❤三种方式俯瞰后端数据接收❤(建议收藏)
Posted 执久呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤三种方式俯瞰后端数据接收❤(建议收藏)相关的知识,希望对你有一定的参考价值。
目录
一、前言
前面我们说了一些网页表单的功能,现在我们先来讲解数据的传输,如何进行前后端的联系
(建议先看完上篇)
二、正文部分
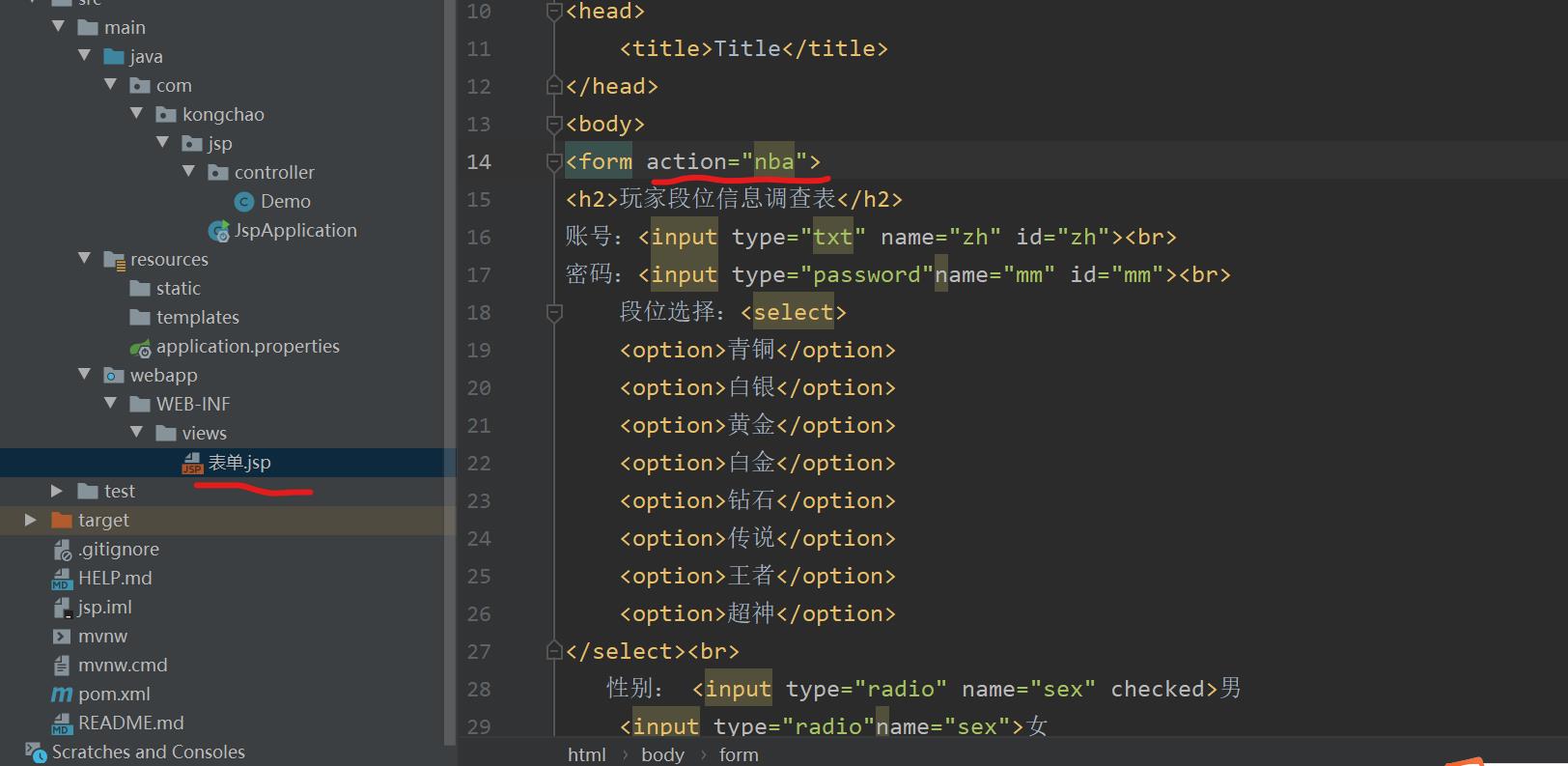
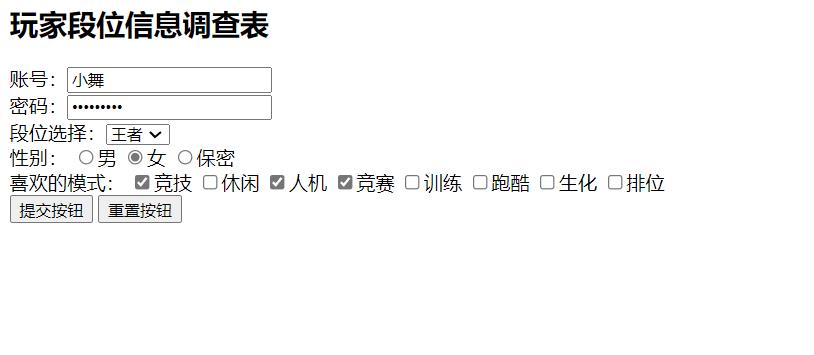
首先我们要先打开我们idea,如图,在jsp下的<form>也就是问卷的哪里加上action=" ",
这是在给这个弄个地址," "内容是任意的

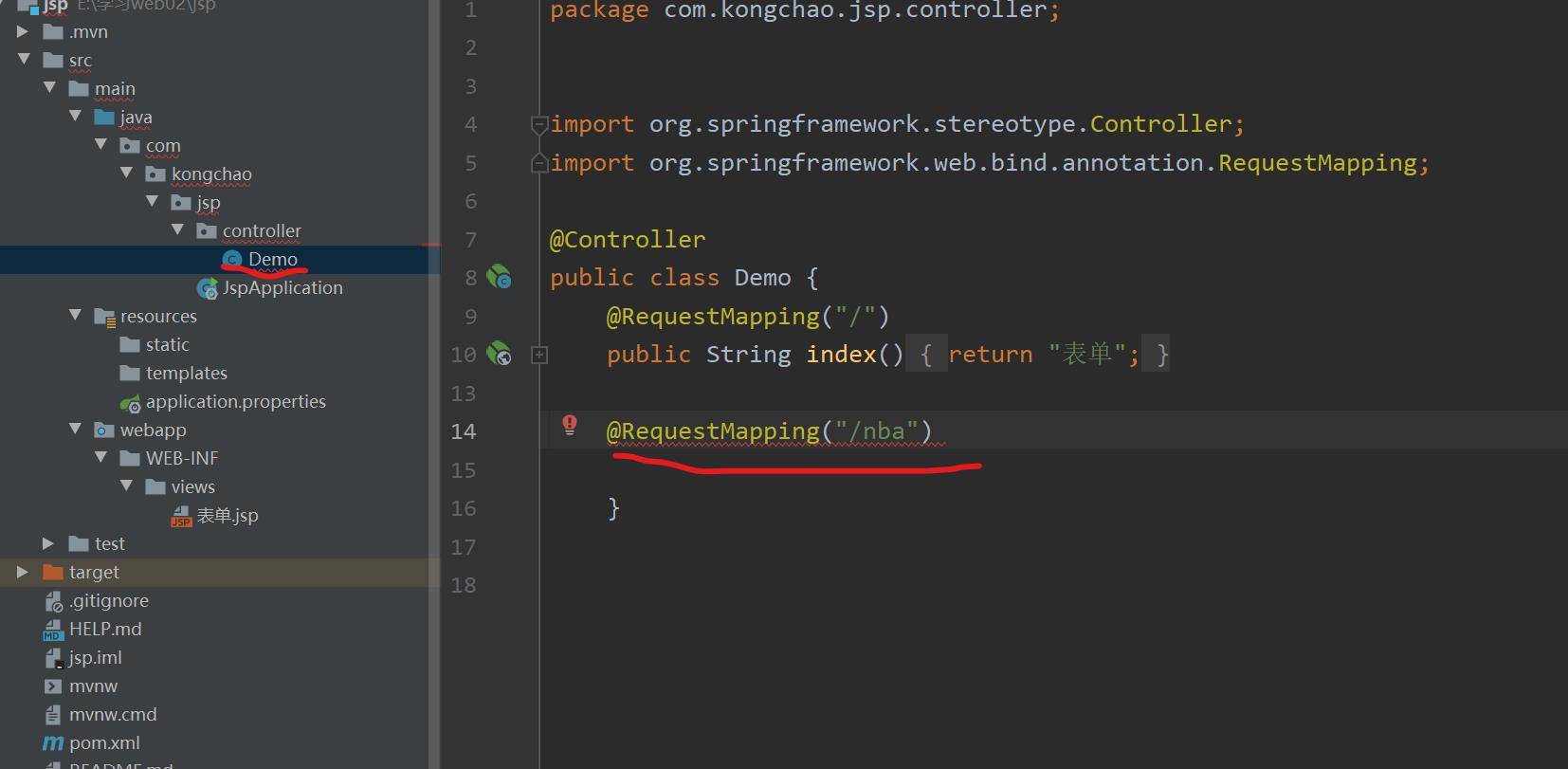
第二步:在Demo下的Demo类下输入划线内容,只需输入@R看着选到即可回车
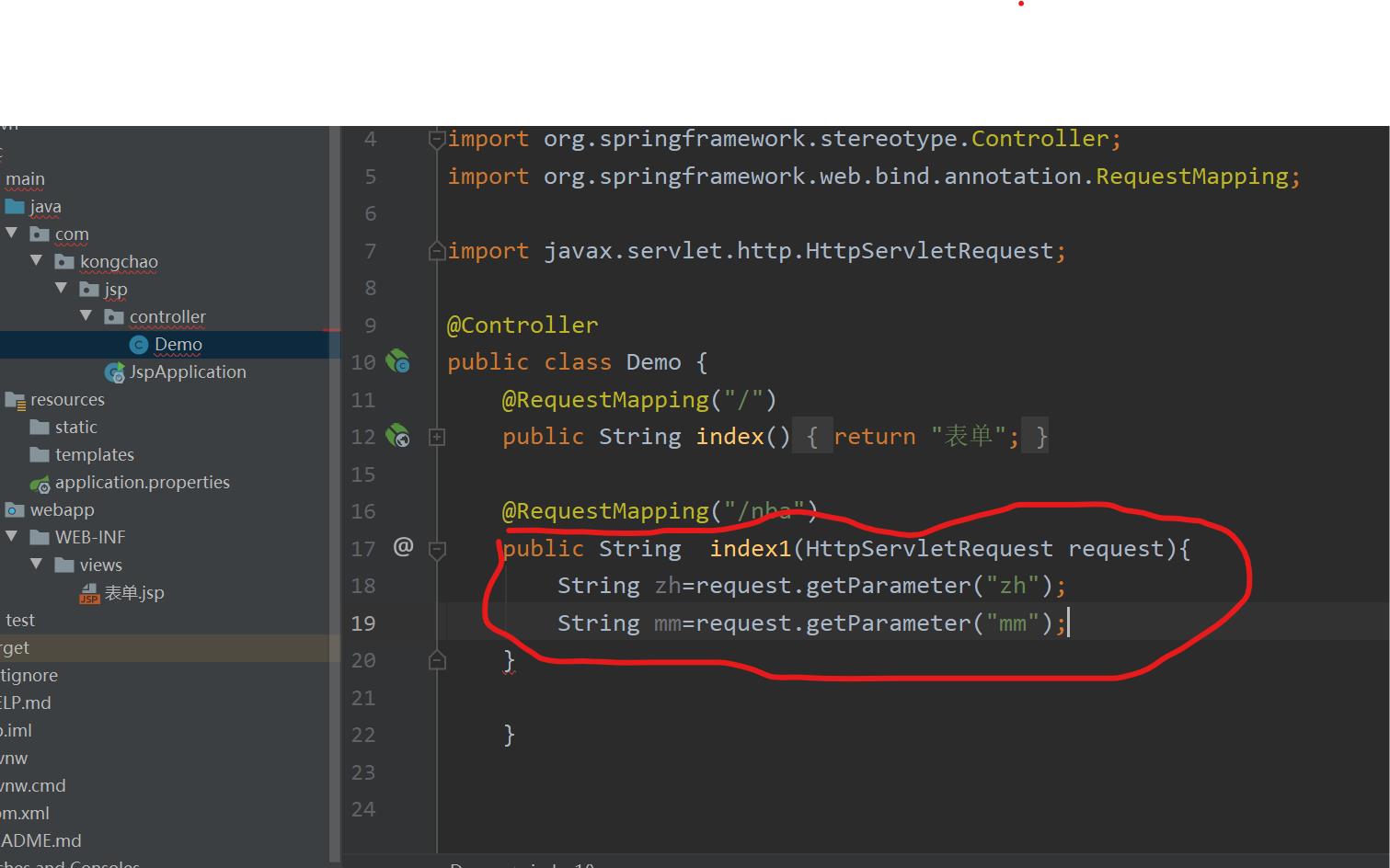
 第三步:输入下列画起来的内容,其实不难在输入Http是看着内容回车即可,其中index是
第三步:输入下列画起来的内容,其实不难在输入Http是看着内容回车即可,其中index是
我们起的方法名,可以使任意的
第一种方法:
,
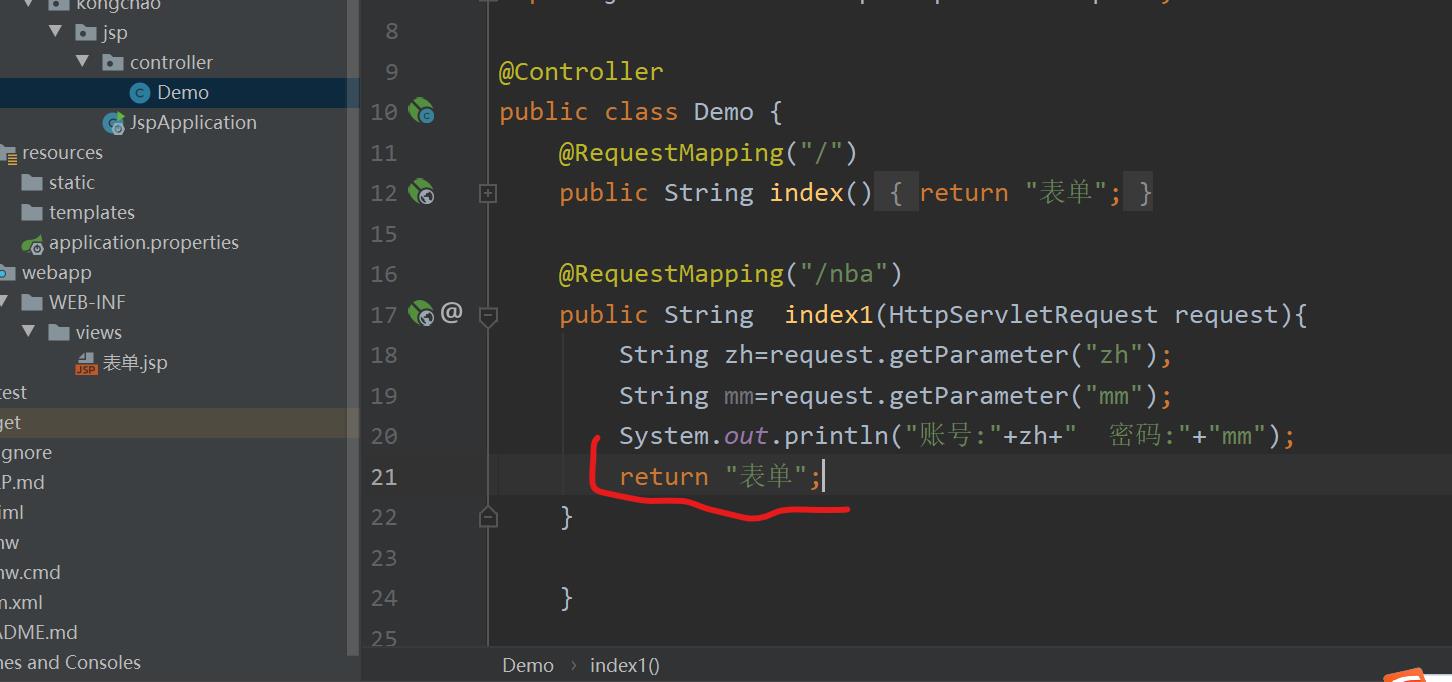
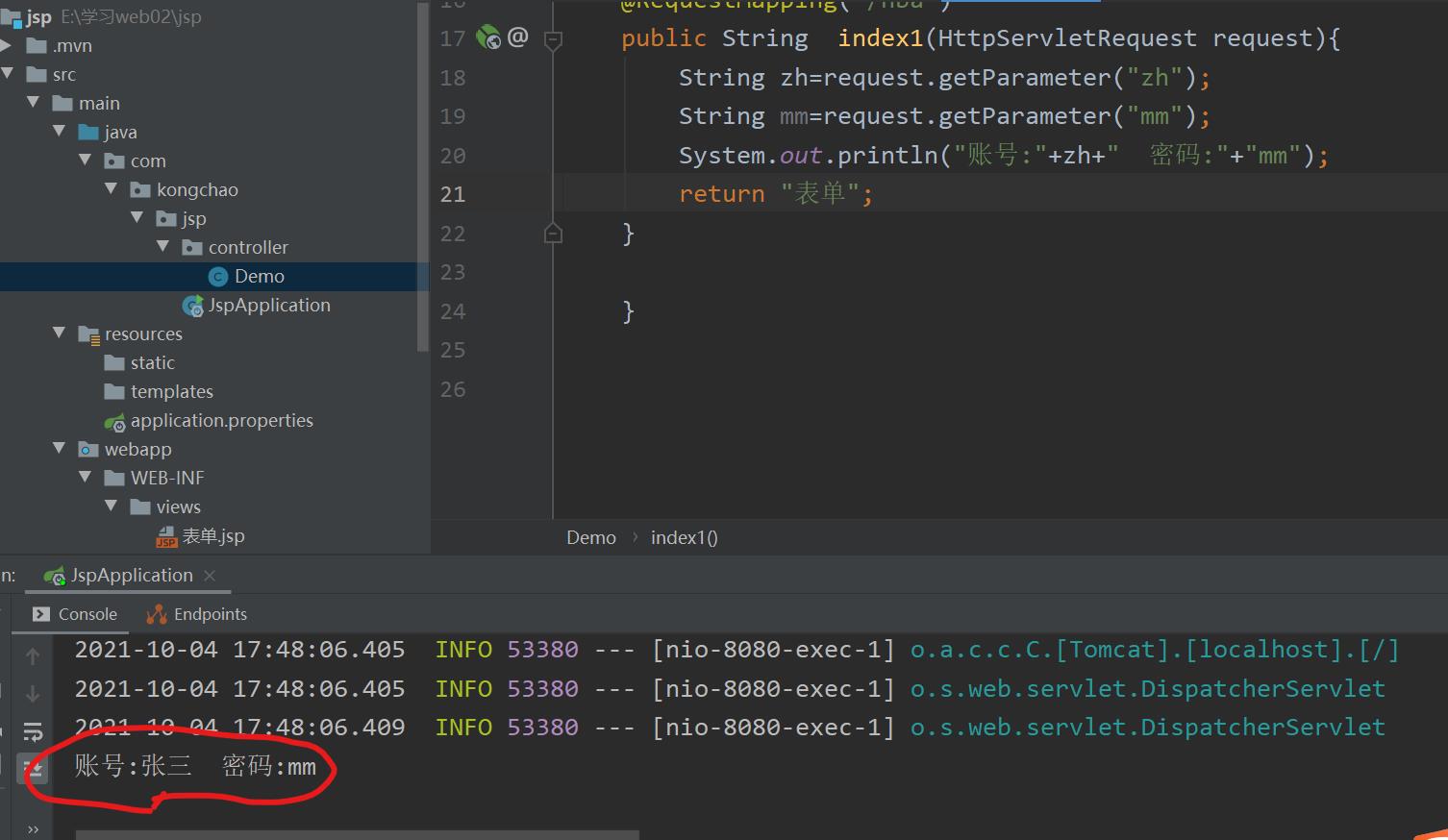
之后我们在继续输出语句,输出到后端,其中return表单是为了在提交之后能够返回原来的
表单,使其持续填写

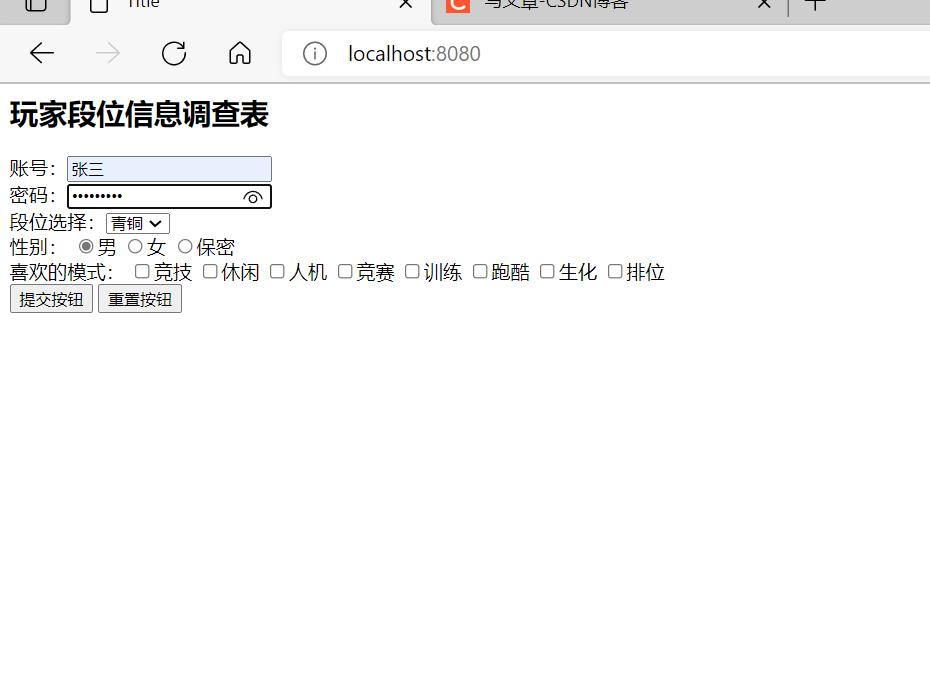
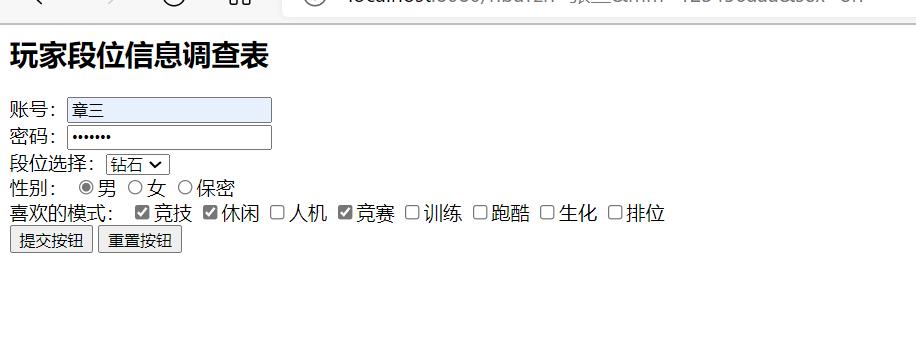
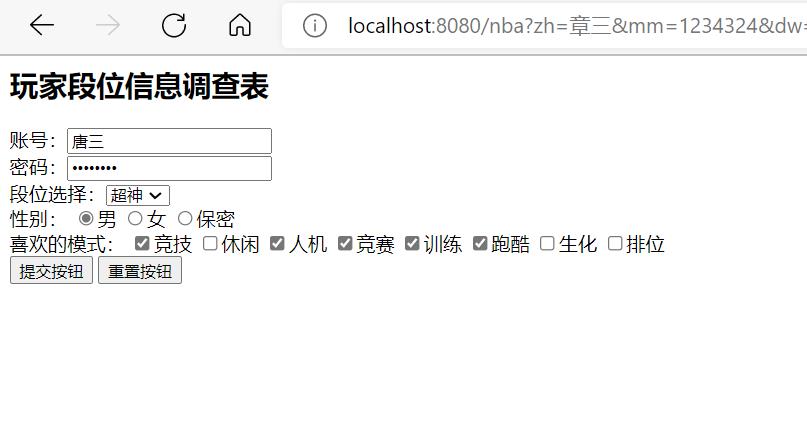
之后我们点击运行在百度搜索local8080:host即可,如图:

点击提交后:后端就会有显示了
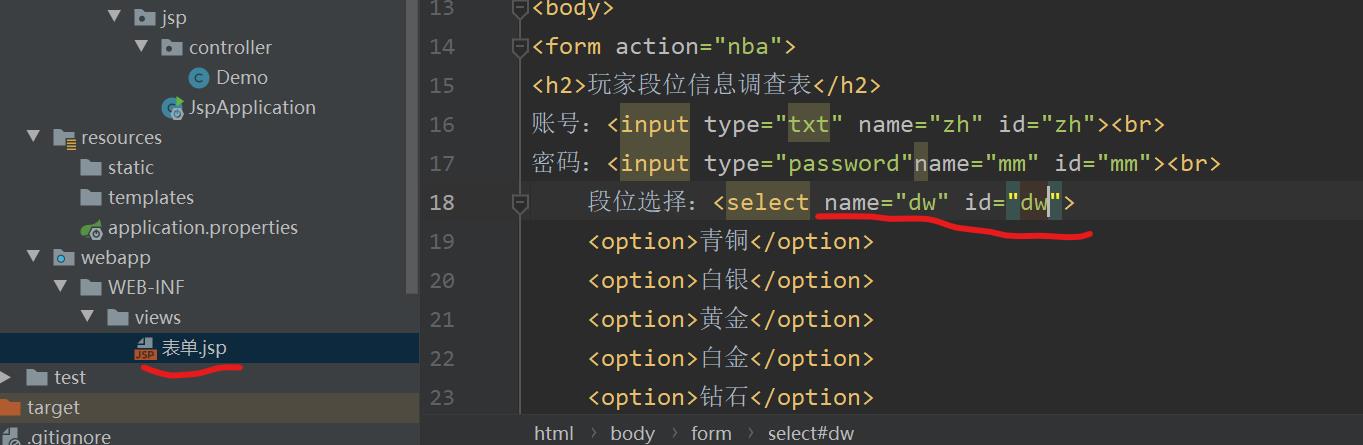
 我们想看到提交人的其他的,如段位,这个其实也不难,如图只需要在jsp下的划线位置
我们想看到提交人的其他的,如段位,这个其实也不难,如图只需要在jsp下的划线位置
加上name=" " id=" ",其中" "内的值是任意的,为了标识我就取首字母dw

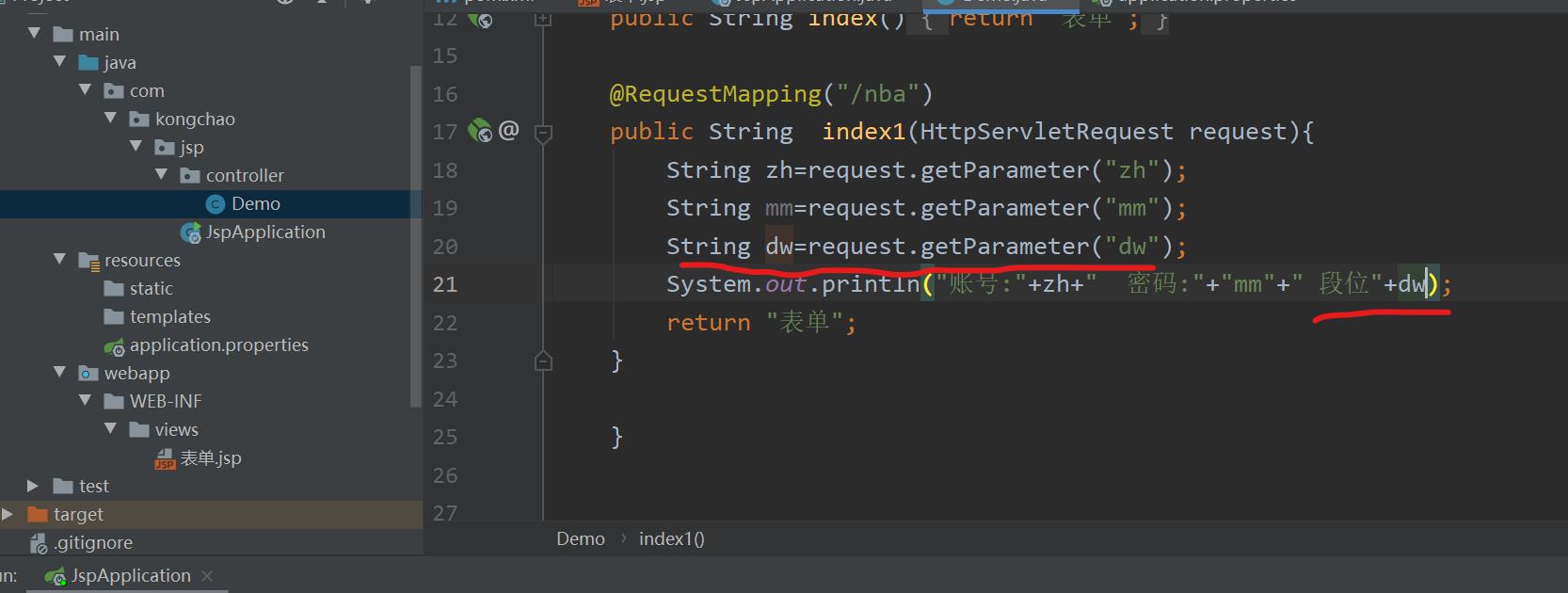
之后我们在Demo类下创建一个dw的变量,之后再打印即可。

运行,刷新在百度得到,输入一些信息
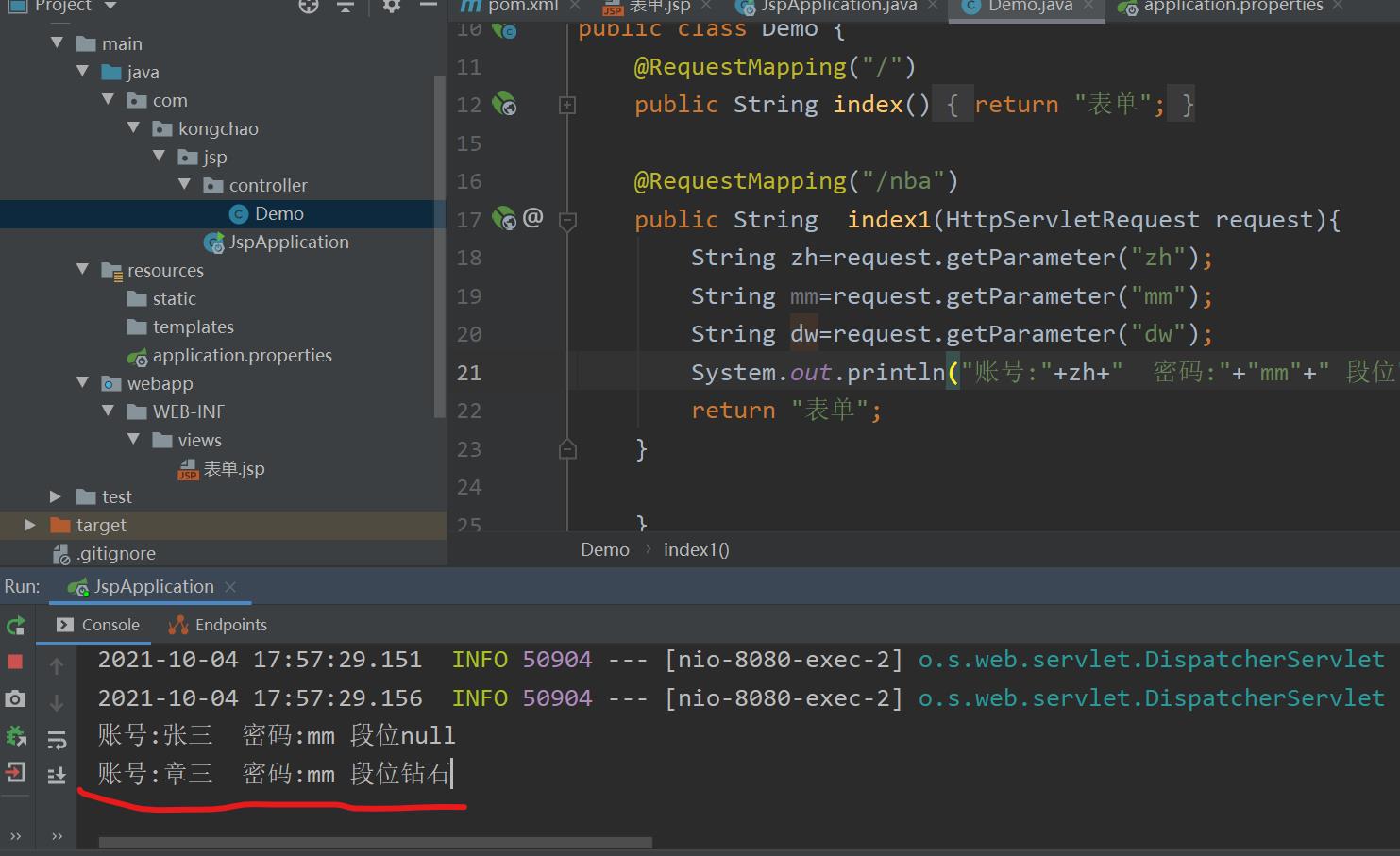
点击提交后我们在后端可以看到:

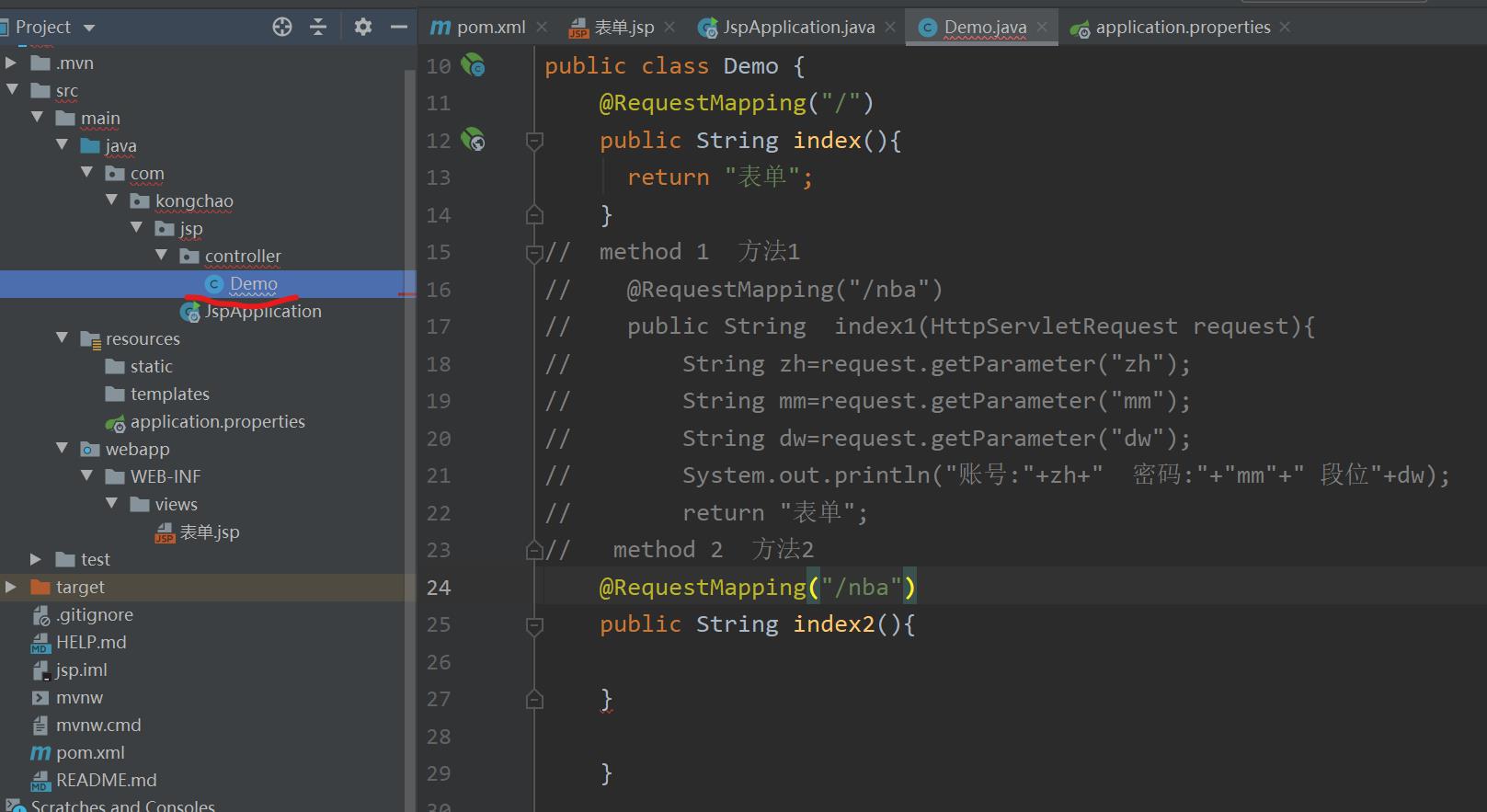
第二种方法:
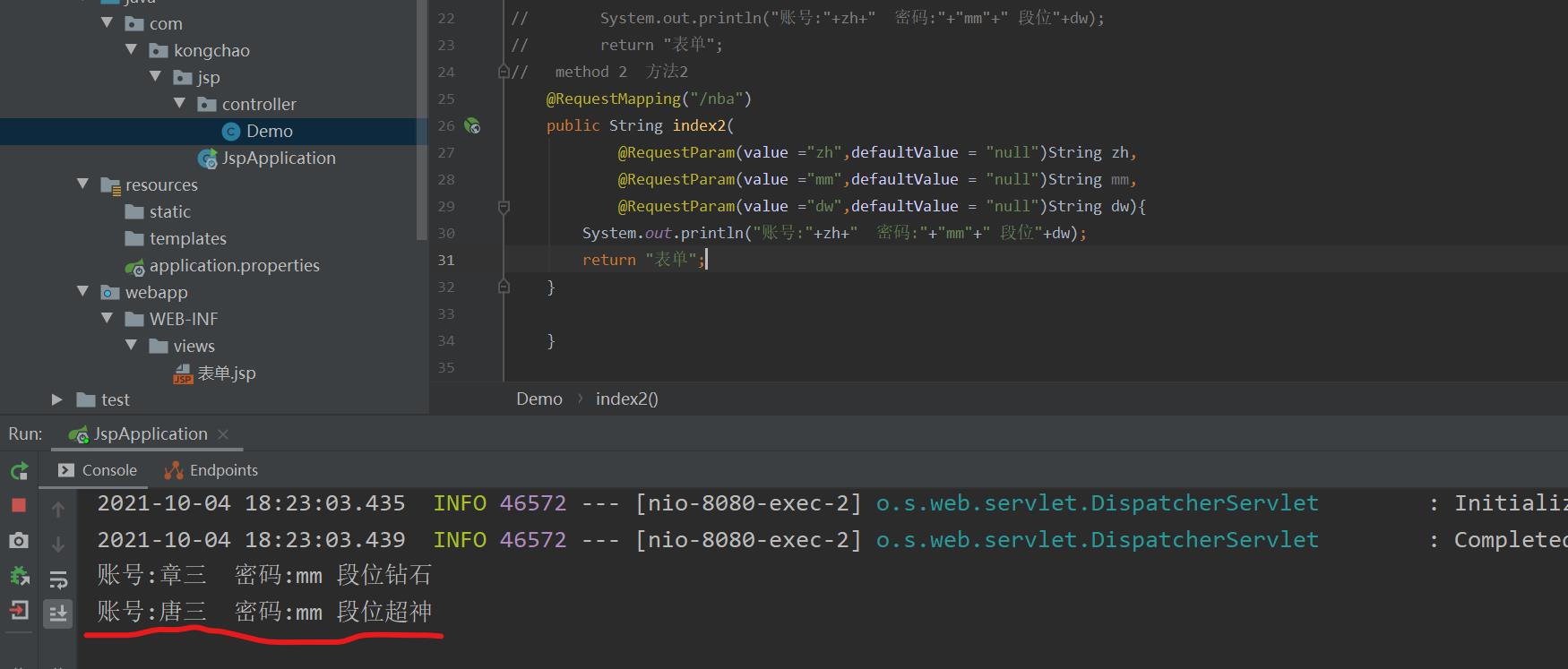
在Demo下:写上下列内容

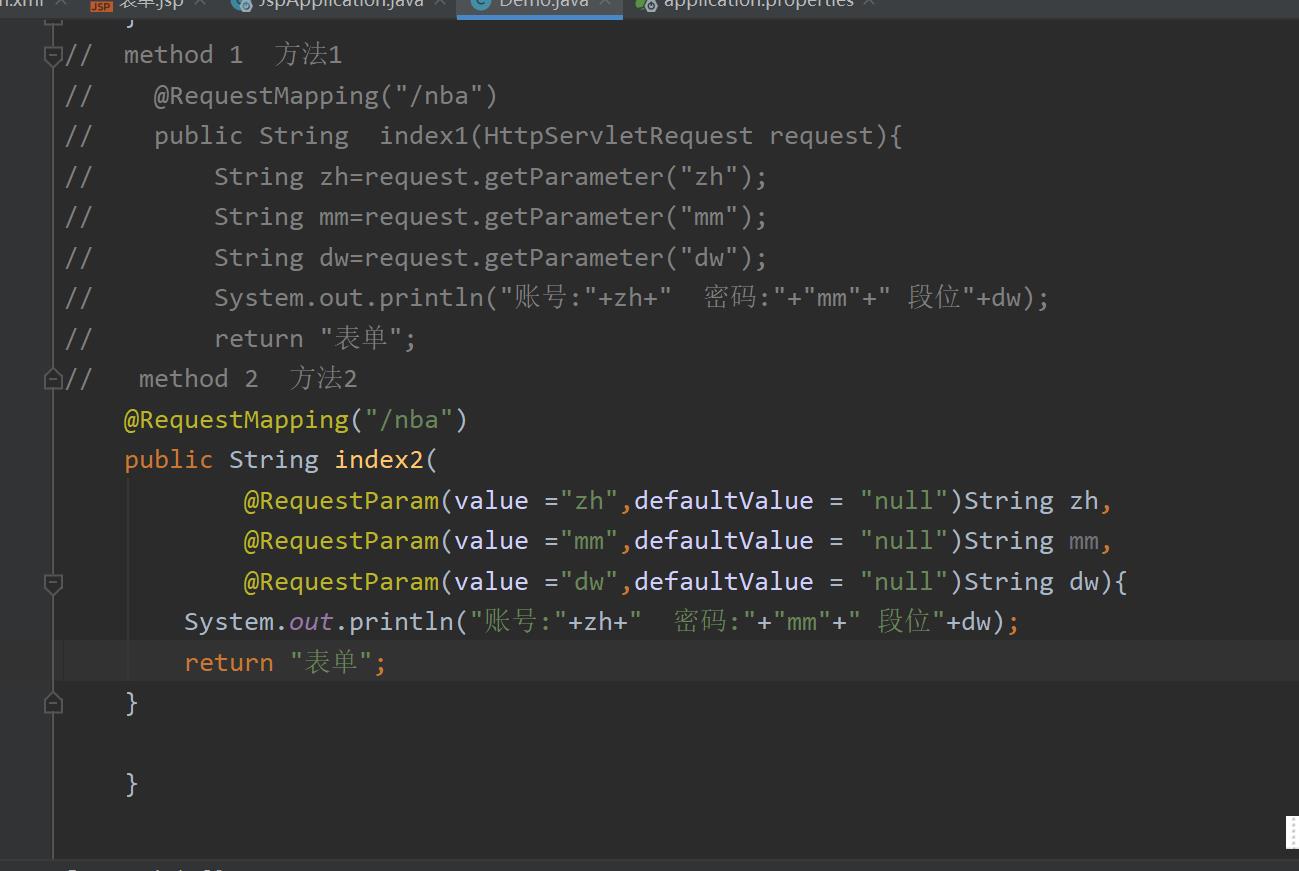
之后我们要在index2()中写上内容如

其实并不难,输入首字母都会给出对应的内容直接选中回车就可以了,弄完之后运行,
百度刷新,如图:

在后端显示:

这样第二种方法就完成了。
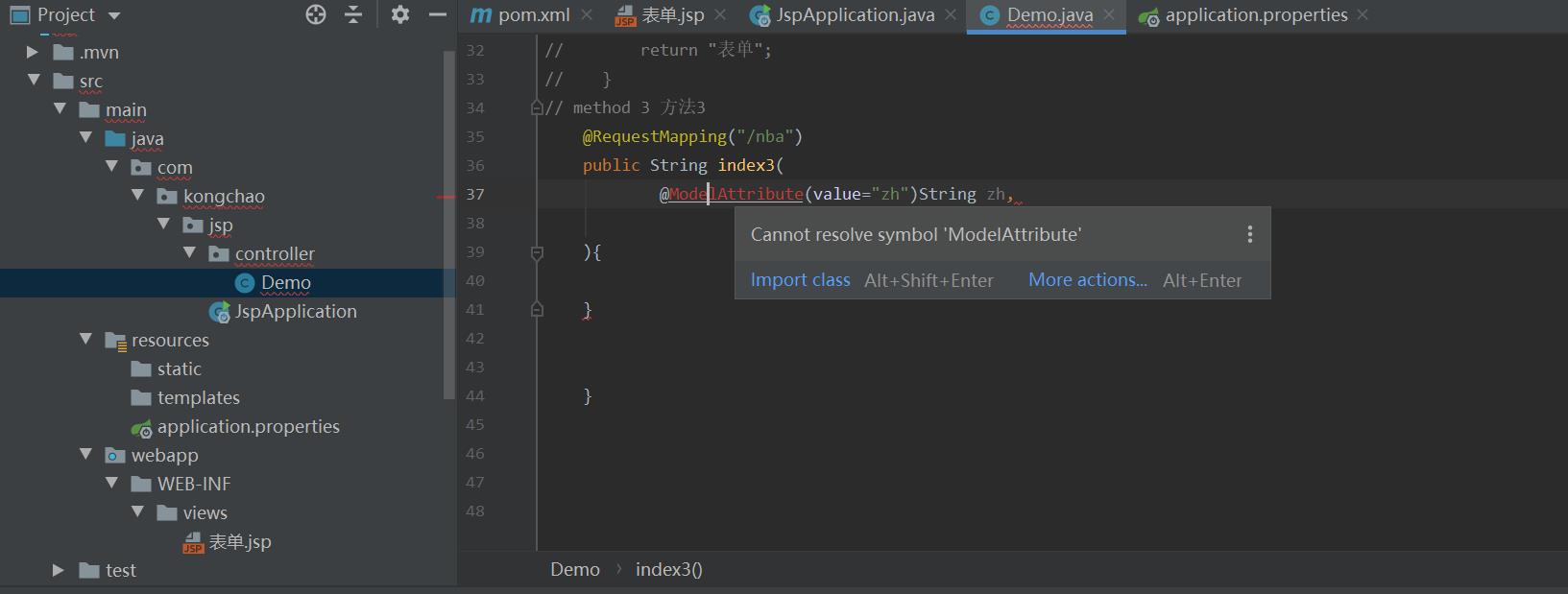
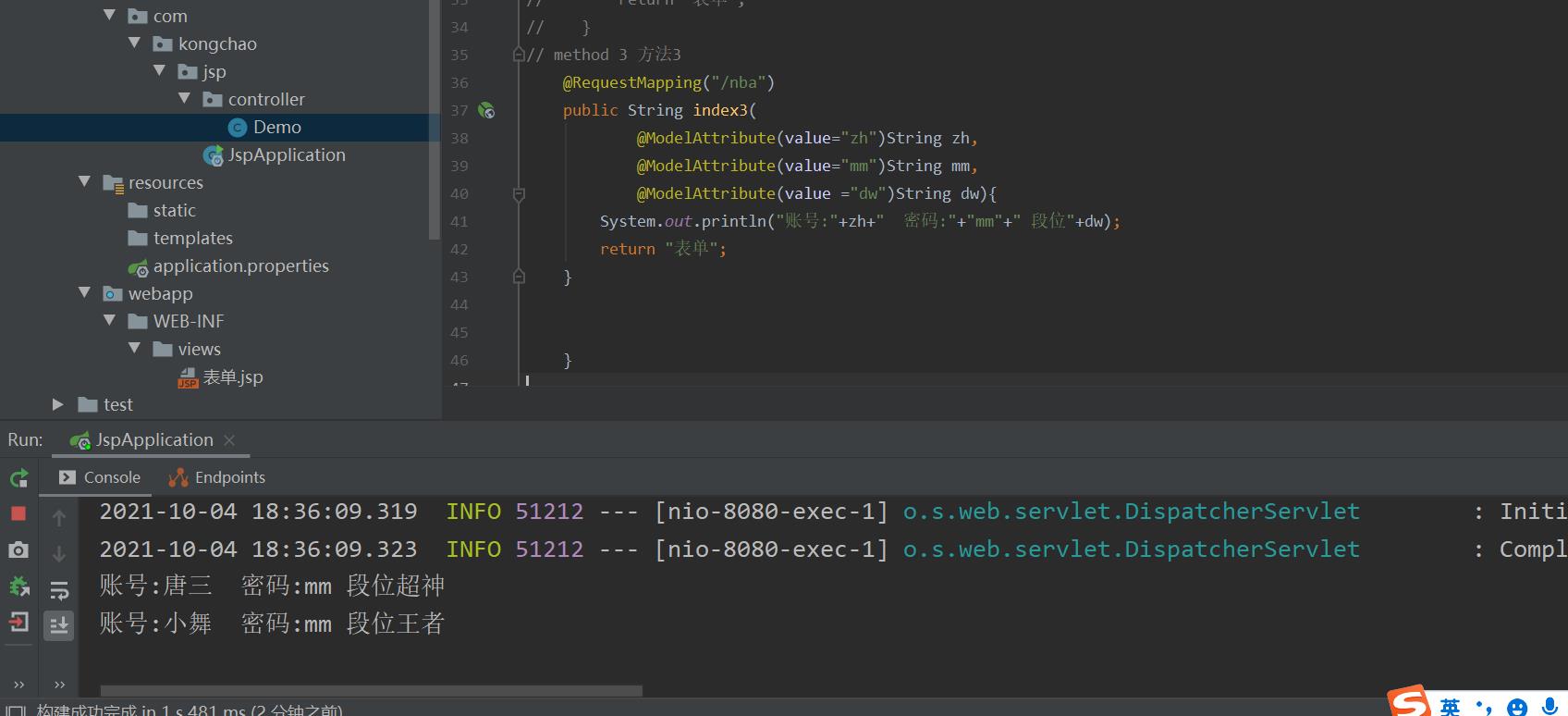
第三种方法:
当不是回车输入的,没有导包就会标红,我们只需要单击按住Alt+Enter就可以快速导包

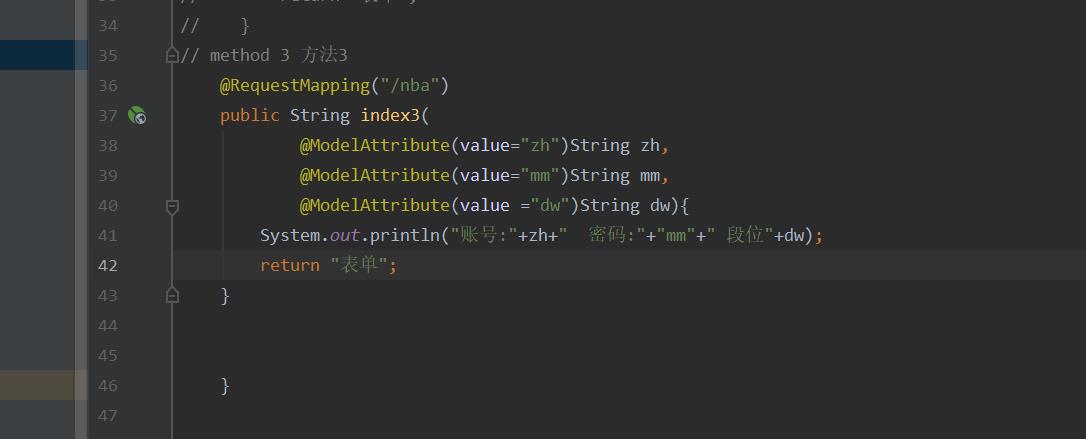
输入完成显示如图:

运行即可,在百度刷新,输入一些信息

在后端显示为:

如果还有添加其他的也是用name和id然后再Demo创建、打印即可
三种方法概览图:

以上是关于❤三种方式俯瞰后端数据接收❤(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章