第一个入门级小程序
Posted 智慧云工具箱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个入门级小程序相关的知识,希望对你有一定的参考价值。
文章目录
一、第一个入门级小程序
1.新建项目
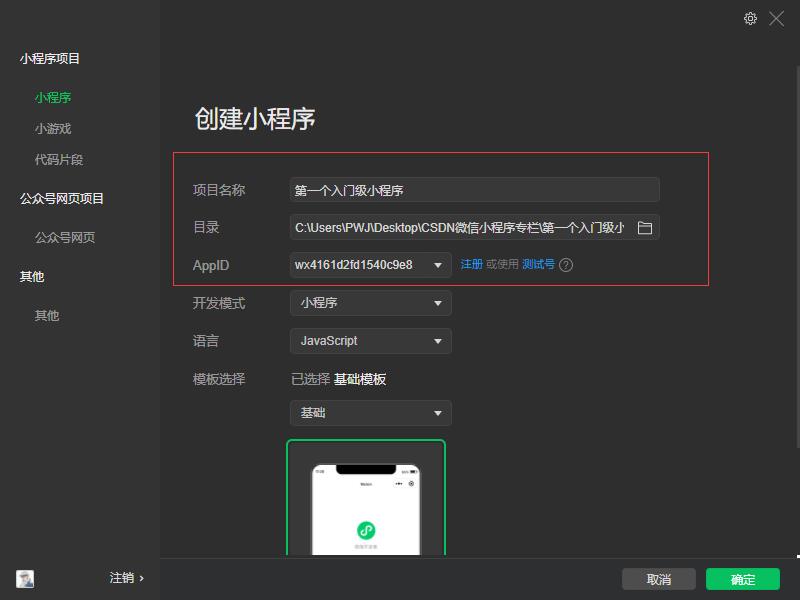
步骤1
双击微信web开发者工具图标,管理员或开发者使用微信扫码二维码后进入菜单画面。单击菜单中的“小程序项目”选项进入小程序项目管理页面。

步骤2
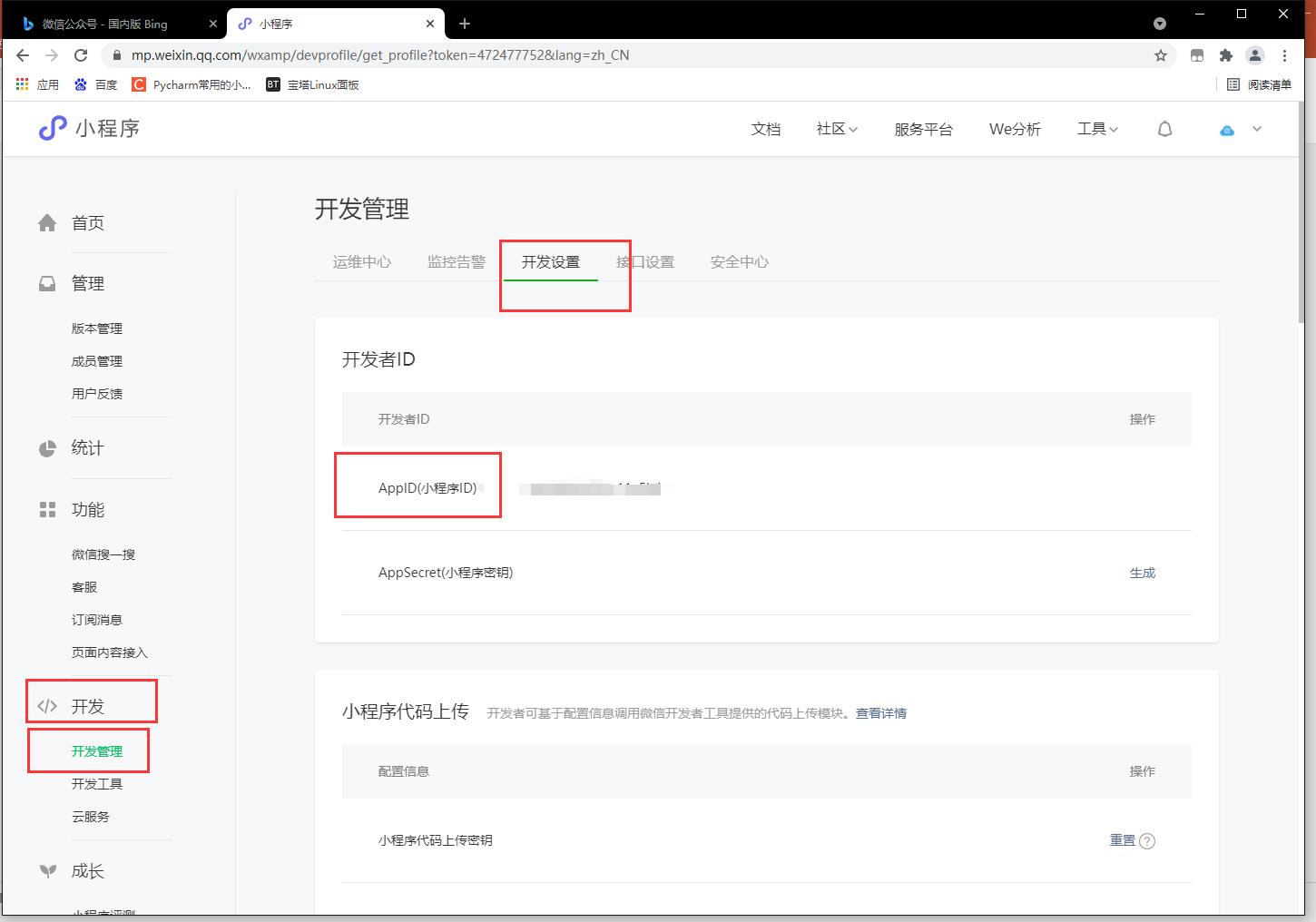
其中小程序的AppID可以登录微信公众平台(https://mp.weixin.qq.com)查看。具体查看步骤是:左侧”开发“-”开发者管理“-“开发设置”-“开发者ID”标题下方的AppID(小程序ID)。

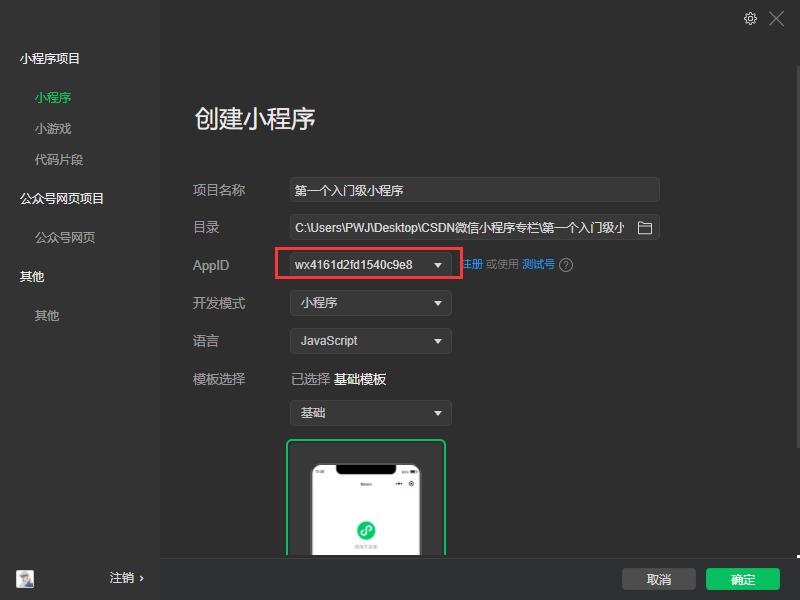
步骤3
其中AppID必须填实际的小程序ID,否则部分功能将无法使用。如果开发者暂时条件受限无法注册申请小程序ID,可以选择AppID输入框下方的体验小程序,此时也可以在开发者工具进行开发,但无法真机预览。

步骤4
填写完毕后单击“确定”按钮完成操作,此时会跳转到开发页面。

2.真机预览
步骤1
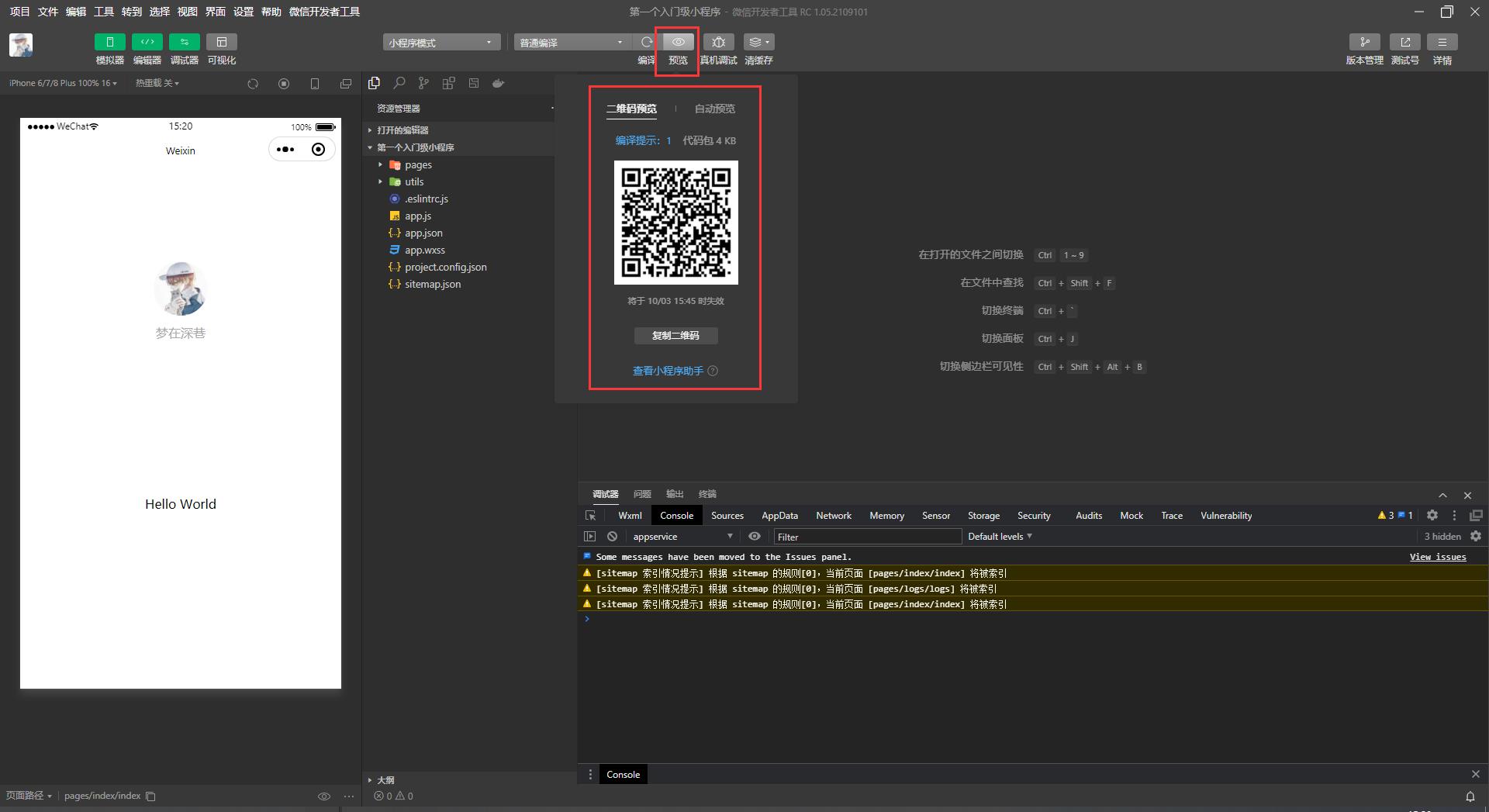
除了直接在PC端使用鼠标模拟手机触屏的点击效果外,还可以直接在真机上进行程序预览。单击“预览”按钮,即可自动生成一个预览专用二维码。
用手机微信扫描上图中的二维码即可进行真机测试。

步骤2
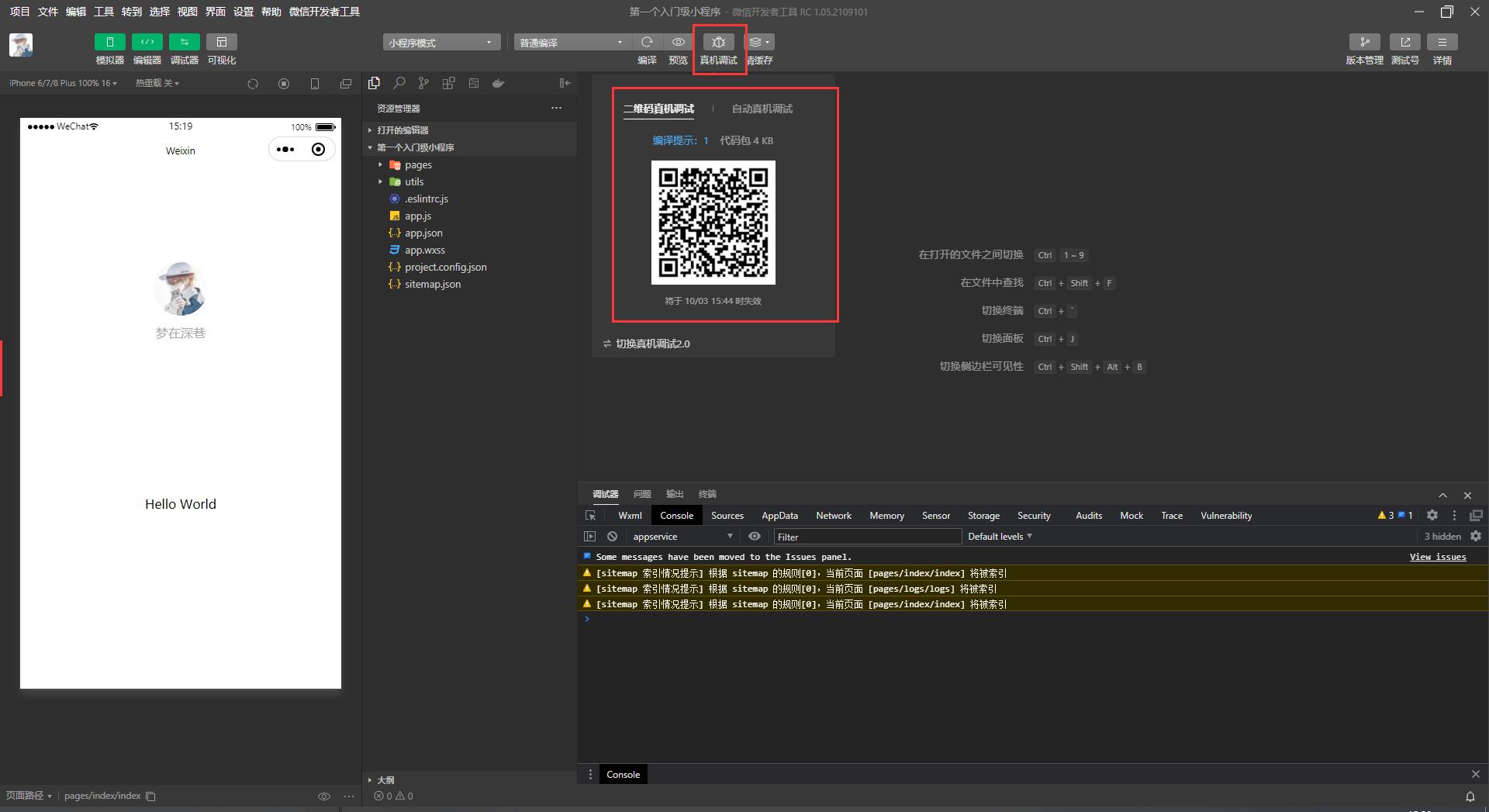
真机预览只能看到小程序页面效果,如果在测试过程中需要像PC端一样获得小程序的状态数据(例如console语句输出、本地缓存数据变化、网络抓包等)需要进行真机调试。
单击“远程调试”按钮,即可自动生成一个调试专用二维码。同样用手机微信扫描上图中的二维码即可进行真机远程调试。

步骤3
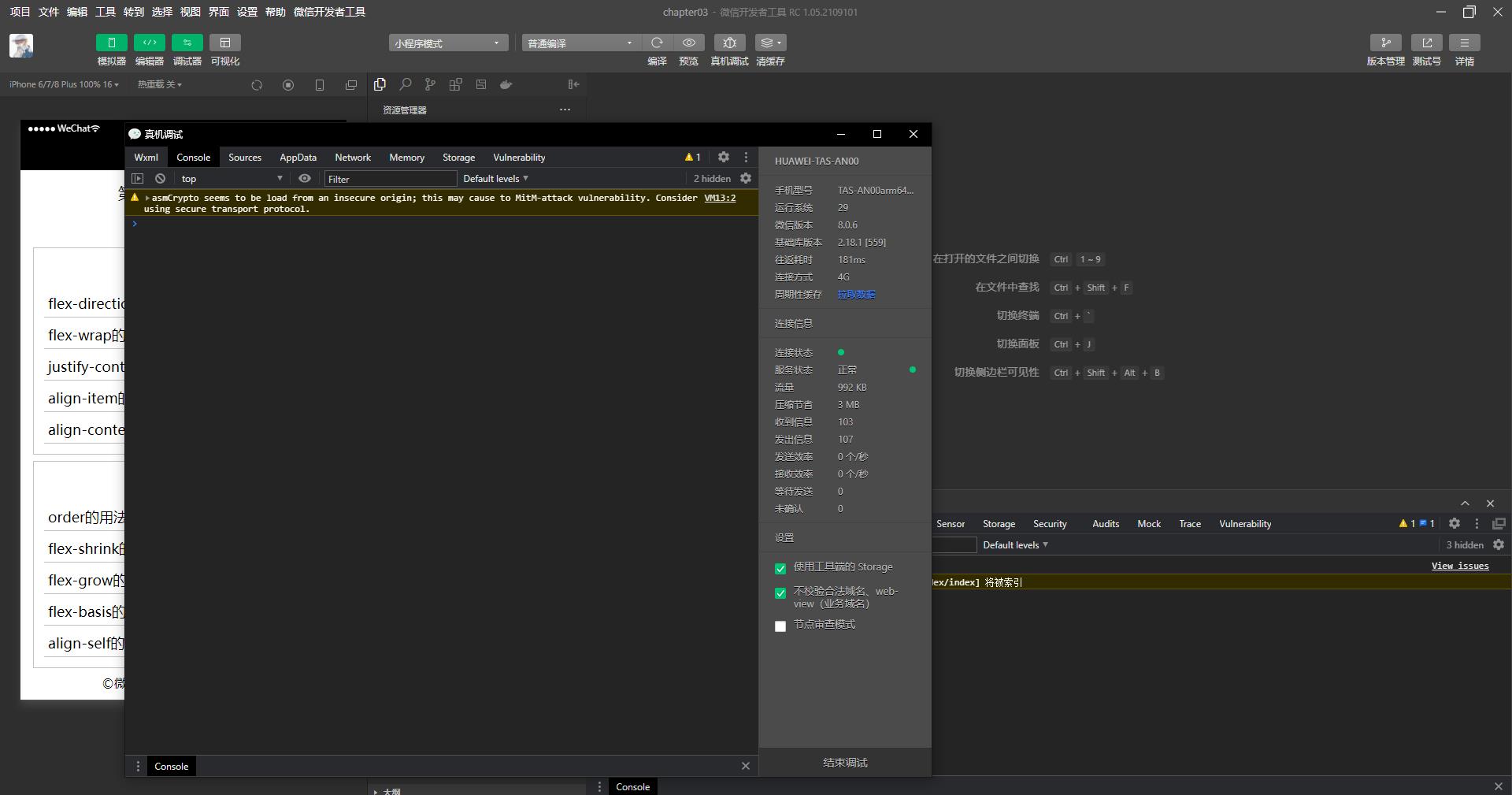
手机调试画面会比真机预览多出来一个浮窗,该浮窗会显示与PC端的通讯状态。
在调试过程中手机端的任何操作都可以在PC端调试器中同步进行实时查看。

3.代码上传
1.代码上传预览只能由开发者测试小程序的性能和表现,如果希望更多人使用小程序,需要进行代码上传。只有上传后的代码才可以由管理员进一步选择发布为体验版或正式版。
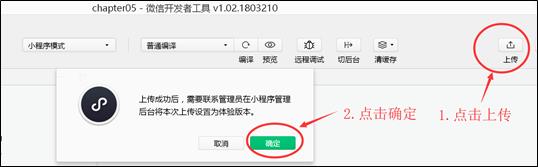
首先需要将代码传到小程序后台管理端。单击开发者工具顶端的“上传”按钮准备上传代码。

2.提交审核
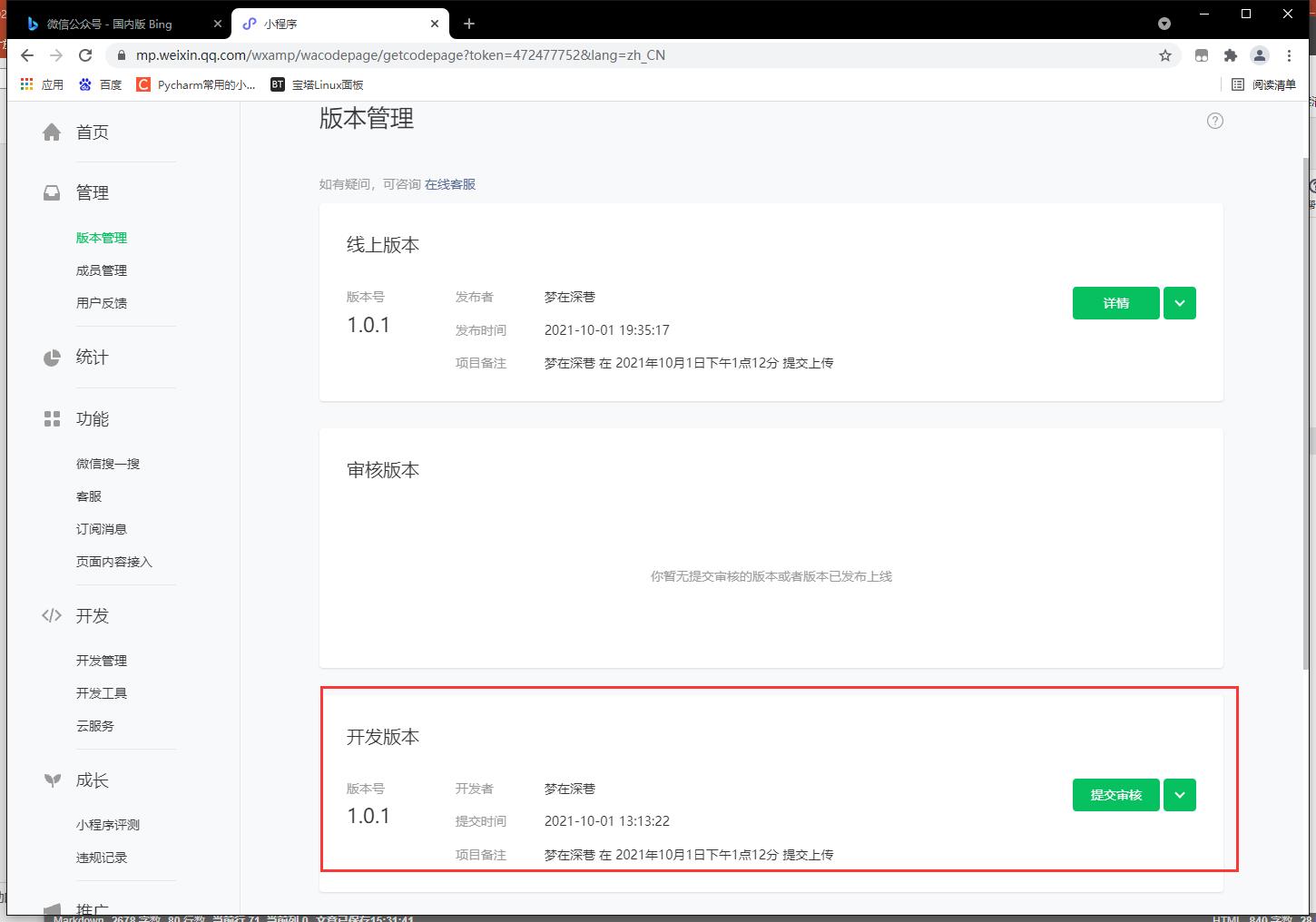
上传成功后,就可以登陆小程序管理后台—“开发管理”菜单选项,在开发管理面板中看到刚才提交的版本。

4.小程序版本
-
开发版本
使用开发者工具可将代码上传到开发版本中。开发版本只保留每位开发者最新的一份上传代码。该版本只有开发者权限用户可以预览测试。开发版本可删除,不影响线上版本和审核中版本的代码。开发版可以由管理员继续提交为体验版或审核中版本。 -
体验版本
开发版可以由管理员继续提交为体验版,该版本无需审核且只有体验者权限用户可以使用,其他用户无法打开。该版本主要用于正式上线前的测试体验。 -
审核中版本
开发版全部完成后可以由管理员正式提交上线。小程序正式上线前的待审核状态称为审核中版本,同一个小程序所有的开发版本只能有一份处于此状态。该版本可再更新代码后重新提交审核,在等待审核的过程中不影响现有正式版的使用。 -
线上版本
该版本是审核通过后的版本,所有微信用户都可以查看和使用。如果有新上传的代码重新被审核通过,该版本将被覆盖更新。
二、小程序目录结构
1.项目配置文件
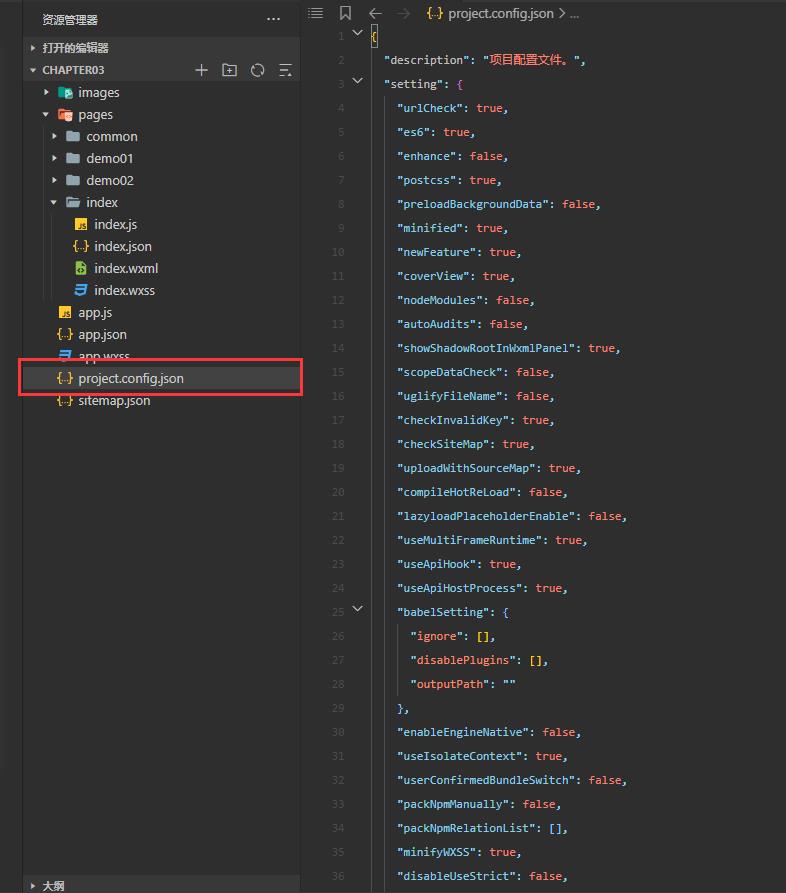
每个小程序在新建时都会自动生成一个项目配置文件project.config.json,该文件直接位于项目根目录下。
其内部代码可用来定义小程序的项目名称、appid等内容。

2.主体文件
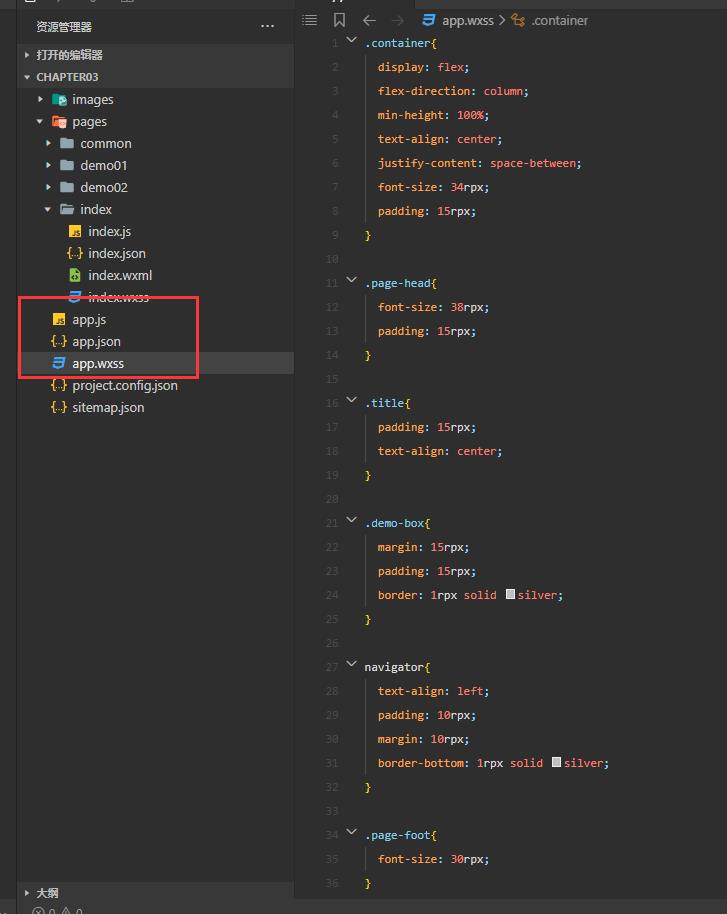
主体文件名称均为app,根据后缀名不同包括3种类型:
1.app.json:必填文件,用于描述小程序的公共配置;
2.app.js:必填文件,用于描述小程序的整体逻辑;
3.app.wxss:可选文件,小程序公共样式表。

3.页面文件
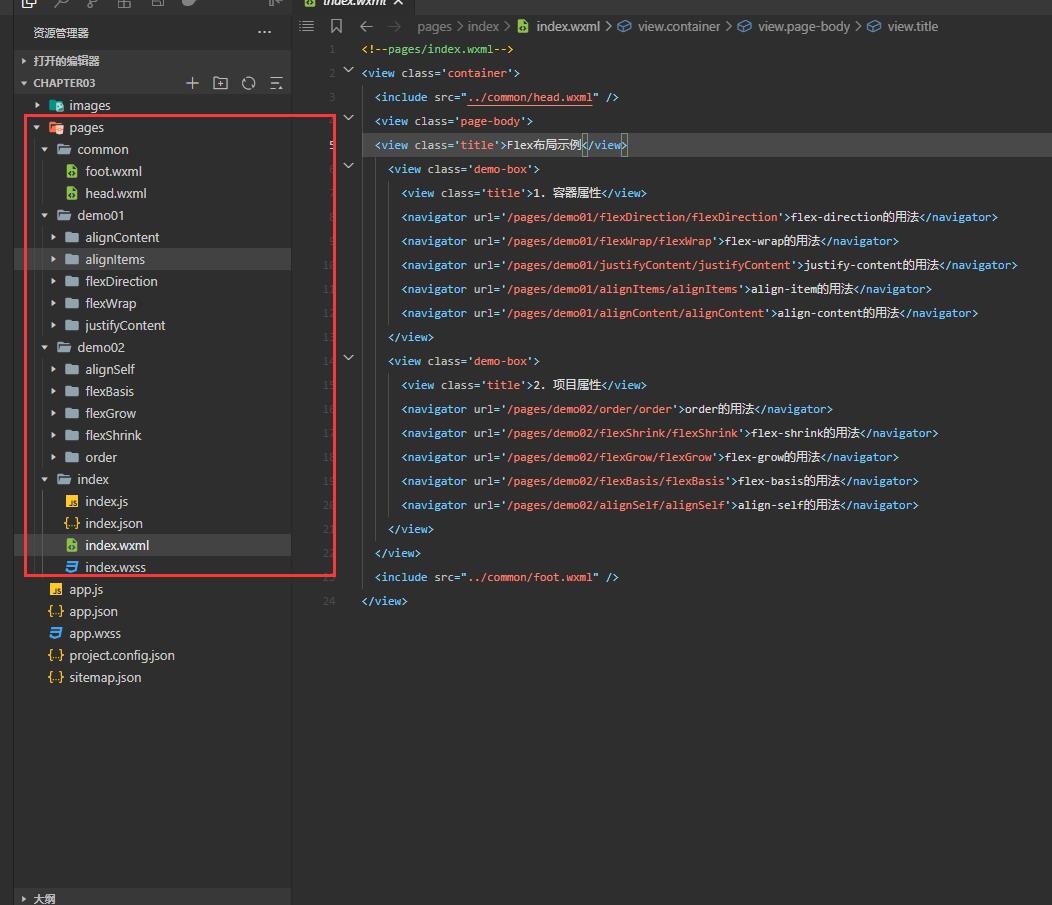
小程序中一般会在根目录下创建一个pages文件夹用于保存所有页面文件,每个页面也有自己独立的二级目录。
每一个单独的页面基本由4种文件构成:
wxml文件:用于构建当前页面的结构,包括组件、事件等内容。
wxss文件:可选页面,用于设置当前页面的样式效果,该文件不会影响其他页面。
js文件:可选页面,用于设置当前页面的逻辑代码。
json文件:可选页面,用来重新设置app.json中window属性规定的内容,不会影响其他页面。


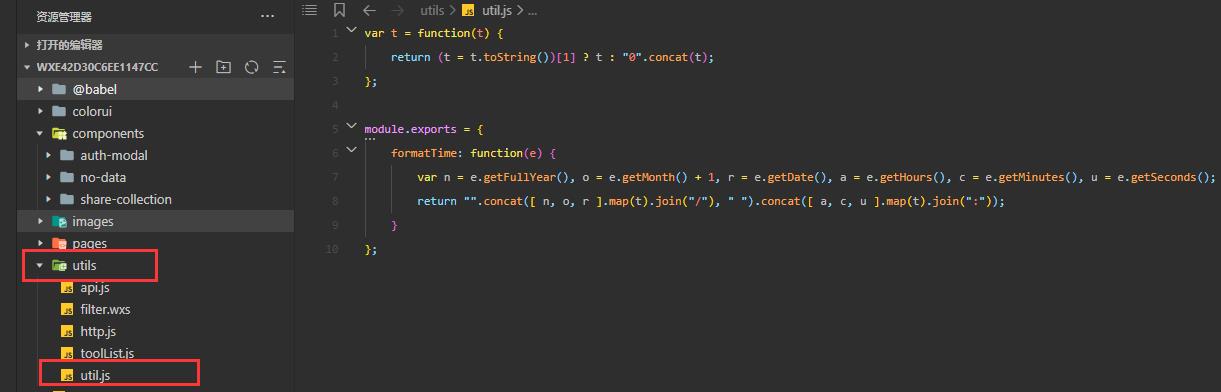
4.其他文件
除了上述常用文件外,小程序还允许自定义路径和文件名创建一些辅助文件。例如本章创建的第一个小程序项目中utils文件夹就是用于存放公共JS文件的。
文件夹中的utils.js保存了一些公共javascript代码,可以被其他页面JS文件引用。具体的引用方式见第三章。
除此之外,开发者还可以自定义资源文件夹用于存放其他文件。例如在根目录中创建images文件夹用于存放图片等,这些可以根据实际需要自行创建。

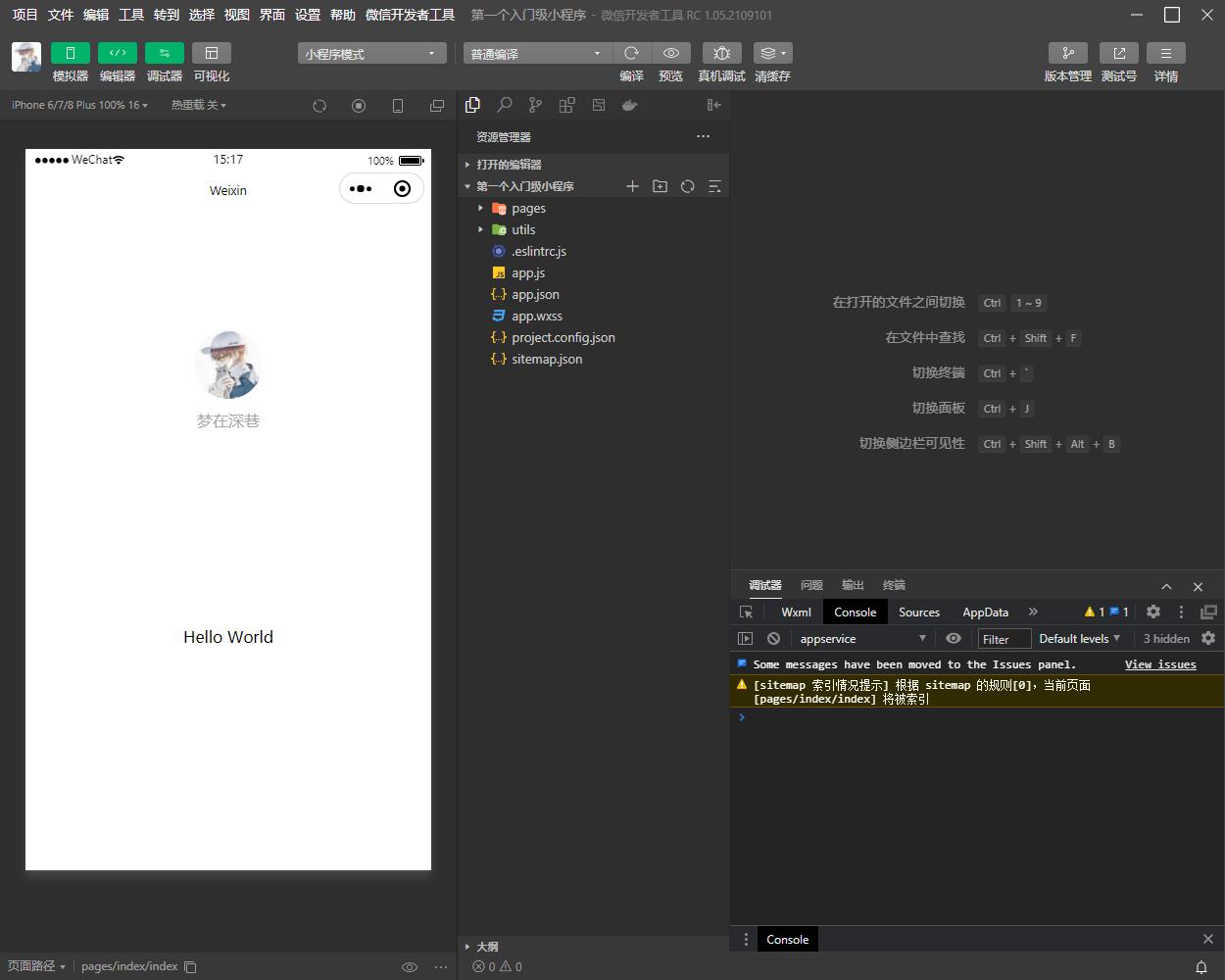
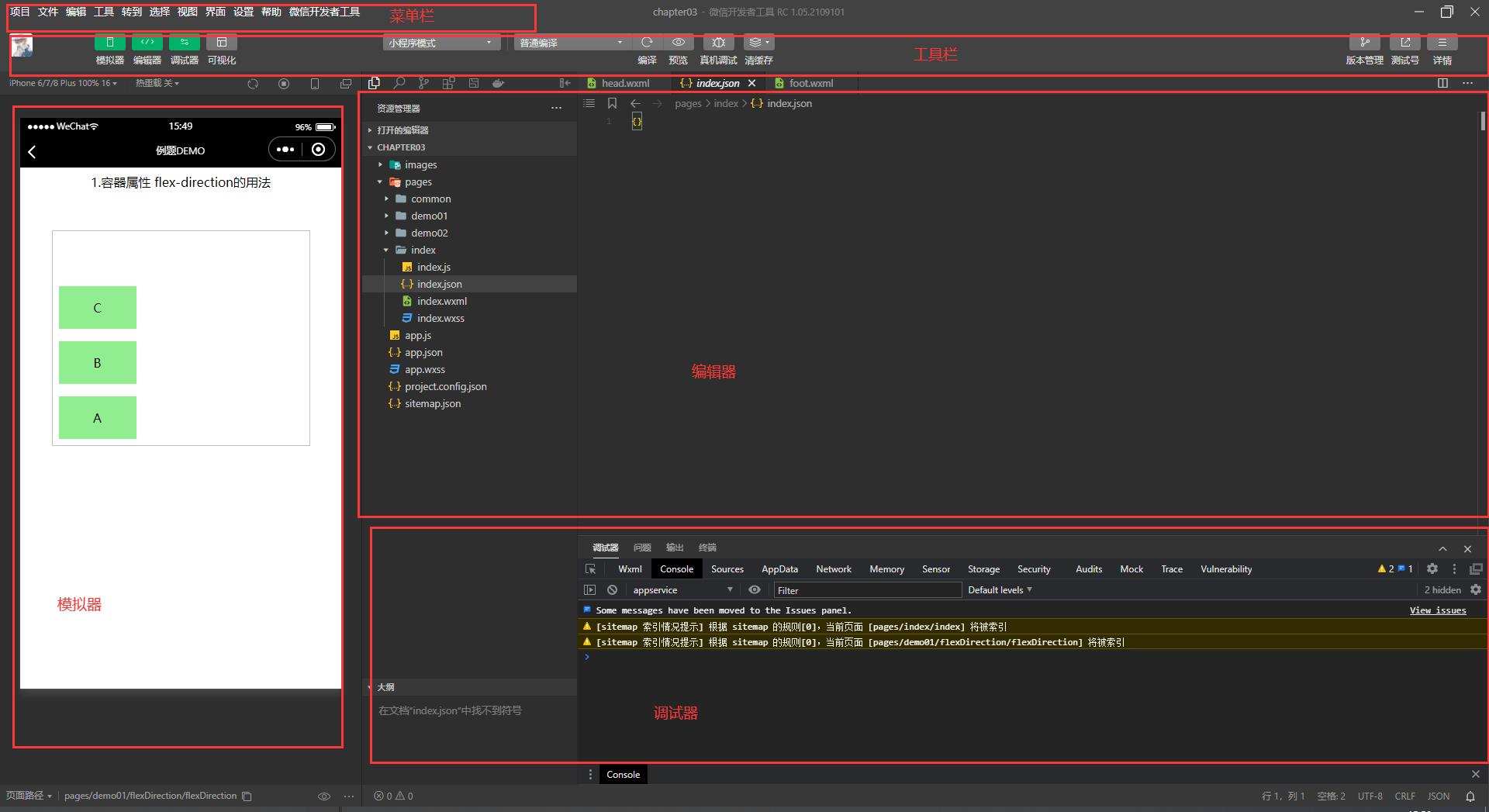
三、开发者工具功能介绍
开发者工具主要是由菜单栏、工具栏、模拟器、编辑器和调试器这5个部分组成。

1.菜单栏
菜单栏主要包括项目、文件、编辑、工具、界面、设置和微信开发者工具。
2.工具栏
工具栏左侧区域主要包含:个人中心、模拟器、编辑器和调试器。
个人中心:账户切换和消息提醒;
模拟器:单击切换显示/隐藏模拟器面板;
编辑器:单击切换显示/隐藏编辑器面板;
调试器:单击切换显示/隐藏调试器面板。
工具栏中间区域主要包含:小程序模式、编译模式、编译、预览、远程调试、切后台和清缓存。
小程序模式:小程序模式和搜索动态页模式;
编译模式:普通模式、自定义编译模式和二维码编译模式;
编译:重新编译小程序项目;
预览:生成二维码进行真机预览;
远程调试:生成二维码进行真机远程调试;
切后台:可以切换场景值;
清缓存:可单独或同时清除数据缓存、文件缓存、授权数据、网络缓存、登陆状态。
工具栏右侧区域主要包含:上传、测试、腾讯云和详情。
上传:将代码上传为开发版本;
测试:每24小时可以申请一份测试报告;
腾讯云:小程序授权的腾讯云服务;
详情:显示项目设置、域名信息和腾讯云状态。
3.模拟器
模拟器面板可以切换虚拟手机型号、显示比例以及模拟网络连接状态。
4.编辑器
在页面上编辑代码还可以实现自动提示。以编写一个标签为例,只需要输入前面几个字母,就可以出现相关组件的代码提示,此时可用键盘方向键上下选择正确的内容然后按回车键即可全部生成。
5.调试器
调试器可以在PC端预览小程序或手机端调试小程序时使用,用于实时查看小程序运行时的后台输出、网络状况、数据存储等内容的变化过程。目前主要包含了9个面板,可以用其顶部的tab栏进行切换。
四、推荐小程序(欢迎各位大佬指导)

以上是关于第一个入门级小程序的主要内容,如果未能解决你的问题,请参考以下文章
WebSocket+Node.js+dGram+Vue 入门级小系统