css制作逐帧动画-案例
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css制作逐帧动画-案例相关的知识,希望对你有一定的参考价值。
网页动画图像、Flash 动画和 javascript 实现的效果图片,我们用最基础的CSS也能实现。制作一个简单的gif动画图,上图就是效果图。
用CSS3制作动画图,你需要了解两个css属性。
一:@keyframes
因为它限定了CSS 样式和动画逐步从目前的样式更改为新的样式的变化过程。浏览器兼容的时候需要在keyframes上加前缀,-webkit-, -ms- 或 -moz- 。
keyframes中有两个属性,from和to,from里面的内容定义动画开始的状态,to记录动画结束的状态。@keyframes后面紧跟的是动画的名字,这个可以自定义取名字,比如我取 gifname,页面某个标签元素使用这个动画时候,就需要用到这个名字。
@keyframes gifname
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes gifname /* Safari 与 Chrome */
{
from {background: red;}
to {background: yellow;}
}from和to也可以用百分比来表示动画的过程,可以用百分比的话,就可以把动画的内容定义得更加丰富了。
@keyframes gifname
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes gifname /* Safari 与 Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}比如我在一个div元素上用到这个动画
div
{
animation: gifname 5s;
-webkit-animation: gifname 5s; /* Safari 与 Chrome */
}二:animation
刚刚我们在div元素中看到的animation就是我们要认识的第二个属性。animation其实是一堆属性的简写。比如看下面一句代码:
animation:gifname 2s step-start 1s infinite alternate;这一句其实可以写成
animation-name: gifname;
animation-duration: 2s;
animation-timing-function: step-start;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-direction: alternate;animation-name:动画名称
这里是 引入 @keyframes 动画的名称。
animation-duration:动画的持续时间
单位可以是秒(s),也可以是毫秒(ms)
animation-timing-function:动画的过度类型
属性值 :默认是 "ease"
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
cubic-bezier(n,n,n,n):在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
step-start:马上跳到动画每一结束帧的状态
animation-delay:动画延迟时间
默认是 0。
animation-iteration-count:动画循环次数
默认是 1。属性值infinite 代表无数次。
animation-direction:动画是否在下一周期逆向地播放
属性值
normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
另外还有两项属性:
animation-fill-mode:设置动画播放后的效果
取值:
none:初始样式,不改变默认行为.(默认行为)
forwards:动画播放结束后保持最后一个状态;
backwards:结束后保持第一个状态;
animation-play-state :检索或设置对象动画的状态
属性值
animation-play-state:running | paused;
running:运动
paused: 暂停
animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行到此为止,属性我们都学习完了,开始实践部分:
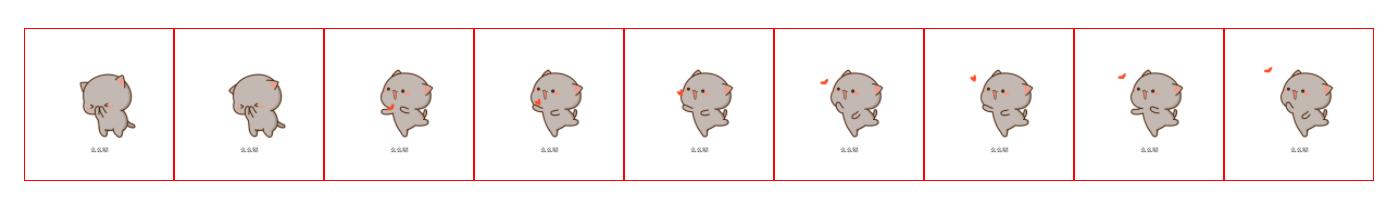
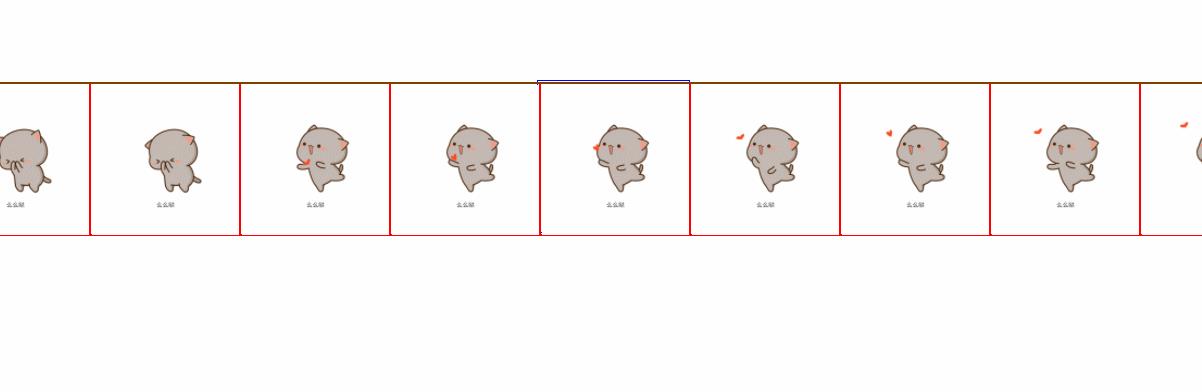
首先准备好我们需要的图片,这里我使用了九张图片。

我把九张图片放在九个<li></li>标签里。所有li标签用ul标签包含起来。然后把ul放在一个div标签里,div设置成一张图片的大小,然后通过逐帧移动ul元素实现动画。

最后的处理,把超出div元素的部分隐藏即可。然后就得到了文章开始时候的图片了。
最关键的,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css动画</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
margin-right: 0;
}
#div{
width:100px;
height:100px;
border: 1px solid #fff;
overflow: hidden;
margin: 100px 0 0 100px;
}
#box{
width:900px;
height:100px;
border: 1px solid #fff;
overflow:visible;
position:relative;
animation:myfirst 2s step-start 1s infinite ;
/* Firefox: */
-moz-animation:myfirst 2s step-start 1s infinite ;
/* Safari and Chrome: */
-webkit-animation:myfirst 2s step-start 1s infinite ;
/* Opera: */
-o-animation:myfirst 2s step-start 1s infinite ;
}
#box li{
float: left;
width:98px;
height:100px;
border:1px solid #fff;
}
li img{
width:100%;
height:100%;
}
@keyframes myfirst
{
0% { left:0px; top:0;}
11.1% { left:-100px; top:0;}
22.2% { left:-200px; top:0;}
33.3% { left:-300px; top:0;}
44.4% { left:-400px; top:0;}
55.5% { left:-500px; top:0;}
66.6% { left:-600px; top:0;}
77.7% { left:-700px; top:0;}
88.8% { left:-800px; top:0;}
100% {left:0px; top:0;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% { left:0px; top:0;}
11.1% { left:-100px; top:0;}
22.2% { left:-200px; top:0;}
33.3% { left:-300px; top:0;}
44.4% { left:-400px; top:0;}
55.5% { left:-500px; top:0;}
66.6% { left:-600px; top:0;}
77.7% { left:-700px; top:0;}
88.8% { left:-800px; top:0;}
100% {left:0px; top:0;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% { left:0px; top:0;}
11.1% { left:-100px; top:0;}
22.2% { left:-200px; top:0;}
33.3% { left:-300px; top:0;}
44.4% { left:-400px; top:0;}
55.5% { left:-500px; top:0;}
66.6% { left:-600px; top:0;}
77.7% { left:-700px; top:0;}
88.8% { left:-800px; top:0;}
100% {left:0px; top:0;}
}
@-o-keyframes myfirst /* Opera */
{
0% { left:0px; top:0;}
11.1% { left:-100px; top:0;}
22.2% { left:-200px; top:0;}
33.3% { left:-300px; top:0;}
44.4% { left:-400px; top:0;}
55.5% { left:-500px; top:0;}
66.6% { left:-600px; top:0;}
77.7% { left:-700px; top:0;}
88.8% { left:-800px; top:0;}
100% {left:0px; top:0;}
}
</style>
</head>
<body>
<div id="div">
<ul id="box">
<li><img src="./img/o1.jpg"/></li>
<li><img src="./img/o2.jpg"/></li>
<li><img src="./img/o3.jpg"/></li>
<li><img src="./img/o4.jpg"/></li>
<li><img src="./img/o5.jpg"/></li>
<li><img src="./img/o6.jpg"/></li>
<li><img src="./img/o7.jpg"/></li>
<li><img src="./img/o8.jpg"/></li>
<li><img src="./img/o9.jpg"/></li>
</ul>
</div>
</body>
</html>最后唠叨一句,该动画不支持IE9及更早版本的IE浏览器
以上是关于css制作逐帧动画-案例的主要内容,如果未能解决你的问题,请参考以下文章