Web实训2
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训2相关的知识,希望对你有一定的参考价值。

项目1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>格式化文本信息</title>
</head>
<body>
<!-- 第一部分:“1.标题字应用” -->
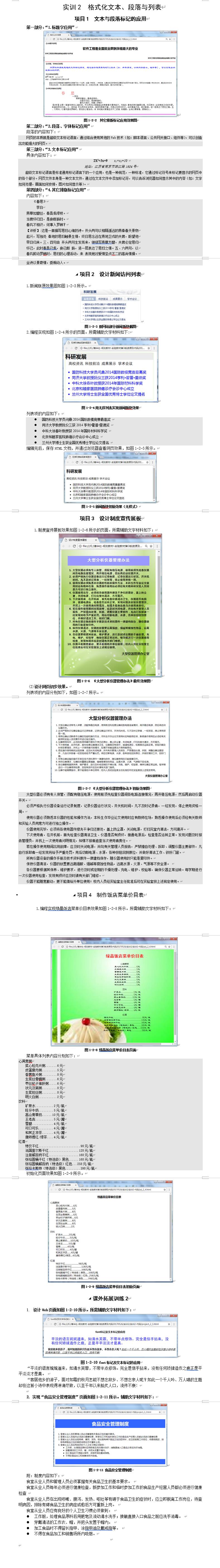
<h5 align="left"> 【1.标题字应用】</h5>
<h1 align="center">软件工程是全国就业薪酬涨幅最大的专业</h1>
<h5 align="left"> 软件工程是全国就业薪酬涨幅最大的专业</h5>
<h5 align="right"> 软件工程是全国就业薪酬涨幅最大的专业</h5>
<hr color="red" size="2px">
<!-- 第二部分:“2.段落、字体标记应用” -->
<h5 align="left">【2.段落、字体标记应用】</h5>
<p style="text-indent:2em;color:blue;font-family:STLiti">网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。</p>
<!-- 第三部分:“3.文本标记应用” -->
<h5 align="left"> 【3.文本标记应用】 </h5>
<b>
2x<sup>2</sup>+3x=9
</b>
<i>
x<sub>1</sub>+x<sub>2</sub>=10
</i>
<br>
<i>地址:江苏省南京市珠江路1924号</i>
<blockquote>
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
</blockquote>
<!-- 第四部分:“4.其它排版标记应用” -->
<h5 align="left"> 【4.其它排版标记应用】 </h5>
<p style="color:red;margin-left:175px;font-size:200%">春 思</p>
<pre>
--李白
燕草如碧丝,秦桑低绿枝。
当君怀归日,是妾断肠时。
春风不相识,何事入罗帏?
【评析】:这是一首描写思妇心绪的诗。开头两句以相隔遥远的燕秦春天景物起兴,写独处秦地的思妇触景生情,终日思念远在燕地卫戍的夫君,
盼望他早日归来。三、四句由开头两句生发而来,继续写燕草方碧,夫君必定思归怀己,此时秦桑已低,妾已断 肠,进一层表达了思妇之情。五
、六两句,以春风掀动罗帏时,思妇的心理活动,来 表现她对爱情坚贞不二的高尚情操。全诗以景寄情,委婉动人。
</pre>
<hr color="deeppink" size="2px">
</body>
</html>

项目2
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>无序列表实现新闻表示</title>
</head>
<body>
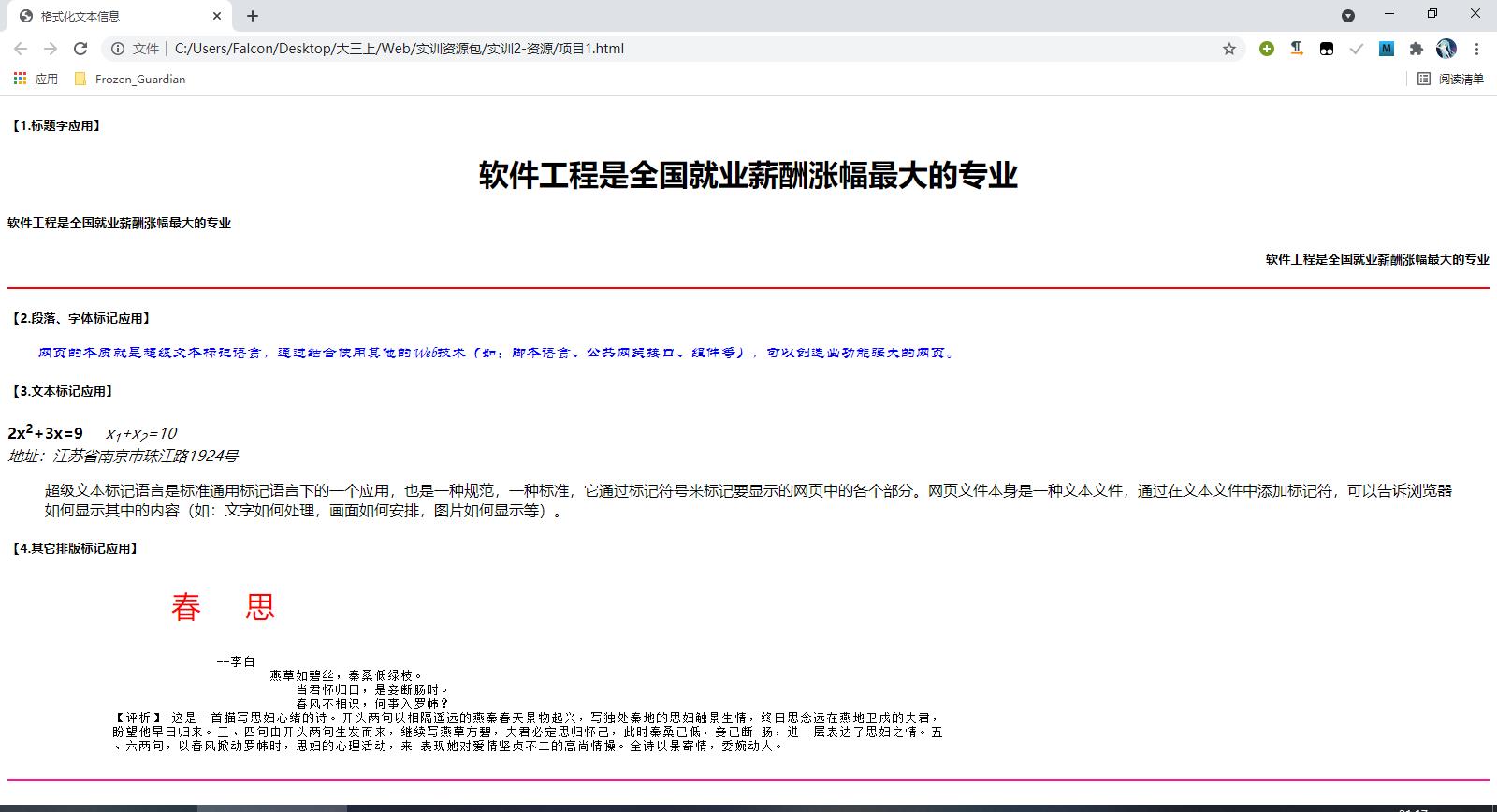
<div style="border:1px solid #ccff99;width:600px;height:300px;">
<div style="background:#e5e5e5;width:600px;height:50px;"><font size="+5" face="黑体"><b>科研发展</b><font></div>
<p style="font-size:20px;"> 高校资讯 科技前沿 成果展示 学术会议 </p>
<ul>
<font face="黑体" size="5" color="blue">
<li>国防科技大学员问鼎2014国际数模竞赛最高奖 </li>
<li>同济大学教授阮仪三获2014亨利•霍普•里德奖 </li>
<li>中科大徐春叶教授获2014年国际材料科学奖 </li>
<li>北京和睦家医院肺癌诊疗会诊中心成立 </li>
<li>兰州大学博士生获全国优秀博士学位论文提名</li>
</font>
</ul>
</div>
</body>
</html>

项目3
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>设计制度宣传模板</title>
<style type="text/css">
h1{
color:white;
background-color:#6699ff;
text-align:center;
font-family:黑体;
padding:10px;
}
</style>
</style>
</head>
<body>
<div style="background-image:url('https://s3.bmp.ovh/imgs/2021/09/93c73324b7a3c184.jpg');padding-top:10px;padding-bottom:10px;">
<div style="margin:0px 50px">
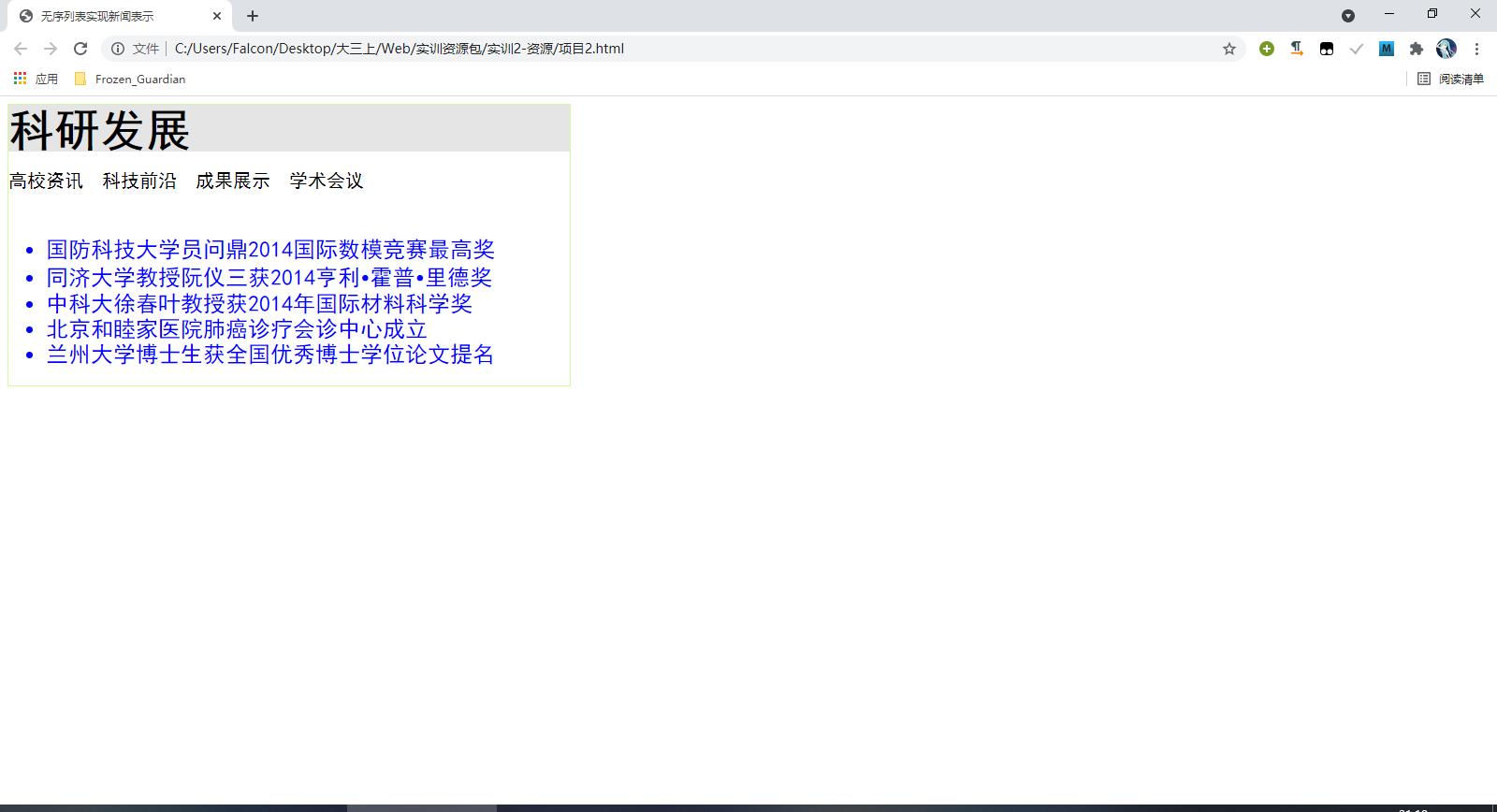
<h1>大型分析仪器管理办法</h1>
<b><ol>
<li>大型仪器必须有专人保管,须配有稳压电源,使用前须先检查仪器间各电路连接情况,再开稳压电源,然后再启动仪器开关。</li>
<li>必须严格执行仪器设备运行记录制度,记录仪器运行状况、开关机时间。凡不及时记录者,一经发现,停止使用资格一周。</li>
<li>使用仪器必须熟悉本仪器的性能和操作方法,本科生作毕业论文使用时应有教师在场,熟悉操作使用后必须经有关教师和实验人员同意方可进行独立操作。</li>
<li>仪器使用完毕,必须将各使用器件擦洗干净归还原处,盖上防尘罩,关闭电源,打扫完室内清洁,方可离开。</li>
<li>下次使用者,在开机前,首先检查仪器清洁卫生、仪器是否有损坏,接通电源后,检查是否运转正常。发现问题及时报告管理员,并找上一次使用者问明情况,知情不报者追查当次使用者责任。</li>
<li>若在操作使用期间出现故障,应及时关闭电源,并向有关管理人员报告,严禁擅自处理、拆卸、调整仪器主要部件,凡自行拆卸者一经发现将给予严重处罚。用后切断电源、水源,各种按钮回到原位,并做好清洁工作、锁好门窗。</li>
<li>所有仪器设备的操作手册及技术资料原件一律建档保存,随仪器使用的只能是复印件。</li>
<li>保持仪器清洁,仪器的放置要远离强酸、强碱等腐蚀性物品,远离水源、火源、气源等不安全源。</li>
<li>各仪器要根据其保养、维护要求,进行及时或定期的干燥处理、充电、维护、校验等,确保仪器正常运转。每学期进行一次仪器使用检查,发现有损坏应及时请有关部门维修。</li>
<li>仪器不能随意搬动,更不能借给外单位使用;校内人员经实验室主任批准后可在实验室按上述规定使用。</li>
</ol></b>
<h3 align="right"><font face="黑体">大型仪器管理办公室</font></h3>
</div>
</div>
</body>
</html>

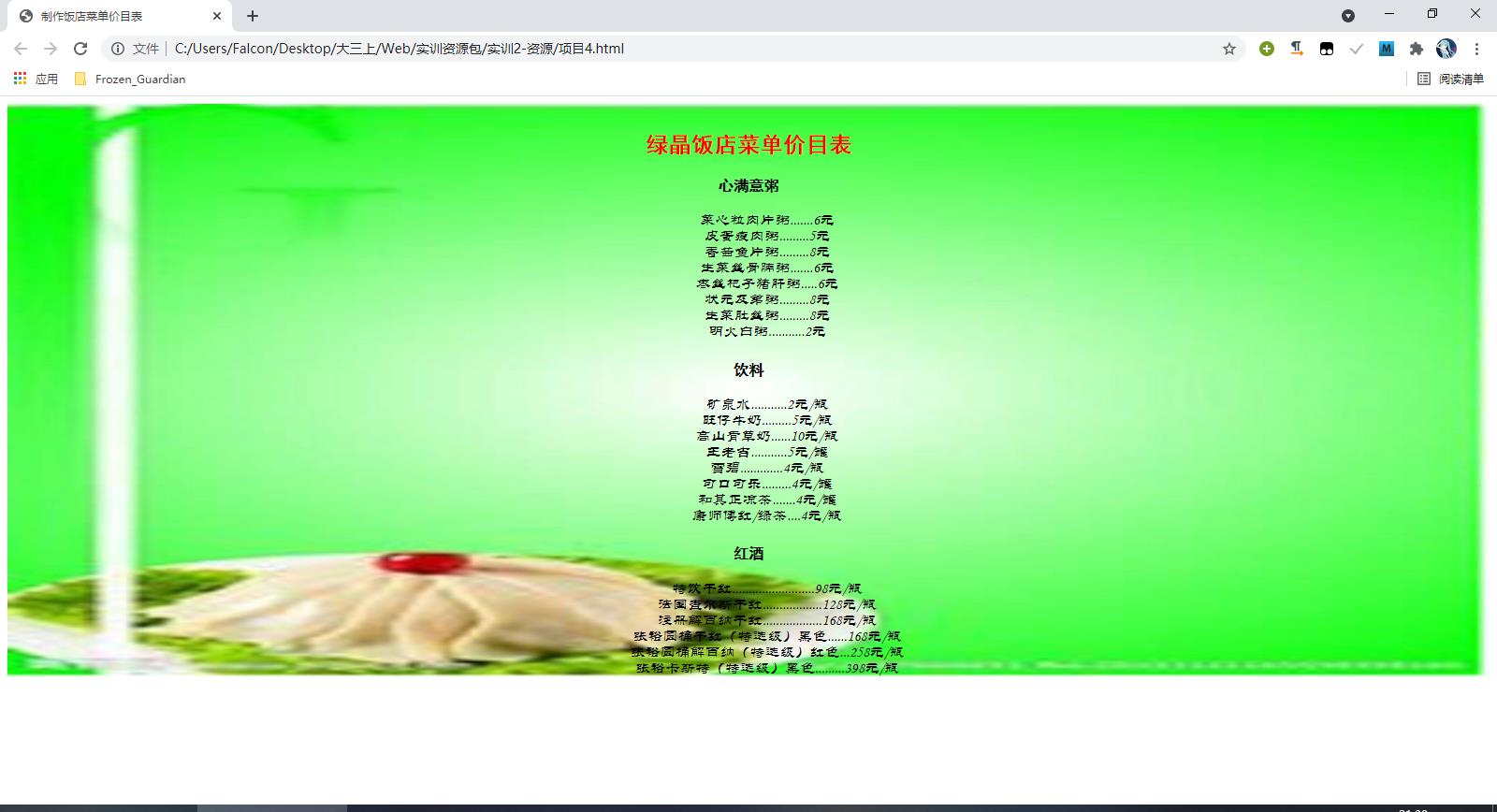
项目4
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>制作饭店菜单价目表</title>
<style type="text/css">
h2{
color:red;
text-align:center;
font-family:黑体;
}
div{
background-image:url('https://s3.bmp.ovh/imgs/2021/09/07ac77101215d81a.jpg');
background-repeat:no-repeat;
background-size:100% 100%;
padding-top:10px;
}
ul{
font-family:华文隶书;
list-style-type:none;
text-align:center;
}
h4{
font-family:黑体;
text-align:center;
}
</style>
</head>
<body>
<div>
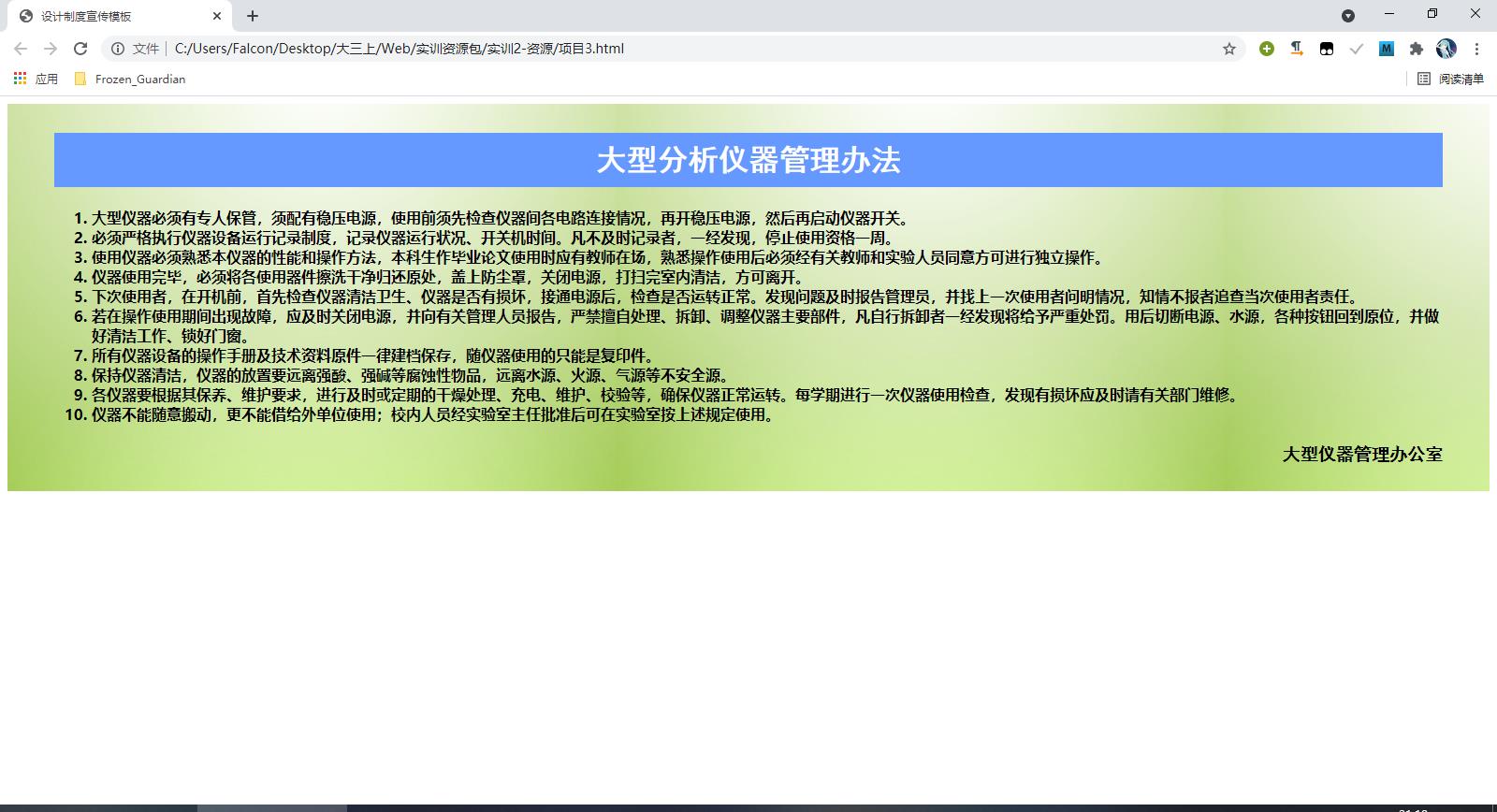
<h2>绿晶饭店菜单价目表</h2>
<h4>心满意粥</h4>
<ul>
<li>菜心粒肉片粥.......6元</li>
<li>皮蛋瘦肉粥.........5元</li>
<li>香茜鱼片粥.........8元</li>
<li>生菜丝骨腩粥.......6元</li>
<li>枣丝杞子猪肝粥.....6元</li>
<li>状元及第粥.........8元</li>
<li>生菜肚丝粥.........8元</li>
<li>明火白粥...........2元</li>
</ul>
<h4>饮料</h4>
<ul>
<li>矿泉水...........2元/瓶</li>
<li>旺仔牛奶.........5元/瓶</li>
<li>高山青草奶......10元/瓶</li>
<li>王老吉...........5元/罐</li>
<li>雪碧.............4元/瓶</li>
<li>可口可乐.........4元/罐</li>
<li>和其正凉茶.......4元/罐</li>
<li>康师傅红/绿茶....4元/瓶</li>
</ul>
<h4>红酒</h4>
<ul>
<li>特饮干红.........................98元/瓶</li>
<li>法国查尔斯干红..................128元/瓶</li>
<li>注册解百纳干红..................168元/瓶</li>
<li>张裕圆桶干红(特选级)黑色......168元/瓶</li>
<li>张裕圆桶解百纳(特选级)红色...258元/瓶</li>
<li>张裕卡斯特(特选级)黑色.........398元/瓶</li>
</ul>
</div>
</body>
</html>

课外扩展1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>font标记及文本标记的应用</title>
<style type="text/css">
</style>
</head>
<body>
<font face="黑体">
<h4 align="center">font标记及文本标记的应用</h4>
<h2 style="margin:0px 50px;color:blue;">平淡的语言娓娓道来,如清水芙蓉,不带半点修饰。完全是信手拈来,没有任何矫揉造作之痕正是平平淡淡才是真。</h2>
<p style="text-indent:2em;"><b>客居他乡的游子,面对如霜的秋月怎能不想念故乡、不想念亲人呢?</b>
<u>web前端开发实训内容