★Dart-2-Dart工具集
Posted itzyjr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了★Dart-2-Dart工具集相关的知识,希望对你有一定的参考价值。
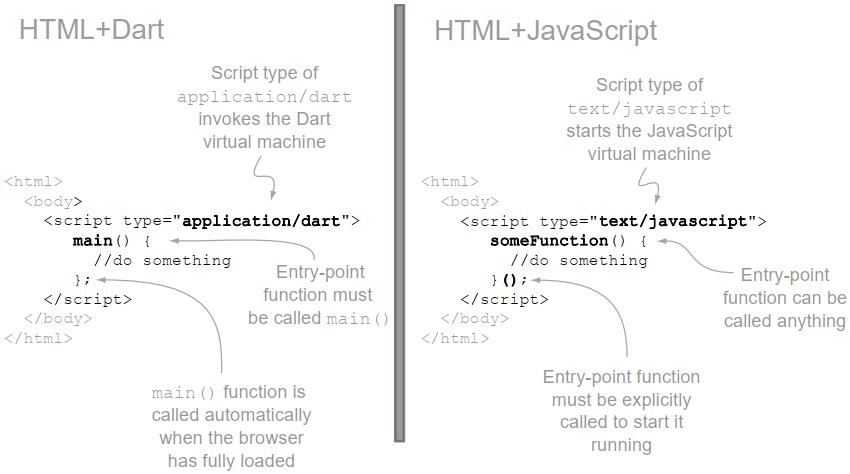
1.html+Dart vs HTML+javascript

2.Dart与HTML文件的关系
Dart设计为在web浏览器中运行,既可以作为本机Dart运行,也可以转换为JavaScript。要启用转换到JavaScript,应用程序需要与定义主机网页的HTML文件分开存在。幸运的是,Dart编辑器也是这样设计的:当您在Dart编辑器中创建一个新项目时,您可以选择创建一个包含脚本标记的样板HTML文件来运行Dart应用程序。
下面清单显示了使Dart应用程序能够作为Dart或转换后的JavaScript应用程序运行所需的最小HTML。它包含一个链接到现有HelloWorld.dart脚本的脚本标记。它还包含另一个名为dart.js的JavaScript脚本,用于检测主机浏览器是否包含dart VM。如果主机浏览器未启用Dart,脚本会将所有application/dart脚本修改为application/javascript,并将.js后缀添加到这些脚本标记中的任何src属性:例如,它会将HelloWorld.dart更改为HelloWorld.dart.js。Dart应用程序的JavaScript版本可以由dart2js工具创建。
<!DOCTYPE html>
<html>
<body>
<script type="application/dart" src="HelloWorld.dart"></script>
<script src="http://dart.googlecode.com/svn/branches/bleeding_edge/dart/client/dart.js"></script>
</body>
</html>
HTML中包含的链接dart.js中内置的代码包含一段JavaScript,用于检查浏览器中是否存在函数navigator.webkitStartDart。您还可以在代码中使用此检查来确定是否在启用Dart的浏览器中运行。
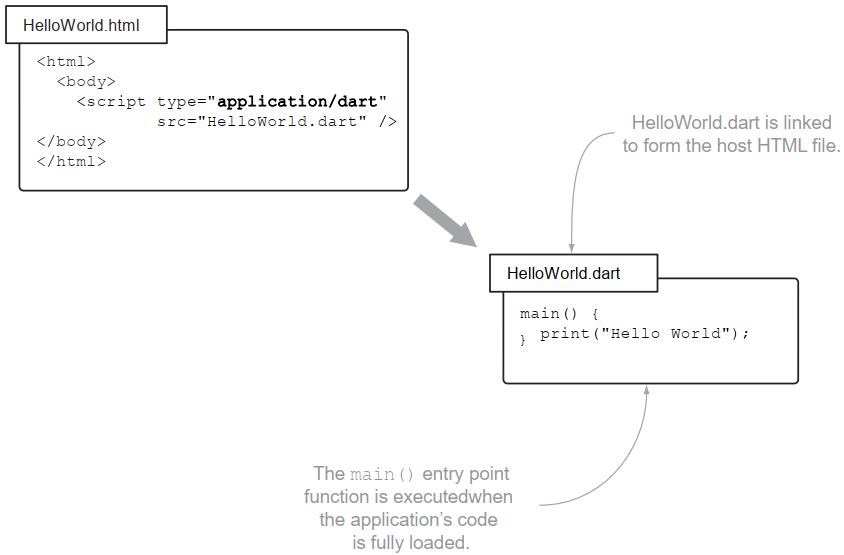
下图展示了主机HTML文件和“Hello World”Dart脚本之间的关系:

3.导入Dart库
import "dart:html"
因为这个库内置在Dart SDK中,所以工具会自动知道在哪里可以找到它。
导入的第二种风格用于导入第三方依赖项。它使用package:前缀:
import "package:unittest/unittest.dart"
使用package:前缀导入的库使用pub解析,pub是Dart的package-manager工具,可在命令行或Dart编辑器中使用。
pub可以使用代码存储库(如GitHub或Dart自己的pub.dartlang.org存储库)从internet提取依赖项。在这种形式中,它的用途类似于Java的Maven、.NET的NuGet和node.js的npm工具。最重要的命令如下所示:
pub install
pub update
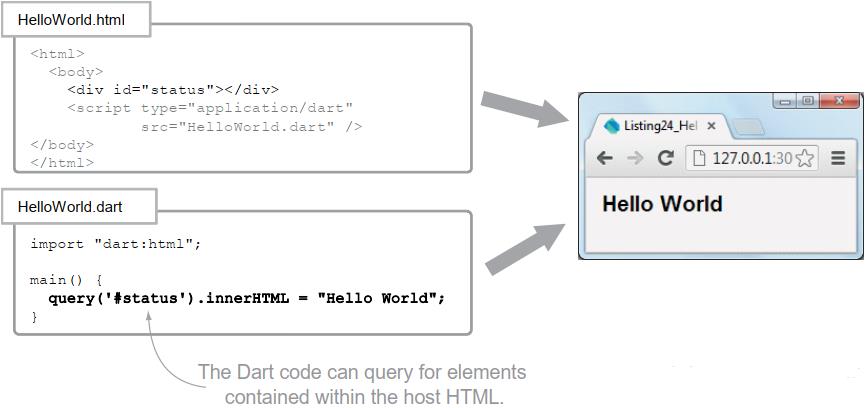
4.使用dart:html访问DOM元素

query()函数类似于jQuery的$()函数,它使用CSS选择器查询浏览器DOM。
CSS选择器
CSS选择器是可用于从浏览器DOM中拾取项目的模式,最常见的两种是#id和.class。
给定以下两行HTML:<div id=“firstLine”class=“myTextBlock”>这是部门编号1</div> <div id=“secondLine”class=“myTextBlock”>这是部门编号2</div>您可以使用CSS选择器.myTextBlock选择这两行(因为它们都共享同一个类),但可以使用它们的ID值firstLine和secondLine分别选择这两行。ID应该是唯一的,但是多个元素可以共享一个类。
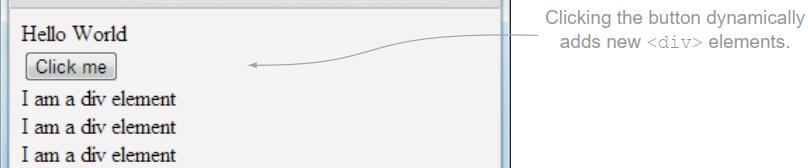
动态地添加新元素到页面:
所有浏览器元素都从基础Element对象继承。通过使用标记名、HTML字符串或特定的ButtonElement类(对于按钮等常用元素),可以使用多种方法动态创建元素。我们将在下一章中再次讨论创建元素,并在本书的第3部分中更详细地讨论创建客户端web应用程序。
<html>
<body>
<div id="status"></div>// 可以在你的Dart app中修改这个<div>的内容
<script type="application/dart" src="HelloWorld.dart" />
</body>
</html>
import "dart:html";
main() {
querySelector("#status")!.innerHtml = "Hello World";
var button = ButtonElement();
button.text = "Click me";
button.onClick.listen((e) {
var div = Element.html("<div>I am a div element</div>");
document.body!.nodes.add(div);
});
document.body!.nodes.add(button);
}

在这个代码段中,您动态创建了一些浏览器元素,并将按钮连接到事件处理程序。此事件处理函数是匿名函数的一个示例,我们将在第4章中详细介绍。
记住:
■ Dart使用dart:html库提供对浏览器DOM API和元素的访问。
■ 您的应用程序可以动态创建元素并将其添加到浏览器DOM中。
■ 可以使用发布包管理工具(pub package-management)导入外部库。
■ 您可以直接在文件系统上导入库。
总结
在本章中,我们研究了Dart开发人员可以使用的工具。
许多语言都有与Dart相同的目标,但很少有语言提供与Dart相配套的丰富工具集:
■ Dart编辑器、Dartium和Dart虚拟机提供了帮助您编写、运行和调试Dart代码的工具。
■ dart2js将Dart代码转换为面向现代web浏览器的JavaScript。
■ Dart有内置的库,可以让您以友好的方式与web浏览器的DOM交互。
在学习和实验Dart语言和核心库时,同时使用Dart编辑器和Dartium应该会对您有所帮助。通过直接在Dartium web浏览器中运行Dart代码而不需要编译步骤,您可以快速开发和运行Dart代码,这大大提高了生产率,因为尝试该语言的某些部分并立即查看结果变得非常简单。
在下一章中,您将开始构建一个真正的客户端Dart应用程序。在本书的其余部分中,我们将对Dart语言的一些概念进行更深入的研究,包括可选的类型和类。您还将看到如何使用Dart的单元测试框架开始测试您的应用程序。
以上是关于★Dart-2-Dart工具集的主要内容,如果未能解决你的问题,请参考以下文章