夯实基础,前端大厂面试题必练 - 总结篇
Posted Dian'C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夯实基础,前端大厂面试题必练 - 总结篇相关的知识,希望对你有一定的参考价值。
|
|
前言
❤️ 作者主页:https://hongweblog.blog.csdn.net/
❤️ 简介:没有什么远大的理想,做自己喜欢的事情就好~
❤️ 扫码关注微信公众号: Dianc-小助手
❤️ 前端学习路线图、面试刷题,Dianc小助手后续会持续完善。
❤️ 大家的积极参与和讨论,是Dianc推送更多优质内容的动力~
目录
总结篇
面试题千千万,之前每天会分享2道面试题,但是不适合急着检查自己知识点空缺的小伙伴,所以想了想还是准备每10期出一期总结篇,一次刷20到题会更爽。(题目因为工作量太大,仅显示图片)
每篇都会有解析,目录在上方可以根据自己的进度进行观看噢
第一题

解题思路
首先其实这个题很简单,但也不能大意,这个let如果没学过ES6的小伙伴可能会有点懵,但是其实和var的用法差不多,区别就在于let不会变量提升同时防止变量泄漏,这里就不过多介绍了,因为这个题和let没关系,理解成var就行了。这样相互赋值就能看得出来了
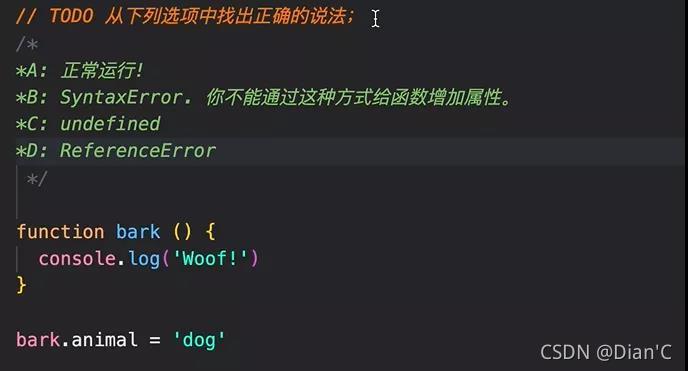
第二题

解题思路
这个题误导的地方就是B给出的答案说不能通过这种方式添加属性,但仔细想想其实JS的函数也是一个对象,就是特殊了点,理解这一点,对象添加个属性也很正常嘛对吧。
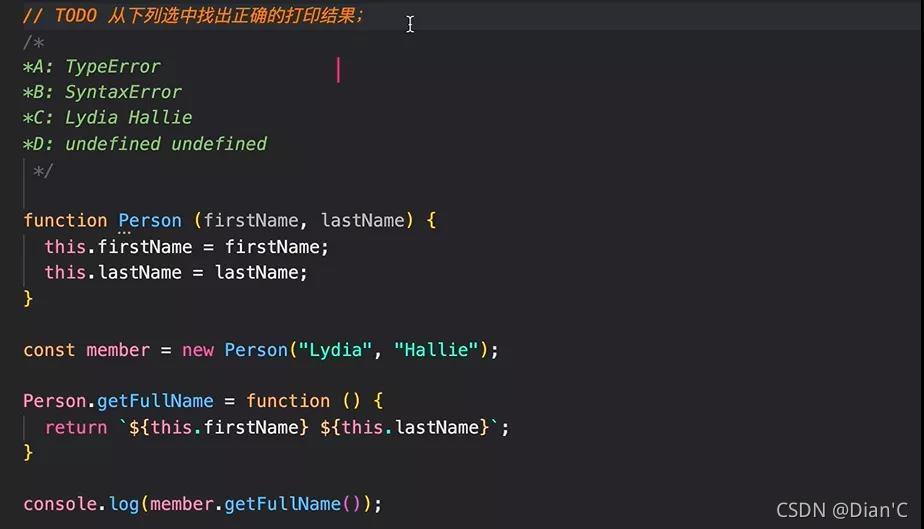
第三题

解题思路
这道题主要考察原型的使用,还有就是const不能重新被赋值,同时理解一个不成文的规定,一般函数如果首字母是大写,你就先考虑他是构造函数。
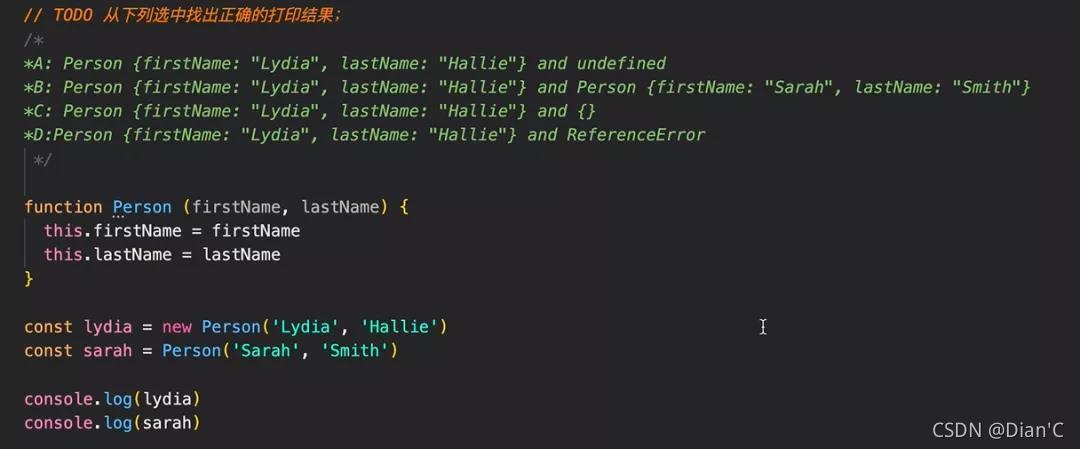
第四题

解题思路
注意观察new和不是new的调用这个构造函数,考察this的指向问题,当没有实例化对象时,this应该指向windows。
第五题

解题思路
考察作用域的使用,但是没学过Es6的小伙伴可能对let有点陌生,他其实是相当于形成一个暂时性死区,不会有变量提前。
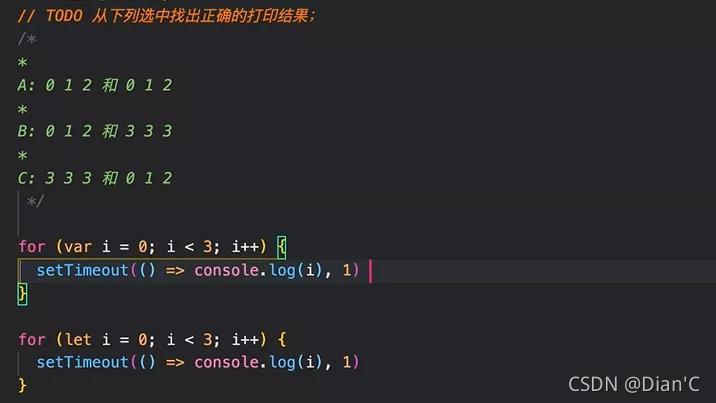
第六题

解题思路
考察作用域的使用,settimeout会在循环体结束后执行,所以i应该是提前的,i++三次之后等于3,所以输出三次3。
let和const是有一个块级作用域的,所以打印结果符合要求
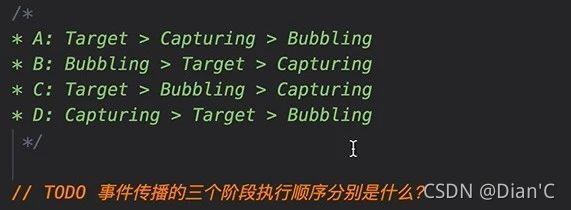
第七题

解题思路
首先我们得看得懂英文,capturing是指捕获,Target是指目标,Bubbling不用多说,冒泡的意思。读懂之后我们就很轻松了。
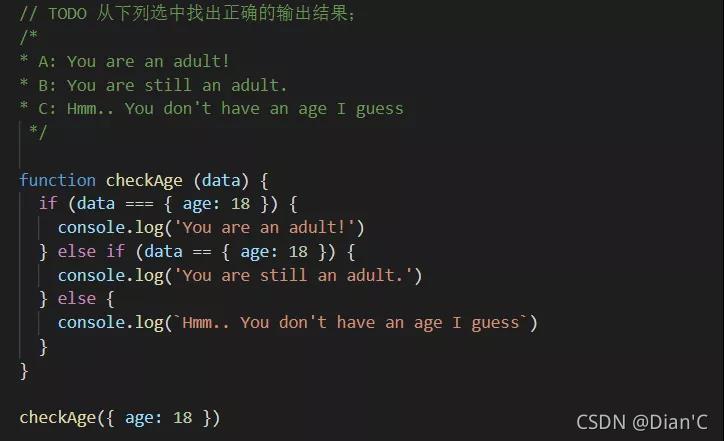
第八题

解题思路
相等 == : 先转换类型再比较
全等 === :直接比较,不转换类型,只要是类型不同就不相等,类型相同的看值是否相等
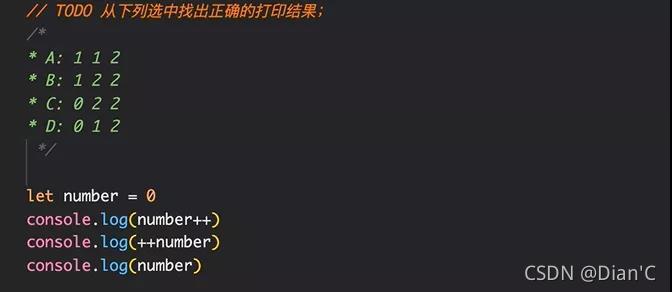
第九题

解题思路
首先一定搞懂先++和后++,还有就是console.log究竟真的只是控制台吗,其实console.log还可以实现计算操作,所以答案显而易见
第十题

解题思路
关于…args是什么,这个简单理解就是扩展运算符,将传进来的实参或形参转化成数组,而数组又是对象,所以输出应该是object类型,顺便提一下,typeof的用法,有两种都没有书写问题,一般使用typeof(),还有一种就是图上的那种也是不会报错的。
第11题

解题思路
判断两个对象是否相等是比较两个对象的地址,如果不相等就为false,还有就是大于小于,如果先ture那么就是ture。
第12题

解题思路
首先注意循环前面的声明是var声明,所以是全局变量,在循环的时候是不会每次都保存的,所以结果一次性算的,结果应该是三个10.
那么想输出0,1,2这个结果最简单的就是把var变成let块级作用域。
还有一种就是下图的做法。
第13题

解题思路
首先注意’use strict’是严格模式,如果在函数首出现那么变量需要声明后才能使用,所以这题肯定报错。
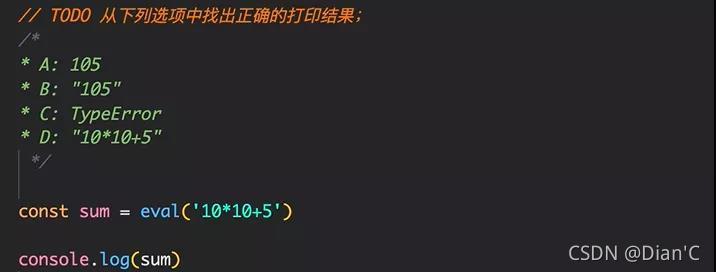
第14题

解题思路
eval代表转化成js代码执行,那么就是10*10+5等于105,至于是number还是object,那就注意其实‘’是不算的,所以就是number。
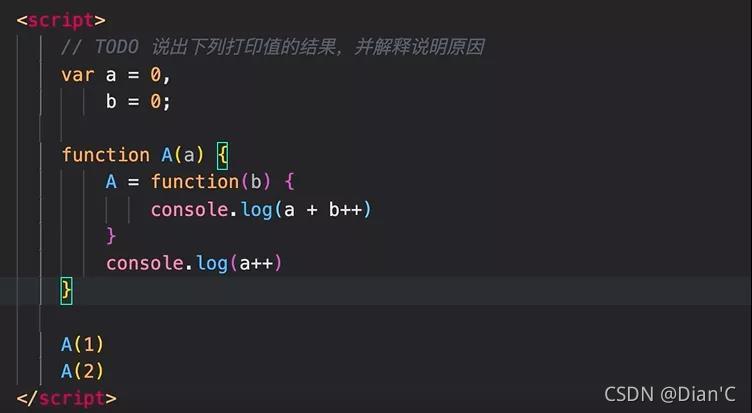
第15题

解题思路
加加放在后面表示先输出原来的值后加加1,所以第二次调用a的时候a应该是2,第二次调用A(2)时b是后加加,所以本次输出不加,答案就是4
第16题

解题思路
这题细心点应该都不会出错,考察作用域的预编译提升问题,首先函数提升到最前面,变量其次,所以开始立即执行函数时,name应该是undefined,所以答案就出来了。
第17题

解题思路
sessionStorage是短暂存储,体现在关闭标签页时消失,刷新还是存在,和它相近的有localStorage,这个是长期存储,只要不是手动清除浏览器缓存,都不会消失.
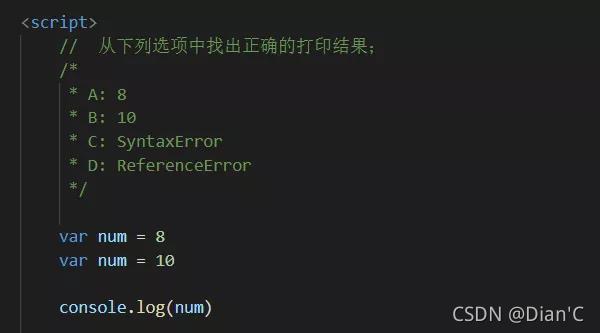
第18题

解题思路
这题应该不用说什么,明显选B,但是我还是科普一下,var关键字其实是ES3提出的声明方式,但是这种方式很容易造成变量混淆,所以在ES6中提出了两个新声明的关键字,const和let,这样声明的变量就不允许替换。
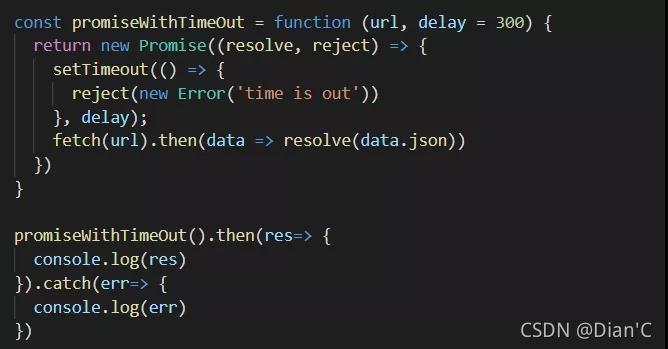
第19题

解题思路
首先这题必须了解Promise才行,那么以下就是我找到的定义了,大致理解一下,然后我们看题的答案就豁然开朗了。
Promise的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。其实这里用“成功”和“失败”来描述并不准确,按照标准来讲,resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected。不过在我们开始阶段可以先这么理解,后面再细究概念。
第20题

解题思路
这题考察正则表达式,这里介绍一下,replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
最后
总结起来也不容易,能做完全部更不容易,所以感谢您能看到这里,说明你一定是支持我的对吧,能否点个免费的三连,让更多人看到这篇文章~

|
|
热门推荐
🥇 这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
🥈 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥉 Hexo的准备工作(手把手教你搭建Node.js/Git环境)

以上是关于夯实基础,前端大厂面试题必练 - 总结篇的主要内容,如果未能解决你的问题,请参考以下文章