Vue CLI 使用网页包
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI 使用网页包相关的知识,希望对你有一定的参考价值。
关于使用 webpack 的配置,我们可以从以下几个方面来进行了解与认识:
简单配置
调整webpack配置的最简单方法是为 configureWebpack 选项提供对象vue.config.js:
module.exports = {
configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
]
}
}
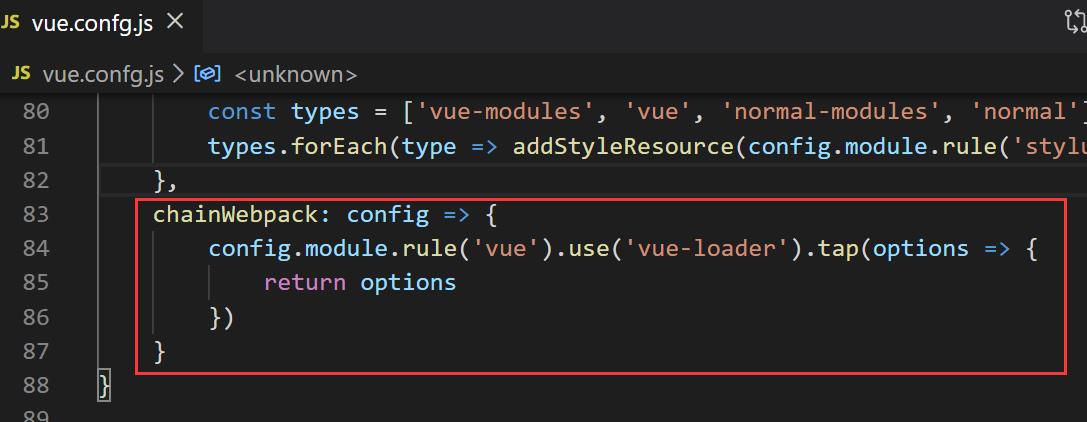
修改加载程序的选项

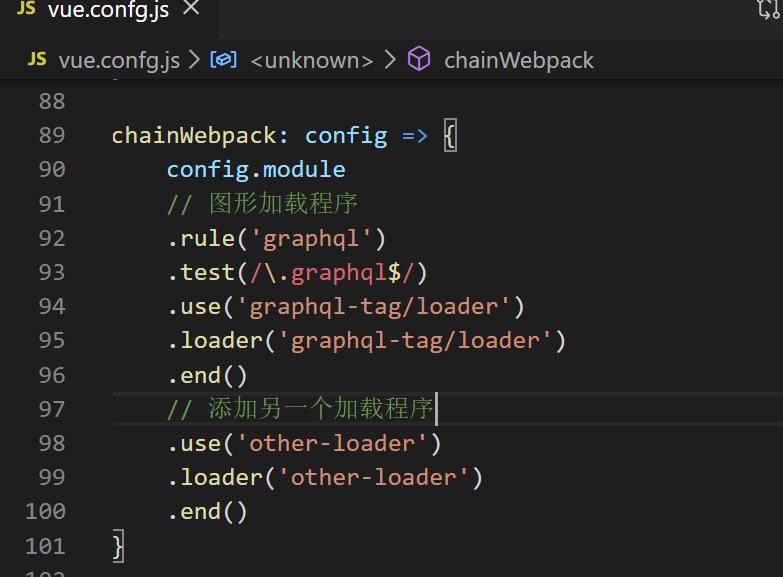
添加一个新的加载器

检测项目的webpack配置
输出重定向到配置好的文件中便于检查:
vue inspect > output.js
通过指定路径检查配置子集:
vue inspect module.rule.0
以命名规则或插件为目标:
vue inspect --rule vue
vue inspect --plugin html
列出所有命名的规则和插件:
vue inspect --rules
vue inspect --plugins
将解析的配置用作文件,使用以下路径
<projectRoot>/node_modules/@vue/cli-service/webpack.config.js
文件可以动态解析并导出 vue-cli-service命令中使用的完全相同的webpack配置,包括来自插件甚至自定义配置的配置。
以上是关于Vue CLI 使用网页包的主要内容,如果未能解决你的问题,请参考以下文章