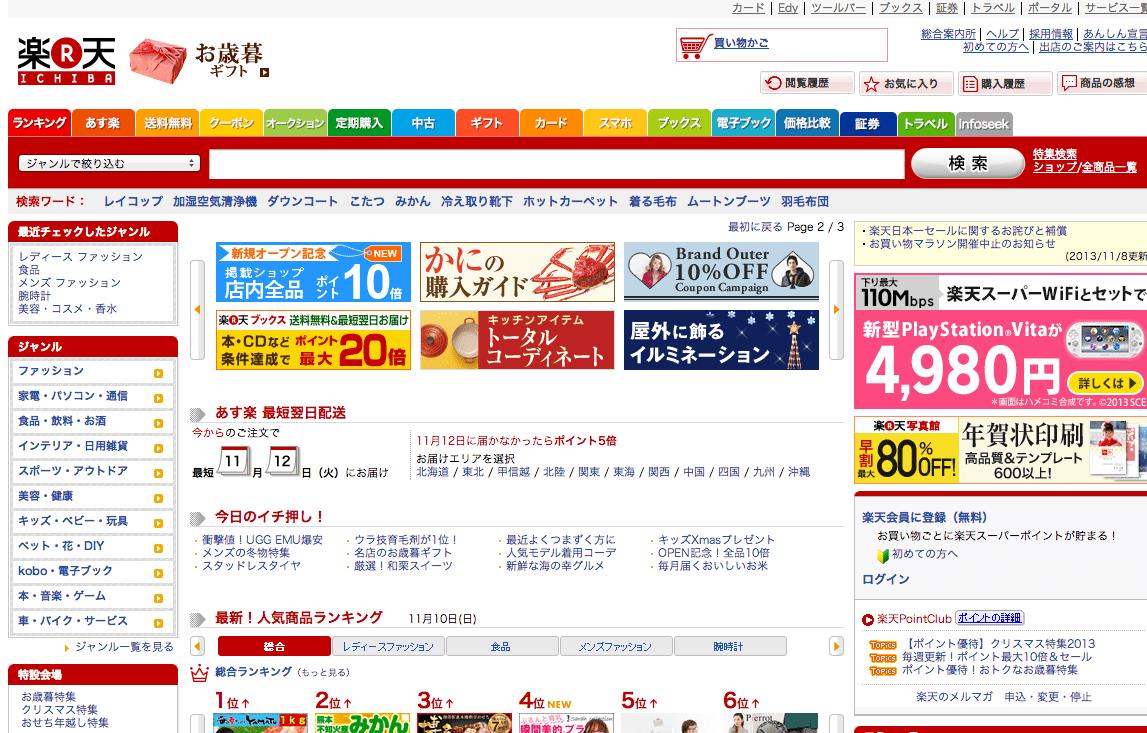
浏览日本最受热门的一些网站,你会发现:
密密麻麻的文字
微小的低质量图片
栏目多得数不清
明亮的冲突色和闪烁的横幅
过度使用Flash等过时的技术
没有美丽的俳句或侘寂之美。有很多理论试图解释这种现象,我试图在下文阐述一些最普遍的理论:
语言上的差异

字符的舒适性。基于标识的语言可以在短短几个字符中包含大量的意义。虽然这些字符在西方人眼里看起来杂乱无章,令人困惑,但实际上说日语的人能够在短时间/空间内自如地处理大量的信息(中文也是如此)。
缺少强调。日语没有斜体或大写字母,这限制了你像拉丁字母那样增加视觉冲击力的机会。这使得它更难创造出仅用字体就能组织信息的层次对比,尽管许多设计师通过添加装饰或使用图形文字来解决这个问题。
语言障碍。互联网和驱动它的大多数编程语言,都是由讲英语的人或西方公司设计的,因此大多数文件和教育资源也是英语的。虽然翻译了很多东西,但这仍然导致新技术和新趋势的延迟采用。
文化差异

规避风险。一般来说,日本文化不鼓励冒险或从人群中脱颖而出。一旦事情的外观或行为有事先设定的先例,那么每个人都会遵循,不管是否有更好的解决方案。即使是日本的亚文化也要遵守他们自己的时尚和规则。
消费者行为。人们在做出购买决定之前,需要通过冗长的描述和技术规格来获得高度的保证,他们不会轻易被一个吸引人的标题或漂亮的图片所动摇。“少即是多” 的格言在这里并不适用。
广告。日本公司不把网站看作是使人受益的工具,而是经常把网络看作是另一个广告平台,尽可能大声地宣传他们的信息。网站最终是将信息最大限度地集中在最小的空间里,就像一本小册子,而不是一个互动工具。
城市景观。在涉谷这样的东京主要中心之一走动,你会不断地被明亮的霓虹灯广告、嘈杂的弹子房(游戏厅)和一群狂热的工薪族或小学生轰击着。街道上同样混乱的忙碌似乎已经蔓延到了网络上。此外,由于日本的物理空间很宝贵,所以没有任何空间被浪费,网页上的负空间/白空间也是如此。
工作角色。在日本的任何一个招聘网站上,你都会看到诸如 “网站管理员”和 “网站管理”之类的职位广告,这让人想起了公司雇用一个IT人员手工编码并运行整个网站的日子,很多公司仍然如此。从另一个角度看,有创造力的人希望获得创造性的自由,而这在日本的大公司里是不可能找到的,所以他们会去别的地方。
技术上的差异

移动时代的遗产。早在iPhone出现之前,日本就已经在先进的翻盖手机上使用了他们的移动网络,其数量甚至比个人电脑还要多。那时的屏幕很小,网站的设计方式必须把内容塞进这个小空间,这一直影响着现在的方式。
网络字体。目前缺乏非拉丁语系(中文、日文......)的网络字体。这是因为每一种字体都需要单独设计数千个字符,这样做成本太高,耗费时间,而且下载时间也会更长。由于这些原因,设计师倾向于使用图形而不是纯文本来显示非标准的字体。
Windows XP和IE 6。尽管使用古老的微软软件的人数正在迅速减少,但仍有相当多的人在使用这些恐龙,尤其是在企业环境中。

走在东京,我经常有一种被困在1980年代版本的未来的感觉,在很多方面,这种矛盾正是日本设计景观的特点。一方面,我们有巨大的企业集团在生产毫无新意的大众化产品,而另一方面,我们看到工匠们在制造具有难以置信的美感和功能的东西。
在一个更积极的方面,像优衣库、无印良品、CookPad和Kinokuniya这样的设计公司和企业正在证明,你可以在日本制作美观和实用的网站。希望其他公司向他们学习并尽快赶上。
译者:蒂克伟
来源:36kr
以上是关于为什么日本的网页设计风格还停留在90年代?的主要内容,如果未能解决你的问题,请参考以下文章
设计模式你的代码还停留在if/else吗?学习一下设计模式吧