HTML5+CSS网页设计概述
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5+CSS网页设计概述相关的知识,希望对你有一定的参考价值。
学习目标:
(1)了解网页概念和组成
(2)熟悉html、CSS和javascript的功能和作用
HTML5+CSS网页设计概述
1.1 网页概述
1.1.1 认识网页
网页是承载各种网站应用和信息的容器,所有可视化的内容都会通过网页展示给用户。
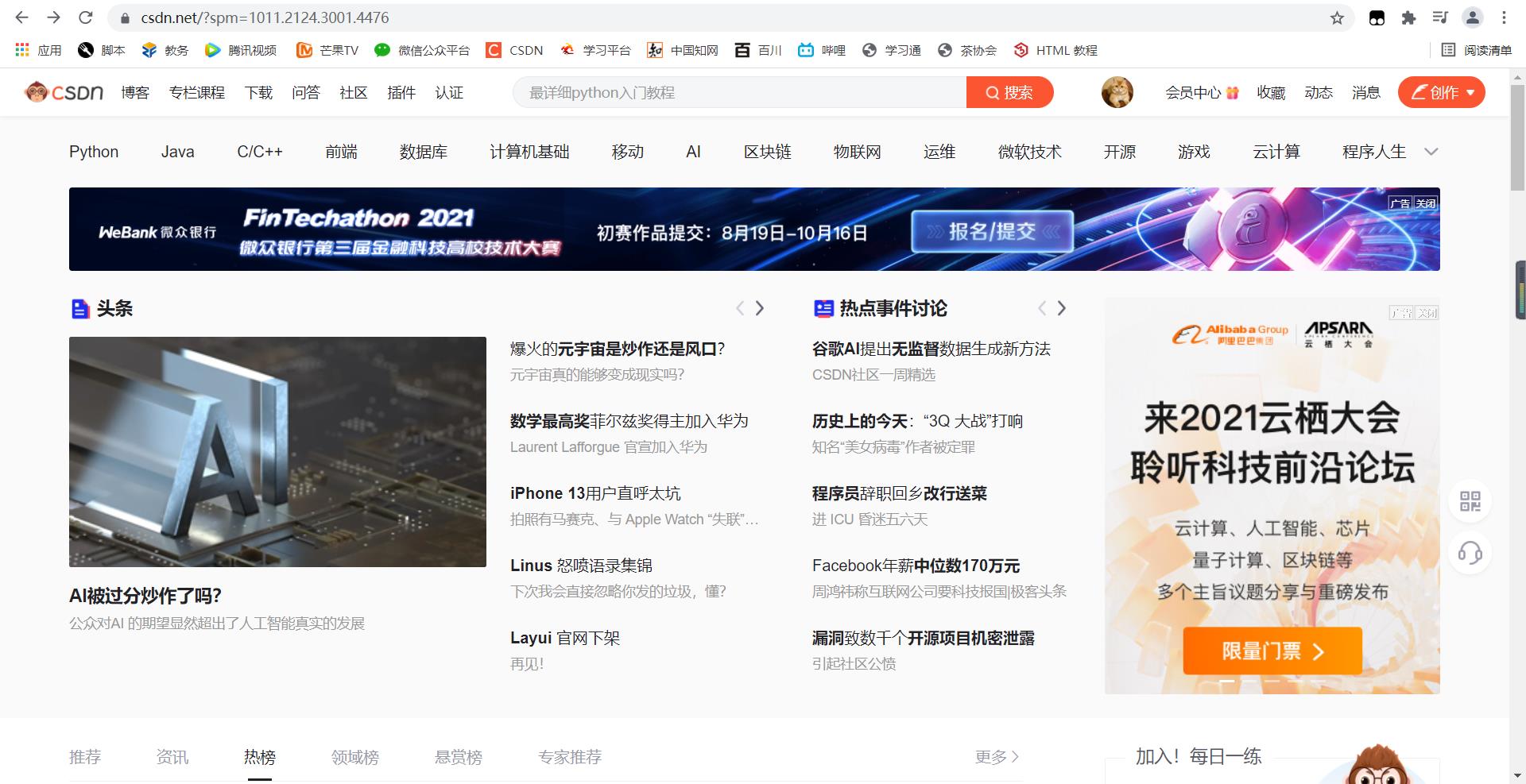
以CSDN首页为例,可以看到网页主要由文字、图像和超链接1等元素构成。当然除了这些元素,网页中还可以包含音频、视频以及动画等。

下面是CSDN首页的源代码,这是一个纯文本文件,仅包含一些特殊的符号和文本。我们浏览网页时看到的图片、视频等,正是这些特殊的符号和文本组成的代码被浏览器渲染之后的结果。

网页设计时一般是静态网页与动态网页相结合形成。
静态网页:用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。静态网页更新不方便,但是访问速度快。
动态网页:显示的内容会随着用户操作和时间的不同而变化。动态网页可以和服务器数据库进行实时的数据交换。
1.1.2 网页名词解释
| 名词 | 名词释义 |
|---|---|
| Internet网络 | 通常所说的互联网,是由一些使用公共语言互相通信的计算机连接而成的网络 |
| WWW | 英文World Wide Web的缩写,中文译为“万维网”,是Internet提供的一种网页浏览服务。 |
| URL | 英文Uniform Resource Locator的缩写,中文译为“统一资源定位符” URL其实就是Web地址,俗称“网址”。 |
| DNS | 英文Domain Name System的缩写,是域名解析系统。 |
| HTTP和HTTPS | HTTP (英文Hypertext transfer protocol的缩写) 中文译为超文本传输协议,是一种详细规定了浏览器和万维网服务器之间互相通信的规则。HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比HTTP协议安全。 |
| Web | Web通常指互联网的使用环境。但对于网站制作者来说,它是一系列技术的复合总称,通常称之为网页。 |
| W3C组织 | 英文World Wide Web Consortium的缩写,中文译为“万维网联盟”。万维网联盟是国际最著名的标准化组织。 |
1.1.3 web标准
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。 包含我们所熟悉的HTML、XHTML、CSS、Javascript等等。
结构标准:结构标准用于对网页元素进行整理和分类,主要包括:HTML、XML和XHTML。
表现标准:表现标准用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为标准是指网页模型的定义及交互的编写,主要包括两个部分:DOM和ECMAScript。
如果把Web标准看作一栋房子,结构标准相当于房子的框架,表现标准相当于房子的装修,让房子看起来更美观,行为标准相当于房间内部的设别,让房子具有功能性。
1.2 网页制作技术入门
1.2.1 HTML
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
2014年10月底,W3C宣布HTML5正式定稿,网页进入了HTML5开发的新时代。HTML语言发展至今,经历了六个版本,这个过程中新增了许多HTML标签,同时也淘汰了一些标签。
1.2.2 CSS
CSS通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
1.2.3 JavaScript
JavaScript是网页中的一种脚本语言,其前身叫做LiveScript,由Netscape(网景)公司开发。后来在Sun公司推出著名的Java语言之后,Netscape公司和Sun公司于1995年一起重新设计了LiveScript,并把它改名为JavaScript。
1.2.4 网页的展示平台——浏览器
IE、火狐和谷歌是目前互联网上的三大浏览器,其他常用的浏览器还有苹果的Safari浏览器和欧朋浏览器等。对于一般的网站,只要兼容IE浏览器、火狐浏览器和谷歌浏览器,就能满足绝大多数用户的需求。
Mozilla Firefox中文通常称为“火狐”,是一个开源网页浏览器,使用Gecko引擎(非ie内核)。Firebug是火狐浏览器下的一款开发插件,它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发HTML、CSS、JavaScript等的得力助手。
IE浏览器的全称是Internet Explorer,由微软公司推出,直接绑定在windows操作系统中,无需下载安装。IE有6.0、7.0、8.0、9.0、10.0等版本,目前最新的是IE10.0。
Google Chrome又称谷歌浏览器,是由Google(谷歌)公司开发的开放原始码网页浏览器。该浏览器基于其它开放原始码软件所撰写,包括WebKit和Mozilla,目标是提升稳定性、速度和安全性,并创造出简单有效的使用界面。
什么是浏览器内核?
浏览器内核是浏览器最核心的部分,负责对网页语法的解释并渲染网页(也就是显示网页效果),是渲染引擎(标准叫法)的通俗叫法。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同。
常见的浏览器内核
Trident内核:IE浏览器
Gecko内核:Firefox浏览器
Webkit内核:Safari(苹果浏览器)
Presto内核:Opera浏览器
Blink内核:由谷歌和Opera开发
1.3 阶段案例——创建第一个网页
在记事本中新建一个文本文件,如下图所示

在文本中写入以下内容:Hello HTML!

将扩展名从.txt改为.html

双击打开这个文件,就是第一个网页

超链接:单击可以跳转的网页元素 ↩︎
以上是关于HTML5+CSS网页设计概述的主要内容,如果未能解决你的问题,请参考以下文章