♥基于H5+js开发一款音乐播放器
Posted 木偶☜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了♥基于H5+js开发一款音乐播放器相关的知识,希望对你有一定的参考价值。
前言:当下音乐播放器不胜其数,为了更好的掌握一些东西,我们来自己制作一个音乐播放器。

文章目录:
一.开发环境:
二.页面视图:
正常情况下我们的开发都会有构思图以及模块规划等过程,我们先来看看大致的页面构图:
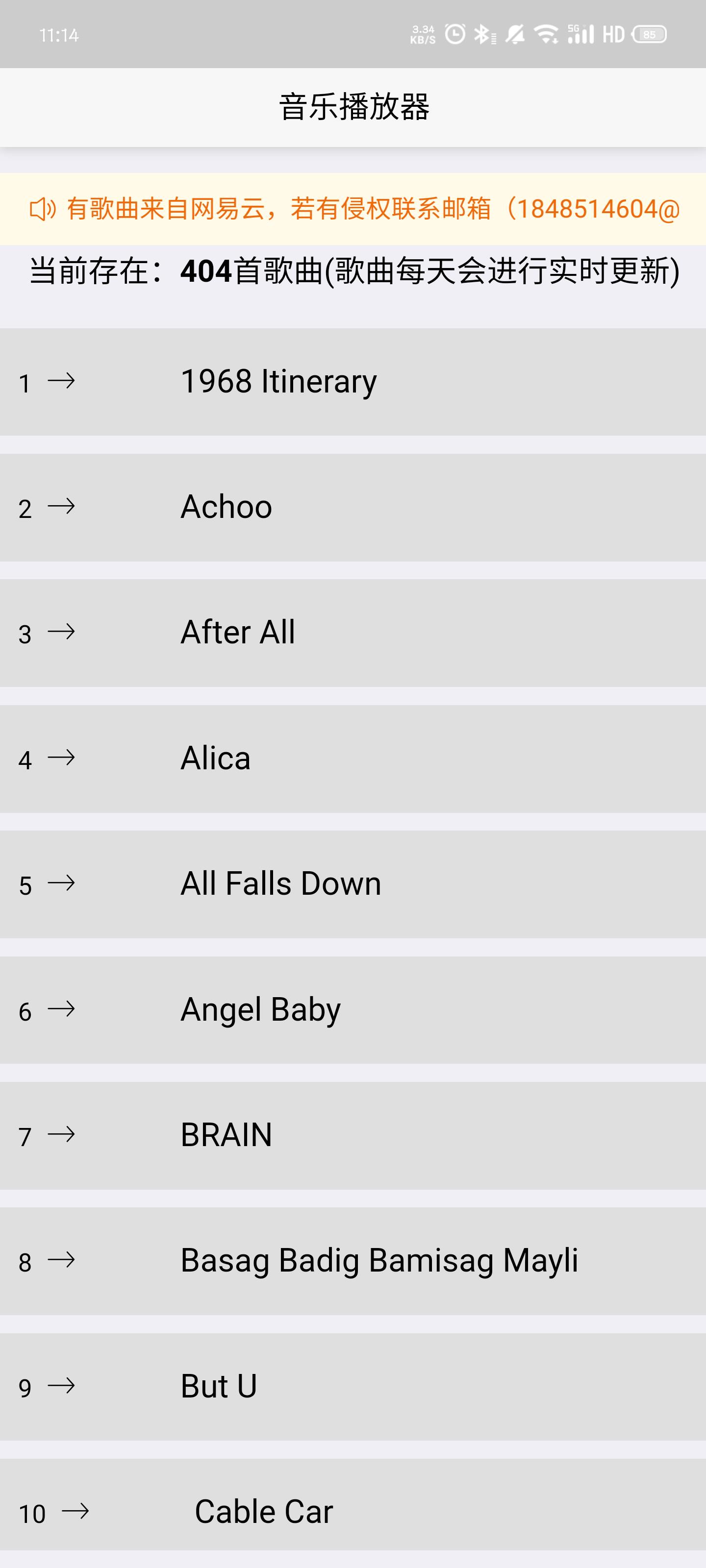
1.主文件入口(首页):

2.音乐播放界面:

三.功能实现
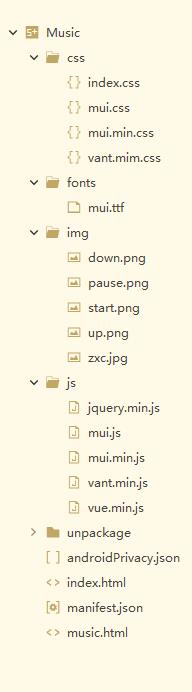
项目文件布局:

(1)、index.html:
首先新建文件为h5+app项目,那么我们来看看其中index的页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="./js/mui.min.js"></script>
<link href="./css/mui.min.css" rel="stylesheet"/>
<!-- 引入vue -->
<script src="./js/vue.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="./css/vant.mim.css" rel="external nofollow" target="_blank" >
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="./js/vant.min.js" rel="external nofollow" ></script>
<!-- 自定义css文件 -->
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<!-- jquery文件 -->
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<div id="app">
<div class="head">
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">音乐播放器</h1>
</header>
</div>
<div>
<van-notice-bar text="所有歌曲来自网易云,若有侵权联系邮箱(1848514604@qq.com)" left-icon="volume-o" />
</div>
<div class="contents">
<span style="display: inline-block;width: 100%;height: 5%;line-height:1.875rem;text-align: center;">当前存在:<strong>{{musicData.length}}</strong>首歌曲(歌曲每天会进行实时更新)</span>
<div class="contents_bottom">
<ul>
<li @click="seeMsg(index,item)" v-for="(item,index) in musicData" :key="index"><span style="padding-left: 0.625rem;font-size: 0.875rem;">{{index+1}}</span>
<span class="mui-icon mui-icon-arrowthinright"></span>
<a href="javascript:;" :title="item" style="color: #000000;font-size: 1.125rem;">
<span style="margin-left: 3.125rem; ">{{item.substring(0,item.length-4)}}</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript" charset="utf-8">
mui.init();
var app = new Vue({
el: '#app',
data: {
// 存储所有音乐
musicData:[]
},
created() {
this.get()
},
methods:{
//初始化获取文件列表
get(){
var that=this
$.get('http://www.jcsy.work:3333/see_music').then(res=>{
if(res.code===200){
vant.Toast('初始化数据获取成功!');
//vue中的渲染
that.musicData=res.data
}
}).catch(e=>{
vant.Toast.fail('服务异常,请稍候重试!');
})
},
// 点击跳转传参事件
seeMsg(index,item){
console.log(item)
mui.openWindow({
url:'music.html',
extras: { //extras里面的就是参数了
name:{
item:item,
index:index
}
},
})
}
}
})
</script>
</body>
</html>
引入的文件都是通过下载本地的,为了减少app运行时数据加载的请求
(2)、播放音乐(music.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link href="css/mui.min.css" rel="stylesheet"/>
<script src="js/mui.js"></script>
<!-- 引入vue -->
<script src="./js/vue.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="./css/vant.mim.css" rel="external nofollow" target="_blank" >
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="./js/vant.min.js" rel="external nofollow" ></script>
<!-- 自定义css文件 -->
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<!-- jquery文件 -->
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<div id="music">
<div class="head">
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">{{names.substring(0,names.length-4)}}</h1>
</header>
</div>
<div style="height: 93%;" class="contents">
<!-- 图片区域 -->
<div class="img_photo">
<img id="imgshow" src="./img/zxc.jpg" >
</div>
<!-- 歌词区域 -->
<div class="music_words">
<!-- 进度条 -->
<div>
<van-progress :percentage="count" pivot-text='' stroke-width="15"/>
</div>
<span>歌曲全名:{{names}}</span><br>
<p>
<span>
{{musicNow}} / {{musicLength}}
</span>
</p>
<span>暂无歌词,持续更新中...</span>
</div>
<!-- 操作区域 -->
<div class="music_manager">
<!-- 上一首按钮-->
<img src="img/up.png" @click="upMusic">
<!-- 播放与暂停按钮 -->
<img id="start" src="./img/pause.png" @click="loadMusic">
<!-- 下一首按钮 -->
<img src="img/down.png" @click="downMusic">
</div>
<div style="width: 100%;height: 5%;background-color: #dfdfdf;text-align: center;line-height:2.1875rem;">
<span>
Copyright©2021 <strong>叫做长大</strong>
</span>
</div>
<!-- 音乐的播放-->
<audio id="audio" :src="musicname" preload>
</div>
</div>
<script type="text/javascript">
mui.init()
mui.plusReady(function(){
var self = plus.webview.currentWebview();
var name = self.name;//获得参数
var app = new Vue({
el: '#music',
data() {
return{
//标题栏的歌曲名
names:'',
//播放音乐的链接
musicname:'',
//存储歌曲名的
musicData:[],
//歌曲的总长度
musicLength:'',
//当前歌曲的进度
musicNow:'00:00',
//进度条的百分比
count:''
}
},
created() {
var that=this
that.names=name.item
that.musicname='http://www.jcsy.work:3333/music/'+(name.item)
that.get()
// 初始化获取歌曲时长
setTimeout(function(){
var music = document.getElementById("audio");
that.musicLength=that.secondToTimeStr(Math.round(music.duration))
},500)
},
methods:{
// 刷新所有的数据
get(){
var that=this
$.get('http://www.jcsy.work:3333/see_music').then(res=>{
if(res.code===200){
that.musicData=res.data
}
}).catch(e=>{
vant.Toast.fail('服务异常,请稍候重试!');
})
},
// 上一首
upMusic(){
var that=this
var music = document.getElementById("audio");
if(name.index<0){
name.index=that.musicData.length+1
}
that.musicNow='00:00'
$('#start').attr('src','./img/pause.png')
name.index--
that.names=that.musicData[name.index]
that.musicname='http://www.jcsy.work:3333/music/'+that.names
// $('#start').attr('src','./img/start.png')
that.musicLength=that.secondToTimeStr(Math.round(music.duration))
that.getMusic()
music.play()
},
// 下一首
downMusic(){
var that=this
var music = document.getElementById("audio");
if(name.index>=that.musicData.length){
name.index=-1
}
that.musicNow=