一个html小作业
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个html小作业相关的知识,希望对你有一定的参考价值。
一个html小作业
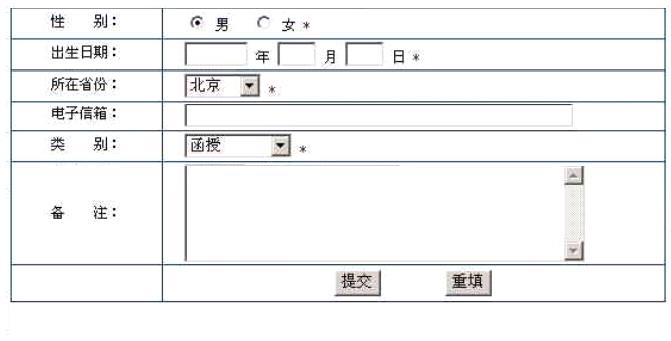
目标:有一门课布置了一个小作业,如图所示:
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html表格">
</head>
<body>
<table border="1" style="border-collapse: collapse;" align="center">
<tbody>
<tr height=30>
<td width=100 align="center">性       别:</td>
<td width=500>
   
<!--单选,要设置相同的name-->
<input type="radio" name="btn" value="男" style="color: black"> 男 
     
<input type="radio" name="btn" value="女" style="color: black"> 女 
</td>
</tr>
<tr height=30>
<td width=100 align="center">出生日期:</td>
<td width=500>
   
<input type="text" style="width:80px;height:15px;box-shadow: 0px -1px 0px 0px grey,-1px 0px 0px 0px grey;outline:none;"> 年 
<input type="text" style="width:50px;height:15px;box-shadow: 0px -1px 0px 0px grey,-1px 0px 0px 0px grey;outline:none;"> 月 
<input type="text" style="width:50px;height:15px;box-shadow: 0px -1px 0px 0px grey,-1px 0px 0px 0px grey;outline:none;"> 日 
</td>
</tr>
<tr height=30>
<td width=100 align="center">所在省份:</td>
<td width=500>
   
<select style="width:100px;height:20px;box-shadow: -0.5px -0.5px grey;outline:none;border:1;border-color: gray;">
<option>北京</option>
<option>上海</option>
<option>山东</option>
<option>江苏</option>
<option>江西</option>
</select>
</td>
</tr>
<tr height=30>
<td width=100 align="center">电子信箱:</td>
<td width=500>
   
<input style="width:300px;height:18px;box-shadow: 0px -1px 0px 0px grey,-1px 0px 0px 0px grey;outline:none;border-color: gray;"></select>
</td>
</tr>
<tr height=30>
<td width=100 align="center">类       别:</td>
<td width=500>
   
<select style="width:130px;height:20px;box-shadow: 0px -1px 0px 0px grey,-1px 0px 0px 0px grey;outline:none;border-color: gray;">
<option>函授</option>
</select>
</td>
</tr>
<tr height=100>
<td width=100 align="center">备       注:</td>
<td width=500 >
   
<textarea style="overflow-y:scroll;resize: none;width: 400px;height:80px;box-shadow: 0px -1px 0px 0px grey,-1px 0px 0px 0px grey;outline:none;" >
</textarea>
</td>
</tr>
<tr height=30>
<td width=100 align="center"> </td>
<td width=500>
   
<input type="submit" style="float:left;margin-left:170px;height: 22px;box-shadow: 1px 0px 0px 0px grey,0px 1px 0px 0px grey;outline:none;background-color:#DCDCDC">
<input value="重填" type="submit" style="float:right;margin-right:170px;height: 22px;box-shadow: 1px 0px 0px 0px grey,0px 1px 0px 0px grey;outline:none;background-color:#DCDCDC">
</td>
</tr>
</tbody>
</table>
</body>
</html>
-
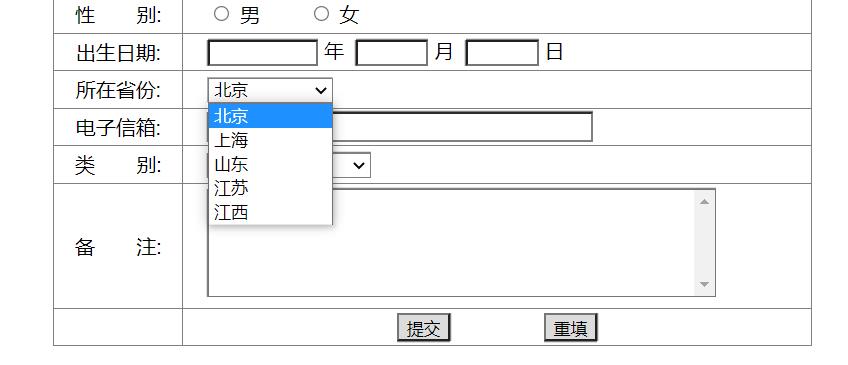
模仿出来的效果

遇到的问题
-
一开始表格默认是双线的
只要加上这个就行:
style="border-collapse: collapse" -
box-shadow
只要设置左边框和上边框的
-
submit的背景颜色
以上是关于一个html小作业的主要内容,如果未能解决你的问题,请参考以下文章