html: 表单一些常见的输入框
Posted 辉小歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html: 表单一些常见的输入框相关的知识,希望对你有一定的参考价值。
目录
文本输入框

输入你的名字:<input type="text" name="">
<br>
输入你的名字:<input type="text" name="" style="width:200px; height:30px; font-size:15px;" placeholder="辉小歌">
密码输入框

<form>
密码:<input type="password" name="">
</form>
单选按钮(Radio Buttons)
就是多选一,你选性别的时候不能即是男又是女。

<form>
男:<input type="radio" name="sex" value="male">
<br>
女:<input type="radio" name="sex" value="female">
</form>
复选框(Checkboxes)
定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。

爱好:<br>
<form>
<input type="checkbox" name="" value="">游泳<br>
<input type="checkbox" name="" value="">打游戏<br>
<input type="checkbox" name="" value="">编程<br>
</form>
设置默认全选:

爱好:<br>
<form>
<input type="checkbox" name="" value="" checked="checked">游泳<br>
<input type="checkbox" name="" value="" checked="checked">打游戏<br>
<input type="checkbox" name="" value="" checked="checked">编程<br>
</form>
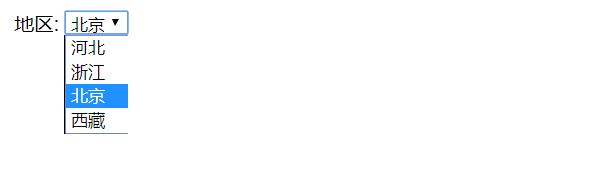
下拉框

<form action="">
地区:
<select name="area">
<option value="">河北</option>
<option value="">浙江</option>
<option value="" selected>北京</option> <!-- 设置默认选项 -->
<option value="">西藏</option>
</select>
</form>
重置 / 提交 按钮

点击重置按钮,所有填的信息都会清空。提交按钮就是提交。
<input type="reset" name="">
<br><br>
<input type="submit" name="" value="提交">
大的文本框

<textarea cols="80" rows="5">
</textarea>
上传文件按钮

请上传文件: <input type="file" name="" id=""><br/>
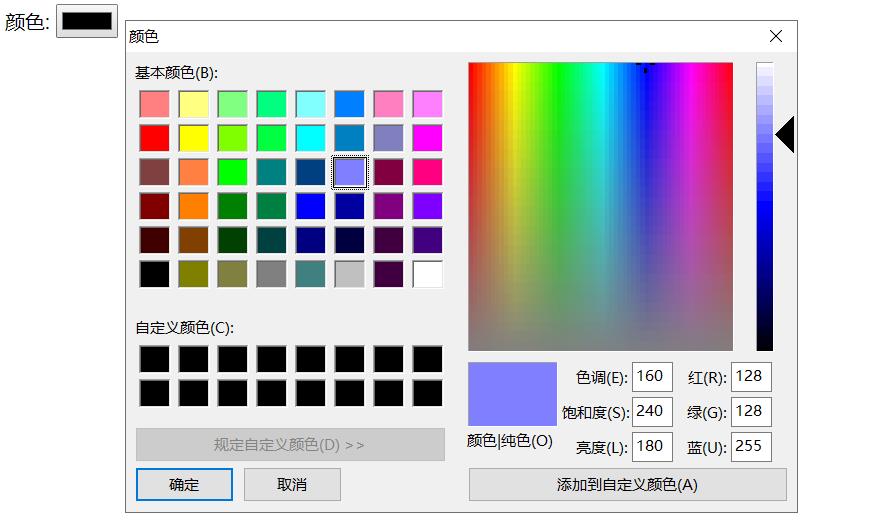
颜色按钮

颜色: <input type="color" name="" id=""><br/>
生日表单

生日: <input type="date" name="" id="">
邮件框
邮件: <input type="email" name="">
数字框

体重: <input type="number" name="" id="">
进度条框

音量:<input type="range" name="" id="">
搜索框

<form>
搜索<input type="search" name="" id="">
</form>
电话框

<form>
phone:<input type="tel" name="" id="">
</form>
组合表单

<fieldset>
<legend>擅长的技术</legend>
C++<input type="checkbox" name="" >
C语言<input type="checkbox" name=""/>
算法<input type="checkbox" name=""/>
</fieldset>
定义选项列表
<datalist> 标签定义选项列表

国家:
<input name="" id="" type="text" list="id1" /><br/>
<datalist id="id1">
<option value="China">中国</option>
<option value="USA" selected>美国</option>
<option value="Australia">澳大利亚</option>
</datalist>
以上是关于html: 表单一些常见的输入框的主要内容,如果未能解决你的问题,请参考以下文章