❤️快来领取国庆节专属头像!!26种样式随你挑!❤️
Posted 皮小孩ls
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️快来领取国庆节专属头像!!26种样式随你挑!❤️相关的知识,希望对你有一定的参考价值。
最近大家是不是看到很多朋友的头像已经换成国庆专属头像了?我去小程序看了一下,发现要看视频或者广告才能保存图片,真的太气人了!!

于是想自己写一个网页版,随心所欲选择样式,想换就换!!
在线体验地址:定制国庆专属头像
从手机相册选择一个头像(最好是正方形),然后选择一个喜欢的样式,再点击生成就可以了。

这个项目是我从Git上面找的,当时代码已经写的差不多了,但是缺少头像样式,所以就去Git上面看了一下,发现已经有大佬制作好了,于是在大佬的基础上改了一点东西,搭建到我的主机上给大家免费使用。
github源码地址
因为大佬的原项目的文件上传只是一个input,没有样式,所以我加了一个label。
<div class="operation-btns">
<label class="button_qwe" for="fle" >选择头像</label>
<input type="file" id="fle" accept="image/*" style="position:absolute;clip:rect(0 0 0 0);" >
</div>
另外大佬的项目里面选择头像之后还要点击上传才能显示在页面中,我觉得这样是比较繁琐的,新加了一点代码,使其选择完图片时直接显示。
$('#fle').change(function () {
// 先获取用户上传的文件对象
let fileObj = this.files[0];
// 生成一个文件读取的内置对象
let fileReader = new FileReader();
// 将文件对象传递给内置对象
fileReader.readAsDataURL(fileObj); //这是一个异步执行的过程,所以需要onload回调函数执行读取数据后的操作
// 将读取出文件对象替换到img标签
fileReader.onload = function(){ // 等待文件阅读器读取完毕再渲染图片
$('#create').css('display','inline-block');//显示生成头像
$('#cropper-img').attr('src',fileReader.result);
}
});
我修改后的html代码:
<!doctype html>
<!DOCTYPE html><html lang="en" style="opacity: 1; font-size: 26.6666px;"><head><meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="description" content="迎国庆换新颜">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<meta name="renderer" content="webkit">
<meta name="format-detection" content="telphone=no,email=no,address=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="icon" href="img/logo.png">
<title>
迎国庆换新颜-国庆头像
</title>
<script charset="utf-8" async="" src="js/jweixin-1.0.0.js">
</script>
<script>
!
function() {
var i = 0; !
function e(t) {
var n = 40; (document.documentElement.clientWidth !== window.innerWidth || 0 === document.documentElement.clientWidth && 0 === window.innerWidth) && i < 10 ? (document.documentElement.style.opacity = 0, window.setTimeout(e, 0), i++) : (document.documentElement.style.opacity = 0, setTimeout(function() {
var e = 500 < window.innerWidth ? 500 : window.innerWidth;
n = parseInt(e / 750 * 1e4 * 40) / 1e4,
document.documentElement.style.opacity = 1,
document.documentElement.style.fontSize = n + "px"
},
0))
} ()
} ()
</script>
<script src="js/TGMobileShare-noadtag19.min.js">
</script>
<script>
!
function(n) {
"use strict";
n.loadCSS || (n.loadCSS = function() {});
var o = loadCSS.relpreload = {};
if (o.support = function() {
var e;
try {
e = n.document.createElement("link").relList.supports("preload")
} catch(t) {
e = !1
}
return function() {
return e
}
} (), o.bindMediaToggle = function(t) {
function e() {
t.media = a
}
var a = t.media || "all";
t.addEventListener ? t.addEventListener("load", e) : t.attachEvent && t.attachEvent("onload", e),
setTimeout(function() {
t.rel = "stylesheet",
t.media = "only x"
}),
setTimeout(e, 3e3)
},
o.poly = function() {
if (!o.support()) for (var t = n.document.getElementsByTagName("link"), e = 0; e < t.length; e++) {
var a = t[e];
"preload" !== a.rel || "style" !== a.getAttribute("as") || a.getAttribute("data-loadcss") || (a.setAttribute("data-loadcss", !0), o.bindMediaToggle(a))
}
},
!o.support()) {
o.poly();
var t = n.setInterval(o.poly, 500);
n.addEventListener ? n.addEventListener("load",
function() {
o.poly(),
n.clearInterval(t)
}) : n.attachEvent && n.attachEvent("onload",
function() {
o.poly(),
n.clearInterval(t)
})
}
"undefined" != typeof exports ? exports.loadCSS = loadCSS: n.loadCSS = loadCSS
} ("undefined" != typeof global ? global: this)
</script>
<link href="css/chunk-nationaldayhead-vendors.0f433423.css"
rel="stylesheet" as="style" onload="this.οnlοad=null,this.rel="stylesheet"">
<noscript>
<link href="https://qnlite.gtimg.com/qqnewslite/css/chunk-nationaldayhead-vendors.0f433423.css"
rel="stylesheet">
</noscript>
<link rel="stylesheet" type="text/css" href="css/r-nationaldayhead.6e9074cf.css">
<script charset="utf-8" src="js/r-nationaldayhead.516767eb.js">
</script>
<link rel="stylesheet" type="text/css" href="css/common.css">
</head>
<body class="">
<div id="app">
<!---->
<div class="wrapper" >
<!-- <img src="http://thirdwx.qlogo.cn/mmopen/vi_32/DYAIOgq83eruzEDjGnUFZ8czjIvuBY1xh7Fep9T2gPmRxBoczBVgctkgR2zmsibodaiaqqthY65KiaEYtWzMoxCEg/0"
alt="" class="img-load" style="width: 9.5rem; position: fixed; top: 0px; left: -9999px;"> -->
<div class="operation-header">
<!-- <div class="h-logo">
</div> -->
<div class="h-title" style="background-image: url('img/title-image.png');">
</div>
<div class="h-slogan" style="background-image: url('img/slogan-image.png');">
</div>
</div>
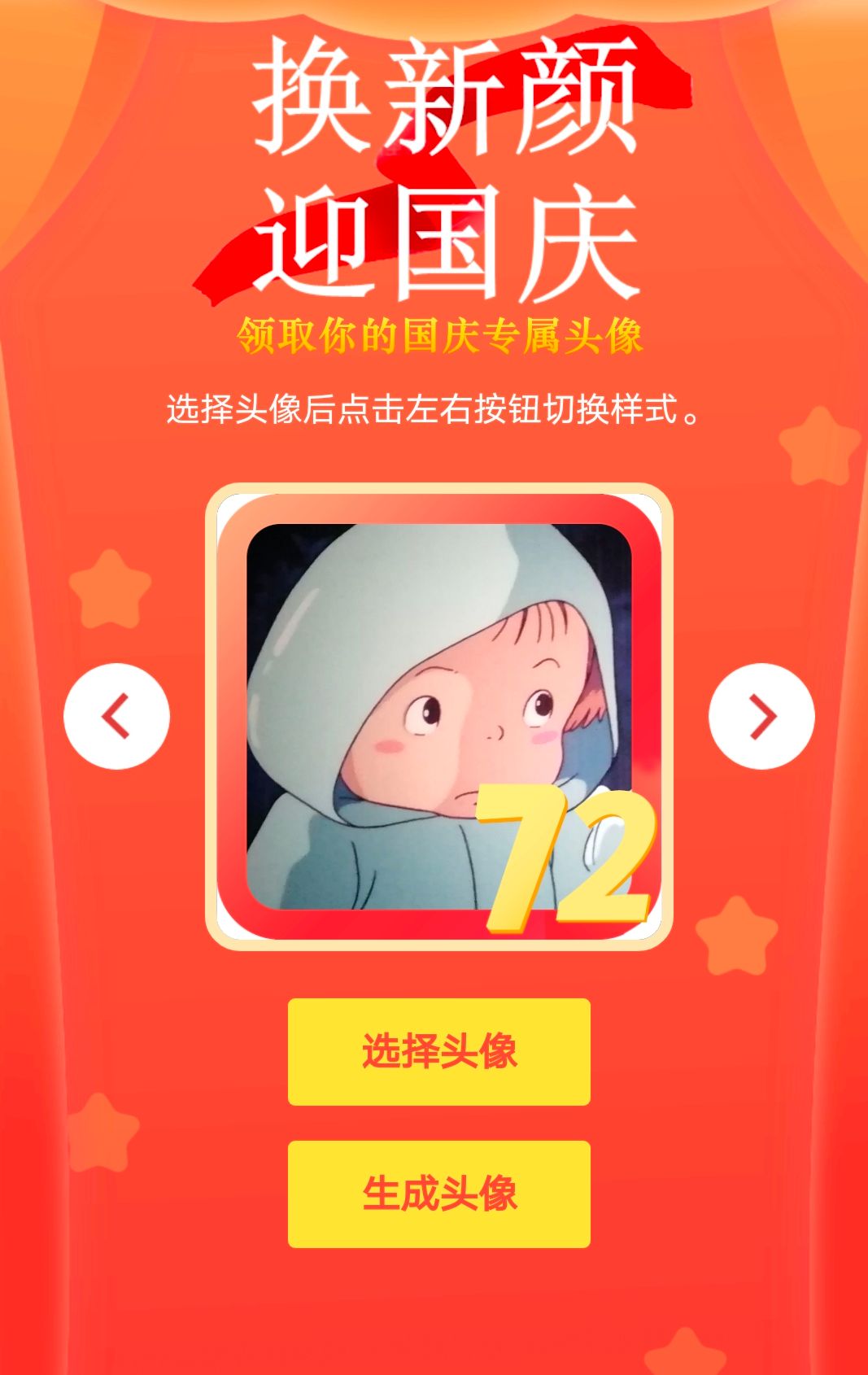
<div class="operation-number">
选择头像后点击左右按钮切换样式。
</div>
<div class="operation-box">
<div class="prev">
</div>
<div class="operation-img">
<div class="cropper-content">
<!--width: 1012px; height: 1012px; transform: scale(0.250324, 0.250324) translate3d(-1515.38px, -1515.38px, 0px) rotateZ(0deg)-->
<div data-v-6dae58fd="" class="vue-cropper" id="vue-cropper">
<div data-v-6dae58fd="" class="cropper-box" id="cropper-box">
<!-- <div data-v-6dae58fd="" class="cropper-box-canvas" style="">
</div> -->
<img style="width: 100%;height: 100%;" src="img/head.png" alt="cropper-img" id="cropper-img">
<img src="img/hat1.png" class="frame-image" id="FrameImage">
</div>
<div data-v-6dae58fd="" class="cropper-drag-box cropper-move">
</div>
<div data-v-6dae58fd="" class="cropper-crop-box" style="width: 0px; height: 0px; transform: translate3d(0px, 0px, 0px); display: none;">
<span data-v-6dae58fd="" class="cropper-view-box">
<!-- <img data-v-6dae58fd="" src="blob:https://rl.inews.qq.com/ea5cb9d2-d588-467b-86c7-cc3b33cd260b"
alt="cropper-img" style="width: 1012px; height: 1012px; transform: scale(0.250324, 0.250324) translate3d(-1515.38px, -1515.38px, 0px) rotateZ(0deg);"> -->
</span>
<span data-v-6dae58fd="" class="cropper-face cropper-move">
</span>
<!---->
<!---->
</div>
</div>
</div>
</div>
<div class="next">
</div>
</div>
<div class="operation-btns">
<label class="button_qwe" for="fle" >选择头像</label>
<input type="file" id="fle" accept="image/*" style="position:absolute;clip:rect(0 0 0 0);" >
<!-- <a type="button" id="up_button" class="button_qwe">上传头像</a>-->
</div>
<div class="operation-btns">
<!-- <div class="o-btn o-btn2" style="background-image:none;">
</div> -->
<a type="button" id="create" style="display: none;" class="button_qwe">生成头像</a>
</div>
<div class以上是关于❤️快来领取国庆节专属头像!!26种样式随你挑!❤️的主要内容,如果未能解决你的问题,请参考以下文章
免费镜像 ChatGPT 网站随你挑和分享一批可用的 API Keys
零代码FPGA图形化编程 VS 精妙FPGA编程实现软件无线电,随你挑