前端之变- “不变“的前端
Posted 微言码道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之变- “不变“的前端相关的知识,希望对你有一定的参考价值。
本周我将继续就前端之变阐述自己的一些思考。
在开始讲前端的技术究竟发生了哪些改变之前,先讲前端『不变』的地方。只有了解了哪些没有改变,我们才能更好的理解哪些改变了。
这是前端之变系列的第二篇,本系列其它文章:
不变的核心
前端技术不管如何改变,但是支撑前端的最核心的三个技术始终是HTML,JavaScript与CSS
- 由html负责页面内容
- 由CSS负责内容样式
- 由javascript负责一些动态能力支撑。如动态加载数据等
无论现在的一些前端技术理念变更多么先进,整个前端始终脱离不了这三个核心。
但是这三个核心都各自有了自己的发展与演进:
-
React&Vue这些是取代HTML的一种变化,但最终它们仍然是生成HTML。
-
Less,Sass等是CSS样式的一种变化,但最终它们仍然要生成CSS。
-
TypeScript则是JavaScript的变化,但TypeScript只存在于编程阶段,最终它仍然要生成JavaScript。
所以,我们就发现一种非常有意思的现象:
在前端不变的前提下,出现了编码与产物脱节的趋势。编码阶段的技术演进越来越快,先进,但最终产物始终缓慢发展。
分界线
我认为前端的变化有一个明显的分界线,在这个分界线之前的变化与这个分界线之后的变化是不可相提并论的。
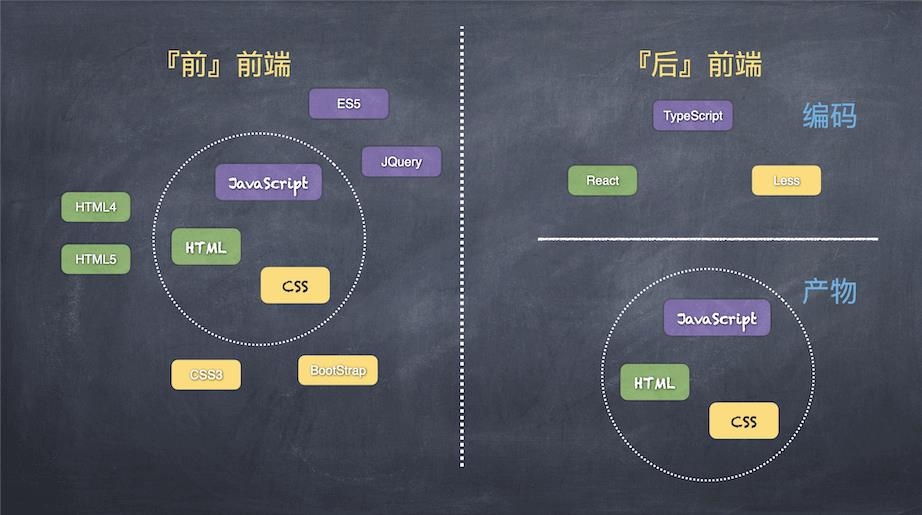
我把这两个阶段分别称之为:『前』前端 与 『后』前端

如上图所示:
这两个阶段之间的异同在于:
相同点
- 最终产物没有任何变化,都是HTML,JavaScript以及CSS这些东西
- 各自的职责分工没有改变:HTML负责内容,CSS负责样式,JavaScript负责动态能力
- 都依赖于浏览器,其功能被限制在浏览器的范围内
不同点
- 『前』前端阶段,编码与产物实质是同一个类型的事物,比如JQuery也是JavaScript的一种。而『后』前端阶段,编码与产物开始脱节。
- 『前』前端阶段,不仅是产物受限于浏览器的限制,而且编码阶段也受限于浏览器的限制。但在『后』前端阶段,虽然产物仍然受浏览器的限制,但编码阶段已脱离浏览器,出现复杂的工具与能力,如npm包依赖管理等
- 『后』前端阶段,由于脱离了浏览器的限制,其编码能力突飞猛进。如出现了LESS,SASS这种具备编程能力的CSS,这在『前』前端阶段是不可想象的事情。
所以,从上面的分析来看,如果我们从产物这个角度来看的话,前端并未发生太大的改变。
『前』前端之困
我们把时间往回推一些年,那个时候,前端是令人头疼的一个存在,问题非常多,表现为:
JavaScript是糟糕的语言
虽然JavaScript的能力越来越强大。从最开始的一个浏览器脚本,演变成现在前端它能搞定,移动端它有React Native,后端它可以搞NodeJS,好像越来越强大一样。
但如果我们认真分析它的本质,JavaScript仍然是一门非常糟糕的语言,基于原型的设计实在称不上先进或是好的,弱类型导致的问题难以查找等各种令人吐嘈的地方,而所谓的ES6或ES7等,一直卡在各种浏览器的支持中,迟迟无法普及,好的语言设计也无法应用。以至于在『javascript语言精粹』这本书中,作者直言要学JavaScript,只看他这本书就够了,其它的不用看。因为那些特性太糟糕了。
当然我们不能苛责JavaScript,它最开始的定位就是一个脚本,负责设计它的实在没有想到它能发展到如今这地步。而且与其它语言不同,JavaScript甚至没有一个直接的负责方,它更多的是一个规范,最终仍然需要由各浏览器来支持实现它。
前端样式兼容
虽然现在的处境改善了很多,这得益于Chrome的流行与遵守规范,但当前端人员说起兼容性时,仍然对各浏览器对不同CSS,不同JS的支持的痛苦感想必仍心有余悸。
就算到现在,前端人员仍然面临一个选择:要不要支持IE?
虽然微软自己都放弃了,但真正决策时,谁能轻易说不支持?
难以应付复杂软件
在面向过程,面向对象与面向函数三种语言范式中,面向对象更容易应付复杂软件,因为它很容易做到大而划小,分而治之
而解决复杂软件的根本应对之道就是大而划小,分而治之
显然,JavaScript这种基于原型的脚本式面向过程的语言,应对复杂软件实在力不从心。这也是为什么后面TypeScript出来后,可以迅速取代JavaScript成为主流的原因所在。虽然TypeScript最终还是要翻译成JavaScript。
真正的"改变"
当然,好在我们已经跨过了『前』前端阶段,进入了『后』前端阶段。
但是如果我们真正的想思考,前端这些年到底变化了什么时,会发现它的变化其实是极其缓慢的。
HTML变化
-
1997年,HTML4标准发布
-
2000年,HTML4严格版发布
-
2014年,HTML5标准发布
JavaScript变化
JavaScript的核心是ECMAScript
-
2009年,ES5标准
-
2015年,ES6标准
-
2016年,ES7标准
…
后面的不用列了,因为如果在『前』前端阶段,你现在还用不上ES6标准。主流还是ES5。
而在『后』前端阶段,你在编码阶段,可以用最新的ES标准,但产物仍然主流是以ES5为主。
为什么?
因为浏览器不兼容,考虑到为了兼容大多数浏览器,使用ES5仍是当前的主流选择
CSS变化
- 2011年,CSS3标准最终完稿
- 2011年,开始制定CSS4,然后。。。没有然后了(直至现时只有极少数的功能被部分网页浏览器支持)
『前』前端阶段最有价值的改变
在『前』前端阶段,最有价值的改变当属JQuery了。
它第一次在JavaScript的基础之上,把整个HTML当成一个DOM树来对待,提供了快捷的查找,修改,新增DOM元素的JS能力,再结合Ajax的能力(JavaScript也有操作元素的能力,但功能太原始,远不能与JQuery相比)
从而:
让前端初步具备了自己动态渲染数据的能力
也就是你可以使用Ajax来从后端查询数据,再通过JQuery动态操作元素来渲染页面。
这也是前些年,JQuery是最流行的JS框架的原因所在。
变革与突破
如果没有变革性的因素出现,我们很可能仍然处在『前』前端阶段,可以说它是一个局限性很大的阶段。
在『前』前端阶段,依赖于这种JS+HTML脚本式的语言,你想处理复杂软件或逻辑,是非常困难与难以掌控的。
但所幸,技术的更新永不停止,终于有变革性的东西出现,彻底扭转了前端的开发走向,将前端推进了一个完全不同的阶段。
下一篇文章继续:前端之变(三):变革与突破
以上是关于前端之变- “不变“的前端的主要内容,如果未能解决你的问题,请参考以下文章