Fabric.js 实现文本自动换行
Posted MINO吖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fabric.js 实现文本自动换行相关的知识,希望对你有一定的参考价值。
在Fabric.js中,可以通过 Text 或 IText;创建文字,但是文本是无法换行
Fabric.js 提供了 Textbox 类,继承自 IText;
Textbox 类允许用户调整文本矩形的大小并自动换行。文本框的Y比例已锁定,用户只能更改宽度。高度将根据线的环绕自动调整。

代码
- 设置 splitByGrapheme
- 设置 width
- 设置 lockScalingY
let text = new fabric.Textbox(work, {
stroke: "red",
fill: "blue",
width: 100,
top: 0,
left: 0,
fontSize: 18,
lineHeight: 1,
fontWeight: "bold",
textAlign: "left", // 文字对齐
lockRotation: true, // 禁止旋转
lockScalingY: true, // 禁止Y轴伸缩
lockScalingFlip: true, // 禁止负值反转
splitByGrapheme: true, // 拆分中文,可以实现自动换行
objectCaching: false,
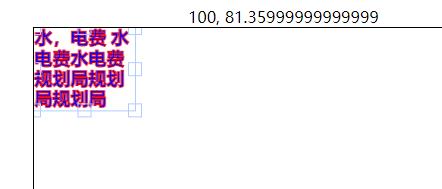
});效果

控制 mr 的 control 可以动态对文本进行换行。

Q:
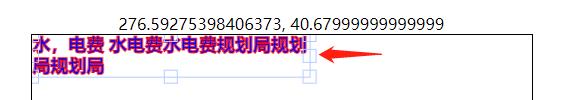
但是,当Textbox选中(selected)一次后,再次选中修改宽度时,问题就来了。

修改宽度文本没有自动换行,而是文本被拉长或压缩了。
对比前后两次的target属性,发现再次修改时,target的属性出现了scaleX、controls等属性,以至于后面宽度变化不会自动换行,而是文字伸缩。
解决:
监听 textbox 的 scaling 事件,修改 textbox 的 scaleX 和 width 属性
text.on("scaling", (ev)=>{
let target = ev.transform.target
let width = target.get("width") * target.get("scaleX")
target.set("width", width)
target.set("scaleX", 1)
})以上是关于Fabric.js 实现文本自动换行的主要内容,如果未能解决你的问题,请参考以下文章