Android 实现布局的缩小和再放大动画(使用scale动画效果进行实现)
Posted 路宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 实现布局的缩小和再放大动画(使用scale动画效果进行实现)相关的知识,希望对你有一定的参考价值。
前言:
这里我们使用scale标签进行实现,scale是android的尺寸缩放动画,继承自基类Animation
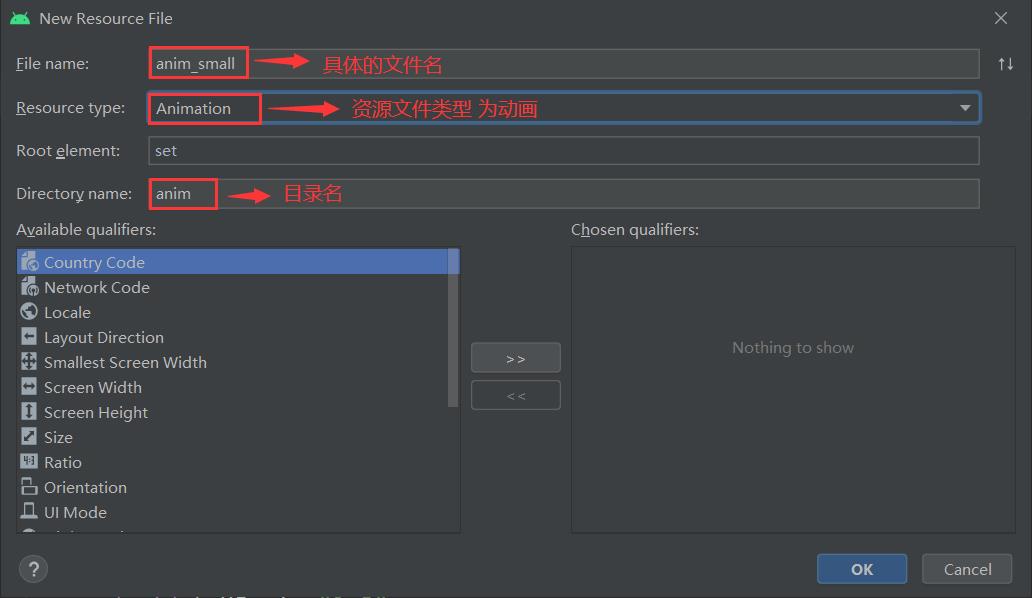
一、首先在res目录上,右键new 选择Android Resource File 之后进行如下操作

创建布局anim_small.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="false">
<!-- Scale是Android的尺寸缩放动画,继承自基类Animation -->
<scale
android:duration="150"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.8"
android:toYScale="0.8" />
<scale
android:duration="150"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="150"
android:toXScale="1.2"
android:toYScale="1.2" />
</set>
分析scale标签中的具体属性:
- android:duration=“150” 动画持续时间,毫秒为单位
- android:fromXScale=“1” 起始x尺寸比例
- android:fromYScale=“1” 起始y尺寸比例
- android:pivotX=“50%”
缩放起点x轴坐标,取值可以是数值(50)、百分数(50%)、百
分数p(50%p),当取值为数值时,缩放起点为View左上角坐标
加具体数值像素,当取值为百分数时,表示在当前View左上角坐标
加上View宽度的具体百分比,当取值为百分数p时,表示在View
左上角坐标加上父控件宽度的具体百分比 - android:pivotY=“50%” 同上
- android:startOffset=“150” 设置动画执行之前等待的时间
- android:toXScale=“0.8” 最终x尺寸比例
- android:toYScale=“0.8” 最终y尺寸比例
- android:fillAfter="false"动画结束时,停留在第一帧 换句话说 就是恢复原来的初始效果。
之后我们就可以在想要设置的布局或指定的控件中进行设置了,这里我以设置按钮为例:点击按钮 按钮会先变小 后恢复原样
只需两行代码就可以搞定
@SuppressLint("ResourceType") Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.anim_small);
btn_commit.startAnimation(animation);
以上是关于Android 实现布局的缩小和再放大动画(使用scale动画效果进行实现)的主要内容,如果未能解决你的问题,请参考以下文章