单独图表组件的开发---销量趋势图表(折线图)
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单独图表组件的开发---销量趋势图表(折线图)相关的知识,希望对你有一定的参考价值。
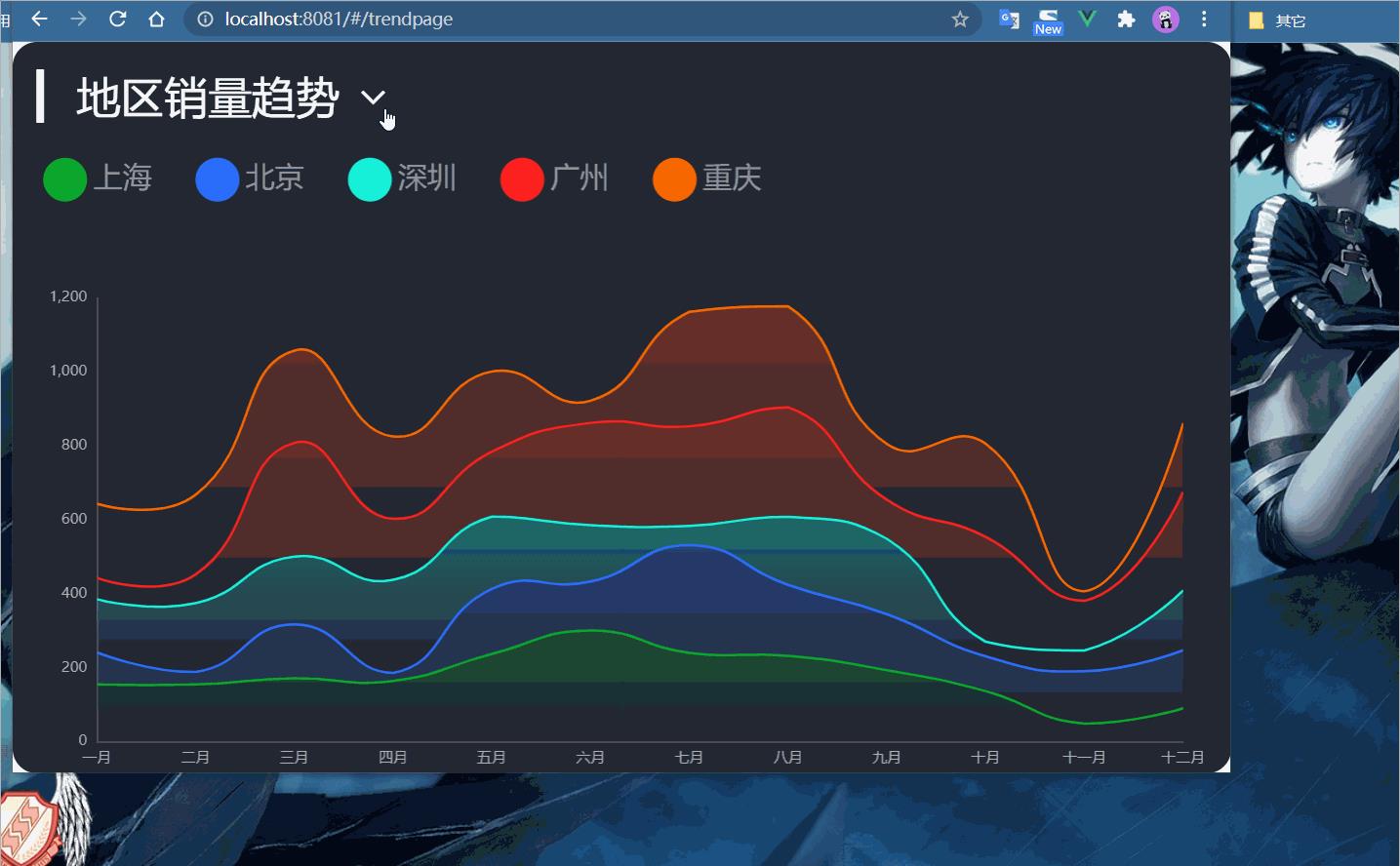
效果预览(后台项目跑起来:node app.js,前端项目跑起来:npm run serve)

①组件结构
TrendPage.vue 测试使用,针对路径/trendpage而展示
Trend.vue 呈现图表的组件
②通用代码流程结构
初始化图表对象initChart(初始化配置项initOption)
获取数据getData(对allData进行赋值)
处理数据更新图表(数据配置项dataOption)
分辨率适配(窗口大小变化事件的监听resize、组件销毁时取消监听)
③图表基本功能实现
数据的获取:/api/trend
数据的处理:x轴的数据、y轴的数据、图例数据
图表的设置:type类型为line、堆叠图效果(stack属性的值要相同)
④UI调整
主题的使用:grid
紧挨边缘:boundaryGap
工具提示:tooltip
图例位置和形状:legend
区域面积:areaStyle
颜色渐变:LinearGradient
⑤切换图表
布局和样式:字体文件(放在src/assets目录下) 下载地址
可选项的渲染:计算属性、数组filter方法
标题的设置:计算属性
点击箭头:v-on:click和v-show属性
点击可选条目:增加变量chioceType、隐藏可选项布局
⑥分配率适配
screenAdapter 图标文字的大小、图例大小要自适应
Trend.vue
<template>
<div class="com-container">
<div class="title" :style="comStyle">
<span>{{ '▎ ' + showTitle }}</span>
<span class="iconfont title-icon" :style="comStyle" @click="showChoice = !showChoice"></span>
<div class="select-con" v-show="showChoice" :style="marginStyle">
<div class="select-item" v-for="item in selectTypes" :key="item.key" @click="handleSelect(item.key)">
{{ item.text }}
</div>
</div>
</div>
<div class="com-chart" ref="trend_ref"></div>
</div>
</template>
<script>
export default {
data () {
return {
chartInstance: null,
allData: null, // 从服务器中获取的数据
showChoice: false, // 是否显示可选项
choiceType: 'map', // 显示的数据类型
titleFontSize: 0 // 指明标题的字体大小
}
},
mounted () {
this.initChart()
this.getData()
window.addEventListener('resize', this.screenAdapter)
this.screenAdapter()
},
destoryed () {
window.removeEventListener('resize', this.screenAdapter)
},
computed: {
selectTypes () {
if (!this.allData) {
return []
} else {
return this.allData.type.filter(item => {
return item.key !== this.choiceType
})
}
},
showTitle () {
if (!this.allData) {
return ''
} else {
return this.allData[this.choiceType].title
}
},
// 设置给标题的样式
comStyle () {
return {
fontSize: this.titleFontSize + 'px'
}
},
marginStyle () {
return {
marginLeft: this.titleFontSize + 'px'
}
}
},
methods: {
initChart () {
this.chartInstance = this.$echarts.init(this.$refs.trend_ref, 'chalk')
const initOption = {
grid: {
left: '3%',
top: '35%',
right: '4%',
bottom: '1%',
containLabel: true
},
tooltip: {
trigger: 'axis'
},
legend: {
left: 20,
top: '15%',
icon: 'circle'
},
xAxis: {
type: 'category',
boundaryGap: false
},
yAxis: {
type: 'value'
}
}
this.chartInstance.setOption(initOption)
},
async getData () {
const { data: ret } = await this.$http.get('trend')
this.allData = ret
this.updateChart()
},
updateChart () {
// 半透明的颜色值
const colorArr1 = [
'rgba(11, 168, 44, 0.5)',
'rgba(44, 110, 255, 0.5)',
'rgba(22, 242, 217, 0.5)',
'rgba(254, 33, 30, 0.5)',
'rgba(250, 105, 0, 0.5)'
]
// 全透明的颜色值
const colorArr2 = [
'rgba(11, 168, 44, 0)',
'rgba(44, 110, 255, 0)',
'rgba(22, 242, 217, 0)',
'rgba(254, 33, 30, 0)',
'rgba(250, 105, 0, 0)'
]
const timeArr = this.allData.common.month
const valueArr = this.allData[this.choiceType].data
const seriesArr = valueArr.map((item, index) => {
return {
name: item.name,
type: 'line',
data: item.data,
stack: this.choiceType,
areaStyle: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: colorArr1[index]
},
{
offset: 1,
color: colorArr2[index]
}
])
}
}
})
// 图例的数据
const legendArr = valueArr.map(item => {
return item.name
})
const dataOption = {
xAxis: {
data: timeArr
},
legend: {
data: legendArr
},
series: seriesArr
}
this.chartInstance.setOption(dataOption)
},
screenAdapter () {
this.titleFontSize = this.$refs.trend_ref.offsetWidth / 100 * 3.6
const adapterOption = {
legend: {
itemWidth: this.titleFontSize,
itemHeight: this.titleFontSize,
itemGap: this.titleFontSize,
textStyle: {
fontSize: this.titleFontSize / 1.5
}
}
}
this.chartInstance.setOption(adapterOption)
this.chartInstance.resize()
},
handleSelect (currentType) {
this.choiceType = currentType
this.updateChart()
this.showChoice = false
}
}
}
</script>
<style lang="less" scoped>
.title {
position: absolute;
left: 20px;
top: 20px;
z-index: 10;
color: white;
.title-icon {
margin-left: 10px;
cursor: pointer;
}
.select-con {
background-color: #222733;
}
}
</style>
TrendPage.vue
<template>
<div class="com-page">
<trend></trend>
</div>
</template>
<script>
import Trend from '../components/Trend.vue'
export default {
components: {
trend: Trend
}
}
</script>
<style>
</style>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import SellerPage from '../views/SellerPage'
import TrendPage from '../views/TrendPage'
Vue.use(VueRouter)
const routes = [
{
path: '/sellerpage',
component: SellerPage
},
{
path: '/trendpage',
component: TrendPage
}
]
const router = new VueRouter({
routes
})
export default router
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from 'axios'
// 引入全局的样式文件
import './assets/css/global.less'
// 引入字体的文件
import './assets/font/iconfont.css'
... // 其它代码不变
以上是关于单独图表组件的开发---销量趋势图表(折线图)的主要内容,如果未能解决你的问题,请参考以下文章