运用前端知识做一个csdn浏览器插件
Posted 坚持不懈的大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运用前端知识做一个csdn浏览器插件相关的知识,希望对你有一定的参考价值。
过去我csdn等级达到5级时,能体验到一个月csdn的vip博客皮肤,但是只能体验一个月啊!怎样才能长久体验呢?随着时间的推移,现在,我在网上学会了一个玩意,那就是浏览器插件,通过制作一个浏览器插件,就可以永久使用vip博客皮肤了。
文章目录
1. 插件的文件结构
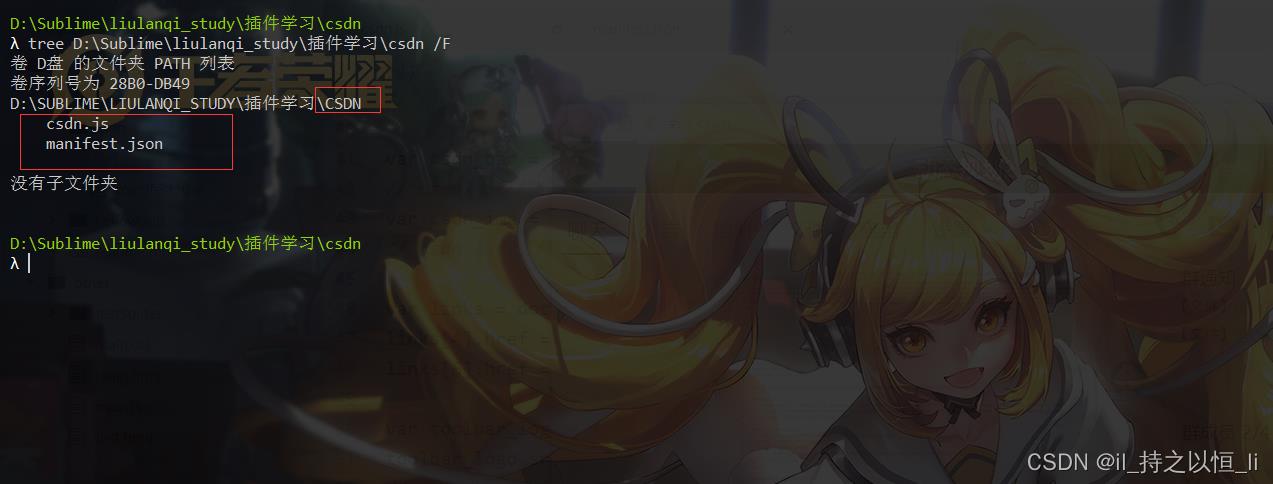
主要包括一个文件夹,文件夹命名随意,文件夹下面包括两个文件,分别为manifest.json(这个文件命名不能随意),csdn.js(命名可以随意),如下:

2. manifest.json文件的代码
参考代码如下:
"manifest_version": 2,
"name": "csdn",
"version": "1.0",
"description": "csdn插件",
"content_scripts": [
"matches": ["https://blog.csdn.net/*/article/details/*",
"https://*.blog.csdn.net/article/details/*"
],
"js": ["csdn.js"],
"run_at": "document_end"
]
- manifest_version,name,version,这三个字段是一个插件中必须有的;
- description 是对于插件的描述
- 其中matches意为“匹配”,就是说当浏览器打开特定的网页时,执行插件。
csdn博客页面,有两种网页形式,比如小编的某一篇博客,可以为
https://liuze.blog.csdn.net/article/details/124475761 和https://blog.csdn.net/qq_45404396/article/details/124475761,因此小编写了两个匹配机制,随便满足一种即可执行插件。 - js 注入的脚本文件列表
- run_at 注入js的时机
- 另外一些字段信息读者可以看看这位大佬的这篇文章,文章为:https://blog.csdn.net/NoAttack/article/details/106922623
3. csdn.js
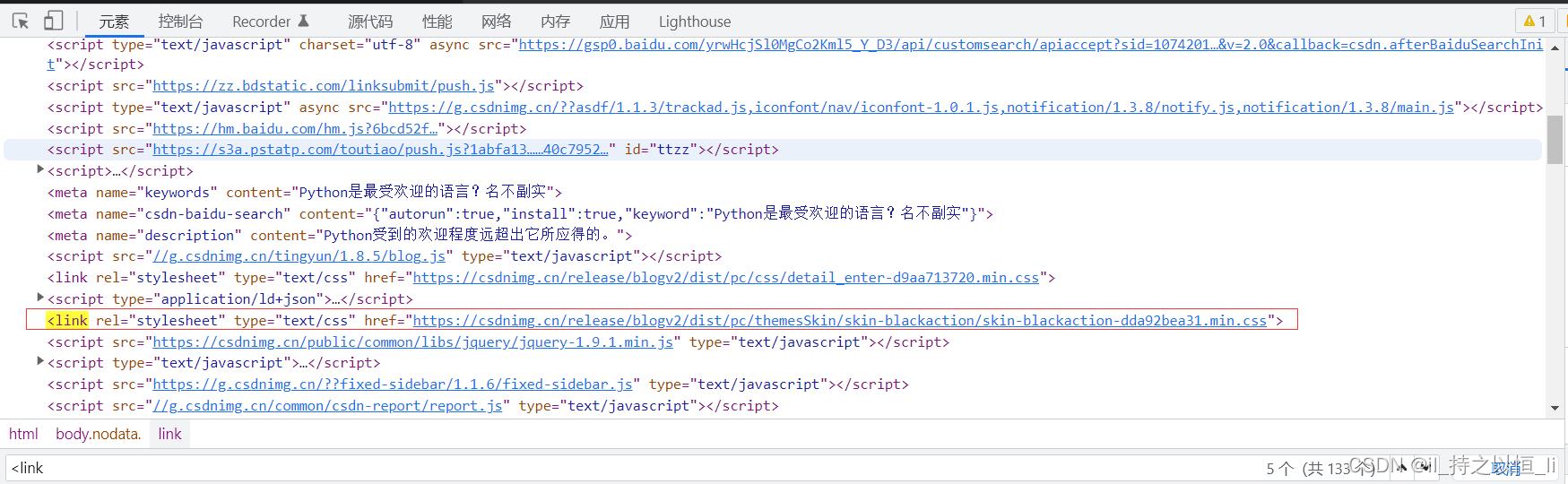
通过对csdn博客界面进行分析发现,只需更改博客界面某个link标签href属性即可更改博客皮肤样式。

另外,博客界面有一些样式是行内样式,因此,有一些地方需要额外进行样式处理。
参考代码如下:
var skins = [
"https://csdnimg.cn/release/blogv2/dist/pc/themesSkin/skin-clickmove/skin-clickmove-517320b26c.min.css",
"https://csdnimg.cn/release/blogv2/dist/pc/themesSkin/skin-blackaction/skin-blackaction-dda92bea31.min.css",
]
// css皮肤文件存储路径
var skin_select = document.createElement('select');
skins.forEach(function(ele, index)
let option_skin = document.createElement('option');
option_skin.value = index;
option_skin.innerText = 'skin' + (index + 1);
skin_select.appendChild(option_skin);
);
// 创建一个下拉框
document.querySelector('body').appendChild(skin_select);
// 将下拉框添加到body内
skin_select.style.position = 'fixed';
skin_select.style.top = '50px';
skin_select.style.left = '8px';
skin_select.style.background = 'white';
skin_select.addEventListener('change', function()
let skin_index = this.value;
links[4].href = skins[parseInt(skin_index)];
);
// 给下拉框添加一个监听事件
var csdn_bar = 'https://g.csdnimg.cn/common/csdn-toolbar/csdn-toolbar-dark.css';
// csdn 导航栏的样式文件存储路径
var csdn_img = 'https://img-home.csdnimg.cn/images/20211028053651.png';
// csdn 图标文件存储路径
var links = document.querySelectorAll('link');
links[4].href = skins[0];
links[6].href = csdn_bar;
var toolbar_logo = document.querySelector('.toolbar-logo a img');
toolbar_logo.src = csdn_img;
// 重新设置csdn图标文件路径
var toolbar_inside = document.querySelector('.toolbar-inside');
toolbar_inside.style.background = '#242429';
// 设置导航栏的背景颜色
var copyright_box = document.querySelector("#copyright-box");
copyright_box.className = 'dark';
var csdn_copyright_footer = document.querySelector("#csdn-copyright-footer");
csdn_copyright_footer.className = 'column small dark';
未用插件时的效果:

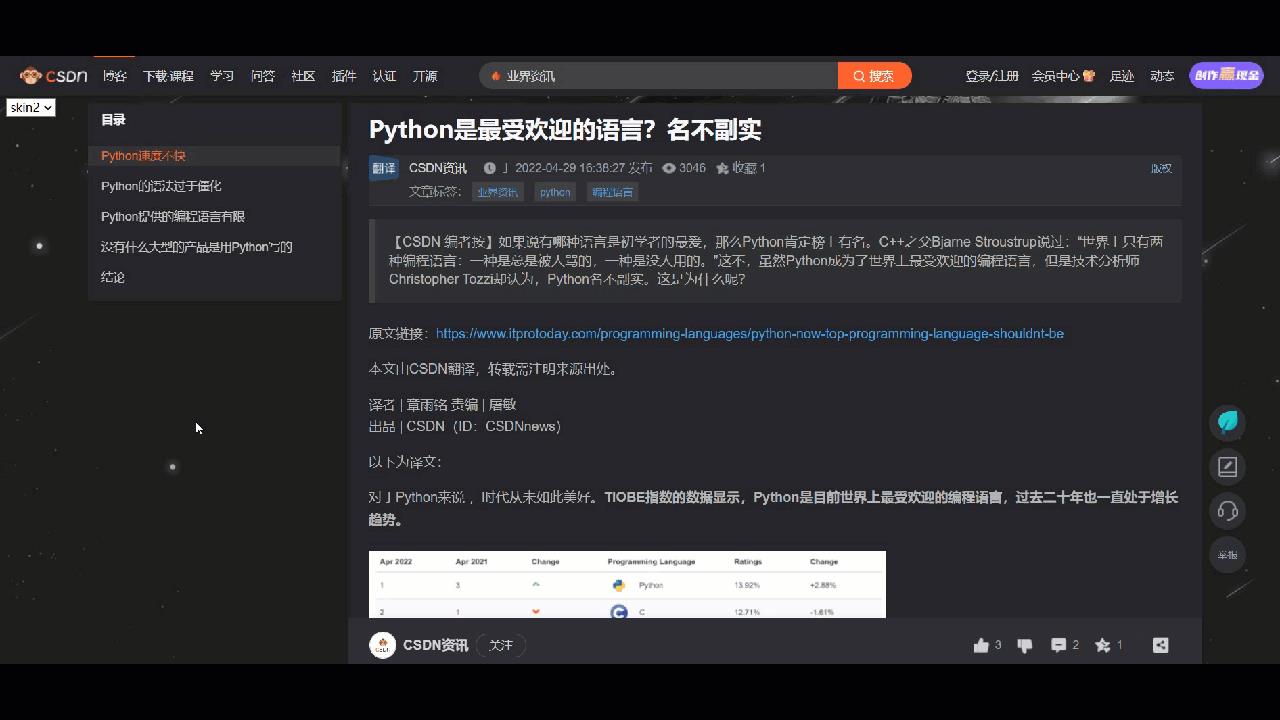
用插件的效果:

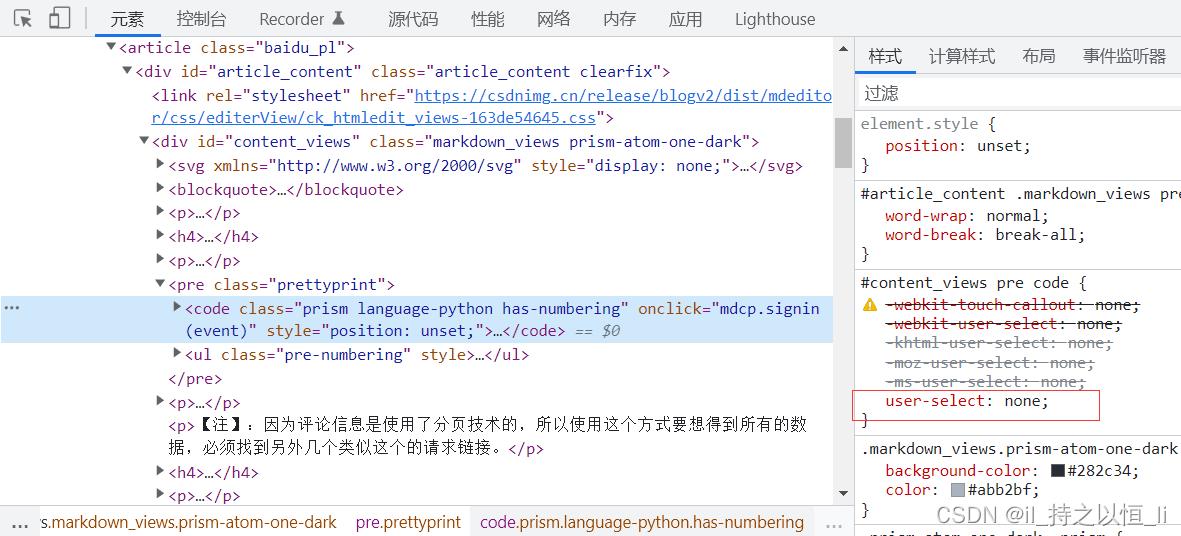
4. 实现在未登录状态下能copy代码
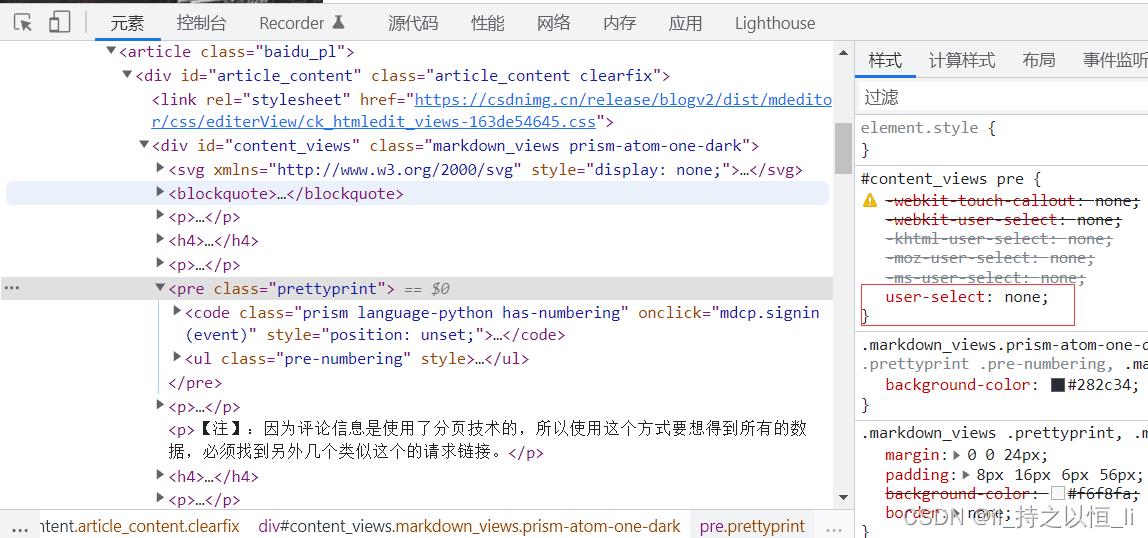
csdn现在搞了一个原力分数,用户copy别的用户代码的同时,别的用户的原力分数可以得到增加,但是这样的需要用户登录,但是如果某个用户不想登录,怎样才能copy代码呢?其实,挺简单的,就是更改界面样式中两个属性值即可。


user-select 属性规定是否能选取元素的文本。

把这两个属性值改成text即可。
4. 运行结果
制作一个csdn插件,实现可以copy代码
【注】虽然在运行结果中显示插件报错,但是是可以运行起来的。
以上是关于运用前端知识做一个csdn浏览器插件的主要内容,如果未能解决你的问题,请参考以下文章