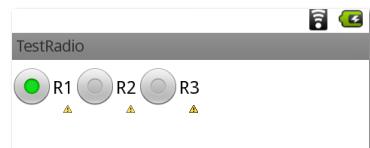
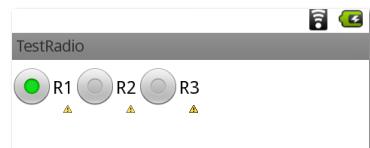
如何实现android中三个单选按钮横向排列且只能选一个?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现android中三个单选按钮横向排列且只能选一个?相关的知识,希望对你有一定的参考价值。
android中怎样设置单选按钮的大小?

在RadioGroup中 设置一个属性android:orientation="horizontal"
求满意!

在RadioButton中设置一个android:textSize="50dp" 单选按钮随文字大小而变化!
追问嗯,谢谢你,但是单选按钮好像不会随文字的大小变化而变化吧
 你看,字体大的跟字体小的它们的按钮还是一样大呀
你看,字体大的跟字体小的它们的按钮还是一样大呀

android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/row_item_margin">
<TextView
android:id="@+id/tvStorageWay"
style="@style/EditTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="储存方式:" />
<RadioGroup
android:id="@+id/rgStorageWay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/tvStorageWay"
android:gravity="center_vertical"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rbPack"
style="@style/EditTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:drawableLeft="@drawable/selector_login_mode_radiobutton"
android:text="包装" />
<RadioButton
android:id="@+id/rbBulk"
style="@style/EditTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/row_item_margin"
android:layout_weight="1"
android:button="@null"
android:drawableLeft="@drawable/selector_login_mode_radiobutton"
android:text="散装" />
<RadioButton
android:id="@+id/rbStorageWayOther"
style="@style/EditTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/row_item_margin"
android:layout_weight="1"
android:button="@null"
android:drawableLeft="@drawable/selector_login_mode_radiobutton"
android:text="其它" />
</RadioGroup>
</RelativeLayout> 参考技术B
在RadioGroup中 设置一个属性android:orientation="horizontal"
求满意!

在RadioButton中设置一个android:textSize="50dp" 单选按钮随文字大小而变化!
参考技术C 在RadioGroup中 设置一个属性android:orientation="horizontal"求满意!
在RadioButton中设置一个android:textSize="50dp" 单选按钮随文字大小而变化! 参考技术D 可以用fragment实现或者用选项卡。横向排列用LinearLayout
以上是关于如何实现android中三个单选按钮横向排列且只能选一个?的主要内容,如果未能解决你的问题,请参考以下文章
Android--- 筛选框需求房产类APP条件筛选框,包含区域(单选,多选),竖着排列(单选,多选),横向排列(单选,多选)