前端Cron控件:Vue中使用Cron选择器
Posted 沛沛老爹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Cron控件:Vue中使用Cron选择器相关的知识,希望对你有一定的参考价值。

前尘往事
用过定时器的都知道。
需要手动配置cron的执行策略。
一般还好,要是遇到了需要修改的话。就要重启服务了。
对于这种情况,一般的情况下,都是在前端使用对应的页面进行配置。
cron表达式说实话,不是很好懂。
而且格式也是固定的。
好兄弟
那么有没有好用的第三方的开源控件可以帮忙呢?
实话告诉你吧。
是有的。那就是Vue-cron。
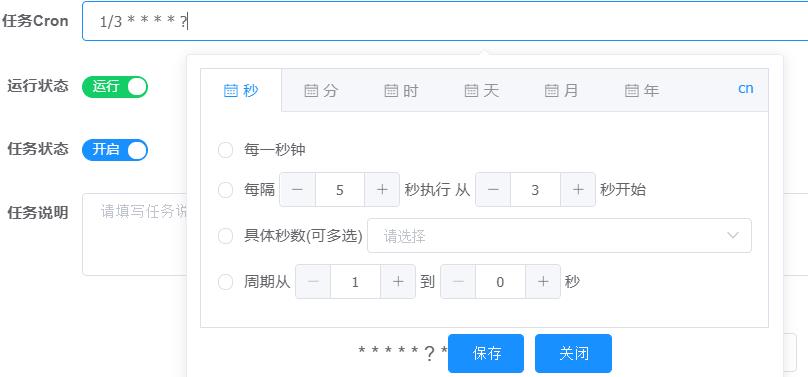
vue-cron的可以很好的傻瓜的方式来进行cron的配置。
(看到这里,是不是觉得程序员可以下班了)
直接上图。

项目文件地址:
gitee:vue-cron: vue-cron 基于Vue的Cron表达式组件
依赖:
ue 2.0.0+
element-ui 2.0.0+安装方式
npm install vue-cron在main.js中引入:
//全局引入
import VueCron from 'vue-cron'
Vue.use(VueCron);页面demo
<template>
<div class="cronDemo">
<el-popover v-model="isShow">
<el-input slot="reference" @click="cronPopover=true"
v-model="cron" placeholder="请输入定时策略"
style="width: 40% ;margin-left: -50%">
</el-input>
<cronComponent@change="changeCron" @close="cronPopover=false" i18n="cn"> </cronComponent>
</el-popover>
</div>
</template>
<script>
import {cronComponent} from 'vue-cron';
export default {
components: { cronComponent},
data(){
return {
isShow: false,
cron:''
}
},
methods: {
changeCron(val){
this.cron=val
},
},
}
</script>到这里就OK了。
在这里顺便说下,如果你系统的后台语言是Java的话。
并且没有走Quartz。使用的默认的Spring的threadPoolTaskScheduler来实现的话。
请记得修改下为6位cron。Spring默认只支持6位
以上是关于前端Cron控件:Vue中使用Cron选择器的主要内容,如果未能解决你的问题,请参考以下文章