毕设:基于Spring Boot的旅游攻略网的设计与实现
Posted 坚持不懈的大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了毕设:基于Spring Boot的旅游攻略网的设计与实现相关的知识,希望对你有一定的参考价值。
首先,简单介绍一下旅游攻略网使用的技术。界面制作采用纯html+CSS+JS,后端使用的框架为Spring Boot,使用的数据库包括mysql、MongoDB和Redis。网站中为了让用户了解到景点的位置信息,网站整合了百度Api,用户可以从地图上清晰地看到景点的位置。
毕设:基于Spring Boot的旅游攻略网的设计与实现
1. 前端界面的制作
首先,讲一下网站的界面制作,使用的技术是纯HTML+CSS+JS,没有使用其他前端框架。

为什么不使用前端那些框架呢?一个重要的原因是我对于那些前端框架并不是很了解,不想花费一些时间到学习那些前端框架上去,于是界面直接采用最基础的HTML+CSS+JS制作,网站中一些动态效果(比如轮播图等)也是采用HTML+CSS+javascript实现的。
第二个原因是我报名了CSDN前端基础能力认证,当时考试要求的是采用HTML+CSS+JS制作网站,于是我把毕设界面的制作当作我为这场考试的训练。终于在3月中旬的时候把这个认证通过了。

2. App扫码登录

旅游攻略网的登录方式有三种,分别为账号密码登录、邮箱号登录和App扫码登录。
这个App扫码登录用到了Redis和MySQL数据库。用HBuilder X做了一个比较简单的App,用于实现App扫码。本来打算用微信登录的,结果网上搜索了一下,需要搞那些杂七杂八的玩意,于是瞬间有了自己制作一个App,实现扫码登录的功能。
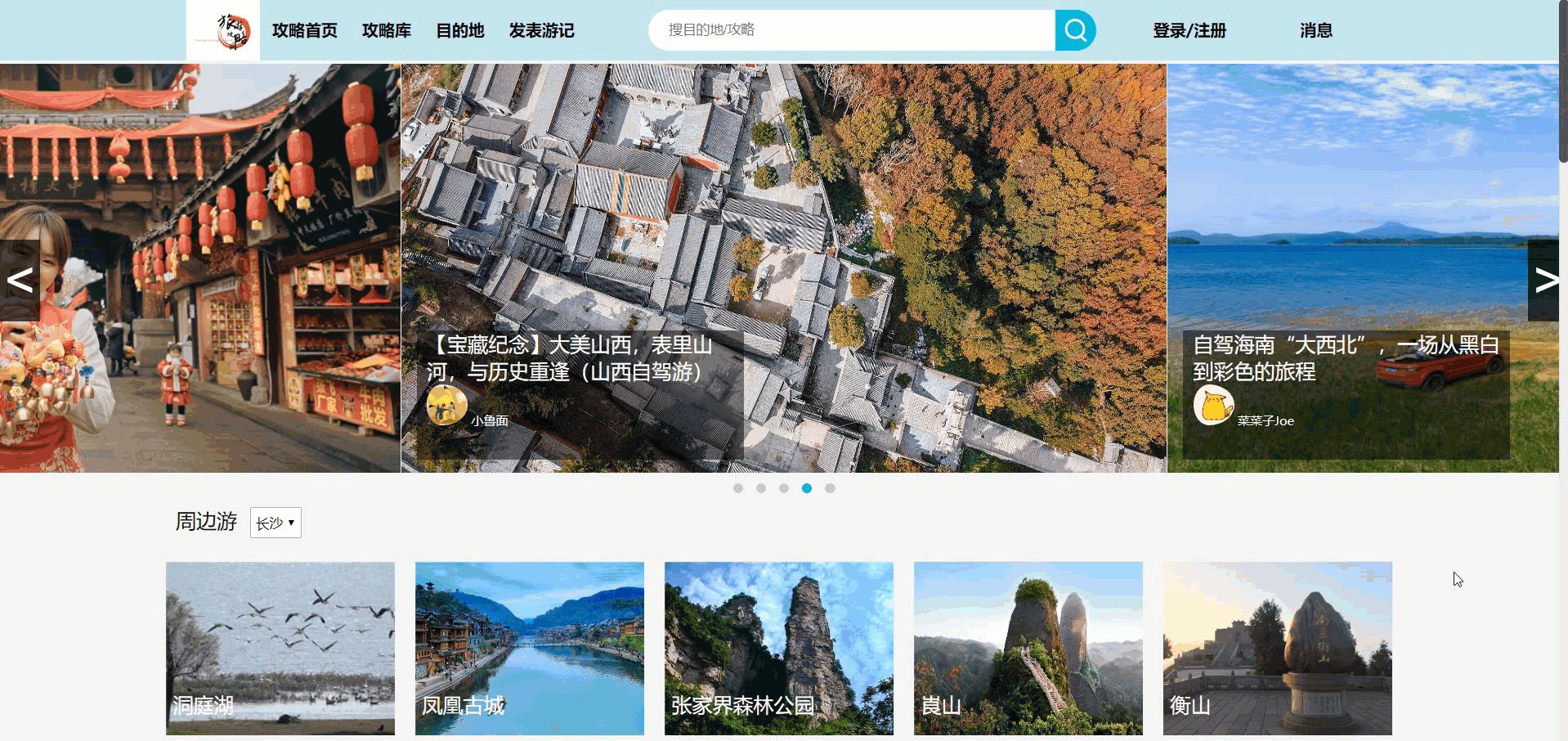
3. 轮播图的实现
轮播图的实现使用HTML+CSS+JavaScript实现,需要源码的读者可以去看看小编的这篇博客。
博客链接为:https://liuze.blog.csdn.net/article/details/122240750

【注】实际滑动效果比这个上述图片好多了。
4. 百度地图Api
旅游攻略网整合了百度地图Api,百度地图Api链接为:https://lbsyun.baidu.com/jsdemo.htm#a1_2,具体开发文档为:https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_reference.html,网站中的效果如下:
前端:用百度地图api实现景点地图

5. 私信功能
旅游攻略网为了便于两用户之间的交流,整合了WebSocket协议,效果如下:
利用springboot实现私信功能
6. 发表游记
发表游记功能整合了百度UEditor编辑器,效果如下(界面制作不怎么美观哈!)

7. 总的效果
旅游攻略网基本功能效果如下:
毕设:基于Spring Boot的旅游攻略网的设计与实现
以上是关于毕设:基于Spring Boot的旅游攻略网的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章