Python基础之数字化大屏
Posted Alan.hsiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python基础之数字化大屏相关的知识,希望对你有一定的参考价值。
在公司内部或前台,有时需要展示数字化看板,展示公司的业务信息。看着别的公司展示的炫酷的数字化大屏,是否很羡慕?本文以Python+flask+jQuery+eCharts,简述如何开发数字化大屏进行数据展示,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
- Python+flask开发web系统,实现数据传输。
- jQuery通过ajax技术,实现数据的异步通信,局部刷新。
- eCharts进行图表的展示(包括柱状图,折线图,地图等)。
- html+css页面布局等技术。
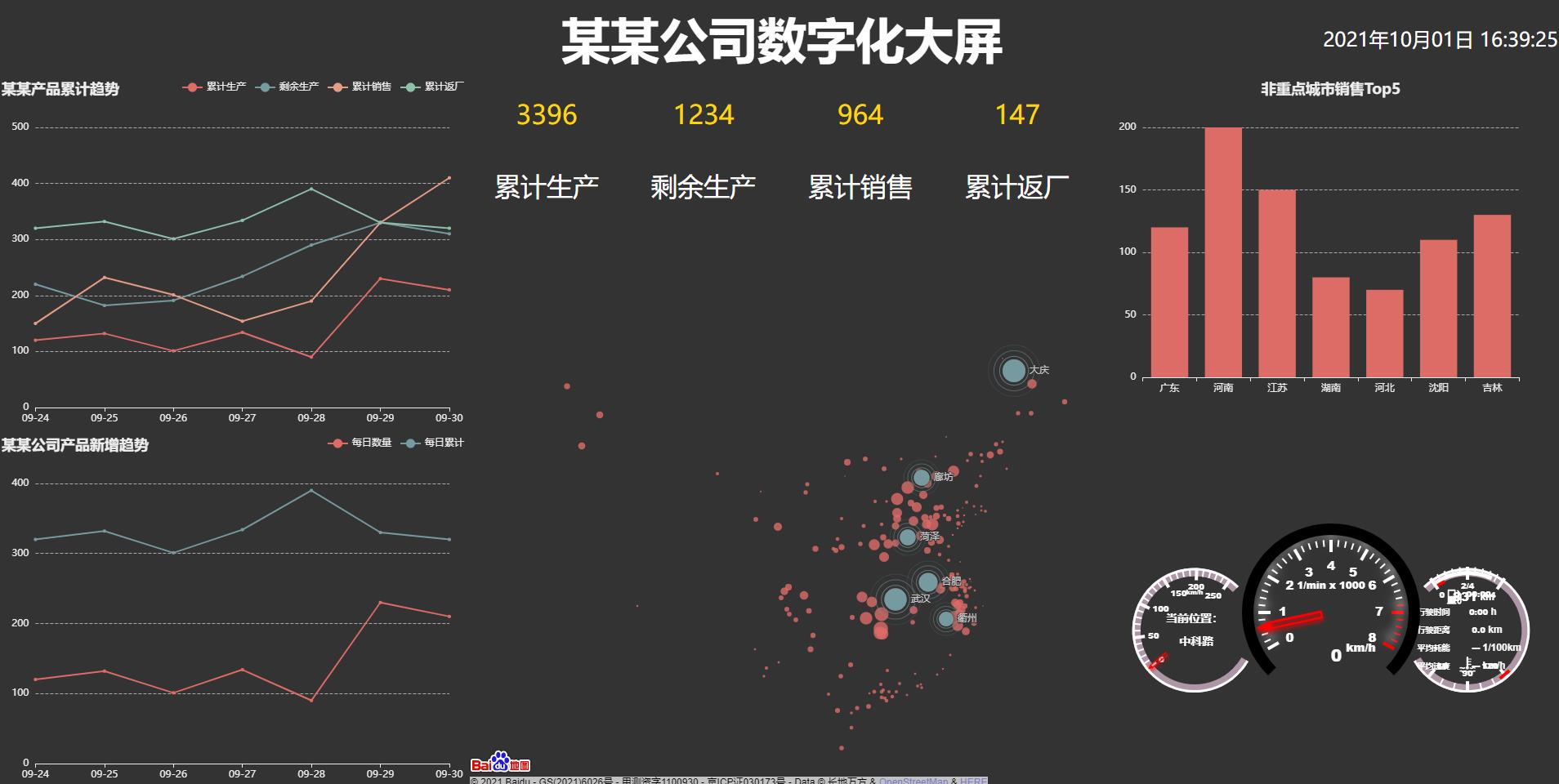
示例效果图
在本例中,主要展示某公司的产品累计趋势,产品新增趋势,销售柱状图,地图等内容,包括数字,图表等方式,具体如下所示:

页面设计
为了数据展示,将数字化大屏页面分为8个部分(标题,时间,左1,左2,中1,中2,右1,右2)如下所示:

页面布局核心代码,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数字化大屏</title>
<link rel="stylesheet" href="../static/css/main.css">
</head>
<body>
<header class="head">
<div class="title">
<h1>某某公司数字化大屏</h1>
</div>
<div class="time"></div>
</header>
<aside class="left">
<div id="left1" class="left1">这里是左侧边栏1</div>
<div id="left2" class="left2">这里是左侧边栏2</div>
</aside>
<section class="center">
<div class="center1">
<div class="num">1123</div>
<div class="num">234</div>
<div class="num">1345</div>
<div class="num">456</div>
<div class="txt">累计生产</div>
<div class="txt">剩余生产</div>
<div class="txt">累计销售</div>
<div class="txt">累计返厂</div>
</div>
<div class="center2" id="center2"></div>
</section>
<aside class="right">
<div id="right1" class="right1">这里是右侧边栏1</div>
<div id="right2" class="right2">这里是右侧边栏2</div>
</aside>
</body>
</html>核心代码
后台数据
在本例中,flask做为web开发框架,提供了一个轻量级的实现web服务的功能。另本为了演示,实现了部分功能,其他则为静态数据,如下所示:
from flask import Flask
from flask import request
from flask import render_template
from flask import jsonify
import random
app = Flask(__name__)
@app.route('/main')
def main():
return render_template('main.html')
@app.route('/get_c1_data', methods=['get', 'post'])
def get_c1_data():
"""获取C1数据"""
total_confirmed = random.randint(0, 10000) # 累计生产
remain_suspect = random.randint(0, 5000) # 剩余生产
total_cure = random.randint(0, 10000) # 累计销售
total_dead = random.randint(0, 200) # 累计返厂
return jsonify({"total_confirmed": total_confirmed, "remain_suspect": remain_suspect, "total_cure": total_cure,
"total_dead": total_dead})
if __name__ == '__main__':
app.run()注意:jQuery进行ajax数据访问,返回的json格式的数据,所以引入flask中的jsonify模块,进行数据转换。
ajax访问
在本例中,为了实现局部刷新,采用ajax的方式进行访问,如下所示:
<script type="text/javascript">
function get_time() {
var cur_time = new Date();
var str_time = cur_time.getFullYear() + "年" + ((cur_time.getMonth() + 1) > 9 ? (cur_time.getMonth() + 1) : "0" + (cur_time.getMonth() + 1)) + "月" + (cur_time.getDate() > 9 ? cur_time.getDate() : "0" + cur_time.getDate()) + "日" + " " + (cur_time.getHours() > 9 ? cur_time.getHours() : "0" + cur_time.getHours()) + ":" + (cur_time.getMinutes() > 9 ? cur_time.getMinutes() : "0" + cur_time.getMinutes()) + ":" + (cur_time.getSeconds() > 9 ? cur_time.getSeconds() : "0" + cur_time.getSeconds());
$(".time").text(str_time);
}
function get_c1_data() {
$.ajax({
url: "/get_c1_data",
type: "post",
success: function (data) {
$(".num").eq(0).text(data.total_confirmed);
$(".num").eq(1).text(data.remain_suspect);
$(".num").eq(2).text(data.total_cure);
$(".num").eq(3).text(data.total_dead);
},
error: function () {
}
});
}
$(document).ready(function () {
get_time();
get_c1_data();
setInterval(get_time, 1000);
setInterval(get_c1_data,1000);
});
</script>图表展示
在本例中,展示了多种图表,且各自独立,为了方便起见,将各个模块的图表,单独保存在js文件中。
折线图(累计趋势图)
var left1 = document.getElementById('left1');
var ec_left1 = echarts.init(left1,'dark');
var ec_left1_option;
ec_left1_option = {
title: {
text: '某某产品累计趋势',
left:'left'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['累计生产', '剩余生产', '累计销售', '累计返厂'],
left:'right'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
// toolbox: {
// feature: {
// saveAsImage: {}
// }
// },
xAxis: {
type: 'category',
boundaryGap: false,
data: ['09-24', '09-25', '09-26', '09-27', '09-28', '09-29', '09-30']
},
yAxis: {
type: 'value'
},
series: [
{
name: '累计生产',
type: 'line',
//stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '剩余生产',
type: 'line',
//stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '累计销售',
type: 'line',
//stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '累计返厂',
type: 'line',
//stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
ec_left1_option && ec_left1.setOption(ec_left1_option);折线(新增趋势图)
var left2 = document.getElementById('left2');
var ec_left2 = echarts.init(left2,'dark');
var ec_left2_option;
ec_left2_option = {
title: {
text: '某某公司产品新增趋势',
left:'left'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['每日数量', '每日累计'],
left:'right'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
// toolbox: {
// feature: {
// saveAsImage: {}
// }
// },
xAxis: {
type: 'category',
boundaryGap: false,
data: ['09-24', '09-25', '09-26', '09-27', '09-28', '09-29', '09-30']
},
yAxis: {
type: 'value'
},
series: [
{
name: '每日数量',
type: 'line',
//stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '每日累计',
type: 'line',
//stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
ec_left2_option && ec_left2.setOption(ec_left2_option);柱状图
var right1 = document.getElementById('right1');
var ec_right1 = echarts.init(right1,'dark');
var ec_right1_option;
ec_right1_option = {
title: {
text: '非重点城市销售Top5',
left:'center'
},
xAxis: {
type: 'category',
data: ['广东', '河南', '江苏', '湖南', '河北', '沈阳', '吉林']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
ec_right1_option && ec_right1.setOption(ec_right1_option);圆盘转速图
var right2 = document.getElementById('right2');
var ec_right2 = echarts.init(right2,'dark');
var ec_right2_option;
ec_right2_option = {
backgroundColor: '#333',
// tooltip: {
// formatter: '{a} <br/>{b} : {c}%'
// },
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
// left
{
name: 'gauge 0',
type: 'gauge',
min: -200,
max: 250,
startAngle: -30,
endAngle: -315,
splitNumber: 9,
radius: '35%',
center: ['21%', '55%'],
axisLine: {
lineStyle: {
color: [[1, '#AE96A6']]
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
anchor: {},
pointer: {
show: false
},
detail: {
show: false
},
title: {
fontSize: 8,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff',
offsetCenter: [0, '-60%']
},
progress: {
show: true,
width: 3,
itemStyle: {
color: '#fff'
}
},
data: [
{
value: 250,
name: 'km/h'
}
]
},
{
name: 'gauge 1',
type: 'gauge',
min: 0,
max: 250,
startAngle: -140,
endAngle: -305,
splitNumber: 5,
radius: '35%',
center: ['21%', '55%'],
axisLine: {
lineStyle: {
color: [[1, '#AE96A6']]
}
},
splitLine: {
distance: -7,
length: 12,
lineStyle: {
color: '#fff',
width: 4
}
},
axisTick: {
distance: -8,
length: 8,
lineStyle: {
color: '#fff',
width: 2
}
},
axisLabel: {
distance: 14,
fontSize: 10,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff'
},
anchor: {},
pointer: {
icon: 'path://M-36.5,23.9L-41,4.4c-0.1-0.4-0.4-0.7-0.7-0.7c-0.5-0.1-1.1,0.2-1.2,0.7l-4.5,19.5c0,0.1,0,0.1,0,0.2v92.3c0,0.6,0.4,1,1,1h9c0.6,0,1-0.4,1-1V24.1C-36.5,24-36.5,23.9-36.5,23.9z M-39.5,114.6h-5v-85h5V114.6z',
width: 5,
length: '40%',
offsetCenter: [0, '-58%'],
itemStyle: {
color: '#f00',
shadowColor: 'rgba(255, 0, 0)',
shadowBlur: 5,
shadowOffsetY: 2
}
},
title: {
color: '#fff',
fontSize: 14,
fontWeight: 800,
fontFamily: 'Arial',
offsetCenter: [0, 0]
},
detail: {
show: false
},
data: [
{
value: 0,
name: '当前位置:\\n \\n 中科路'
}
]
},
// middle
{
name: 'gauge 2',
type: 'gauge',
min: 0,
max: 8,
z: 10,
startAngle: 210,
endAngle: -30,
splitNumber: 8,
radius: '50%',
center: ['50%', '50%'],
axisLine: {
show: true,
lineStyle: {
width: 0,
color: [
[0.825, '#fff'],
[1, '#f00']
]
}
},
splitLine: {
distance: 20,
length: 15,
lineStyle: {
color: 'auto',
width: 4,
shadowColor: 'rgba(255, 255, 255, 0.5)',
shadowBlur: 15,
shadowOffsetY: -10
}
},
axisTick: {
distance: 20,
length: 8,
lineStyle: {
color: 'auto',
width: 2,
shadowColor: 'rgba(255, 255, 255)',
shadowBlur: 10,
shadowOffsetY: -10
}
},
axisLabel: {
distance: 10,
fontSize: 15,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff'
},
anchor: {},
pointer: {
icon: 'path://M-36.5,23.9L-41,4.4c-0.1-0.4-0.4-0.7-0.7-0.7c-0.5-0.1-1.1,0.2-1.2,0.7l-4.5,19.5c0,0.1,0,0.1,0,0.2v92.3c0,0.6,0.4,1,1,1h9c0.6,0,1-0.4,1-1V24.1C-36.5,24-36.5,23.9-36.5,23.9z M-39.5,114.6h-5v-85h5V114.6z',
width: 10,
offsetCenter: [0, '-10%'],
length: '75%',
itemStyle: {
color: '#f00',
shadowColor: 'rgba(255, 0, 0)',
shadowBlur: 5,
shadowOffsetY: 3
}
},
title: {
color: '#fff',
fontSize: 12,
fontWeight: 800,
fontFamily: 'Arial',
offsetCenter: [0, '-30%']
},
data: [
{
value: 0.6,
name: '1/min x 1000'
}
],
detail: {
show: false
}
},
{
name: 'gauge 3',
type: 'gauge',
min: 0,
max: 8,
z: 10,
splitNumber: 8,
radius: '50%',
axisLine: {
lineStyle: {
width: 14,
color: [[1, '#000']]
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
anchor: {},
pointer: {
show: false
},
title: {
show: false
},
detail: {
offsetCenter: ['25%', '50%'],
formatter: '{a|{value}}{b|km/h}',
rich: {
a: {
fontSize: 20,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff',
align: 'center',
padding: [0, 5, 0, 0]
},
b: {
fontSize: 14,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff',
padding: [0, 0, 20, 0]
}
}
},
// value is speed
data: [
{
value: 0,
name: ''
}
]
},
//right
{
name: 'gauge 4',
type: 'gauge',
min: 0,
max: 8,
startAngle: 135,
endAngle: -150,
splitNumber: 8,
radius: '35%',
center: ['79%', '55%'],
axisLine: {
lineStyle: {
color: [[1, '#AE96A6']]
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
anchor: {},
pointer: {
show: false
},
title: {},
detail: {
offsetCenter: ['-15%', 0],
formatter: [
'{a| 00:00}',
'{a|行驶时间 0:00}{b| h}',
'{a|行驶距离 0.0}{b| km}',
'{a|平均耗能 ---}{b| 1/100km}',
'{a|平均速度 ---}{b| km/h}'
].join('\\n'),
rich: {
a: {
fontSize: 10,
fontWeight: 800,
fontFamily: 'Arial',
lineHeight: 22,
color: '#fff',
align: 'left'
},
b: {
fontWeight: 600,
fontFamily: 'Arial',
lineHeight: 22,
color: '#fff',
align: 'left'
}
}
},
progress: {
show: true,
width: 3,
itemStyle: {
color: '#fff'
}
},
data: [
{
value: 250,
name: ''
}
]
},
{
name: 'gauge 5',
type: 'gauge',
min: 0,
max: 1,
startAngle: 125,
endAngle: 55,
splitNumber: 2,
radius: '34%',
center: ['79%', '55.3%'],
axisLine: {
lineStyle: {
width: 9,
color: [
[0.15, '#f00'],
[1, 'rgba(255, 0, 0, 0)']
]
}
},
splitLine: {
distance: -14,
length: 16,
lineStyle: {
color: '#fff',
width: 4
}
},
axisTick: {
distance: -14,
length: 10,
lineStyle: {
color: '#fff',
width: 2
}
},
axisLabel: {
distance: 12,
fontSize: 10,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff',
formatter: function (value) {
if (value === 0.5) {
return '2/4';
}
if (value === 1) {
return '4/4';
}
return value + '';
}
},
progress: {
show: true,
width: 5,
itemStyle: {
color: '#fff'
}
},
anchor: {
show: true,
itemStyle: {},
offsetCenter: ['-22%', '-57%'],
size: 18,
icon: 'path://M1.11979167,1.11111112 C1.11979167,0.497461393 1.61725306,0 2.23090279,0 L12.2309028,0 C12.8445525,1.43824153e-08 13.3420139,0.497461403 13.3420139,1.11111112 L13.3420139,10 L15.5642361,10 C16.7915356,10 17.7864583,10.9949228 17.7864583,12.2222222 L17.7864583,16.6666667 C17.7865523,17.28025 18.2839861,17.7776077 18.8975694,17.7776077 C19.5111527,17.7776077 20.0085866,17.28025 20.0086805,16.6666667 L20.0086805,8.88888888 L17.7864583,8.88888888 C17.1728086,8.88888888 16.6753472,8.3914275 16.6753472,7.77777779 L16.6753472,3.79333333 L15.6197917,2.73777777 C15.1859413,2.30392741 15.1859413,1.60051702 15.6197917,1.16666667 L15.6197917,1.16666667 C16.053642,0.732816318 16.7570524,0.732816318 17.1909028,1.16666667 L21.9053472,5.88111112 C22.1140468,6.08922811 22.2312072,6.37193273 22.2309028,6.66666667 L22.2309028,16.6666667 C22.2309028,18.5076158 20.7385186,20 18.8975695,20 C17.0566203,20 15.5642361,18.5076158 15.5642361,16.6666667 L15.5642361,12.2222222 L13.3420139,12.2222222 L13.3420139,17.7777778 L13.3420139,17.7777778 C13.9556636,17.7777778 14.453125,18.2752392 14.453125,18.8888889 L14.453125,18.8888889 C14.453125,19.5025386 13.9556636,20 13.3420139,20 L1.11979165,20 C0.506141934,20 0.00868054688,19.5025386 0.00868054687,18.8888889 L0.00868054687,18.8888889 C0.00868054688,18.2752392 0.506141934,17.7777778 1.11979165,17.7777778 L1.11979167,17.7777778 L1.11979167,1.11111112 Z M3.34201388,2.22222221 L3.34201388,8.88888888 L11.1197917,8.88888888 L11.1197917,2.22222221 L3.34201388,2.22222221 Z'
},
pointer: {
show: false
},
title: {},
detail: {
offsetCenter: ['10%', '-56%'],
formatter: '{a|831}{b| km}',
rich: {
a: {
fontSize: 15,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff'
},
b: {
fontWeight: 600,
fontFamily: 'Arial',
color: '#fff'
}
}
},
data: [
{
value: 0.85,
name: ''
}
]
},
{
name: 'gauge 6',
type: 'gauge',
min: -120,
max: -60,
startAngle: 230,
endAngle: 310,
clockwise: false,
splitNumber: 2,
radius: '35%',
center: ['79%', '55%'],
axisLine: {
lineStyle: {
color: [
[1, '#AE96A6'],
[1.1, '#f00']
]
}
},
splitLine: {
distance: -8,
length: 12,
lineStyle: {
color: '#fff',
width: 4
}
},
axisTick: {
splitNumber: 3,
length: 8,
distance: -8,
lineStyle: {
color: '#fff',
width: 2
}
},
axisLabel: {
distance: 14,
fontSize: 10,
fontWeight: 800,
fontFamily: 'Arial',
color: '#fff',
formatter: function (value) {
return -value + '';
}
},
anchor: {
show: true,
itemStyle: {},
offsetCenter: [0, '55%'],
size: 20,
icon: 'path://M-34.1-1.1L-34.1-1.1c0-0.3-0.3-0.6-0.6-0.6h-3.6v-1.5c0-0.5-0.2-0.9-0.6-1.1s-0.9-0.2-1.3,0c-0.4,0.2-0.6,0.7-0.6,1.1V7.9c0,0,0,0.1,0,0.1c-0.8,0.5-1.2,1.5-0.9,2.5c0.3,0.9,1.1,1.6,2.1,1.6c1,0,1.8-0.6,2.1-1.5c0.3-0.9,0-1.9-0.8-2.5V6.3h3.5c0.4,0,0.7-0.3,0.7-0.7l0,0c0-0.4-0.3-0.7-0.7-0.7h-3.5V2.9h3.5c0.4,0,0.7-0.3,0.7-0.7l0,0c0-0.4-0.3-0.7-0.7-0.7h-3.5v-2.1h3.6C-34.4-0.5-34.1-0.8-34.1-1.1z M-44.9,11.6c-0.7,0-1.4-0.2-2-0.6c-0.4-0.3-0.9-0.4-1.4-0.4c-0.4,0-0.9,0.2-1.2,0.4c-0.4,0.2-1.4-0.9-0.9-1.3c0.6-0.4,1.3-0.6,2-0.7c0.8,0,1.5,0.2,2.2,0.5c0.4,0.3,0.9,0.4,1.3,0.4c0.6,0,1.1-0.2,1.5-0.6s1.6,0.7,0.9,1.3S-44,11.6-44.9,11.6L-44.9,11.6z M-34.3,11.6c-0.7,0-1.4-0.3-2-0.7c-0.6-0.4,0.5-1.6,0.9-1.3s0.8,0.4,1.2,0.4c0.5,0,1-0.1,1.4-0.4c0.6-0.3,1.3-0.5,2-0.6h0c0.9,0,1.7,0.3,2.4,0.9c0.7,0.5-0.5,1.6-0.9,1.3c-0.4-0.3-1-0.6-1.5-0.6h0c-0.5,0-0.9,0.2-1.3,0.4c-0.6,0.3-1.3,0.5-2,0.6H-34.3z M-33.5,16.3c-0.7,0-1.4-0.3-1.9-0.8c-0.4-0.3-0.6-0.5-1-0.5c-0.4,0-0.7,0.2-1,0.4c-0.6,0.5-1.3,0.7-2,0.7c-0.7,0-1.4-0.3-1.9-0.8c-0.2-0.3-0.6-0.4-0.9-0.4c-0.4,0-0.7,0.1-1.1,0.5c-0.6,0.5-1.3,0.7-2.1,0.7c-0.7-0.1-1.4-0.4-1.9-0.9c-0.4-0.3-0.6-0.5-1-0.5c-0.3,0-0.6,0.2-0.9,0.4s-1.6-0.7-1.1-1.2c0.5-0.5,1.2-0.8,1.9-0.9c1-0.1,1.6,0.4,2.1,0.8c0.3,0.3,0.6,0.5,1,0.5c0.4,0,0.6-0.1,1-0.4c0.6-0.5,1.4-0.8,2.1-0.8c0.7,0,1.4,0.3,1.9,0.8c0.2,0.2,0.6,0.4,0.9,0.4c0.4,0,0.6-0.1,1-0.4c0.6-0.5,1.3-0.7,2-0.7c0.8,0,1.5,0.3,2,0.9c0.4,0.3,0.6,0.4,0.9,0.4c0.3,0,0.7-0.2,1.1-0.5c0.5-0.4,1.2-0.9,2.3-0.8c0.7,0,1.4,0.3,1.9,0.7c0.5,0.4-0.7,1.5-1,1.3s-0.6-0.4-1-0.4c-0.4,0-0.7,0.2-1.2,0.5C-32,15.9-32.7,16.2-33.5,16.3L-33.5,16.3z'
},
pointer: {
icon: 'path://M2.9,0.7L2.9,0.7c1.4,0,2.6,1.2,2.6,2.6v115c0,1.4-1.2,2.6-2.6,2.6l0,0c-1.4,0-2.6-1.2-2.6-2.6V3.3C0.3,1.9,1.4,0.7,2.9,0.7z',
width: 15,
length: '4',
offsetCenter: [0, '-90%'],
itemStyle: {
color: '#f00'
}
},
title: {},
detail: {
show: false
},
data: [
{
value: -120,
name: ''
}
]
}
]
};
ec_right2_option && ec_right2.setOption(ec_right2_option);中国地图
// var echarts = require('echarts');
const data = [
{ name: '海门', value: 9 },
{ name: '鄂尔多斯', value: 12 },
{ name: '招远', value: 12 },
{ name: '舟山', value: 12 },
{ name: '齐齐哈尔', value: 14 },
{ name: '盐城', value: 15 },
{ name: '赤峰', value: 16 },
{ name: '青岛', value: 18 },
{ name: '乳山', value: 18 },
{ name: '金昌', value: 19 },
{ name: '泉州', value: 21 },
{ name: '莱西', value: 21 },
{ name: '日照', value: 21 },
{ name: '胶南', value: 22 },
{ name: '南通', value: 23 },
{ name: '拉萨', value: 24 },
{ name: '云浮', value: 24 },
{ name: '梅州', value: 25 },
{ name: '文登', value: 25 },
{ name: '上海', value: 25 },
{ name: '攀枝花', value: 25 },
{ name: '威海', value: 25 },
{ name: '承德', value: 25 },
{ name: '厦门', value: 26 },
{ name: '汕尾', value: 26 },
{ name: '潮州', value: 26 },
{ name: '丹东', value: 27 },
{ name: '太仓', value: 27 },
{ name: '曲靖', value: 27 },
{ name: '烟台', value: 28 },
{ name: '福州', value: 29 },
{ name: '瓦房店', value: 30 },
{ name: '即墨', value: 30 },
{ name: '抚顺', value: 31 },
{ name: '玉溪', value: 31 },
{ name: '张家口', value: 31 },
{ name: '阳泉', value: 31 },
{ name: '莱州', value: 32 },
{ name: '湖州', value: 32 },
{ name: '汕头', value: 32 },
{ name: '昆山', value: 33 },
{ name: '宁波', value: 33 },
{ name: '湛江', value: 33 },
{ name: '揭阳', value: 34 },
{ name: '荣成', value: 34 },
{ name: '连云港', value: 35 },
{ name: '葫芦岛', value: 35 },
{ name: '常熟', value: 36 },
{ name: '东莞', value: 36 },
{ name: '河源', value: 36 },
{ name: '淮安', value: 36 },
{ name: '泰州', value: 36 },
{ name: '南宁', value: 37 },
{ name: '营口', value: 37 },
{ name: '惠州', value: 37 },
{ name: '江阴', value: 37 },
{ name: '蓬莱', value: 37 },
{ name: '韶关', value: 38 },
{ name: '嘉峪关', value: 38 },
{ name: '广州', value: 38 },
{ name: '延安', value: 38 },
{ name: '太原', value: 39 },
{ name: '清远', value: 39 },
{ name: '中山', value: 39 },
{ name: '昆明', value: 39 },
{ name: '寿光', value: 40 },
{ name: '盘锦', value: 40 },
{ name: '长治', value: 41 },
{ name: '深圳', value: 41 },
{ name: '珠海', value: 42 },
{ name: '宿迁', value: 43 },
{ name: '咸阳', value: 43 },
{ name: '铜川', value: 44 },
{ name: '平度', value: 44 },
{ name: '佛山', value: 44 },
{ name: '海口', value: 44 },
{ name: '江门', value: 45 },
{ name: '章丘', value: 45 },
{ name: '肇庆', value: 46 },
{ name: '大连', value: 47 },
{ name: '临汾', value: 47 },
{ name: '吴江', value: 47 },
{ name: '石嘴山', value: 49 },
{ name: '沈阳', value: 50 },
{ name: '苏州', value: 50 },
{ name: '茂名', value: 50 },
{ name: '嘉兴', value: 51 },
{ name: '长春', value: 51 },
{ name: '胶州', value: 52 },
{ name: '银川', value: 52 },
{ name: '张家港', value: 52 },
{ name: '三门峡', value: 53 },
{ name: '锦州', value: 54 },
{ name: '南昌', value: 54 },
{ name: '柳州', value: 54 },
{ name: '三亚', value: 54 },
{ name: '自贡', value: 56 },
{ name: '吉林', value: 56 },
{ name: '阳江', value: 57 },
{ name: '泸州', value: 57 },
{ name: '西宁', value: 57 },
{ name: '宜宾', value: 58 },
{ name: '呼和浩特', value: 58 },
{ name: '成都', value: 58 },
{ name: '大同', value: 58 },
{ name: '镇江', value: 59 },
{ name: '桂林', value: 59 },
{ name: '张家界', value: 59 },
{ name: '宜兴', value: 59 },
{ name: '北海', value: 60 },
{ name: '西安', value: 61 },
{ name: '金坛', value: 62 },
{ name: '东营', value: 62 },
{ name: '牡丹江', value: 63 },
{ name: '遵义', value: 63 },
{ name: '绍兴', value: 63 },
{ name: '扬州', value: 64 },
{ name: '常州', value: 64 },
{ name: '潍坊', value: 65 },
{ name: '重庆', value: 66 },
{ name: '台州', value: 67 },
{ name: '南京', value: 67 },
{ name: '滨州', value: 70 },
{ name: '贵阳', value: 71 },
{ name: '无锡', value: 71 },
{ name: '本溪', value: 71 },
{ name: '克拉玛依', value: 72 },
{ name: '渭南', value: 72 },
{ name: '马鞍山', value: 72 },
{ name: '宝鸡', value: 72 },
{ name: '焦作', value: 75 },
{ name: '句容', value: 75 },
{ name: '北京', value: 79 },
{ name: '徐州', value: 79 },
{ name: '衡水', value: 80 },
{ name: '包头', value: 80 },
{ name: '绵阳', value: 80 },
{ name: '乌鲁木齐', value: 84 },
{ name: '枣庄', value: 84 },
{ name: '杭州', value: 84 },
{ name: '淄博', value: 85 },
{ name: '鞍山', value: 86 },
{ name: '溧阳', value: 86 },
{ name: '库尔勒', value: 86 },
{ name: '安阳', value: 90 },
{ name: '开封', value: 90 },
{ name: '济南', value: 92 },
{ name: '德阳', value: 93 },
{ name: '温州', value: 95 },
{ name: '九江', value: 96 },
{ name: '邯郸', value: 98 },
{ name: '临安', value: 99 },
{ name: '兰州', value: 99 },
{ name: '沧州', value: 100 },
{ name: '临沂', value: 103 },
{ name: '南充', value: 104 },
{ name: '天津', value: 105 },
{ name: '富阳', value: 106 },
{ name: '泰安', value: 112 },
{ name: '诸暨', value: 112 },
{ name: '郑州', value: 113 },
{ name: '哈尔滨', value: 114 },
{ name: '聊城', value: 116 },
{ name: '芜湖', value: 117 },
{ name: '唐山', value: 119 },
{ name: '平顶山', value: 119 },
{ name: '邢台', value: 119 },
{ name: '德州', value: 120 },
{ name: '济宁', value: 120 },
{ name: '荆州', value: 127 },
{ name: '宜昌', value: 130 },
{ name: '义乌', value: 132 },
{ name: '丽水', value: 133 },
{ name: '洛阳', value: 134 },
{ name: '秦皇岛', value: 136 },
{ name: '株洲', value: 143 },
{ name: '石家庄', value: 147 },
{ name: '莱芜', value: 148 },
{ name: '常德', value: 152 },
{ name: '保定', value: 153 },
{ name: '湘潭', value: 154 },
{ name: '金华', value: 157 },
{ name: '岳阳', value: 169 },
{ name: '长沙', value: 175 },
{ name: '衢州', value: 177 },
{ name: '廊坊', value: 193 },
{ name: '菏泽', value: 194 },
{ name: '合肥', value: 229 },
{ name: '武汉', value: 273 },
{ name: '大庆', value: 279 }
];
const geoCoordMap = {
海门: [121.15, 31.89],
鄂尔多斯: [109.781327, 39.608266],
招远: [120.38, 37.35],
舟山: [122.207216, 29.985295],
齐齐哈尔: [123.97, 47.33],
盐城: [120.13, 33.38],
赤峰: [118.87, 42.28],
青岛: [120.33, 36.07],
乳山: [121.52, 36.89],
金昌: [102.188043, 38.520089],
泉州: [118.58, 24.93],
莱西: [120.53, 36.86],
日照: [119.46, 35.42],
胶南: [119.97, 35.88],
南通: [121.05, 32.08],
拉萨: [91.11, 29.97],
云浮: [112.02, 22.93],
梅州: [116.1, 24.55],
文登: [122.05, 37.2],
上海: [121.48, 31.22],
攀枝花: [101.718637, 26.582347],
威海: [122.1, 37.5],
承德: [117.93, 40.97],
厦门: [118.1, 24.46],
汕尾: [115.375279, 22.786211],
潮州: [116.63, 23.68],
丹东: [124.37, 40.13],
太仓: [121.1, 31.45],
曲靖: [103.79, 25.51],
烟台: [121.39, 37.52],
福州: [119.3, 26.08],
瓦房店: [121.979603, 39.627114],
即墨: [120.45, 36.38],
抚顺: [123.97, 41.97],
玉溪: [102.52, 24.35],
张家口: [114.87, 40.82],
阳泉: [113.57, 37.85],
莱州: [119.942327, 37.177017],
湖州: [120.1, 30.86],
汕头: [116.69, 23.39],
昆山: [120.95, 31.39],
宁波: [121.56, 29.86],
湛江: [110.359377, 21.270708],
揭阳: [116.35, 23.55],
荣成: [122.41, 37.16],
连云港: [119.16, 34.59],
葫芦岛: [120.836932, 40.711052],
常熟: [120.74, 31.64],
东莞: [113.75, 23.04],
河源: [114.68, 23.73],
淮安: [119.15, 33.5],
泰州: [119.9, 32.49],
南宁: [108.33, 22.84],
营口: [122.18, 40.65],
惠州: [114.4, 23.09],
江阴: [120.26, 31.91],
蓬莱: [120.75, 37.8],
韶关: [113.62, 24.84],
嘉峪关: [98.289152, 39.77313],
广州: [113.23, 23.16],
延安: [109.47, 36.6],
太原: [112.53, 37.87],
清远: [113.01, 23.7],
中山: [113.38, 22.52],
昆明: [102.73, 25.04],
寿光: [118.73, 36.86],
盘锦: [122.070714, 41.119997],
长治: [113.08, 36.18],
深圳: [114.07, 22.62],
珠海: [113.52, 22.3],
宿迁: [118.3, 33.96],
咸阳: [108.72, 34.36],
铜川: [109.11, 35.09],
平度: [119.97, 36.77],
佛山: [113.11, 23.05],
海口: [110.35, 20.02],
江门: [113.06, 22.61],
章丘: [117.53, 36.72],
肇庆: [112.44, 23.05],
大连: [121.62, 38.92],
临汾: [111.5, 36.08],
吴江: [120.63, 31.16],
石嘴山: [106.39, 39.04],
沈阳: [123.38, 41.8],
苏州: [120.62, 31.32],
茂名: [110.88, 21.68],
嘉兴: [120.76, 30.77],
长春: [125.35, 43.88],
胶州: [120.03336, 36.264622],
银川: [106.27, 38.47],
张家港: [120.555821, 31.875428],
三门峡: [111.19, 34.76],
锦州: [121.15, 41.13],
南昌: [115.89, 28.68],
柳州: [109.4, 24.33],
三亚: [109.511909, 18.252847],
自贡: [104.778442, 29.33903],
吉林: [126.57, 43.87],
阳江: [111.95, 21.85],
泸州: [105.39, 28.91],
西宁: [101.74, 36.56],
宜宾: [104.56, 29.77],
呼和浩特: [111.65, 40.82],
成都: [104.06, 30.67],
大同: [113.3, 40.12],
镇江: [119.44, 32.2],
桂林: [110.28, 25.29],
张家界: [110.479191, 29.117096],
宜兴: [119.82, 31.36],
北海: [109.12, 21.49],
西安: [108.95, 34.27],
金坛: [119.56, 31.74],
东营: [118.49, 37.46],
牡丹江: [129.58, 44.6],
遵义: [106.9, 27.7],
绍兴: [120.58, 30.01],
扬州: [119.42, 32.39],
常州: [119.95, 31.79],
潍坊: [119.1, 36.62],
重庆: [106.54, 29.59],
台州: [121.420757, 28.656386],
南京: [118.78, 32.04],
滨州: [118.03, 37.36],
贵阳: [106.71, 26.57],
无锡: [120.29, 31.59],
本溪: [123.73, 41.3],
克拉玛依: [84.77, 45.59],
渭南: [109.5, 34.52],
马鞍山: [118.48, 31.56],
宝鸡: [107.15, 34.38],
焦作: [113.21, 35.24],
句容: [119.16, 31.95],
北京: [116.46, 39.92],
徐州: [117.2, 34.26],
衡水: [115.72, 37.72],
包头: [110, 40.58],
绵阳: [104.73, 31.48],
乌鲁木齐: [87.68, 43.77],
枣庄: [117.57, 34.86],
杭州: [120.19, 30.26],
淄博: [118.05, 36.78],
鞍山: [122.85, 41.12],
溧阳: [119.48, 31.43],
库尔勒: [86.06, 41.68],
安阳: [114.35, 36.1],
开封: [114.35, 34.79],
济南: [117, 36.65],
德阳: [104.37, 31.13],
温州: [120.65, 28.01],
九江: [115.97, 29.71],
邯郸: [114.47, 36.6],
临安: [119.72, 30.23],
兰州: [103.73, 36.03],
沧州: [116.83, 38.33],
临沂: [118.35, 35.05],
南充: [106.110698, 30.837793],
天津: [117.2, 39.13],
富阳: [119.95, 30.07],
泰安: [117.13, 36.18],
诸暨: [120.23, 29.71],
郑州: [113.65, 34.76],
哈尔滨: [126.63, 45.75],
聊城: [115.97, 36.45],
芜湖: [118.38, 31.33],
唐山: [118.02, 39.63],
平顶山: [113.29, 33.75],
邢台: [114.48, 37.05],
德州: [116.29, 37.45],
济宁: [116.59, 35.38],
荆州: [112.239741, 30.335165],
宜昌: [111.3, 30.7],
义乌: [120.06, 29.32],
丽水: [119.92, 28.45],
洛阳: [112.44, 34.7],
秦皇岛: [119.57, 39.95],
株洲: [113.16, 27.83],
石家庄: [114.48, 38.03],
莱芜: [117.67, 36.19],
常德: [111.69, 29.05],
保定: [115.48, 38.85],
湘潭: [112.91, 27.87],
金华: [119.64, 29.12],
岳阳: [113.09, 29.37],
长沙: [113, 28.21],
衢州: [118.88, 28.97],
廊坊: [116.7, 39.53],
菏泽: [115.480656, 35.23375],
合肥: [117.27, 31.86],
武汉: [114.31, 30.52],
大庆: [125.03, 46.58]
};
const convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
const ec_center_option = {
// title: {
// text: '全国主要城市空气质量 - 百度地图',
// subtext: 'data from PM25.in',
// sublink: 'http://www.pm25.in',
// left: 'center'
// },
tooltip: {
trigger: 'item'
},
bmap: {
center: [104.114129, 37.550339],
zoom: 5,
roam: true,
mapStyle: {
styleJson: [
{
featureType: 'water',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'land',
elementType: 'all',
stylers: {
color: '#f3f3f3'
}
},
{
featureType: 'railway',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'highway',
elementType: 'all',
stylers: {
color: '#fdfdfd'
}
},
{
featureType: 'highway',
elementType: 'labels',
stylers: {
visibility: 'on'
}
},
{
featureType: 'arterial',
elementType: 'geometry',
stylers: {
color: '#fefefe'
}
},
{
featureType: 'arterial',
elementType: 'geometry.fill',
stylers: {
color: '#fefefe'
}
},
{
featureType: 'poi',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'green',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'subway',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'manmade',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'local',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'arterial',
elementType: 'labels',
stylers: {
visibility: 'off'
}
},
{
featureType: 'boundary',
elementType: 'all',
stylers: {
color: '#fefefe'
}
},
{
featureType: 'building',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'label',
elementType: 'labels.text.fill',
stylers: {
color: '#999999'
}
}
]
}
},
series: [
{
name: 'pm2.5',
type: 'scatter',
coordinateSystem: 'bmap',
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10;
},
encode: {
value: 2
},
label: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
label: {
show: true
}
}
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'bmap',
data: convertData(
data
.sort(function (a, b) {
return b.value - a.value;
})
.slice(0, 6)
),
symbolSize: function (val) {
return val[2] / 10;
},
encode: {
value: 2
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
label: {
formatter: '{b}',
position: 'right',
show: true
},
itemStyle: {
shadowBlur: 10,
shadowColor: '#333'
},
emphasis: {
scale: true
},
zlevel: 1
}
]
};
// 基于准备好的dom,初始化echarts实例
var ec_center = echarts.init(document.getElementById('center2'),'dark');
ec_center_option&&ec_center.setOption(ec_center_option);页面整体调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数字化大屏</title>
<link rel="stylesheet" href="../static/css/main.css">
<script src="../static/js/jquery-3.6.0.js"></script>
<script src="../static/js/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@3.6.0/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@3.6.0/map/js/world.js"></script>
<script src="../static/js/bmap.min.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的ak"></script>
<script src="../static/js/dark.js"></script>
<script type="text/javascript">
function get_time() {
var cur_time = new Date();
var str_time = cur_time.getFullYear() + "年" + ((cur_time.getMonth() + 1) > 9 ? (cur_time.getMonth() + 1) : "0" + (cur_time.getMonth() + 1)) + "月" + (cur_time.getDate() > 9 ? cur_time.getDate() : "0" + cur_time.getDate()) + "日" + " " + (cur_time.getHours() > 9 ? cur_time.getHours() : "0" + cur_time.getHours()) + ":" + (cur_time.getMinutes() > 9 ? cur_time.getMinutes() : "0" + cur_time.getMinutes()) + ":" + (cur_time.getSeconds() > 9 ? cur_time.getSeconds() : "0" + cur_time.getSeconds());
$(".time").text(str_time);
}
function get_c1_data() {
$.ajax({
url: "/get_c1_data",
type: "post",
success: function (data) {
$(".num").eq(0).text(data.total_confirmed);
$(".num").eq(1).text(data.remain_suspect);
$(".num").eq(2).text(data.total_cure);
$(".num").eq(3).text(data.total_dead);
},
error: function () {
}
});
}
$(document).ready(function () {
get_time();
get_c1_data();
setInterval(get_time, 1000);
setInterval(get_c1_data,1000);
});
</script>
</head>
<body>
<header class="head">
<div class="title">
<h1>某某公司数字化大屏</h1>
</div>
<div class="time"></div>
</header>
<aside class="left">
<div id="left1" class="left1">这里是左侧边栏1</div>
<div id="left2" class="left2">这里是左侧边栏2</div>
</aside>
<section class="center">
<div class="center1">
<div class="num">1123</div>
<div class="num">234</div>
<div class="num">1345</div>
<div class="num">456</div>
<div class="txt">累计生产</div>
<div class="txt">剩余生产</div>
<div class="txt">累计销售</div>
<div class="txt">累计返厂</div>
</div>
<div class="center2" id="center2"></div>
</section>
<aside class="right">
<div id="right1" class="right1">这里是右侧边栏1</div>
<div id="right2" class="right2">这里是右侧边栏2</div>
</aside>
<script src="../static/js/ec_center.js" type="text/javascript"></script>
<script src="../static/js/ec_left1.js" type="text/javascript"></script>
<script src="../static/js/ec_left2.js" type="text/javascript"></script>
<script src="../static/js/ec_right1.js" type="text/javascript"></script>
<script src="../static/js/ec_right2.js" type="text/javascript"></script>
</body>
</html>备注
本文主要是记录学习,抛砖引玉。与大家一起进步。
城南【作者】曾巩 【朝代】宋
雨过横塘水满堤,乱山高下路东西。
一番桃李花开尽,惟有青青草色齐。

以上是关于Python基础之数字化大屏的主要内容,如果未能解决你的问题,请参考以下文章