一款好的游戏开发IDE是什么样子?Rider使用体验和建议
Posted Jerish_C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款好的游戏开发IDE是什么样子?Rider使用体验和建议相关的知识,希望对你有一定的参考价值。
这是【游戏开发那些事】第59篇原创
作为一名入行多年的游戏开发者,尤其是虚幻引擎的重度用户,我在IDE工具的选择上真的很难有VisualStudio以外的其他选项。不过自从 2017年JetBrains Rider问世以后,这种被VS垄断的局面正在逐渐被改变,身边也有越来越多的朋友推荐我去使用它。
Rider简介
Rider诞生于2016年,是JetBrains旗下一款非常年轻的跨平台 .NET IDE。目前支持包括.NET 桌面应用、服务和库、Unity 和 Unreal Engine 游戏、Xamarin 、ASP.NET 和 ASP.NET Core web 等多种应用程序的开发,配合其强大代码检查和快速的响应能力,如今已经是可以与VS媲美竞争的明星产品了。
了解JetBrains系列产品的朋友应该都知道,他们的IDE工具(IntelliJ IDEA、PyCharm)基本上都是架构在JVM之上的,所以大部分的语言支持插件和相关产品也都是在Java基础上研发的。不过,这些产品中倒是有一个例外,那就是基于.Net架构的插件——ReSharper。

ReSharper是一款应用于VisualStudio的扩展插件,由于VS长期存在着搜索速度慢、跳转不准确等一系列问题,因此Reshaper、VA等可以提高开发效率的插件一直有着广泛的市场和用户,并受到不少开发者的好评和青睐。而今天文章的主角——Rider,就是以Resharper为后端,IntelliJ为前端 (但ReSharper无法寄宿在JVM上)构建的一款新的IDE产品。
网传JetBrains很早就有开发.Net IDE的打算,但由于微软长期保持着对Windows开发环境的垄断(并强推VisualStudio作为官方的IDE),很多相关底层技术并没有开源,导致他们只能先开发ReSharper插件来紧跟.Net的发展。如今,微软已经收购了Mono,整合.NetFrameWork并升级为全新开源的.Net core。也许正是这些足以表明其开放态度的行为,才让JetBrains又重拾.Net的IDE开发。
游戏开发环境与常用IDE
上古时代的游戏开发非常繁琐,那时既没有成熟的图形硬件设计思路,也没有标准的图形API,当然更不可能存在配套的IDE产品了。几十K的内存就动辄上百美元,开发者需要慎重处理每一个bit,并且绞尽脑汁地去针对硬件去写各种汇编代码。
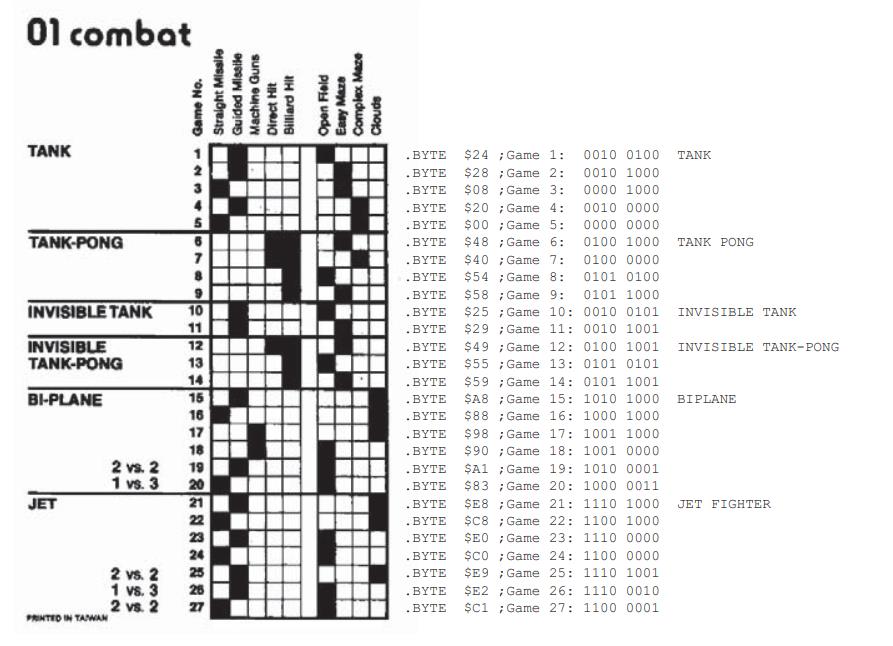
 >>游戏中的对象需要精确划分字节来表示
>>游戏中的对象需要精确划分字节来表示
不过随着计算机技术的发展以及个人PC的普及,游戏主机的硬件架构逐步清晰(PS、Xbox、PC、Switch),相关的图形API OpenGL、DirectX等也趋于完善,甚至我们已经可以在Windows平台通过交叉编译来完成跨平台游戏的开发(比如ios、Andriod、Xbox)。同时,随着游戏引擎的诞生以及发展,游戏的分层架构越来越成熟,游戏开发者也可以把更多的精力放在游戏的玩法设计上而无需关心那些繁琐的硬件细节。
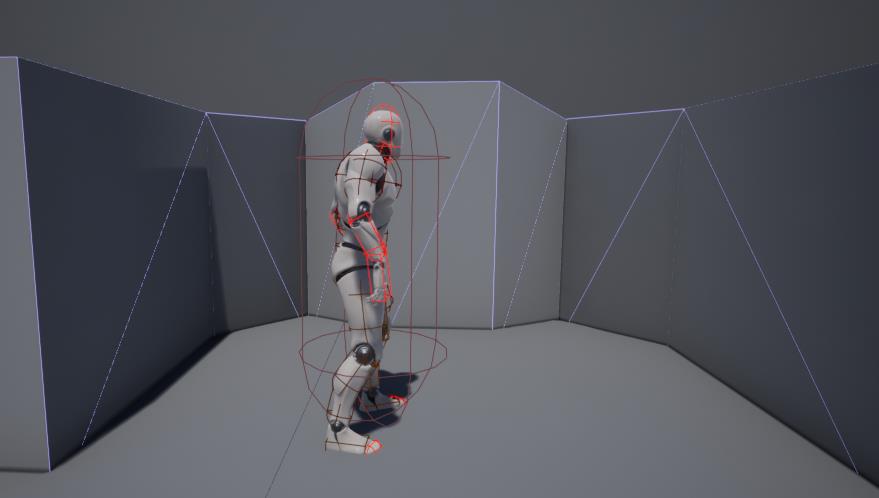
 >>雅达利时期的电子束扫描绘制
>>雅达利时期的电子束扫描绘制
Unity和Unreal作为目前主流的商业引擎,都有着极为强大的功能和配套工具。但在一个数十万甚至上百万行代码的工程里进行开发,编码工作仍然非常复杂且充满了挑战。
目前主流的开发语言为C#或者C++,细化到具体的岗位后开发环境会有一定差异,比如TA可能需要经常编写Shader、UI需要经常编写脚本语言等。作为一名客户端开发,下面列举了一些我平时的开发环境和常用工具:
开发平台:Windows
核心开发工具:IDE Visual Studio + VA助手 开发C++
数据库:Redis mysql等
脚本开发:VSCode开发Lua,日常的各种脚本编辑
游戏引擎以及相关工具:Unreal Engine。Unreal Insight做Profile RenderDoc截帧 PVD辅助调试物理
远程:electerm链接远端Linux服务器,会偶尔用vim写一些代码。VSCode SSH插件偶尔远程写一些php python等
日志搜索:Nodepad++,WSL/PowerShell cat grep指令收集信息 跑跑批处理
全局文件搜索:EveryThing/Listary
资源管理:Perforce P4V
代码管理:Git GitLab
画图:ProcessedOn/ Drawio VSCode插件
当然还有很多项目内部的工具,比如WEB端的工单管理系统等、Build工具、日志分析工具等等,这里并没有列出来。总的来说,虽然内容看起来很多很杂,但实际上我大部分的时间都在与Visual Studio打交道(编码和调试Bug),IDE自然就会对个人工作效率有着非常大的影响。
前面其实提过,由于PC游戏的流行以及Windows在图形技术方面的推动等原因,通常我们会选择Windows作为主要开发环境。因此,微软官方的Visual Studio长期以来都是主流的开发IDE。但是VS功能太过强大甚至过于复杂,所以集成了一堆我们可能不需要的工具和环境并造成了一些效率上的缺失。此外,由于其对游戏引擎没有专门的定制和优化,所以会有很多不太方便的地方,甚至有很多Bug。
对于我个人,使用VS日常编码时有以下几个痛点:
搜索不方便:老生常谈但是却非常影响体验的问题了,早期VS内置的功能对于Unreal这样的大项目完全不够用,比如文件跳转、定义跳转、声明跳转都支持的很差,按一下F12可能就得卡半天(如下图),最后还可能跳到一个错误的地方,也因此大部分人都会配合VA助手插件来辅助开发。好在现在VS也支持Ctrl+T全局搜索,虽然一定程度上解决了这个问题,但卡顿的问题仍然存在。而且这个窗口比较小不方便查看还需要全局搜索(Ctrl Shift T)来辅助。

VA的问题:早期的VA问题非常多,经常用着用着卡死,导致不得不重启。现在官方修了一些Bug,目前对于一些重名的经常跳转不准确,另外就是每次重启IDE后需要花费很长的时间扫描。
Git相关的操作不方便:虽然VS目前对Git的支持已经很全面了,但是一些细节上总是做的差点意思,比如没有对ignore文件的列表展示和折叠等,Blame很卡顿等,所以通常情况下提交、查看、查询等操作我还是习惯使用Git Bash或者TortoiseGit来处理。
VS下搜索和过滤Ue的Log不太方便:虽然在编辑器里面可以过滤,但是一般比较卡,往往只能另开一个文本编辑器查看
多窗口切换:平时VS基本上只用来开发C++,其他的脚本语言、PowerShell、远程Linux、查看日志等操作都需要切换不同的窗口,用起来就会增加时间成本、降低效率。
如果你平时开发也有类似的问题,不如和我一样试试Rider。
Rider使用体验
安装与基础使用:
其实VS升级到2022以后,体验确实已经比之前好了很多,但是一些卡顿、跳转的问题还是没能很好的解决。在身边朋友的强力推荐下,我转去尝试Rider这款广受好评的编辑器。
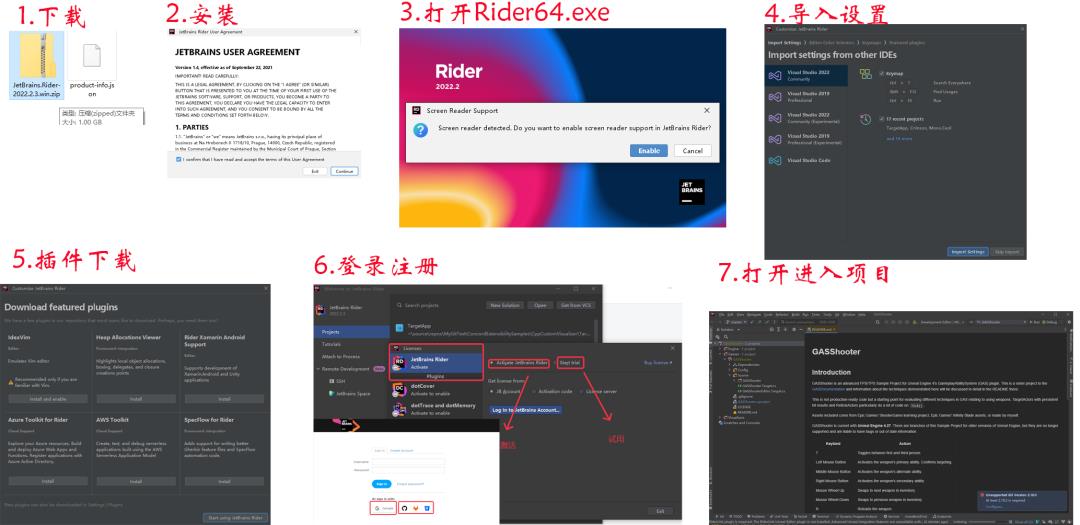
为了节省大家的时间,关于安装、配置、打开、运行步骤我直接贴到了下面的截图里面。如下:

(由于Rider已经与Unity捆绑在一起,所以Unity用户并不需要手动下载。我们可以直接在Window-> Package Manager -> 搜索到"Rider"的整合包 。)
(下载链接)https://www.jetbrains.com.cn/rider/download/download-thanks.html整个Rider只要1个G,下载安装的过程非常流畅。考虑到从其他IDE迁移过来的用户,Rider很贴心的在打开后提示你导入其他编辑器里面的热键,并自动帮你安装对应的插件。此外,Rider可以直接像VS那样打开sln工程不需要任何其他设置。

提高效率的配置建议:
在用Rider打开项目之后,我们可以直接看到工程根目录下的ReadMe.md文件。整个编辑器的布局很清晰,上面的全局的菜单栏,紧挨着下面有一排Run/Debug相关的按钮。中间主视野区是资源目录和代码窗口,最下面一排是日志、编译信息、Git、Debug等多个可折叠窗口。

在正式使用前,推荐大家先去做一些设置。
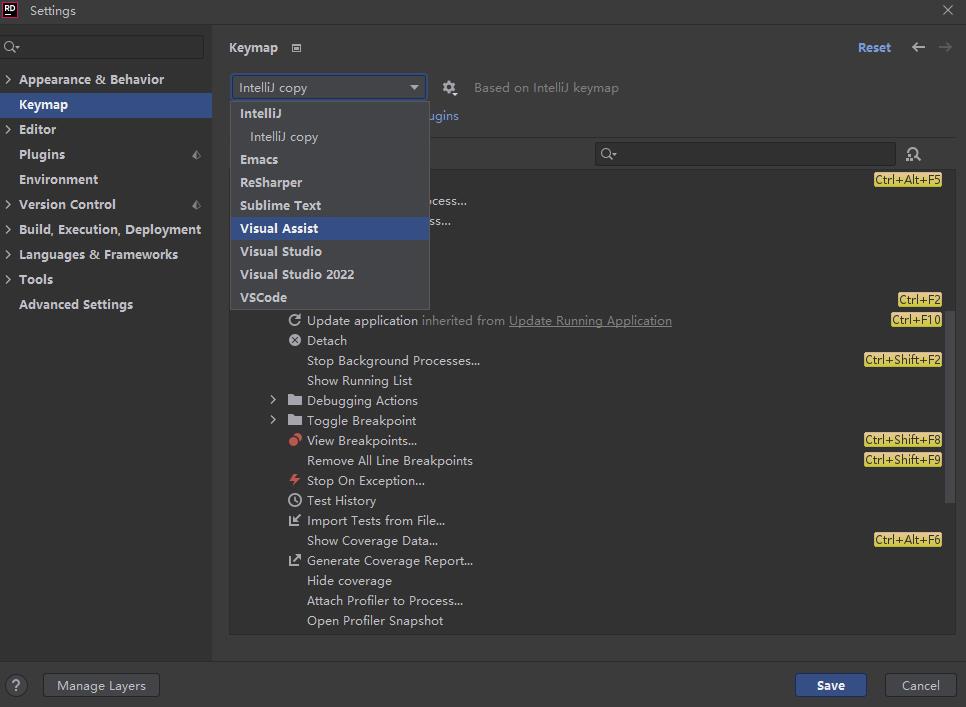
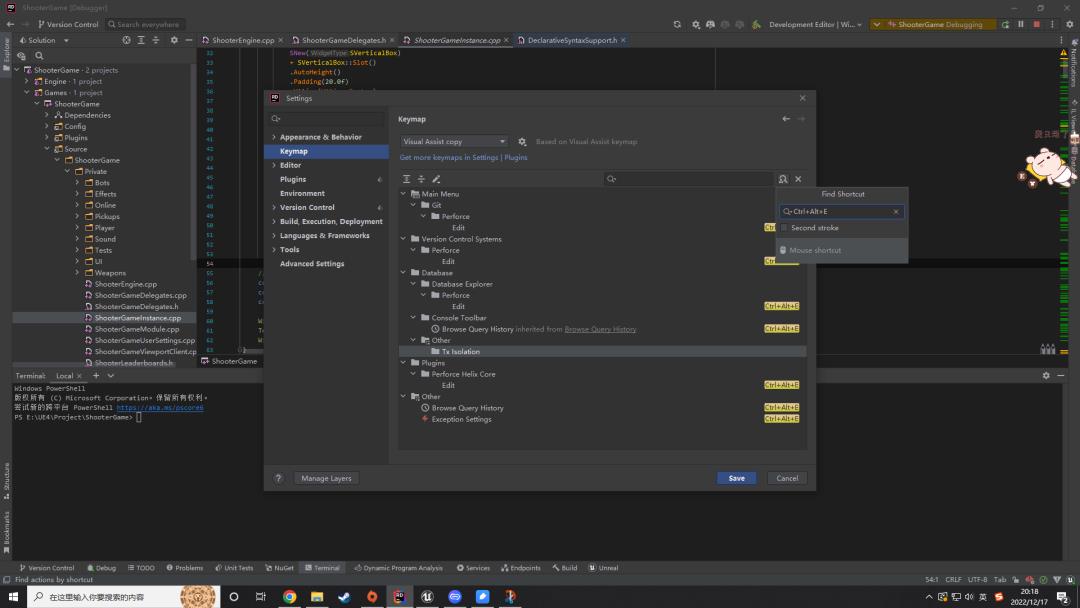
1.快捷键设置。【“Ctrl + Alt +S”】打开setting界面,然后找到【KeyMap】进行设置。前面安装时他默认会读取到你本地的环境并推荐你对应的“KeyMap”,在这里可以我们可以找到你习惯的快捷键设置并应用。

同时,对于其他功能可以直接按键搜索,或者点击后面的放大镜直接通过使用快捷键找到对应的设置。网上有一些教程给出的快捷键与大家本地可能有差异(包括我们后面的快捷键介绍),原因是不同人使用的配置不同,如果实在找不到可以先切到其他人的配置,然后通过按下快捷键去找到这个功能。或者到官方网站下载快捷键PDF查阅(注意:这里需要提醒大家一点,有一些快捷键可能被其他软件所占用导致失效,比如输入法里面的Ctrl shift F)
https://www.jetbrains.com.cn/rider/documentation/#keyboardShortcuts
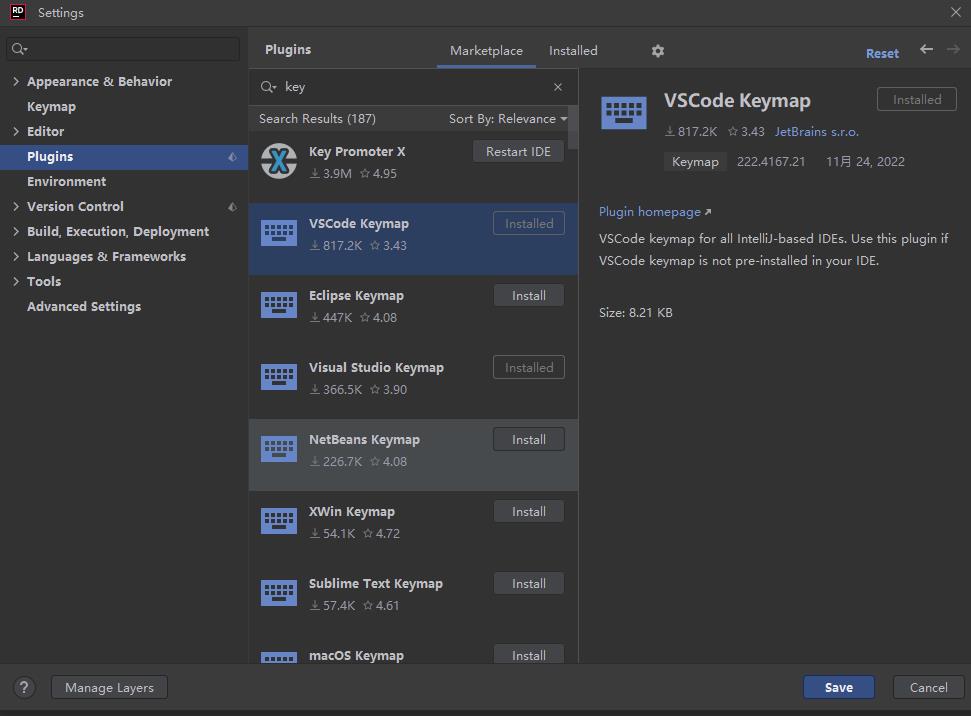
2.插件:默认在安装的时候Rider就会根据你的选择帮助你安装相关的插件,比如C++和.NET的支持、javascript和CSS的支持等。

除此之外推荐大家手动安装一下Key Promoter X的插件,它会在你使用非快捷键的时候(鼠标点击)在右下角弹窗提示你对应的快捷键,有效的巩固你对快捷键的记忆。

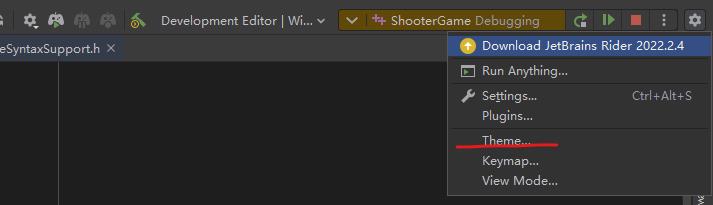
3.代码主题:不同的用户有不同的主题使用习惯,比如我在VS上通常使用VA进行开发。为了无缝切到Rider下,就可以在编辑器右边的设置按钮里面找到Theme来选择Visual Assist Dark完成设置。


功能推荐
完成配置后就可以愉快的进行开发了。当然,Rider里面不仅仅有这些功能,还有一些重要的功能推荐给大家使用。
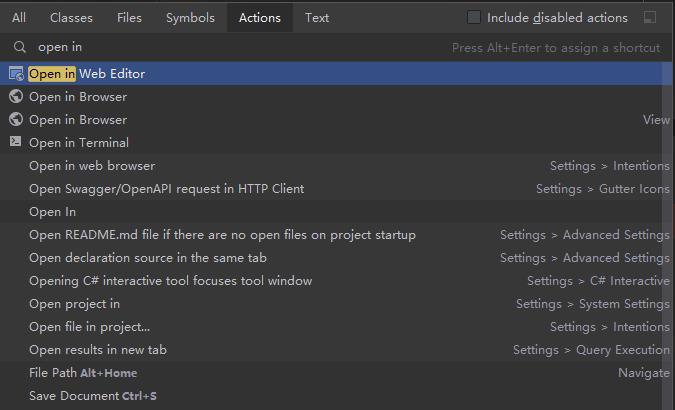
1.搜索:对于一个复杂项目,搜索当然是重中之重。首先最方便快捷的就是【”Shift Shift“】进行快速的全局搜索,与VS中的【Ctrl + T】类似,可以查找类型、文件、文本字符串等等,支持首字母查找、速度非常快。如果你忘记了某个快捷键,还可以通过Actions标签进行关键字搜索,非常方便实用。


另一个非常重要的快捷键就是【“Alt + Enter”】,可以呼出一个浮窗处理一系列相关的逻辑,包括自动插入代码、导航定位、变量重命名、定义构造分离、一键注释等各种相关功能。

【“Alt + G”】或者【“Ctrl + 鼠标左键”】可以迅速的在类的函数和定义之间切换,完全不卡且非常准确。【“Alt + O”】可以方便的在类的头文件和CPP文件快速切换。(这些在VA助手里面也有,但是Rider确实要快多)
【“Alt + Shift + F”】(VA KeyMap)可以触发FindUsages功能来全局搜索函数引用,如果只有一个引用他就会跳到对应的位置。

【“Ctrl + Shift + F”】可以全局搜索字符串,秒开一个窗口来显示结果。点击结果还可以快速的在不同的窗口之间进行切换,非常方便预览。

【"Ctrl + F2"】或者【"Alt + Home"】可以直接显示当前文件所在的目录,并且可以快速的在当前目录前后进行跳转和查阅。

还可以设置更多快捷键来快速打开当前文件夹或者控制台等。

另外,Rider对Shader的代码的提示和搜索支持的也非常好,写HLSL与写C++ C#的丝滑程度基本一致。
2.编码:我们在头文件在声明类之后可以通过【“Alt + Insert”】自动的帮你插入常见的构造函数、getter、Setter等,声明完函数后,还可以转到CPP里面直接使用【“Alt + Insert”】插入所有没有被实现过的的函数代码段。


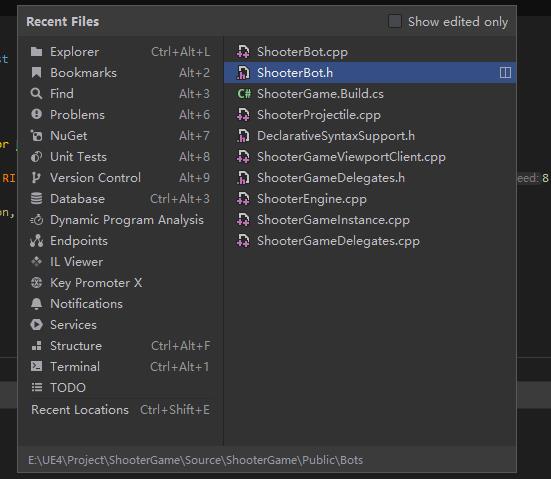
【“Ctrl E”】或者【“Ctrl 逗号”】可以快速的打开最近查看过的文件列表。

【“Alt + ↑ 或 ↓”】在当前文件的函数间进行切换。【“Ctrl + End/Home”】在当前文件的首尾进行切换。
Rider的提示功能也很强,编码时可以快速的提示你可能想使用的类型,另外还支持显示宏定义的参数名称。

我们还可以在Editor里面设置常用的“代码模板”,用于快速输入自定义格式的代码片段。比如UE里面打印Log的接口比较复杂,我们就可以自定义设置“小写的不同版本的代码模板”来快速的输出我们想要的格式。


很多使用Linux的朋友可能比较习惯Vim的操作,Rider里也可以直接一键设置按键习惯。安装IdeaVim插件后就可以方便的在Vim和Intelj来回切换。
3.Git相关:Git相关的插件是直接默认安装的(如果没有可以到Plugin配置下面搜索),【Alt 9】打开Git的窗口我们就可以很方便的进行Push、Fetch Commit 、Blame、 View Diff、View Histoty等操作。习惯后就可以完全在Rider里面进行Git相关的操作了,大大地提高效率。

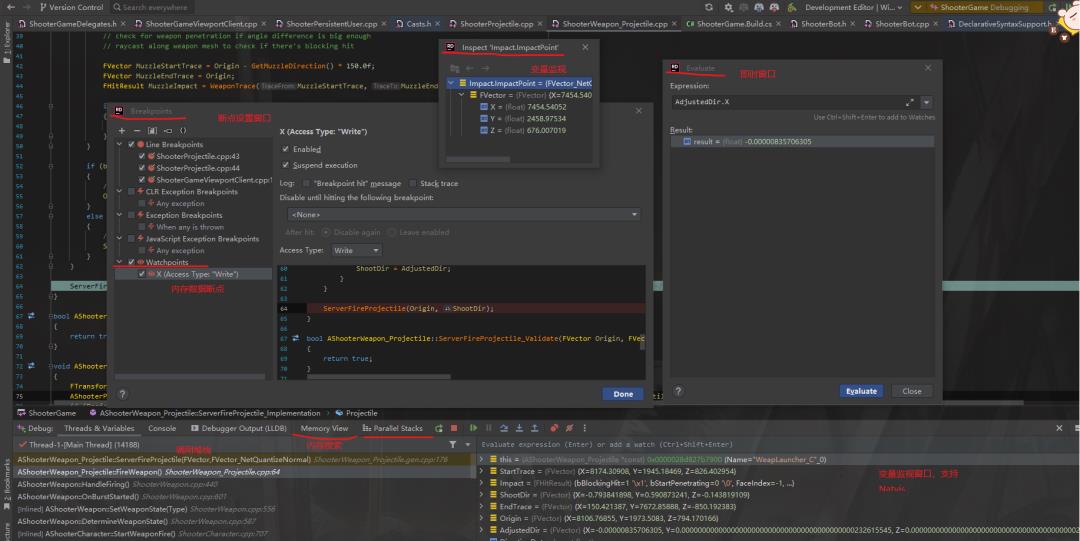
4.Debug:Rider可以自动查找并加载 UE4.natvis,不过他的Debug流程比较特别,需要用专门的Debug模式运行才可以调试。(不能直接点击Run)常见的调用堆栈、变量监听、函数断点(条件断点)、内存数据断点、即时窗口、单步调试都支持,不过很多窗口都不支持折叠或者更多设置,内存断点比较麻烦,不能自定义写地址断点,不支持Debug变量的字符串匹配搜索,感觉还有待完善。

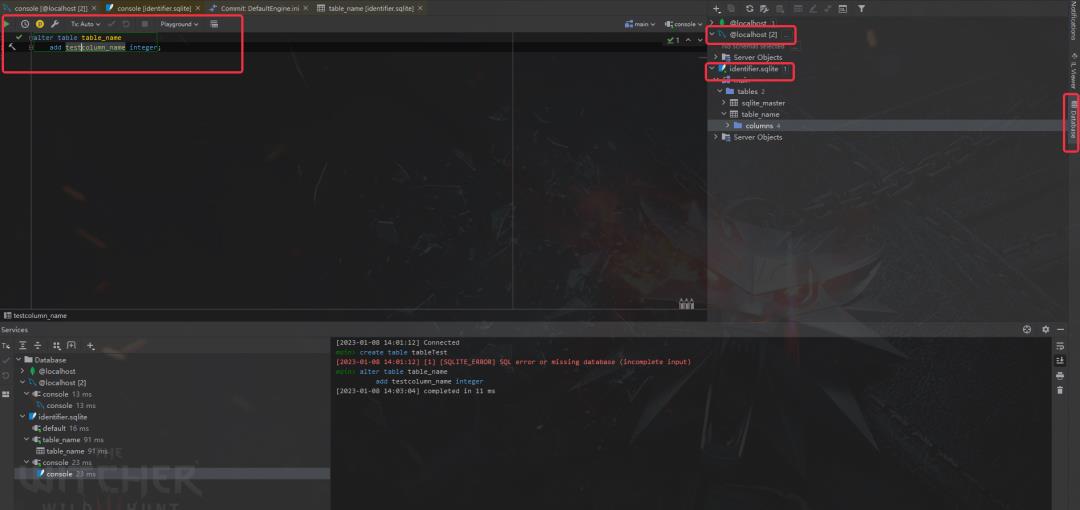
5.数据库:Rider自带了数据库可视化工具,可以在软件中直接操作数据库。而且通常我们使用的SQL Server、MySQL、Apache、Oracle全部都是支持的,用起来非常方便。


6.全栈开发:Rider本身对WEB全栈其实是比较友好的,常见的JavaScript、TypeScript、HTML、CSS、JSON、SQL 等全部支持。而在游戏开发中,我们除了C++、C#还可能需要写Lua、Python等脚本代码,所以常常是分别使用VS和VSCode来编写不同语言的代码。有了Rider,再配合一些插件,我们就可以全部都在一个IDE里面进行操作了。此外,Rider还支持SSH,对于兼职客户端服务器两个岗位的同学,平时使用Rider搞前端,然后直接SSH链接到远端写服务器代码也是非常舒服的。

7.其他功能:还有一些比较人性化的功能,使用起来也很方便
内置控制台,解决运行批处理来回切窗口的问题。
ToDolist预览,写复杂功能的时候就不怕临时忘掉了
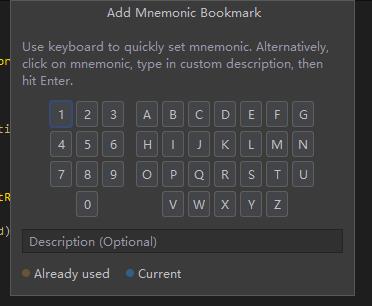
数字BookMark,更方便的进行跳转和记录
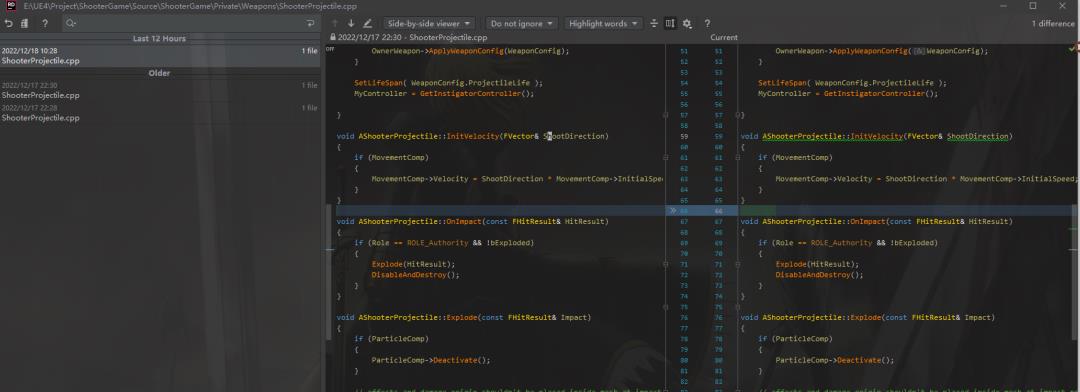
LocalHistory,相当于一个本地自动的版本管理记录,可以右键查看和对比,即使电脑突然死机也可以找到你最近修改过的记录。
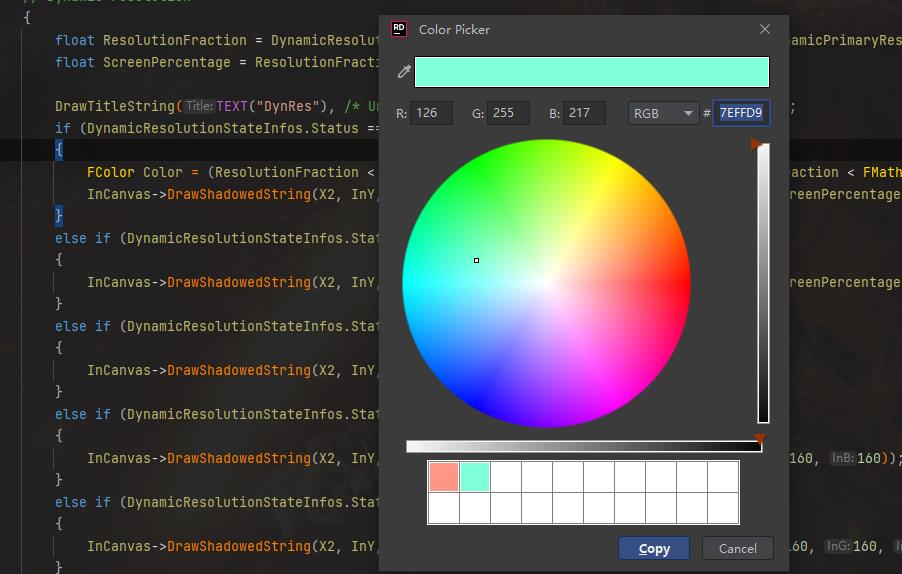
颜色选取,对Color定义使用【Alt Enter】可以直接呼出颜色面板进行选色替换(Unity可用)



8.关于汉化:Rider于2月初刚刚推出针对简体中文本地化的抢先体验计划,目前体验下来还不错,预计很快就会就能正式进入官方版本。
https://blog.jetbrains.com/zh-hans/dotnet/2023/02/07/introducing-the-rider-localization-eap-for-chinese-japanese-and-korean/Rider与游戏开发
作为一款进军游戏开发领域的IDE,Rider针对Unity和Unreal的做了很多定制的开发来提高效率。早在Rider问世时,就已经针对Unity做了很多功能并且被Unity官方所推荐。而今年初Epic官方发布发布的黑客帝国Demo也是使用Rider所开发,侧面证明Rider了对虚幻引擎的支持力度和Epic官方对其的信任程度。
Rider对游戏开发的定制优化:
-
定制化的代码检查与提示:针对不同的游戏引擎提供非常完善的代码检查以及智能修复功能(一键生成#include缺失文件等)。比如针对Unreal,可以自动显示反射相关的所有提示,包括UPROPERTY、UFUNCTION、UCLASS宏里面的参数。还可以检查RPC、属性回调函数等相关的参数设置是否正确。
资源索引和定位:对于Unity,能够在代码里直接看到是哪些物体使用了这个脚本以及相关引用,还可以非常智能的进行反汇编来跳转到指定的源码。对于Unreal,可以直接在代码上浮窗显示蓝图资源的引用数量和位置,支持蓝图的读取和搜索。

特定类型脚本和文件的构建模板:比如UnityScript、Unity Shader、Unreal UObject/Actor Class等
完美兼容Shader编写:所有的IDE快捷键都可以使用
支持与引擎的双向通信:即可以在IDE里面直接操作引擎编辑器的Play等操作
日志共享:可以直接在IDE里面查看搜索游戏日志,Unity还可以通过点击日志直接定位到对应代码
断点暂停:Unity支持在断点的同时,暂停整个游戏,恢复断点后仍然维持暂停状态
单元测试:可以在IDE里面配置多个单元测试,一键执行并返回所有结果
配置文件:支持Unreal在IDE中读取配置文件内容并显示

为了让Unreal开发更加流畅,我们还需要做一些设置来提高使用体验:
https://www.jetbrains.com.cn/lp/rider-unreal/安装Riderlink:如果你是使用虚幻引擎进行开发,打开工程后就会推荐你按照RiderLink。这是官方专门为UE开发的插件,提供了Rider Blueprints、GameControl、Logging、ShaderInfo四个子功能,会直接按照到对应工程或者引擎对应的Plugin的目录下。

按照后我们可以直接在编辑器里面创建Unreal里面常见的类型。

直接在IDE里面设置UE编辑器里面的启动参数

可以直接在IDE的窗口里面查看UE编辑器的日志,可以直接使用Log的层级过滤功能,速度很快且方便。
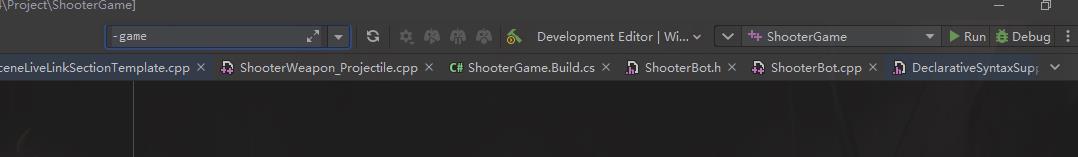
安装EzArgs插件:通常来说,如果想要在启动的时候加命令行参数(比如想运行一个纯客户端而非Editor),需要打开项目设置,然后在项目命令函参数里面添加。

安装插件后,我们就可以直接在这里添加参数。有一个技巧就是平时把参数都填进去保持,如果想让其失效,就在“-”和字符串中间加一个空格,用到的时候再把空格删掉。

Unity由于Rider很早就支持,所以几乎不需要下载额外的插件就可以享受前面提到的各种功能。 有一点补充一下,
我们第一次使用时,需要在Unity编辑器里面设置IDE为 Rider “Edit -> Preferences -> External Tools -> External Tools“ 。后面就可以直接在编辑器里面双击脚本在Rider里面打开了。

https://www.jetbrains.com.cn/lp/dotnet-unity/结语
通过这段时间对Rider的体验,我感受到了JetBrains对产品的用心以及其未来的发展潜力(尤其是在游戏开发的环境上)。虽然VS依旧有着无法被撼动的地位以及优势,但是在很多方面,Rider已经与VS平分秋色甚至超过VS。单从游戏开发的角度而言,Rider确实在整体的体验上要胜过VS一些。
最后,再将Rider与VS做一个相对全面的比较:
总体对比
Rider是64位 / VS在2022版本后才升级为64位【64位意味着更大的内存空间使用和运行时性能的提升。】
Rider是跨平台的,支持Windows/Linux/MacOS / VS只支持Windows平台【可以在Mac上使用Unity】
Rider前后端异构,前端IntelliJ Platform基于JVM,后端Resharper基于.Net / VS完全基于.Net框架实现
Rider 对 .Net 平台语言支持虽然完整,但在可视化编辑器方便以及部分微软的商业产品上支持不足 / VS功能非常丰富,除了常见的WEB开发、C++桌面应用开发,还完整的支持Azure、SQL Server、TFS、Office、WPF、UWP等
Rider对游戏引擎的支持更加友好和完善 / VS 没有针对游戏引擎做过多的定制化
Rider汉化刚刚推出体验版,还在完善 / VS自带汉化版本
Rider占用体积小,安装迅速,不容易出现软件依赖和卸载的难题 / VS占用体积非常大,安装比较耗时
Rider需要.NET来构建相关产品 / VS installer在构建.NET产品以及 处理VS安装修改、库组件升级等方面更详细和方便
Rider是商业产品 需要收费 / VS 有免费的社区版
使用体验差异
搜索:Rider解析速度略快,搜索非常快,跳转非常准确。不需要长时间的扫描来占用CPU,基本上不会出现卡死的情况 / VS 除了两个全局搜索的功能外,其他搜索效率和准确度都不太友好,而且经常容易卡
调试:Rider支持VS的大部分功能,但是在数据断点、即时窗口、变量搜索等方便不够完善 / VS调试功能更全面,体验要更好一些
单元测试:Rider对Unity单元测试支持比较好 / VS没有针对游戏引擎定制的单元测试
引擎操作:Rider可以在IDE里面直接运行的游戏实例 / VS目前还需要切换到编辑器窗口来进行操作
编码:Rider的代码生成很智能且迅速 / VS的往往不够准确
数据库:Rider默认支持多种数据库可视化功能(包括MongoDB,SQlite, Sybase, DB2, Derby等)/ VS默认只支持SQL Server, Azure SQL, Oracle等几款常见数据库
全栈开发:Rider可以在很少的配置下就支持多种语言的开发和搜索 / VS做全栈开发感觉还是过于厚重
提示/检查:Rider的提示更完整更准确(甚至详细到编码风格以及性能使用建议)/ VS 基本上只有常规的检查,偶尔会出现错误的代码提示
Git:Rider对Git的展示和处理更友好/ VS从功能上来说支持也很完整,但是体验稍差
资源占用:Rider的内存占用看起来是比较高的(估计是因为他做了很多解析与缓存),编译CPU吃满 / VS内存占用比Rider少30%左右,编译CPU吃满
反编译:Rider的反编译很完善准确 / VS偶尔会出现反编译失败无法调试的情况
Dump:Rider无法直接打开Dump文件,需要在IDE里面使用特定的指令 / VS对 Dump的支持要更加友好一点
当然除此之外,官方也给过更为完整详细的对比。大家可以自行查阅
https://www.jetbrains.com/rider/compare/rider-vs-visual-studio/
Rider是一款年轻且优秀的IDE,在搜索与提示方面做到了极致,用户熟悉之后就可以大大地提高开发效率。同时,考虑到其针对Unity和Unreal的定制,Rider绝对可以说是目前最适合游戏开发的IDE之一了。如果非要说缺点的话,那可能就是Ride并非一款免费的IDE产品,首年使用就需要花费149刀来进行购买(次年119,第三年89)。从个人角度来讲这个价格着实不算便宜,但对于公司来说依然要比采购VA要更为划算。学生和教师是可以申请免费使用的,非学生党且感兴趣的朋友也可以免费试用一个月再决定是否购买。
往期文章推荐
游戏开发技术系列【想做游戏开发,我应该会点啥?】
虚幻引擎技术系列【使用虚幻引擎4年,我想再谈谈他的网络架构】
游戏科普系列【盘点游戏中那些“欺骗玩家眼睛的开发技巧”】
C++面试系列【史上最全的C++/游戏开发面试经验总结】
我是Jerish,网易游戏工程师,6年从业经验。该公众号会定期输出技术干货和游戏科普的文章,关注我回复关键字可以获取游戏开发、操作系统、面试、C++、游戏设计等相关书籍和参考资料。
以上是关于一款好的游戏开发IDE是什么样子?Rider使用体验和建议的主要内容,如果未能解决你的问题,请参考以下文章