Web 基础与 HTTP 协议
Posted 头发莫的了呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 基础与 HTTP 协议相关的知识,希望对你有一定的参考价值。
目录
引言
随着互联网的飞速发展,企业信息化应用大多已采用网页的形式构建,掌握网页的相关的知识和 HTTP 的请求流程,是掌握互联网技术的第一步。
一、 Web 基础
1. 域名和 DNS
1.1 域名的概念
- 网络是基于 TCP/IP 协议进行通信和连接的,每一台主机都有一个唯一的固定的 IP 地址,以区别于网络上成千上万个用户和计算机。
- 网络中的地址方案分为两套:IP 地址系统和域名地址系统,两套地址系统是一一对应的
- 由于 IP 地址是数字标识,使用时难以记忆和书写,因此在IP地址的基础上发展出一种符号化的地址方案,来代替数字型的IP地址
- 每个符号化的地址都与特定的 IP 地址对应,这样网络上资源访问起来就比较容易的多,这个与网络上的数字型 IP 地址相对应的字符型地址,就是域名。
1.2 域名的结构
1.3 域名的申请
- 域名注册是 Internet 中用于解决地址对应问题的一种方法
- 遵循先申请先注册原则
- 域名注册步骤: 准备申请资料——》寻找域名注册网站——》查询域名——》正式申请——》申请成功
2. Hosts 文件
Hosts 文件是一个用于存储计算机网络中节点信息的文件,可以将主机名映射到相应的 IP 地址,实现 DNS 的功能,可以由计算机的用户进行修改控制。
2.1 作用
- 在网络上访问网站,要先通过 DNS 服务器把要访问的域名解析成 IP 地址后,计算机才能对这个网络域名进行访问
- 由于 DNS 做域名解析和返回 IP 需要时间,为了提高解析效率,可以通过在 Hosts 文件中建立域名和 IP 的映射关系来达到目的。
- 在进行 DNS 请求前,系统会先检查自己的 Hosts 文件是否有这个网络域名映射关系;如果有,就调用这个 IP 地址映射,如果没有,再向已知的 DNS 服务器提出域名解析,也就是说 Hosts 的请求级别比 DNS 高。
2.2 修改 Hosts 文件
- /etc/hosts
#linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况下,\\
使用本地/etc/hosts完成解析/映射,实现快速访问
[root@nginx /opt]#vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.8.134 www.gkd.com
- /etc/resolv.conf
#DNS客户端配置文件,主要用于设置DNS服务器的iP和域名,还包含了主机域名的搜索顺序等等,\\
这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
[root@nginx /etc]#vim resolv.conf
# Generated by NetworkManager
search localdomain
nameserver 192.168.8.2
2.3 网卡中配置
[root@nginx /etc]#vim /etc/sysconfig/network-scripts/ifcfg-ens33
DNS1=114.114.114.114
DNS2=8.8.8.8
#生效顺序: hosts文件 > 网卡配置文件 > /etc/resolv.conf
3. 网页与 html
3.1 网页概述
-
网页是一个文件,存放在世界上某个角落的某一部计算机中,而这部计算机必须是与互联网相连的,网页经由网址(URL)来识别与存放,是互联网的一"页"。
-
网页可以包括如下内容:
① 文本: 文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都以文本形式为主。
② 图像: 图像在网页中具有提供信息并展示直观形象的作用。静态图像: 在网页中可能是图片或矢量图形。通常为GIF、JPEG或PNG或矢量格式,如SVG或Flash。动画图像: 通常为GIF和SVG。
③ Flash动画: 动画在网页中的作用是有效地吸引访问者更多的注意
④ 声音: 声音是多媒体和视频网页重要的组成部分。
⑤ 视频: 视频文件的采用使网页效果更加精彩且富有动感。
⑥ 表格:表格用来在网页中控制页面信息的布局方式。
⑦ 导航栏: 导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面。
⑧ 交互式表单: 表单在网页中通常用来连接数据库并接受用户在浏览器端输入的数据,利用数据库为客户端与服务器端提供更多的互动。
3.2 网页相关概念
- 域名:浏览网页时输入的网址
- HTTP :用来传输网页的通信协议,使用浏览器访问网址时,在域名前面要加上 http:// ,表示使用 http 协议传输网页
- URL:是一种万维网寻址系统,表示网络上资源的位置路径
- HTML:是编写网页的超文本标记语言
- 超链接:将网站中不同网页链接起来的功能
- 发布:将制作好的网页上传到服务器提供用户访问的过程
3.3 HTML 概述
- HTML 是超文本标记语言,是一种规范,也是一种标准,通过标记符来标记要显示的网页中的各个部分
- 网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容
- HTML 文件可以使用任何能够生成 txt 文件的文本编辑器来编辑,生成超文本标记语言文件,只需修改文件名后缀为 “.html” 或 “.htm” 即可
3.4 Web 概述
-
web (world wide Web)即全球广域网,也称为万维网,是一种分布式图形信息系统,建立在Internet上的一种网络服务
-
web1.0 与 web2.0
web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容这个过程是网站到用户的单向行为(静态页面的概念)黄页
web2.0
更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与 web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
3.5 静态页面与动态页面
- 静态页面
是标准的HTAL文件 ,扩展名是 .htm、 .html,例如文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
是网站建设的基础,早期网站一般都由静态网页制作
没有后台数据库、不含程序和不可交互的网页
相对更新起来比较麻烦,适用于一般更新较少的展示型网站
- 静态页面特点
① 每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,而不含有"?"
② 网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
③ 静态网页的内容相对稳定,容易被搜索引擎检索
④ 静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
⑤ 静态网页的交互性较差,在功能方面有较大的限制
⑥ 页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
- 动态页面
指跟静态页面相对的一种网页编程技术
动态网页URL的后缀不是 .html 、.htm 、.shtml 、.xml等静态网页的常见网页制作格式,而是以 .aspx 、.asp 、 .jsp 、 .php 、.perl 、.cgi 等形式为后缀,并且在动态页面网页网址中有一个标志性的符号—— " ? "
常用的语言有PHP、JsP、Python、 Ruby等
- 动态页面特点
① 交互性:网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后的大势所趋
② 自动更新:无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
③ 因时因人而变:当不同的时间,不同的人访问同一网址时会产生不同的页面 访问的用户的权限、身份
二、HTTP 协议
1. 概述
-
HTTP 超文本传输协议 (HyperText TransferProtocol) 是互联网上应用最为广泛的一种网络协议,它是基于 TCP/IP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
-
HTTP/HTTPS 是应用层上的协议,建立在传输层 TCP 之上,客户端通过与服务端进行 TCP 连接(三次握手),之后发送 HTTP 请求与接收 HTTP 响应都是通过访问 Socket 接口来调用 TCP 协议实现。(每次都会调用)
2. 三次握手,四次断开
- 三次握手
SYN: Synchronize Sequence Numbers,同步序列编号,建立连接的信号。客户端在接受到 SYN 消息时,就会在自己的段内生成一个随机值 X。
SYN-ACK:服务器收到 SYN 后,打开客户端连接,发送一个 SYN-ACK 作为答复。确认号设置为比接收到的序列号多一个,即 X + 1,服务器为数据包选择的序列号是另一个随机数 Y。
ACK:Acknowledge character, 确认字符,表示发来的数据已确认接收无误。最后,客户端将 ACK 发送给服务器。序列号被设置为所接收的确认值即 Y + 1。
FIN: 断开连接信号
当客户端与服务端建立TCP协议时:
① 首先客户端会发送一个SYN,例如X。
② 当服务端收到后返回确认消息X+1,以及连接数据包随机数Y。这就是SYN-ACK
③ 客户端收到后返回最后确认字符Y+1,这就是ACK。
如果客户端这个时候发现服务端返回的并不是X+1,会重新发起SYN,直至正确方可连接,这也就是他的重试机制
其实说白了三次握手就是当客户端发起申请后不仅客户端要确认服务端,服务端也要确认客户端,所以为什么两次就不行,多一次又繁琐。
好比如拨通电话:
A: 喂,你好,能听见我说话吗?(SYN请求)
B:能听见,(ACK响应)你能听见我说话吗?(SYN请求)
A:能听见。(ACK响应)
三次握手,确认建立连接。

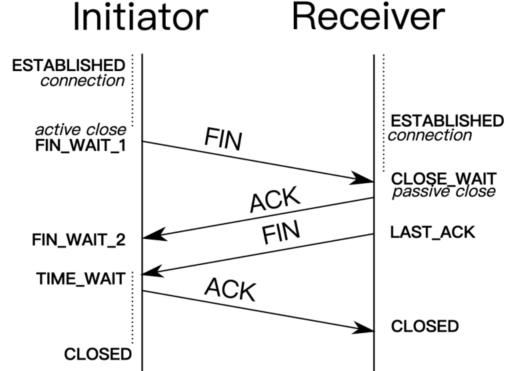
- 四次断开
① 当客户端决定断开时,向服务端发送FIN信号,进入 FIN_WAIT_1 状态,等待来自服务器的 ACK 响应
② 客户端收到服务器发送的 ACK 响应后,客户端就进入 FIN_WAIT_2 状态,然后等待来自服务器的 FIN 信号
③ 服务器发送 ACK 确认消息后,一段时间(可以配置关闭)会发送 FIN 信号给客户端,告知客户端可以进行关闭。
④ 客户端收到从服务端发送的 FIN 消息时,客户端就会由 FIN_WAIT_2 状态变为 TIME_WAIT 状态,在这里要注意这个时候客户端可以重新连接到服务端为了防止信息丢失,如果不进行连接,那么在一段时间连接关闭,客户端所有数据包括端口号缓存数据等全部释放
挂断电话例子:
A:我要挂电话了。(FIN请求)
B:好的。(ACK响应)
B:那我也挂电话了。(FIN请求)
A:好的。(ACK响应)
四次挥手,连接关闭。

- 为什么是三次握手,而不是二次?
为了实现可靠数据传输, TCP 协议的通信双方, 都必须维护一个序列号, 以标识发送出去的数据包中, 哪些是已经被对方收到的。 三次握手的过程即是通信双方相互告知序列号起始值, 并确认对方已经收到了序列号起始值的必经步骤
如果只是两次握手, 至多只有连接发起方的起始序列号能被确认, 另一方选择的序列号则得不到确认
- 为什么是四次断开?
因为当 Server 端收到 Client 端的 SYN连 接请求报文后,可以直接发送SYN+ACK报文。其中ACK报文是用来应答的,SYN报文是用来同步的。但是关闭连接时,当Server端收到FIN报文时,很可能并不会立即关闭SOCKET,所以只能先回复一个ACK报文,告诉Client端,“你发的FIN报文我收到了”。只有等到我Server端所有的报文都发送完了,我才能发送FIN报文,因此不能一起发送。故需要四步握手。
3. 无状态协议
-
无状态协议是指浏览器对于事务的处理没有记忆能力也就是说服务器并不知道客户端进行了什么操作,比如关闭浏览器再开启访问等
-
HTTP 是一种无状态 (stateless) 协议,HTTP 协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储、保存〉。
-
这样做的目的是为了保持 TCP 协议的简单性,从而能够快速处理大量的事务,提高效率。
-
然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于 HTTP 是无状态协议,所以必须引入一些技术来记录管理状态,例如 cookie。
Cookie 是一种在客户端保持 HTTP 状态信息的技术,它好比商场发放的优惠卡。
Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。
一旦WEB浏览器保存了某个Cookie,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这个Cookie回传给WEB服务器。
Session技术是一种将会话状态保存在服务器端的技术 ,它可以比喻成是医院发放给病人的病历卡和医院为每个病人保留的病历档案的结合方式 。
客户端需要接收、记忆和回送 Session的会话标识号,Session可以且通常是借助Cookie来传递会话标识号。
cookie 和session 都为了实现 http 的短期的持久化(内存/缓存方式,查询快、效率比较高)
两者对比: cookie 省服务器性能而 session 更安全
4. HTTP 版本
- HTTP 0.9:己过时。只接受 GET 一种请求方法,没有通信中指定版本号,且不支持请求头。
- HTTP 1.0:这是第一个在通信中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
- HTTP 1.1:当前版本。持久连接被默认采用,并能很好地配合代理服务器工作;还支持以管道形式同时发送多个请求,以便降低线路负载,提高传输速度。
- HTTP 2.0:HTTP2.0是 HTTP 协议自1999年HTTP1.1发布后的首个更新,大幅度的提高了web性能,在HTTP1.1完全语义兼容的基础上,进一步减少了网络的延迟,实现低延迟高吞吐量。
HTTP1.0 和 HTTP1.1 之间区别:
① 缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entitytag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。
② 带宽优化及网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206 (PartialContent),这样就方便了开发者自由的选择以便于充分利用带宽和连接
③ 错误通知的管理
在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
④ HOST域
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名,HTTP1.0没有host域。随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都支持host域,且请求消息中如果没有host域会报告一个错误(400 Bad Request)。
5. HTTP 方法
- HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法,每条 HTTP 请求报文都包含一个方法,告诉服务器要执行什么动作,包括获取一个页面、允许一个网关程序、删除一个文件等。
- 其中,最常用的方法是 GET、POST,如下:
| 方法 | 描述 |
|---|---|
| GET | 请求获取Request-URI 所标识的资源 |
| PUT | 请求服务器存储一个资源,并用Request-URI作为其标识 |
| DELETE | 请求服务器删除 Request-URI所标识的资源 |
| POST | 在Request-URI所标识的资源后附加新的数据 |
| HEAD | 请求获取由 Request-URI所标识的资源的响应消息报头 |
- GET 和 POST 方法比较
① 语义上的区别:
Get向服务器请求数据,依照HTTP协议,get是用来请求数据。
Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照post的语义,该操作是会修改服务器上的数据
② 服务器请求的区别:
Get请求是可以被缓存,比如访问百度,访问的方式就是GET,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容另外Get请求只能接收ASCII码的回复。
Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框 “是否重新提交表单”,Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求
③ 参数放请求头和请求体的差别:
Get请求通常没有请求体,在Tce传输中只需传输一次(而不是一个包),所以Get请求效率相对高。
Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包),Post请求头会比get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中有content-Length的标识,可以更好地保证 HTTP 包的完整性。
| \\ | GET 方法 | POST 方法 |
|---|---|---|
| 对数据长度的限制 | URL 的长度是受限制的(URL 的最大长度是2048个字符) | 无限制 |
| 缓存 | 能被缓存 | 不能被缓存 |
| 安全性 | 与POST相比, GET的安全性较差,因为所发送的数据是URL的一部分。在发送密码或其他敏感信息时绝不要使用GET | POST比GET更安全,因为参数不会被保存在浏览器历史或Web服务器日志中 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交) |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
6. HTTP 状态码
- HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的3位数字代码,当浏览器请求某一URL 时,服务器会根据处理情况返回相应的处理状态。
- HTTP状态码可以分为五大类,如下表所示,其中2XX、3XX表示请求正常,4XX、5XX表示出现异常情况。
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
- 生产环境常见的状态码如下所示
| 消息 | 描述 |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST 请求的应答文档) |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问该页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 Internal Server Error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |
总结
- POST 和 GET 方法在缓存、安全性、长度限制等方面各有不同
- HTTP 协议请求响应以报文形式传递
以上是关于Web 基础与 HTTP 协议的主要内容,如果未能解决你的问题,请参考以下文章