Vue基础知识总结 7vue双向绑定原理
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础知识总结 7vue双向绑定原理相关的知识,希望对你有一定的参考价值。
🍅 Java学习路线:搬砖工逆袭Java架构师
🍅 简介:Java领域优质创作者🏆、CSDN哪吒公众号作者✌ 、Java架构师奋斗者💪
🍅 扫描主页左侧二维码,加入群聊,一起学习、一起进步
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
目录
需求分析:
通过输入框,双向绑定文本框显示。
一、前端代码初体验
1、代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn :number1="num1"
:number2="num2"/>
</div>
<template id="cpn">
<div>
<h2>{{number1}}</h2>
<input type="text" v-model="number1">
<h2>{{number2}}</h2>
<input type="text" v-model="number2">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
components: {
cpn: {
template: '#cpn',
props: {
number1: Number,
number2: Number
},
}
}
})
</script>
</body>
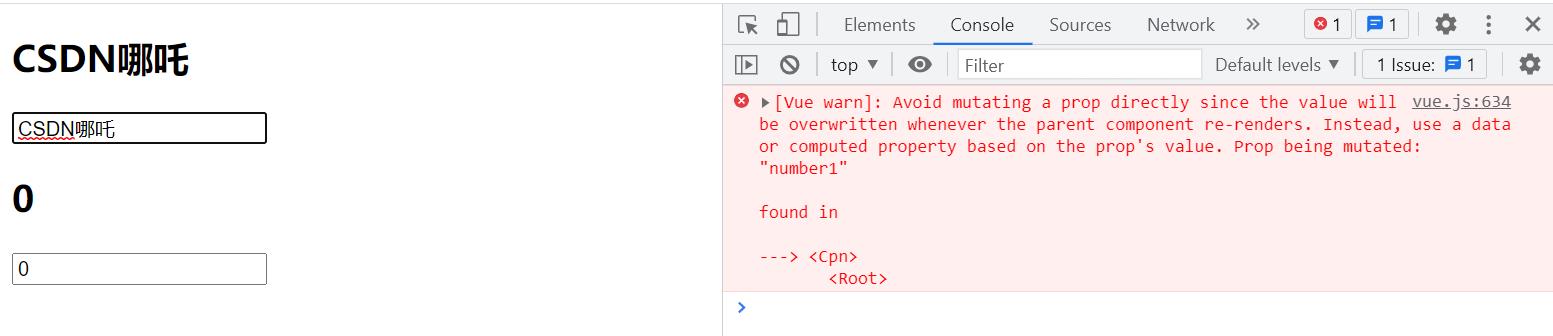
</html>2、浏览器显示

错误信息
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "number1"
谷歌翻译 -->
避免直接改变 prop,因为每当父组件重新渲染时,值都会被覆盖。 相反,根据道具的值使用数据或计算属性。 道具被变异:“number1”
这时候要完成双向绑定怎么办呢?
红色异常显示,希望在data中定义一个其它属性。
输入框绑定方法:
二、根据异常改进
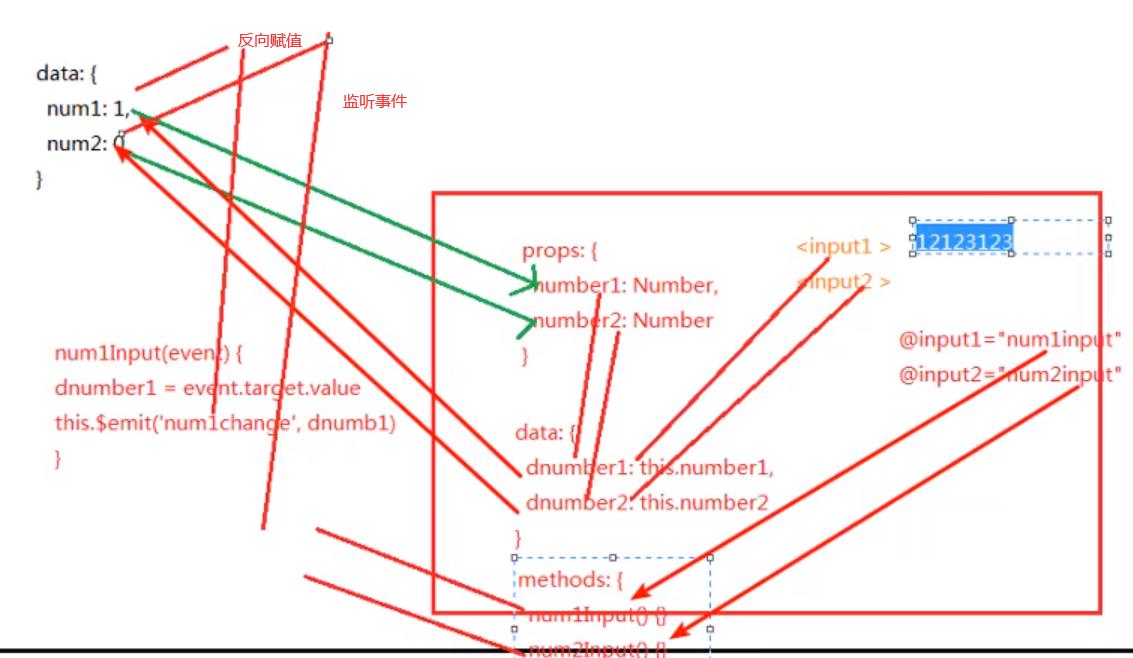
1、监听事件,反向赋值

2、代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn :number1="num1"
:number2="num2"/>
</div>
<template id="cpn">
<div>
<h2>{{number1}}</h2>
<h2>{{dnumber1}}</h2>
<input type="text" v-model="dnumber1">
<h2>{{number2}}</h2>
<h2>{{dnumber2}}</h2>
<input type="text" v-model="dnumber2">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
components: {
cpn: {
template: '#cpn',
props: {
number1: Number,
number2: Number
},
data(){
return{
dnumber1:this.number1,
dnumber2:this.number2
}
}
}
}
})
</script>
</body>
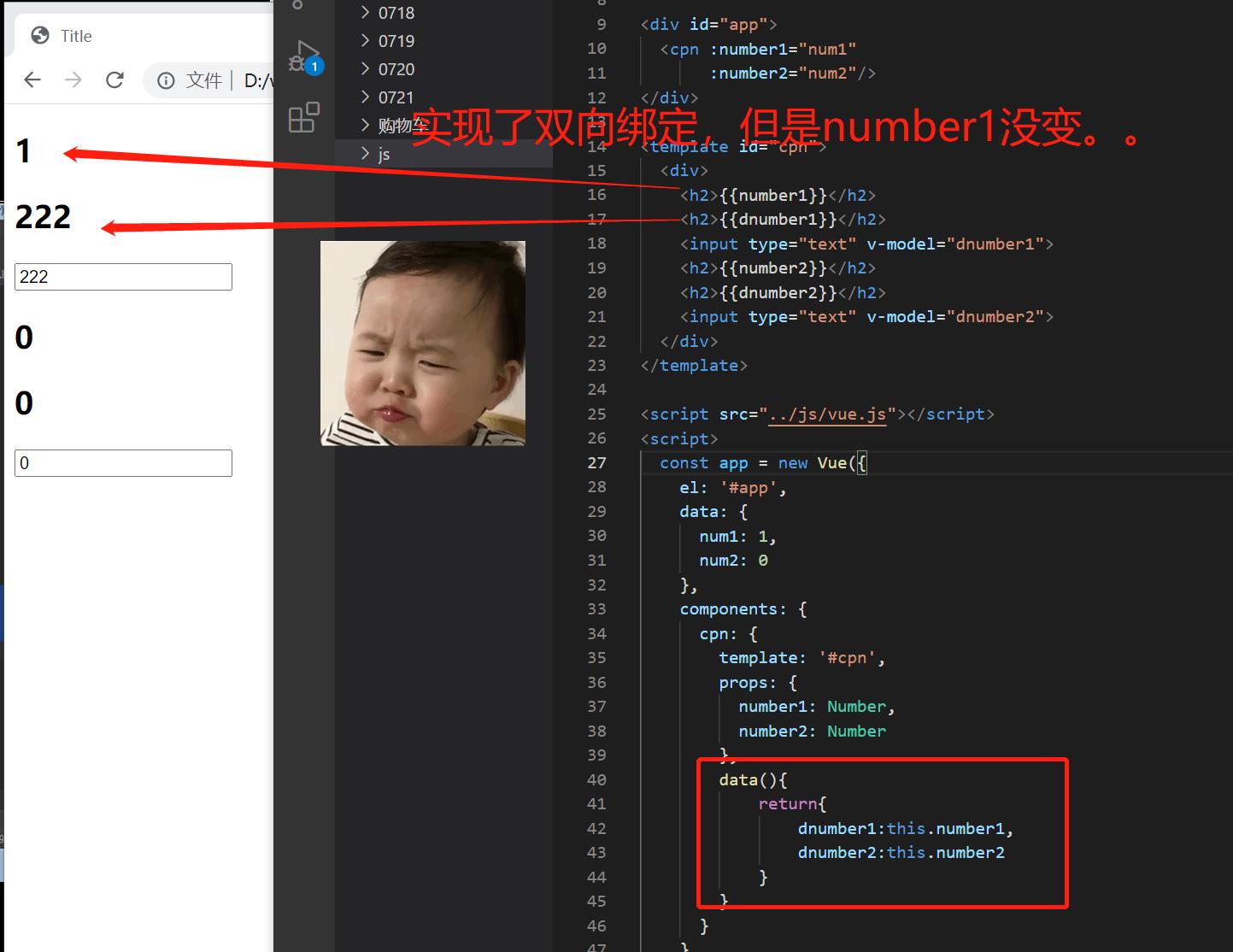
</html>3、浏览器显示

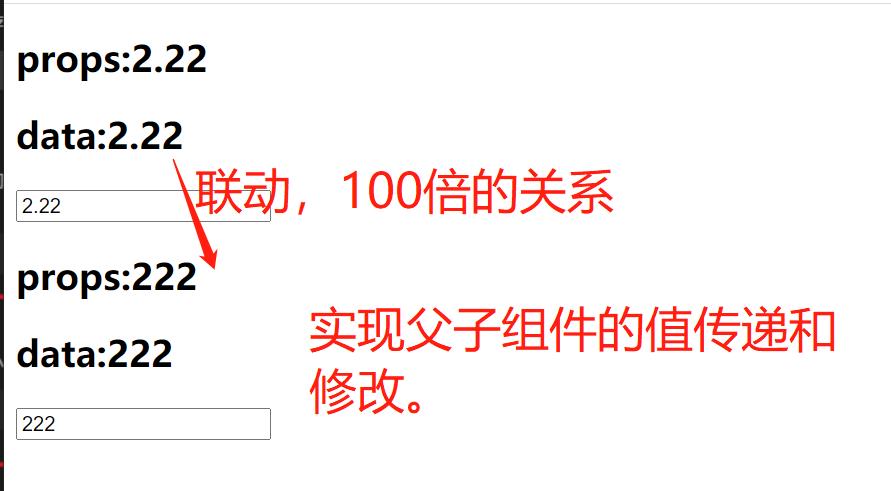
三、联动修改num1的值
1、代码实例
但是,我想通过反向传到父组件中,也就是改变number1的值,也就是改变data中的num1,怎么整?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn :number1="num1"
:number2="num2"
@num1change="num1change"
@num2change="num2change"/>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<!--<input type="text" v-model="dnumber1">-->
<input type="text" :value="dnumber1" @input="num1Input">
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<!--<input type="text" v-model="dnumber2">-->
<input type="text" :value="dnumber2" @input="num2Input">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
methods: {
num1change(value) {
this.num1 = parseFloat(value)
},
num2change(value) {
this.num2 = parseFloat(value)
}
},
components: {
cpn: {
template: '#cpn',
props: {
number1: Number,
number2: Number
},
data() {
return {
dnumber1: this.number1,
dnumber2: this.number2
}
},
methods: {
num1Input(event) {
// 1.将input中的value赋值到dnumber中
this.dnumber1 = event.target.value;
// 2.为了让父组件可以修改值, 发出一个事件
this.$emit('num1change', this.dnumber1)
// 3.同时修饰dnumber2的值
this.dnumber2 = this.dnumber1 * 100;
this.$emit('num2change', this.dnumber2);
},
num2Input(event) {
this.dnumber2 = event.target.value;
this.$emit('num2change', this.dnumber2)
// 同时修饰dnumber2的值
this.dnumber1 = this.dnumber2 / 100;
this.$emit('num1change', this.dnumber1);
}
}
}
}
})
</script>
</body>
</html>2、浏览器显示

四、watch
watch关键是监听某一属性的改变,是上面写法的一种变形写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn :number1="num1"
:number2="num2"
@num1change="num1change"
@num2change="num2change"/>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<input type="text" v-model="dnumber1">
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<input type="text" v-model="dnumber2">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
methods: {
num1change(value) {
this.num1 = parseFloat(value)
},
num2change(value) {
this.num2 = parseFloat(value)
}
},
components: {
cpn: {
template: '#cpn',
props: {
number1: Number,
number2: Number,
name: ''
},
data() {
return {
dnumber1: this.number1,
dnumber2: this.number2
}
},
watch: {
dnumber1(newValue) {
this.dnumber2 = newValue * 100;
this.$emit('num1change', newValue);
},
dnumber2(newValue) {
this.number1 = newValue / 100;
this.$emit('num2change', newValue);
}
}
}
}
})
</script>
</body>
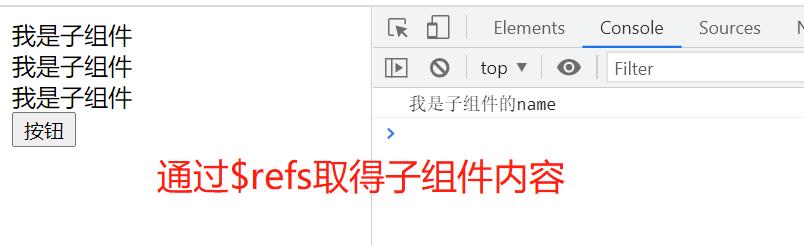
</html>五、通过$refs完成父访问子
父子组件通信
在开发中,往往有一些数据需要送上层传递到下层;
比如在一个页面中,我们从服务器请求到很多的数据,其中一部分数据,并非是我们整个页面大组件的,需要在子组件中进行展示,这时,并不会让子组件再次请求一次,而是直接从父组件将数据传递给子组件。
那么如何传递呢?
官方提到:
通过props向子组件传递数据;
通过事件向父组件传递数据;
一般不推荐使用$children,$children一般用于拿到所有组件的时候使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<my-cpn></my-cpn>
<y-cpn></y-cpn>
<cpn ref="aaa"></cpn>
<button @click="btnClick">按钮</button>
</div>
<template id="cpn">
<div>我是子组件</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
methods: {
btnClick() {
// 1.$children
// console.log(this.$children);
// for (let c of this.$children) {
// console.log(c.name);
// c.showMessage();
// }
// 拿第三个组件的内容,但是下标值不太好用
// console.log(this.$children[3].name);
// 2.$refs => 对象类型, 默认是一个空的对象 ref='bbb'
console.log(this.$refs.aaa.name);
}
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '我是子组件的name'
}
},
methods: {
showMessage() {
console.log('showMessage');
}
}
},
}
})
</script>
</body>
</html>
🍅 Java学习路线:搬砖工逆袭Java架构师
🍅 简介:Java领域优质创作者🏆、CSDN哪吒公众号作者✌ 、Java架构师奋斗者💪
🍅 扫描主页左侧二维码,加入群聊,一起学习、一起进步
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
往期精彩回顾
以上是关于Vue基础知识总结 7vue双向绑定原理的主要内容,如果未能解决你的问题,请参考以下文章