Web实训3
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训3相关的知识,希望对你有一定的参考价值。

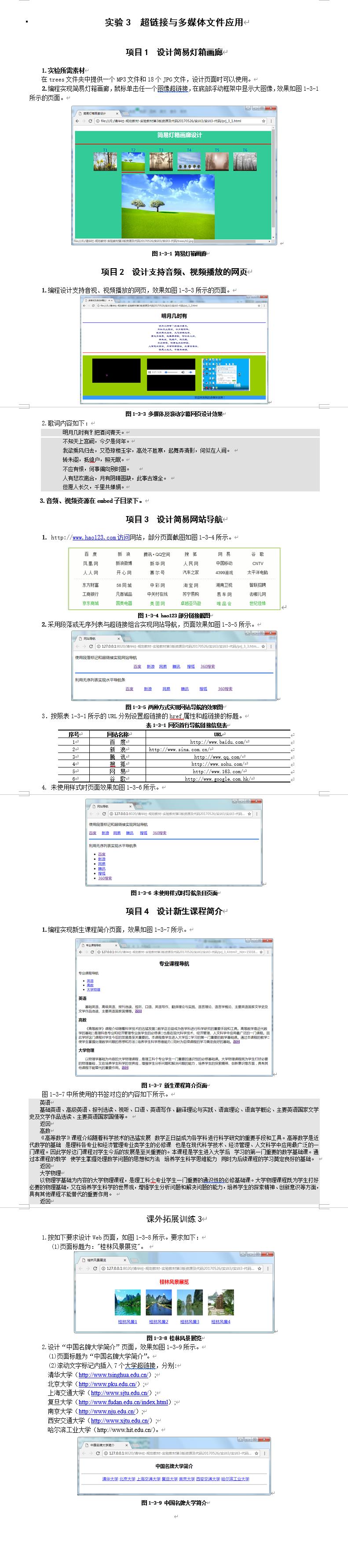
项目1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>简易灯箱画廊设计</title>
<style type="text/css">
td{
color:blue;
font-family:黑体;
text-align:center;
}
img{
margin:10px;
width:100px;
height:80px;
}
</style>
<script type="text/javascript">
function clearBorder() {
var oImg=document.getElementsByTagName("img");
for(var i=0;i<oImg.length;i++) {
oImg[i].style.border="none";
}
}
function update(x) {
document.getElementById("show").src=x.src;
clearBorder();
x.style.borderBottom="5px solid red";
}
</script>
</head>
<body bgcolor=#00ffcc>
<h1 align="center" style="color:white;font-family:黑体">简易灯箱画廊设计</h1>
<hr color="red" size="5px">
<table align="center">
<tr>
<td>T1</td><td>T2</td><td>T3</td><td>T4</td><td>T5</td><td>T6</td>
</tr>
<tr>
<td><img src="https://s3.bmp.ovh/imgs/2021/09/0409420cc3babb29.jpg" onclick="update(this)" style="border-bottom-style:solid;border-color:red;border-width:5px;"></td>
<td><img src="https://s3.bmp.ovh/imgs/2021/09/05f2c72a88953c07.jpg" onclick="update(this)"></td>
<td><img src="https://s3.bmp.ovh/imgs/2021/09/71f529fa61a1f2be.jpg" onclick="update(this)"></td>
<td><img src="https://s3.bmp.ovh/imgs/2021/09/f34ebb04ba313f12.jpg" onclick="update(this)"></td>
<td><img src="https://s3.bmp.ovh/imgs/2021/09/88b54252af8e2841.jpg" onclick="update(this)"></td>
<td><img src="https://s3.bmp.ovh/imgs/2021/09/4afefc8e0487205c.jpg" onclick="update(this)"></td>
</tr>
</table>
<center><img id="show" src="https://s3.bmp.ovh/imgs/2021/09/0409420cc3babb29.jpg" style="width: 500px;height:400px;"></center>
</body>
</html>

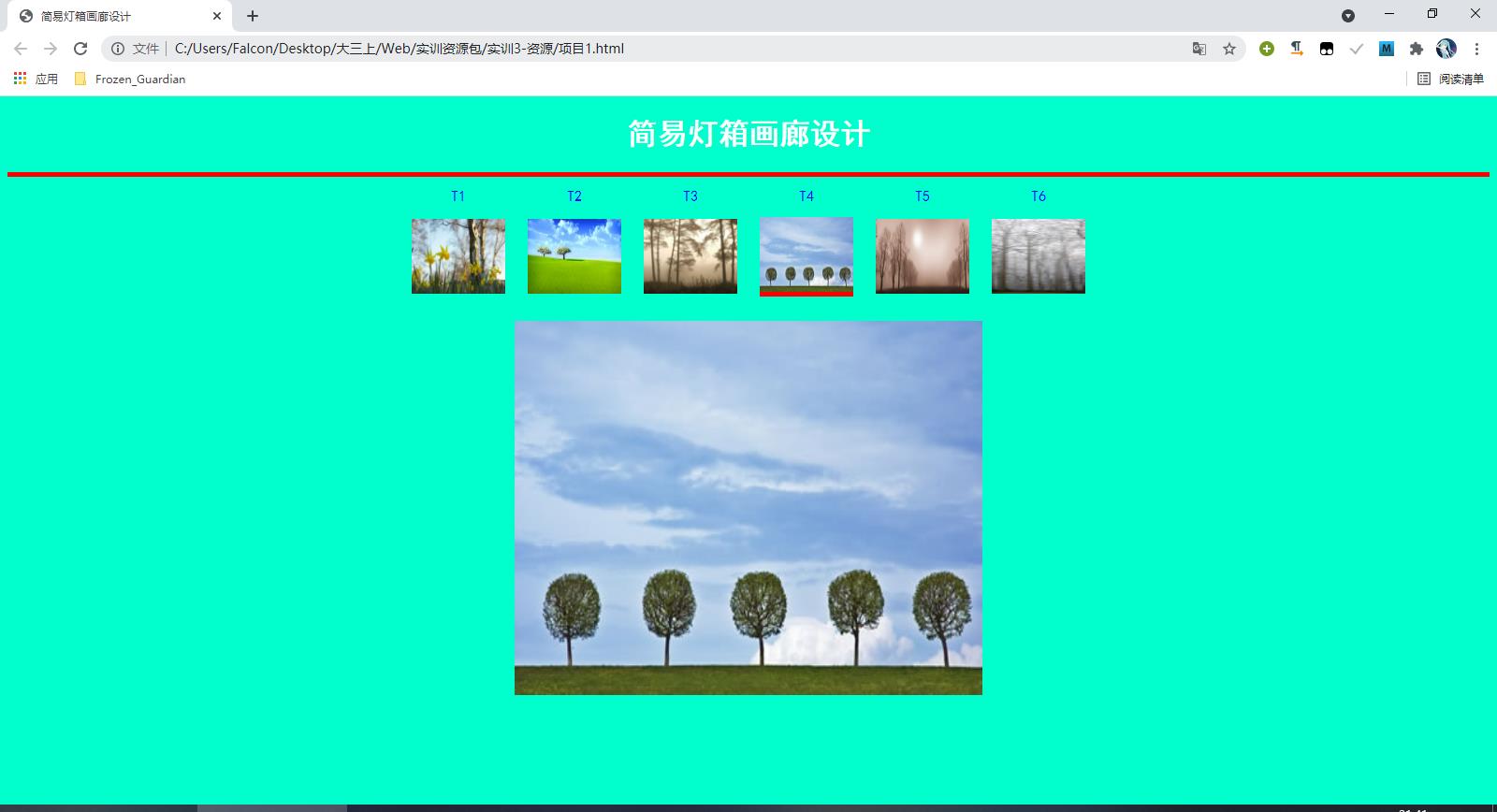
项目2
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>多媒体及滚动字幕网页设计</title>
<style type="text/css">
h1{
font-family:黑体;
text-align:center;
}
pre{
font-family:华文隶书;
font-size:4;
color:#000066;
text-align:center;
margin:0px;
}
</style>
</head>
<body>
<h1>明月几时有</h1>
<hr color="blue">
<pre>
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年。
我欲乘风归去,又恐琼楼玉宇,
高处不胜寒,起舞弄清影,何似在人间。
转朱阁,抵绮户,照无眠。
不应有恨,何事偏向别时圆。
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
</pre>
<hr color="red">
<div style="background:#66cc33;width:100%;height:200px;padding-top:10px;">
<table align="center" cellpadding="20px">
<tr>
<td><embed src="C:\\\\Users\\\\Falcon\\\\Desktop\\\\大三上\\\\Web\\\\实训资源包\\\\实训3-资源\\\\embed\\\\62.swf" width="300" height="150" autostart="true" loop="true"></td>
<td><embed src="C:\\\\Users\\\\Falcon\\\\Desktop\\\\大三上\\\\Web\\\\实训资源包\\\\实训3-资源\\\\embed\\\\蔡琴明月几时有.mp3" width="300" height="150" autostart="true" loop="true"></td>
<td><embed src="C:\\\\Users\\\\Falcon\\\\Desktop\\\\大三上\\\\Web\\\\实训资源包\\\\实训3-资源\\\\embed\\\\0303.swf" width="300" height="150" autostart="true" loop="true"></td>
</tr>
</table>
<marquee width="100%" height="40px" bgcolor="#0099ff" direction="right">欢迎来到我的多媒体世界!<marquee>
</div>
</body>
</html>

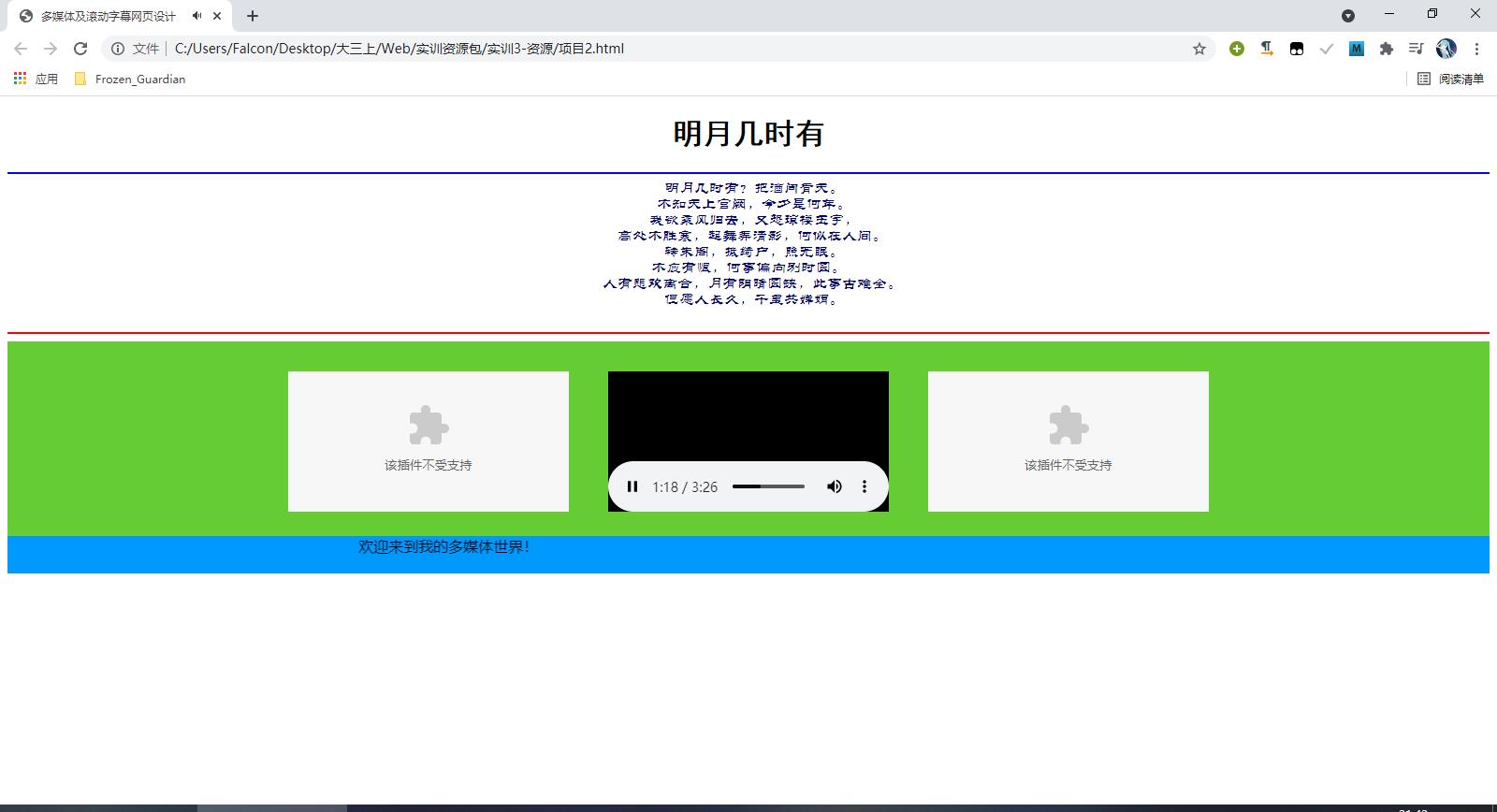
项目3
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>网站导航</title>
<style type="text/css">
li{
float:left;
margin:30px;
}
</style>
</head>
<body>
<p>使用段落标记和超链接实现网站导航</p>
<table align="center" cellpadding="10px">
<tr>
<td><a href="http://www.baidu.com/">百度</a></td>
<td><a href="http://www.sina.com.cn/">新浪</a></td>
<td><a href="http://www.qq.com/">腾讯</a></td>
<td><a href="http://www.sohu.com/">搜狐</a></td>
<td><a href="http://www.163.com/">网易</a></td>
<td><a href="http://www.google.com.hk/">谷歌</a></td>
</tr>
</table>
<hr color="blue" size="3px">
<p>利用无序列表实现水平导航条</p>
<div style="margin:0px auto;">
<ul style="list-style-type:none;">
<li style="margin-left:500px"><a href="http://www.baidu.com/">百度</a></li>
<li><a href="http://www.sina.com.cn/">新浪</a></li>
<li><a href="http://www.qq.com/">腾讯</a></li>
<li><a href="http://www.sohu.com/">搜狐</a></li>
<li><a href="http://www.163.com/">网易</a></li>
<li><a href="http://www.google.com.hk/">谷歌</a></li>
</ul>
</div>
</body>
</html>

项目4
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>专业课程导航</title>
<style type="text/css">
p.p1{
text-indent:2em;
}
</style>
</head>
<body>
<h1 align="center">专业课程导航</h1>
<p><a name="home">专业课程导航</a></p>
<ul>
<li><a href="#C1">英语</a></li>
<li><a href="#C2">高数</a></li>
<li><a href="#C3">大学物理</a></li>
</ul>
<h2>以上是关于Web实训3的主要内容,如果未能解决你的问题,请参考以下文章