到底是Flutter还是Compose?
Posted 上马定江山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了到底是Flutter还是Compose?相关的知识,希望对你有一定的参考价值。
其实自从 Jetpack Compose 面世以来,关于 Flutter 与 Compose 之间的选择问题就开始在 android 开发中出现,就如同之前有 ioser 纠结在 Flutter 和 SwiftUI 之间选谁一样,对于 Android 开发来说似乎“更头痛”的是 Flutter 与 Compose “同出一爹”。

Flutter诞生于Chrome团队,是一帮做Web的开发做的跨平台框架,从最开始的设计初衷,就是指向了跨平台这条路,而Compose,则是诞生于Android团队,是为了解决当前View的架构体系不能再继续适应申明式编程的范式而做出的重构。
Flutter 和 Compose 初衷
Flutter 和 Compose 的未来目标会比较一致,但是至少它们出现的初衷是不一样。
首先 Compose 是 Jetpack 系列的全新 UI 库,理解下这点!Compose 是 Jetpack 系列的成员之一,所以可以被应用到 Android 界面开发中,所以你也可以选择不用,用不用都能开发 Android 的 UI 。
然后再说 Compose 出生的目的:就是为了重新定义 Android 上 UI 的编写方式,为了提高 Android 原生的 UI 开发效率,让 Android 的 UI 开发方式能跟上时代的步伐。
不管你喜不喜欢,声明式的界面开发就是如今的潮流,不管是 React 、SwiftUI 、Flutter 等都在表明这一点。
而对于 Flutter 而言就是跨平台,因为 Flutter 没有自己的平台 ,有人说 Fuchsia 会是 Flutter 的家,但那已经属于后话,毕竟 Fuchsia 要先能养活自己。
因为 Flutter 出生就是为了跨平台存在的全新 UI 框架,从底层到上层都是“创新”和“大胆”的设计,就选择 Dart 本身就是一项很“大胆”的决定,甚至在 Web 平台都敢支持选用 Canvaskit 的 WebAssembly 模式。
所以 Flutter 的“任性”从一出来就不被看好,当然至今也有不看好它的人,因为它某种程度很“偏激”和不友好。
那么问题来了,我该用哪个?
打工仔的世界里,哪里有单选题。

首先,Flutter和Compose并不冲突,我是原生开发,但并不妨碍我学习Flutter,学了Flutter,再看Compose,很快就能上手,这叫什么,殊途同归。我们对待这些新技术一定要抱着谦卑的学习心态,了解它的使用,了解它的设计思路,正所谓海纳百川,有容乃大。
其次,技术不是单选题,但是却有优先级。
- 如果你是全新的项目,希望快速开发,并且支持多端跨平台,那么Flutter绝对是你目前最好的选择。
- 如果你是原生开发,需要提高开发效率,那么Compose和kotlin,绝对是你逃不掉的技术壁垒。
正好这些部分我都有所涉猎,整理出了自己的学习思路分享给大家(点击蓝字查看详情):
《Flutter技术进阶学习笔记》
整理大纲
- 为什么Flutter是跨平台开发的终极之选
- 在Windows上搭建Flutter开发环境
- 编写您的第一个 Flutter App
- Flutter开发环境搭建和调试
- Dart语法篇之基础语法(一)
- Dart语法篇之集合的使用与源码解析(二)
- Dart语法篇之集合操作符函数与源码分析(三)
- Dart语法篇之函数的使用(四)
- Dart语法篇之面向对象基础(五)
- Dart语法篇之面向对象继承和Mixins(六)
- Dart语法篇之类型系统与泛型(七)
- Flutter中的widget

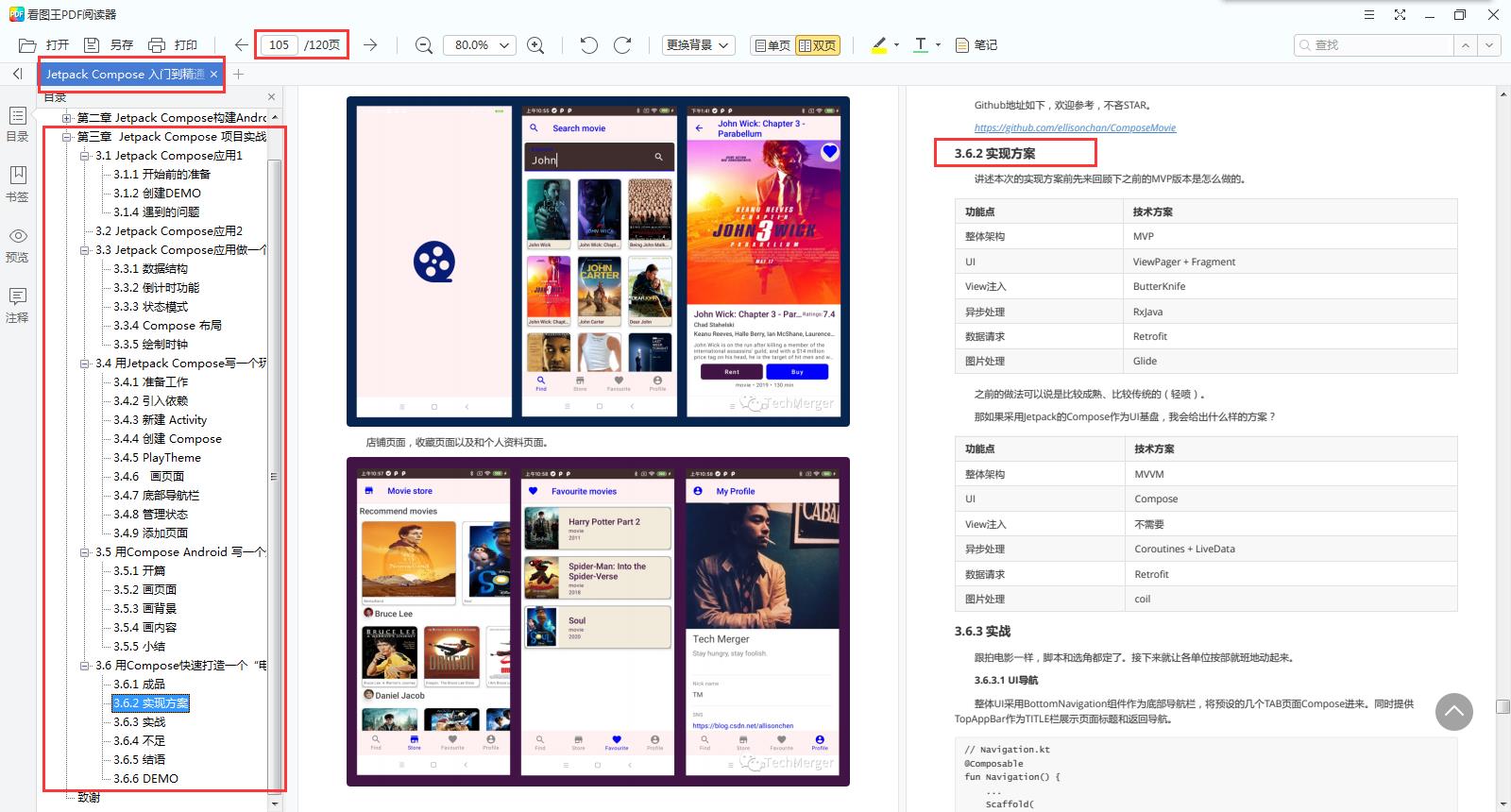
《Jetpack Compose 权威指南》
整理大纲
-
初识 Jetpack Compose
-
Jetpack Compose构建Android UI
Android Jetpack Compose 最全上手指南
深入详解 Jetpack Compose | 优化 UI 构建
深入详解 Jetpack Compose | 优化 UI 构建 -
Jetpack Compose 项目实战演练(附Demo)
Jetpack Compose应用1
Jetpack Compose应用2
Jetpack Compose应用做一个倒计时器
用Jetpack Compose写一个玩安卓App
用Compose Android 写一个天气应用
用Compose快速打造一个“电影App”

《高级Kotlin强化实战(附Demo)》
- Kotlin入门教程
- Kotlin 实战避坑指南
- 项目实战《Kotlin Jetpack 实战》
从一个膜拜大神的 Demo 开始
Kotlin 写 Gradle 脚本是一种什么体验?
Kotlin 编程的三重境界
Kotlin 高阶函数
Kotlin 泛型
Kotlin 扩展
Kotlin 委托
协程“不为人知”的调试技巧
图解协程:suspend

文中所有资料我都乐意分享给大家,朋友们如果有需要,扫描下方二维码【免费获取】完整版。

Compose 是 Android UI 的未来,现阶段你可以不会,但是如果未来你会继续在 Android 平台的话,你就必须会。Flutter 的未来在于多平台,更稳定可靠的多平台 UI 框架。如果你的路线方向不是大前端或者多端开发者,那你不需要会。
以上是关于到底是Flutter还是Compose?的主要内容,如果未能解决你的问题,请参考以下文章