react + koa2 +mongodb项目 + 腾讯云服务器 windows系统打包部署上线完整(图文)攻略
Posted 新生代农民工官方认证码农小拽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react + koa2 +mongodb项目 + 腾讯云服务器 windows系统打包部署上线完整(图文)攻略相关的知识,希望对你有一定的参考价值。
项目打包部署上线
项目gitee地址
https://gitee.com/guozia007/cuckoo
打包部署相关工具介绍
服务器
- 腾讯云 - 轻量应用服务器(主要是便宜)
连接服务器工具
- window系统里的远程桌面连接功能
服务器系统
- windows系统
打包工具
- 前端react项目打包用自带
webpack进行打包 - 本次后端和数据库未打包,直接放在服务器上的
其他工具
- nginx 服务器
- nvm 用来管理node版本
流程介绍
连接服务器
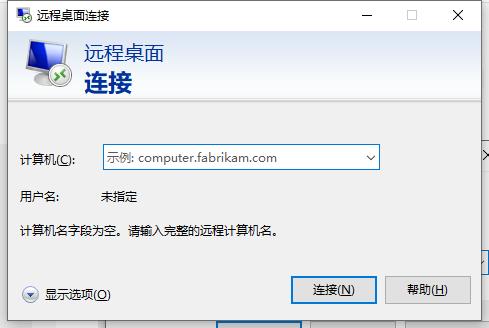
win + R打开指令面板,输入指令mstsc,确定

- 来到远程桌面连接的窗口。

- 登陆自己的
腾讯云服务器。点击右上角自己的头像,进入自己的服务器界面

- 在
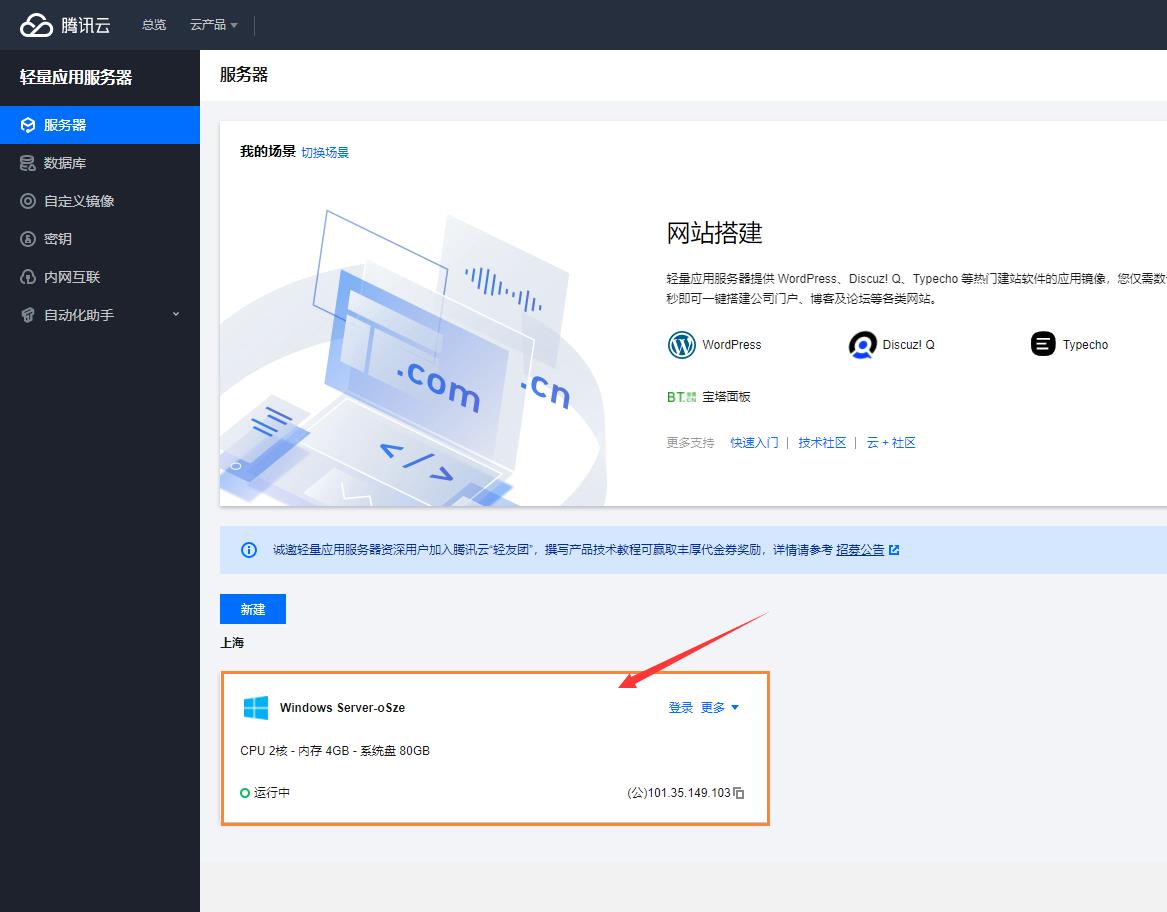
云服务界面,选择自己的服务器类型。购买了哪个,就选择哪个。 界面可能不一样。我是买的轻量的类型。所以这里以轻量应用服务器为例。

-
来到了如下界面,点击自己
要选用的服务器。

-
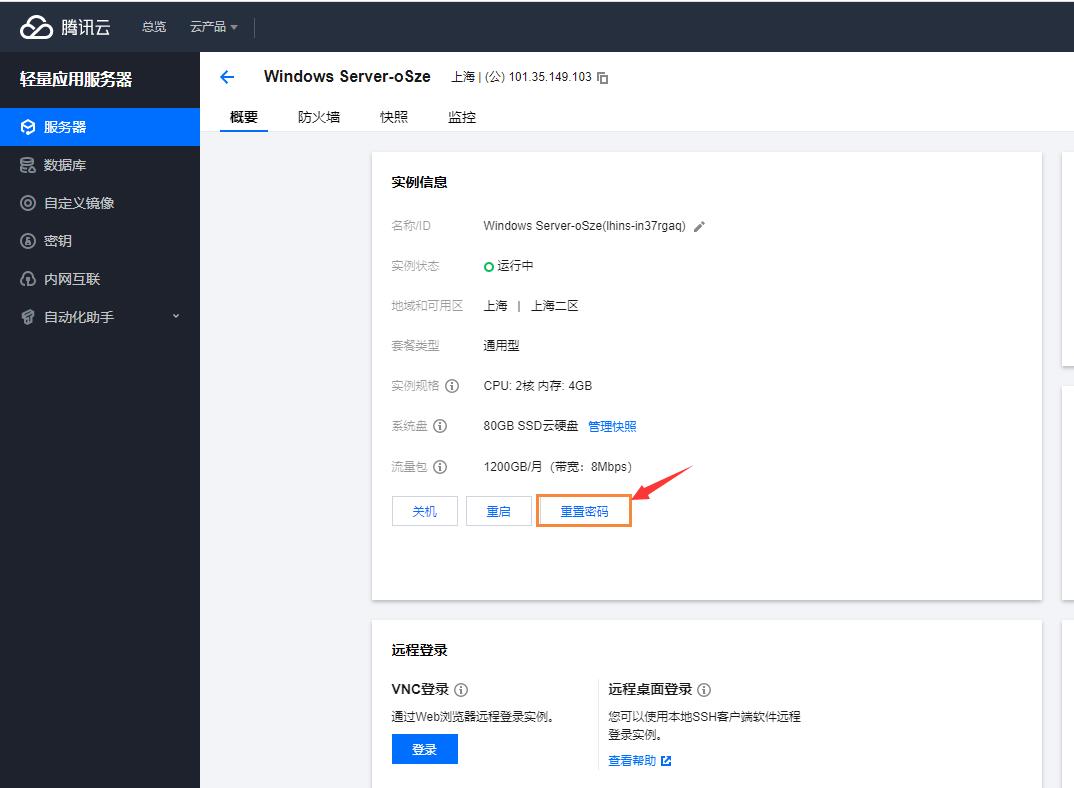
在如下界面,点击
重置密码。这里建议用默认的用户名。就不要乱改了。设置一个符合要求的密码。

-
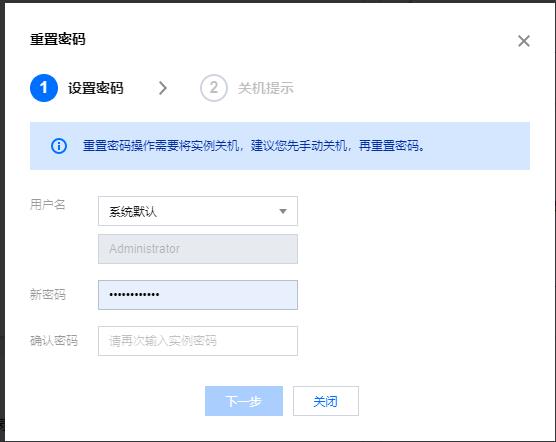
这是密码重置界面,按照流程操作即可。用户名就用系统默认,其他不再赘述。

-
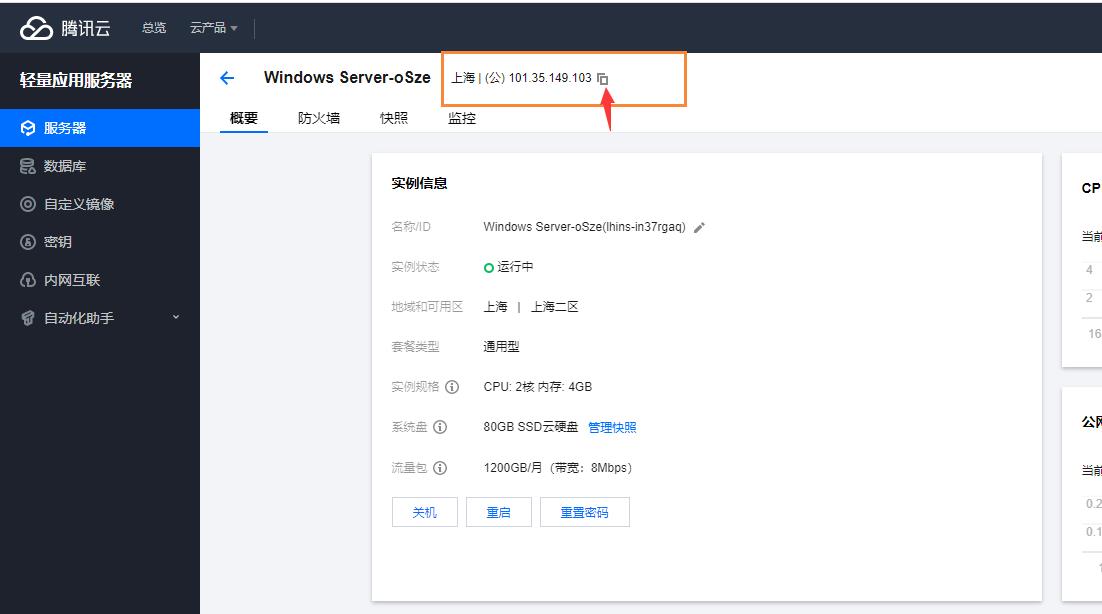
就在上述的云服务器界面,点击
左上角ip地址旁边的复制按钮。

-
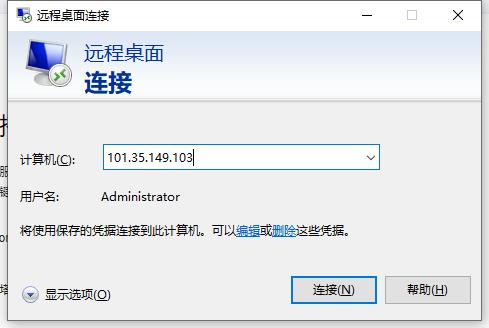
回到刚才的连接界面,把ip
粘贴进计算机这行的输入框里。用户名就选用默认的,输入刚才重置的云服务器密码即可。然后点击连接按钮。

-
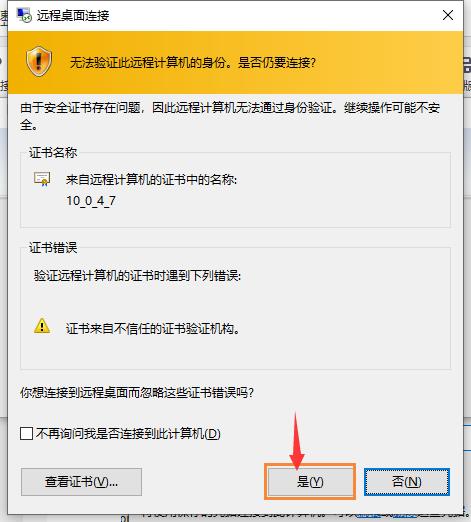
这时会弹出询问弹框,点击
是

-
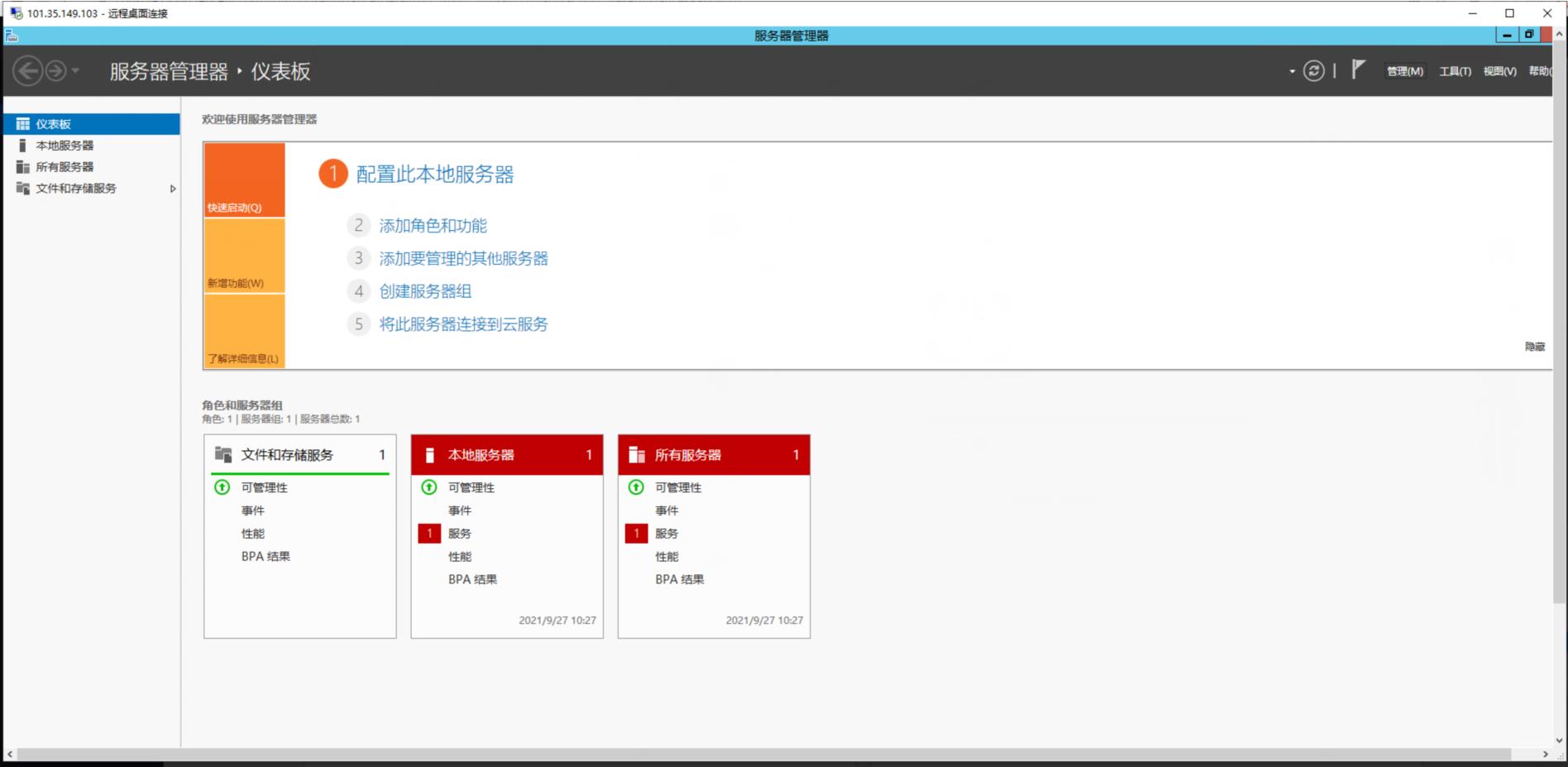
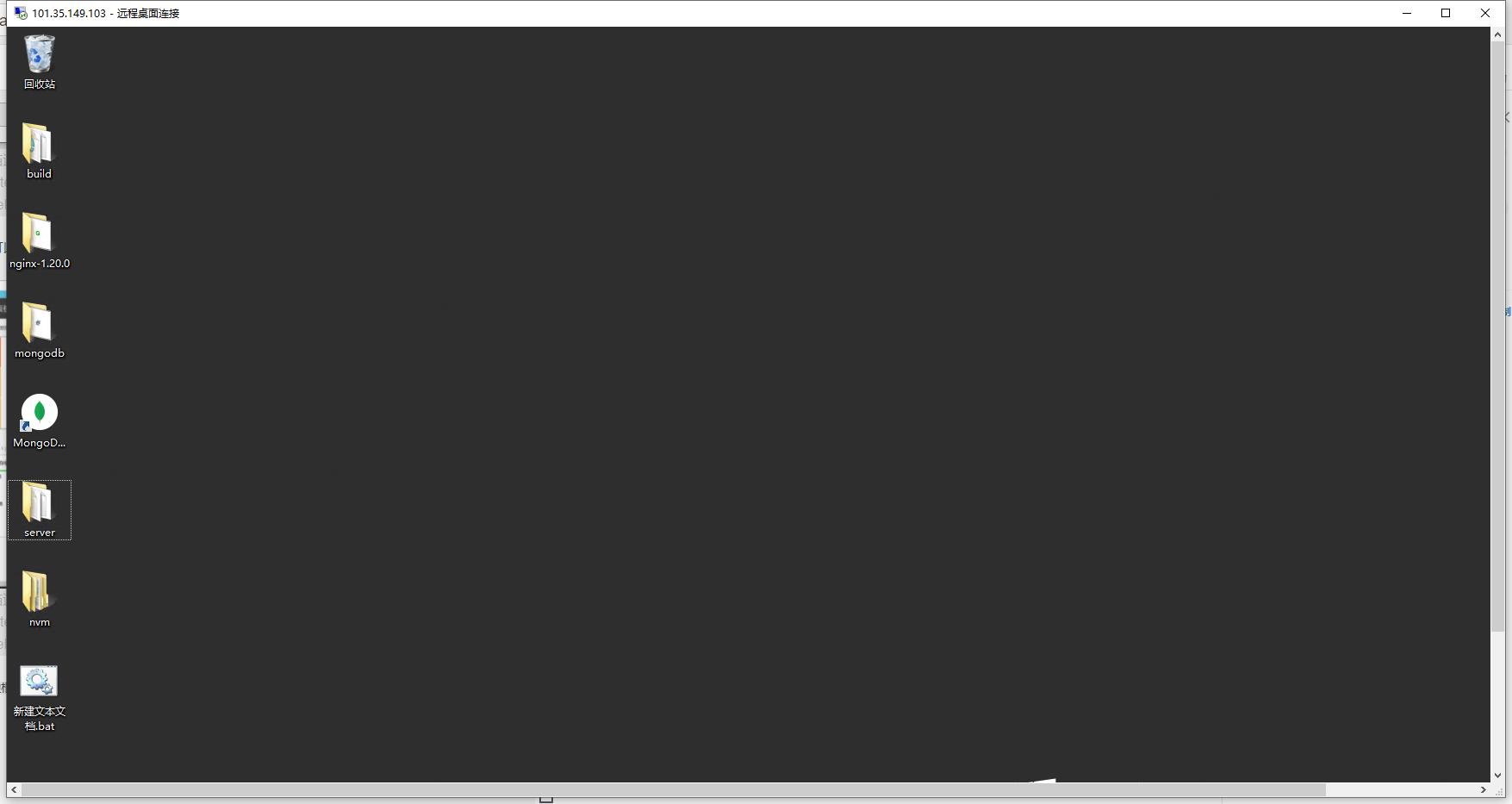
连接成功后,就可以看到如下的服务器界面。

-
点击右上角
蓝色边框位置的x,关闭里面的页面。就可以看到洁白的服务器桌面了。(注:文件夹是我的项目内容。初始状态只有一个垃圾箱,其他什么也没有)

打包前端项目
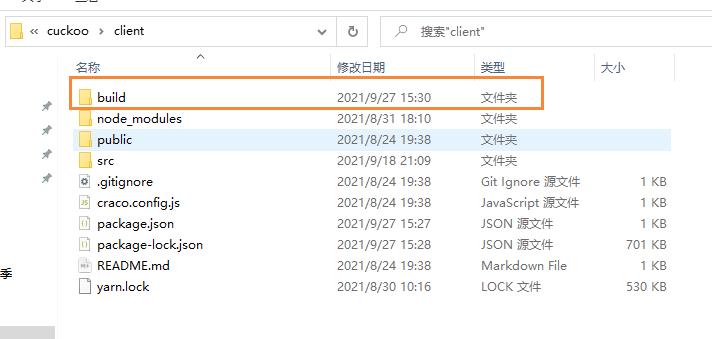
- 进入到前端项目文件夹,
npm run build打包前端项目 - 在项目里会生成一个
build文件夹。

- 复制该文件夹,粘贴到服务器桌面。

nginx服务器
- 到
https://blog.csdn.net/tuzi007a/article/details/116132038?spm=1001.2014.3001.5502博客中,找到nginx安装标题,点进去查看安装和指令。

- 安装后的服务器,是一个nginx文件夹,直接复制到服务器桌面即可。

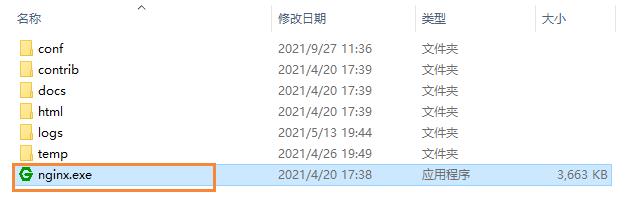
- 在服务器的nginx文件夹里,打开文件夹,找到
nginx.exe,双击它。启动nginx服务器。

mongodb安装和使用
-
这里需要注意的是mongodb对应的服务器的版本。以我的为例,我的服务器是
Win Server 2012 R2

-
并且,我后端用的md5加密。
-
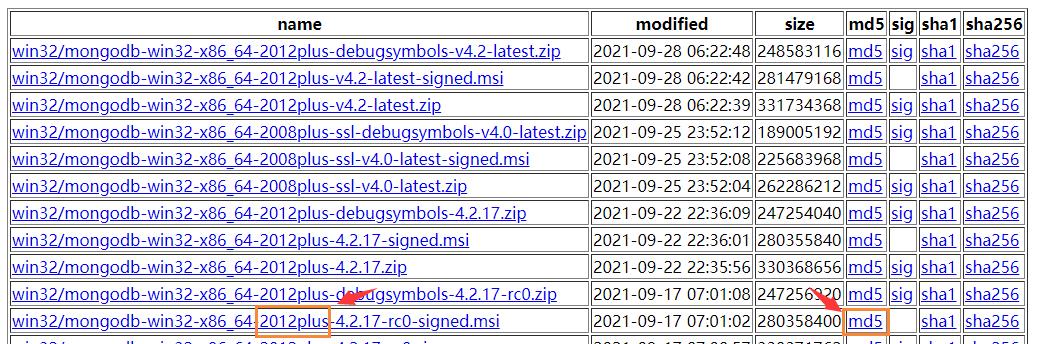
所以,我需要安装的mongodb版本,就是需要对应
2012 md5加密版本 -
用于服务器的各个版本的mongodb :
http://dl.mongodb.org/dl/win32/x86_64。下载对应版本即可。

-
在服务器桌面,新建一个命名为
mongodb的文件夹,把下载好的压缩包复制到文件夹里。然后解压并安装。 -
安装好之后,配置全局路径。
-
服务器内配置环境变量方法:
https://jingyan.baidu.com/article/fd8044fafd79a21131137ab4.html -
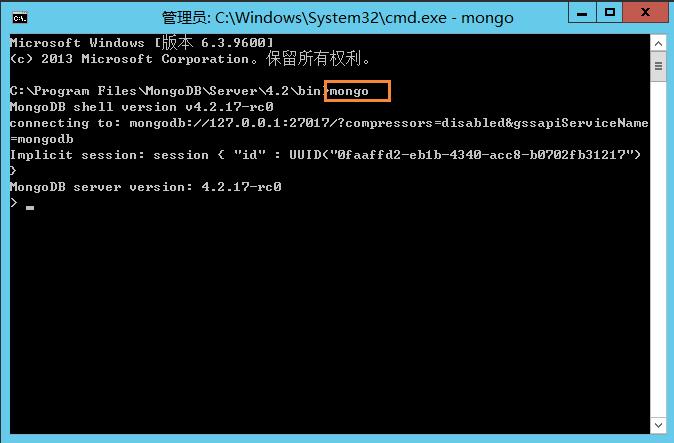
打开cmd命令窗口,输入
mongo指令,检查是否正常启动。

-
继续输入指令,创建用户名和密码。
user后面的root是用户名,pwd后面的root是密码。自己把root改成自己的用户名和密码。密码设置长一点。
db.createUser({ user:'root',pwd:'root',roles:[ { role:'root', db: 'admin'}]}); -
用这个账号和密码连接数据库:
db.auth('root','root')把root改成自己的用户名和密码。 -
重启mongo服务。
-
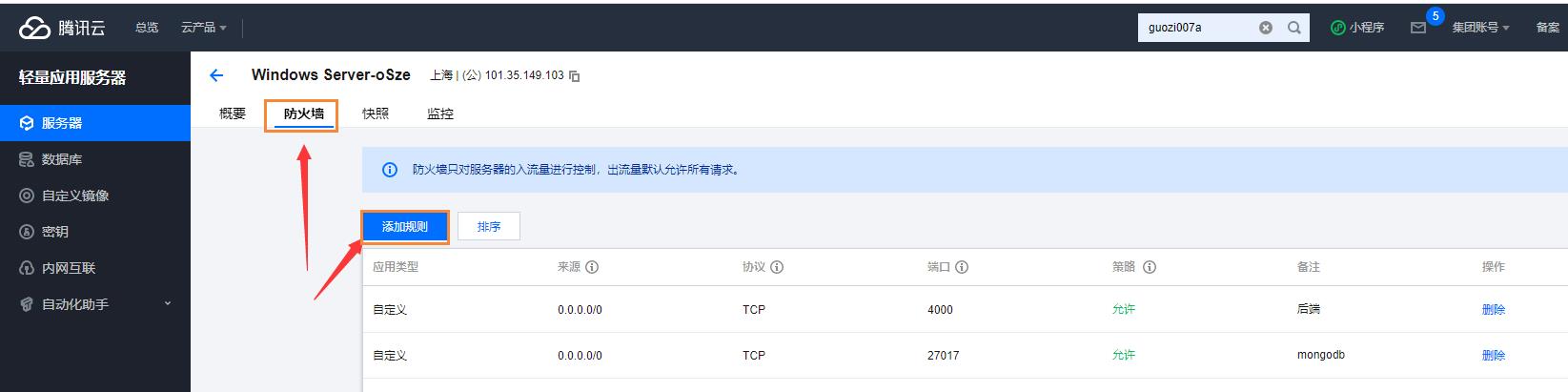
再来到云服务器页面,点击
防火墙,再点击添加规则。给27017端口开个防火墙

-
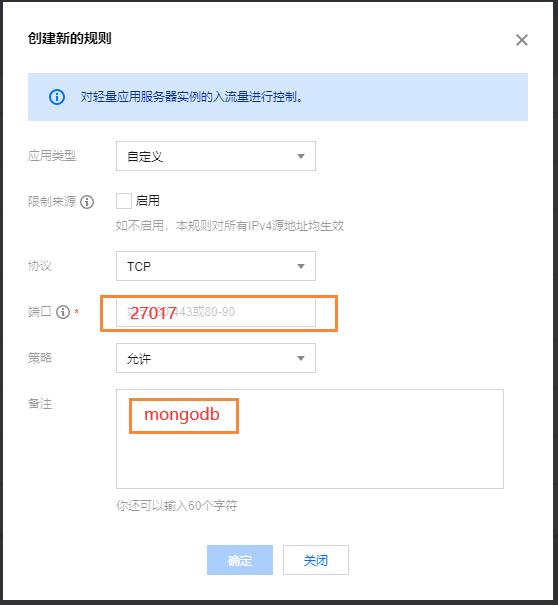
点击之后,会有个弹框,在弹框里输入端口号和备注。防火墙就开好了。

-
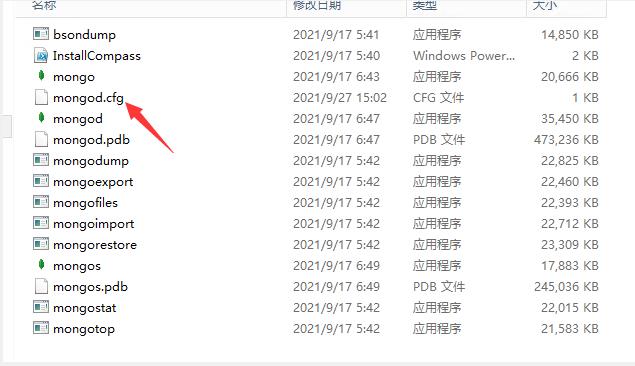
在服务器 的mongodb文件里,找到
mongod.cfg配置文件。

-
按照下图进行修改配置文件:

-
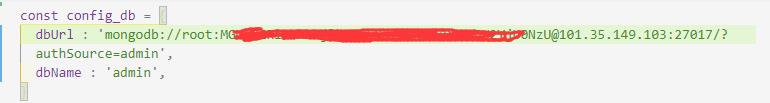
来到后端项目的mongodb配置文件
mongodb.config.js,做如下配置:mongodb://root:密码@服务器ip:27017/?authSource=admin

-
再重启mongodb服务。
安装nvm及配置
- 查看博客
https://blog.csdn.net/tuzi007a/article/details/116132038?spm=1001.2014.3001.5502
后端项目部署
- 后端的koa项目没有打包,是直接放服务器桌面的。具体做法是:
- 先在服务器桌面,新建文件夹
server - 在自己电脑里找到后端项目文件夹,把除了
node_modules文件以外的所有文件,都复制到服务器的server文件夹里。 npm i安装node_modules- 启动后端项目即可。本地怎么启动的,在服务器上就怎么启动。
- 在目录里找到这篇:

按照这个操作即可。
启动线上项目
- nginx打开
- mongodb启动
- 后端项目启动
http://服务器ip即可打开自己的项目了。
以上是关于react + koa2 +mongodb项目 + 腾讯云服务器 windows系统打包部署上线完整(图文)攻略的主要内容,如果未能解决你的问题,请参考以下文章
[Kails] 一个基于 Koa2 构建的类似于 Rails 的 nodejs 开源项目