html学习笔记
Posted 辉小歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html学习笔记相关的知识,希望对你有一定的参考价值。
本文章是作者根据菜鸟教程学习并总结的。
创建一个基本的html文件
这里演示用的编译器是: sublime。当然你也可以直接用记事本来编写。
打开sublime,创建一个以.html为后缀的一个文件(.html,.htm以上两种后缀名没有区别,都可以使用)
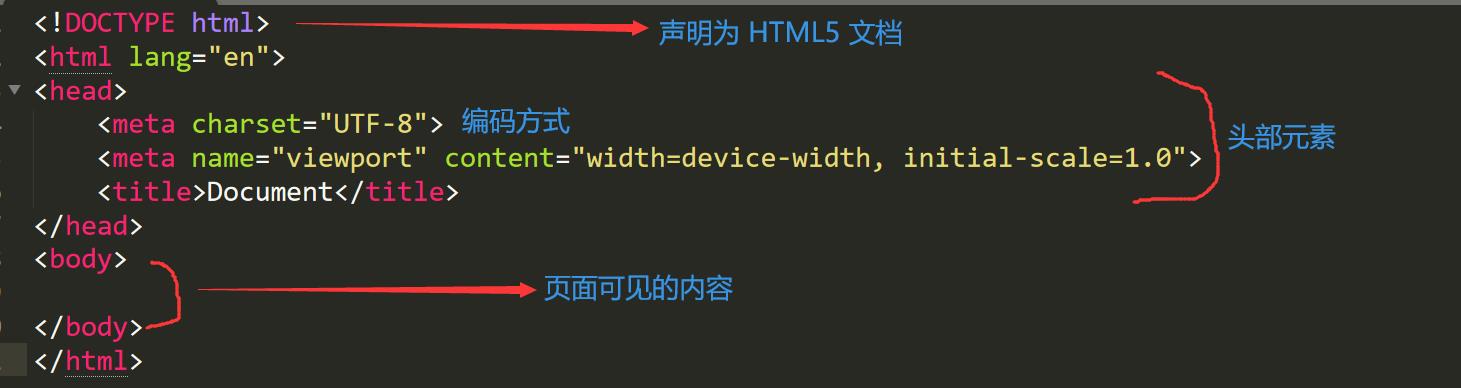
输入: html:5 +tab键 会自动的生成基本框架
基本框架介绍:

HTML的基本了解
什么是HTML?
- HTML 是用来描述网页的一种语言。
- HTML 指的是
超文本标记语言: HyperText Markup Language - HTML
不是一种编程语言,而是一种标记语言 - HTML 使用标记标签来描述网页
HTML 标签
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b> 和 </b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
例子: <标签>内容</标签>
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签。
例子: <p>这是一个段落。</p> 这就是一个元素,里面有内容。
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
- html元素可以相互的嵌套
- HTML 标签对大小写不敏感:
<P>等同于<p>。许多网站都使用大写的 HTML 标签。
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
注意: HTML 属性常用引用属性值,属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如: name='John "ShotGun" Nelson'
HTML 属性和属性值对大小写不敏感。不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
例子:
<a href="http://www.4399.com">这是一个链接</a> // href="http://www.4399.com"这就是添加的属性
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
<!-- 这是一个注释 -->
基本的标签
HTML head 元素
| 标签 | 描述 |
|---|---|
<head> | 定义了文档的信息 |
<title> | 定义了文档的标题 |
<base> | 定义了页面链接标签的默认链接地址 |
<link> | 定义了一个文档和外部资源之间的关系 |
<meta> | 定义了HTML文档中的元数据 |
<script> | 定义了客户端的脚本文件 |
<style> | 定义了HTML文档的样式文件 |

实战例子: 在title左侧添加logo
注意要用.ico的图片文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="1.ico" type="image/x-icon">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你好</title>
</head>
<body>
</body>
</html>
HTML 标题(Heading) 是通过<h1> - <h6> 标签来定义的
<h1> 定义最大的标题。 <h6> 定义最小的标题。
实例:
<h1>这是一个标题</h1> 数字越小,字体越大。
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
HTML 段落 是通过标签 <p> 来定义的。
用段落的目的是因为,我们在编译器里的写的东西换行了。但是网页是不会显示换行的。
故用这个标签可以自动的换一行。
实例
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
HTML 链接 是通过标签 <a> 来定义的。
- target 属性:使用 target 属性,你可以定义被链接的文档在何处显示
- id 属性:id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
例子:
<a href="https://www.4399.com">这是一个链接</a> 文章显示:"这是一个链接"点击后会跳转到对应的网址
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a> //开一个新的窗口
项目实战一: 图片链接即点击图片会跳转到网页
<a href="http://www.4399.com/">
<img loading="lazy" src="1.jpg" width="350" height="250" />
</a>
项目实战二: 在当前页面链接到指定位置
<a href="#C4">第一章 </a> //点击这里
<a id="C4">nisdnaidajdiaji </a> //跳转到这里 C4是你起的一个名字
HTML 图像 是通过标签 <img> 来定义的。
- 源属性(src): src 指 “source”。源属性的值是图像的 URL 地址
- Alt属性: alt 属性用来为图像定义一串预备的可替换的文本。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。 - height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
实例
<img loading="lazy" src="1.jpg" width="258" height="39" /> 注意图片的路径
//loading="lazy" 懒加载
HTML 换行 是通过标签 <br> 来定义的。
例子:
<br> 单标签即可换行
HTML 水平线 <hr> 标签在 HTML 页面中创建水平线。
例子:
<hr>
HTML 文本格式化标签
| 标签 | 描述 |
|---|---|
<b> | 定义粗体文字 |
<em> | 定义着重文字 |
<i> | 定义斜体字 |
<small> | 定义小号字 |
<strong> | 定义加重语气 |
<sub> | 定义下标字 |
<sup> | 定义上标字 |
<ins> | 定义插入字 |
<del> | 定义删除字 |
HTML 页眉 用<header>在文章顶部加上页眉
例子: <header>开始</header>
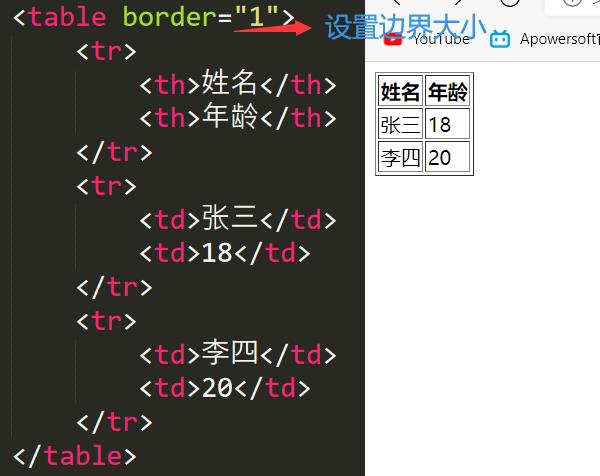
HTML 表格
表格由<table>标签来定义。
表格的表头使用<th>标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。
每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。
字母<td> 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

HTML 表格更多的实例
HTML 列表 点击跳转
以上是关于html学习笔记的主要内容,如果未能解决你的问题,请参考以下文章