5个实用的CSS技巧
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5个实用的CSS技巧相关的知识,希望对你有一定的参考价值。
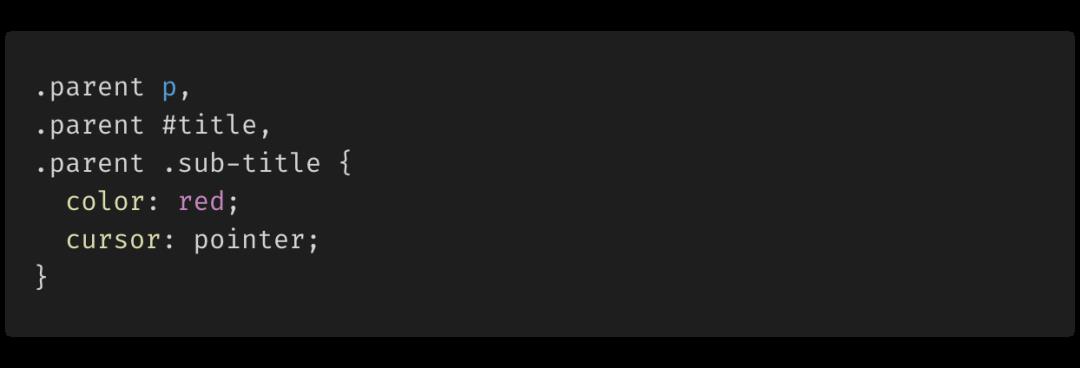
:where() 伪类函数
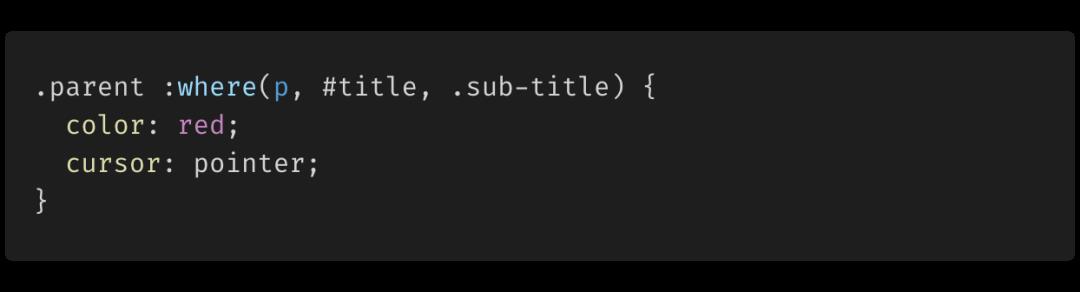
 上面的代码可以用:where() 伪类函数优化为
上面的代码可以用:where() 伪类函数优化为
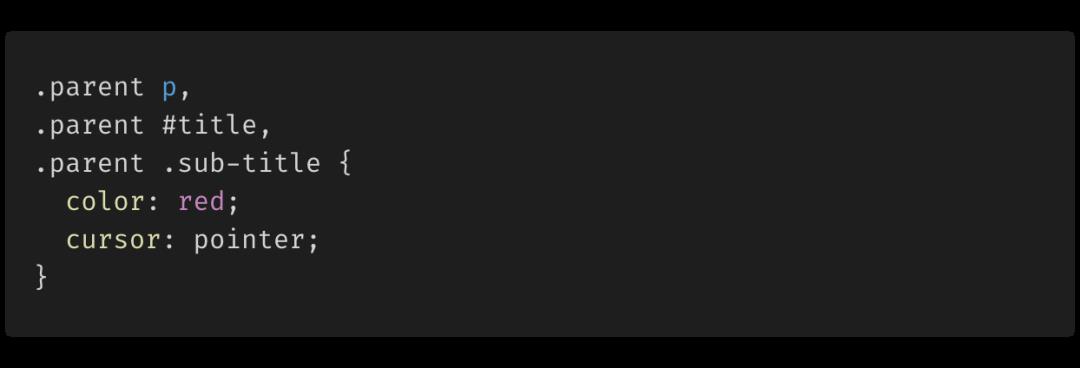
:where() 伪类函数
 上面的代码可以用:where() 伪类函数优化为
上面的代码可以用:where() 伪类函数优化为

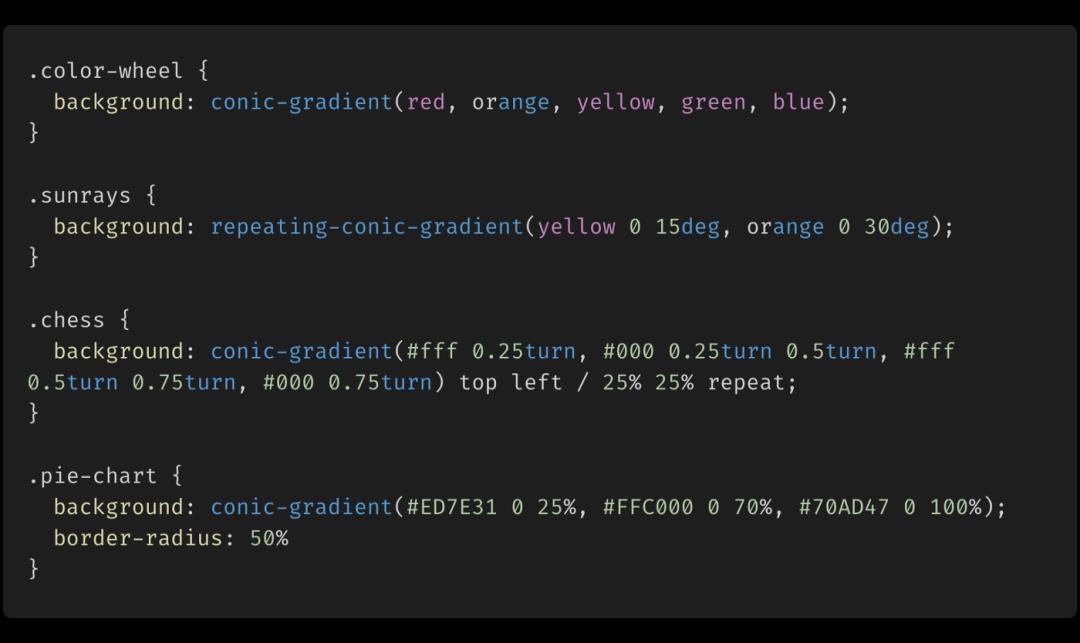
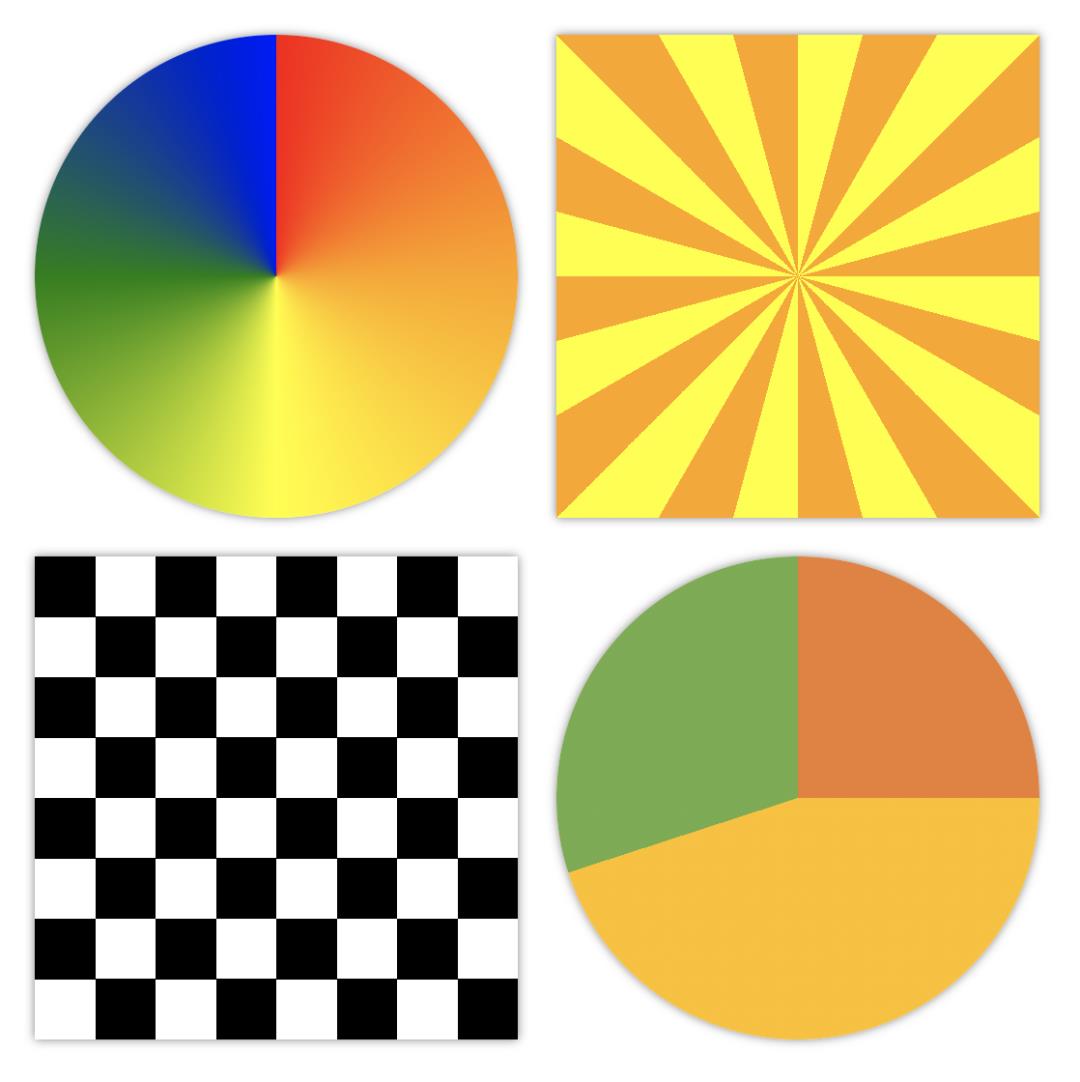
Conic gradients(圆锥渐变)函数


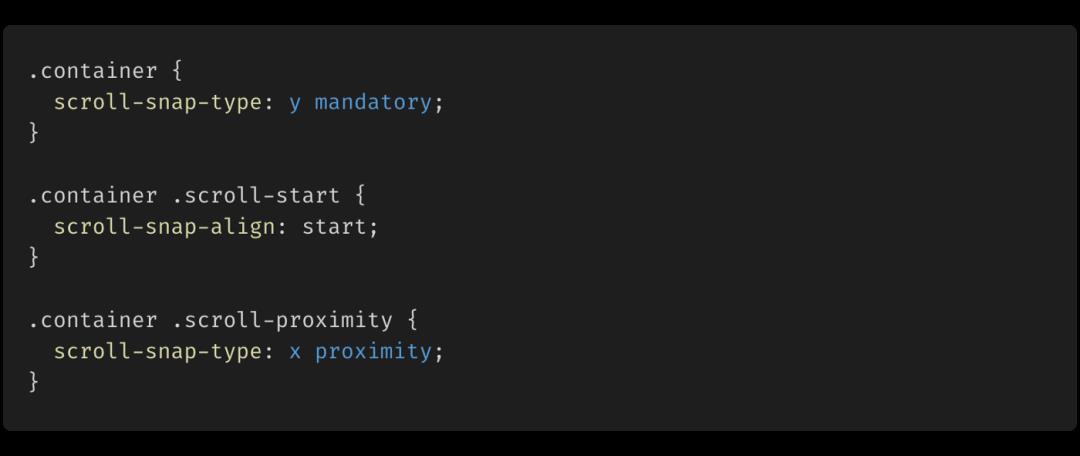
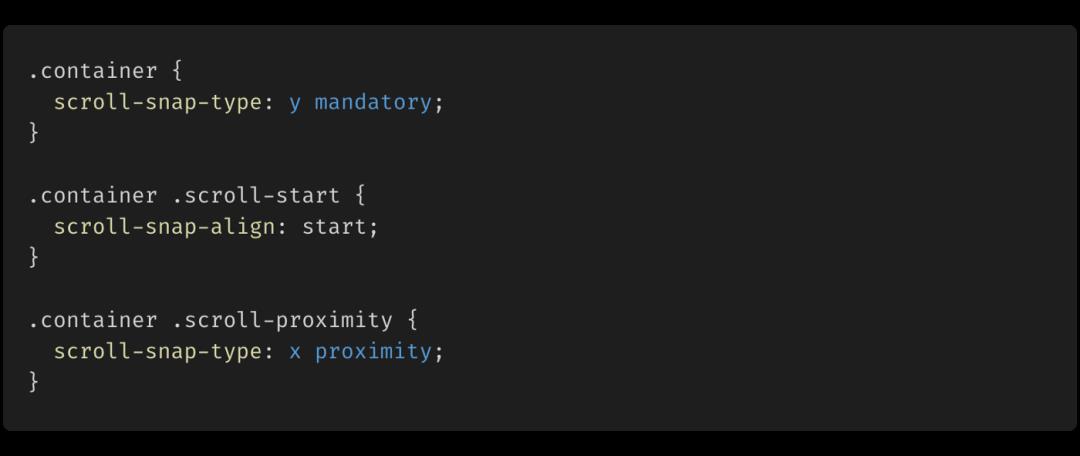
Scroll Snap
❝CSS Scroll Snap是CSS中一个独立的模块,可以让网页容器滚动停止的时候,自动平滑定位到指定元素的指定位置,包含scroll-*以及scroll-snap-*等诸多CSS属性。
❞


aspect ratio

aspect-ratio CSS 属性为box容器规定了一个期待的纵横比,这个纵横比可以用来计算自动尺寸以及为其他布局函数服务。
❝CSS aspect-ratio属性可以明确元素的高宽比例,日后一定是一个高频使用的CSS属性。
❞
在过去,想要让元素等比例缩放,两种方式:
百分比padding,详见:“CSS百分比padding实现比例固定图片自适应布局”vw单位,例如:
.box {
width: 50vw; height: 15vw;
}但上面这些方法使用的时候均有局限性。
现在有了aspect-ratio属性,开发者对于元素比例的控制就非常容易实现了。
目前Chrome 88已经支持了aspect-ratio属性,各大浏览器大规模支持只是时间问题,我的Chrome现在版本正好是88,可以体验效果了,于是赶快尝鲜,了解下相关的细节。
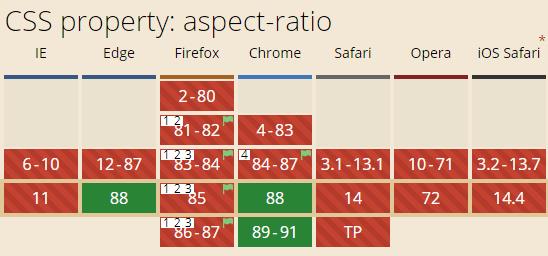
aspect-ratio的兼容性

padding实现图片等比例自适应
对于绝大多数都布局,我们并不要求非要比例固定,但是有一种情况例外,那就是图片,因为图片原始尺寸它是固定的。在传统的固定宽度的布局下,我们会通过给图片设定具体的宽度和高度值,来保证我们的图片占据区域稳固;但是在移动端或者在响应式开发情况下,图片最终展现的宽度很可能是不确定的,例如手机端的一个通栏广告,iPhone7下宽度是375,iPhone7 Plus下是414,还有360等尺寸,此时需要的不是对图片进行固定尺寸设定,而是比例设定`。
❝banner图可能是按照比例设置的,这时候如何按照比例固定图片呢,利用padding来做,因为padding的百分比是参照宽度的
❞
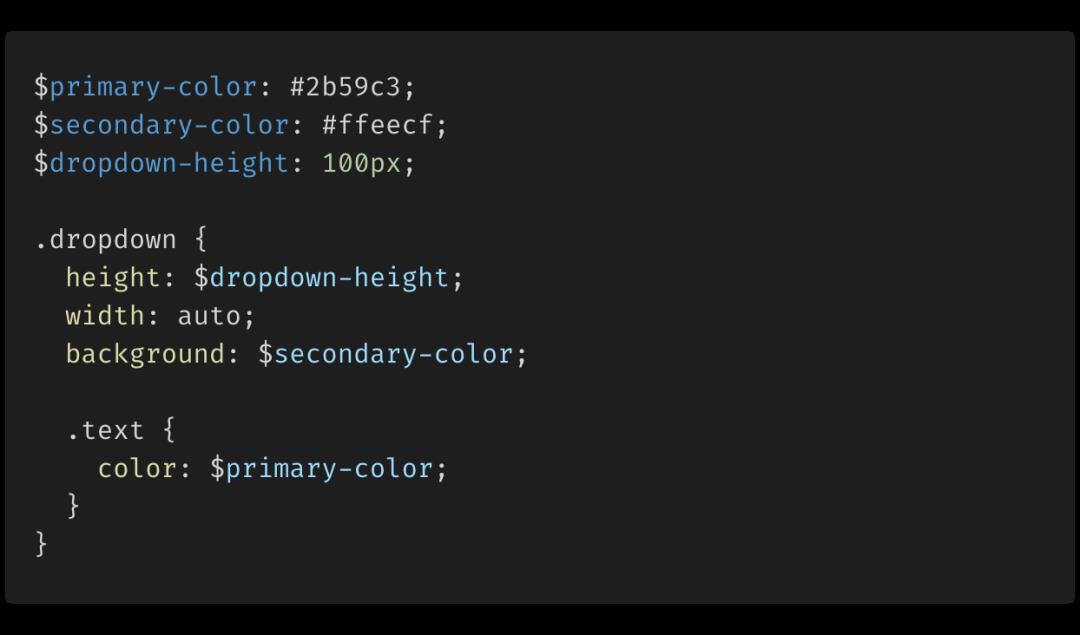
Scss variables and Mixins
❝mixin可以让你制作一些你想在整个网站上重复使用的CSS声明组。你甚至可以传入数值,使你的混合器更加灵活。
❞


参考文献
https://levelup.gitconnected.com/5-css-tips-and-tricks-you-dont-want-to-miss-out-on-in-2021-4eb1438dee50
https://www.cnblogs.com/coco1s/p/7079529.html
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-type
https://www.zhangxinxu.com/wordpress/2021/02/css-aspect-ratio/
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「 sherlocked_93 」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

点个在看支持我吧,转发就更好了
以上是关于5个实用的CSS技巧的主要内容,如果未能解决你的问题,请参考以下文章