国庆福利“CSS定位大礼包”
Posted chnnds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国庆福利“CSS定位大礼包”相关的知识,希望对你有一定的参考价值。
文章目录
喜提大礼包
小编我恭喜你抽中了我为你们准备的国庆前夕大礼包,这个大礼包就是CSS定位知识点大礼包,你开不开心,意不意外,惊不惊喜?接下来请欣赏为你们准备的大礼包吧!

一、定位和浮动有什么区别?
之前我们说过浮动,浮动和定位有些效果看着或许是一样的,但是他们还是有本质的区别的。今天就由我来告诉你他们之间的不同之处。
首先浮动的效果大家都知道,就是浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列,这就是浮动的特点。那么定位和他又有什么区别呢?其实区别就在于定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中的某个位置,并且可以压住其他盒子。这就是他们之间的区别了。
接下来我们就来说说定位这个“坏东西”。
二、定位
1.定位的组成
定位=定位模式+边偏移
2.定位模式
定位模式小编到现在都没搞清楚到底是有五种还是又四种,为什么这么说呢?你们看了就知道了。
1.static:静态定位,这个呢大家可以忽略一下,因为在我的理解里面他就是每个盒子默认的定位模式。可以说你创建一个盒子这就是他自己自带的属性,你在样式中写不写他都是这样,所以小编说可以忽略。
2.relative:相对定位
3.absolute:绝对定位
4.fixed:固定定位
5.sticky:粘性定位
1.relative:相对定位
相对定位relative有两个特性:
1.它是相对于自己原来的位置进行移动,也就是说它是参照自己原来的位置进行移动。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待他。也就是说他不脱标。继续保留原来他所占有的位置。
语法格式:
{
position:relative;
}
这个定位模式是这几个定位模式中最重要的之一,请大家牢记哦!
2.absolute:绝对定位
绝对定位的三个特性:
1.如果没有祖先元素(父元素)或者祖先元素(父元素)没有定位,则以浏览器为准定位。
2.如果祖先元素(父元素)有定位,则以最近一级的有定位祖先元素(父元素)为参考点移动位置。
3.绝对定位不占有原先的位置。(脱标)——脱标的意思就是脱离标准流。
语法格式:
{
position:absolute;
}
重点!重点!重点!重要的事要说三遍!
3.fixed:固定定位
固定定位的两个特性:
1.以浏览器的可视窗口为参照点移动元素。
2.固定定位不再占有原先的位置固定定位也是脱标的。
语法格式:
{
position:fixed;
}
重点!重点!重点!重要的事要说三遍!
4.sticky粘性定位
粘性定位的是三个特性:
1.以浏览器的可视窗口为参照点移动元素。
2.粘性定位是占有原先的位置。
3.必须添加top、left、right、bottom其中一个才有效果。
语法格式:
{
position:sticky;
}
现在我就为你们解释一下小编为为什么说我不清楚到底定位有几种,就是因为这个东西sticky粘性定位,他具有相对定位的特性也具备绝对定位的特性,可以说就是相对和绝对的结合体也就是他们的孩子。但是在定位模式中又直说到了前四种,其中并不包括粘性定位,但是他也是一种定位模式。所以你们说他应不应该归为定位模式呢?
2.边偏移
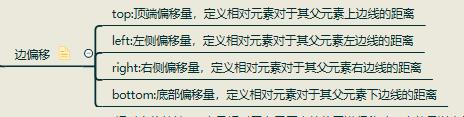
在小编我前面说的粘性定位中有一个特性就是必须配合top,left,right,bottom一起使用。其实top、left、right、bottom这四个就是我们所说的边偏移属性。那什么是边偏移呢?其实边偏移就是为了确定元素最终的位置。这就是我们理解的边偏移,听名字我们会觉得很高大上,但实际上理解起来并不难!这四个属性小编为你们整理了出来,一起来看看下面这个图片吧!

语法格式:
{
top:0;
left:0;
right:0;
bottom:0;
}
当你们使用定位的时候,需要他离盒子的上下左右边线多少的距离,直接设置他们等于多少像素就可以了。
总结
到这里小编今天的分享就结束了,如果有什么地方有遗漏或者是说错了,欢迎大家给小编留言提出。马上到国庆节了,希望你们收到我的大礼包会十分受用!
以上是关于国庆福利“CSS定位大礼包”的主要内容,如果未能解决你的问题,请参考以下文章