前端速成-JavaScript | 09.JavaScript DOM
Posted xyx-Eshang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端速成-JavaScript | 09.JavaScript DOM相关的知识,希望对你有一定的参考价值。
文章目录
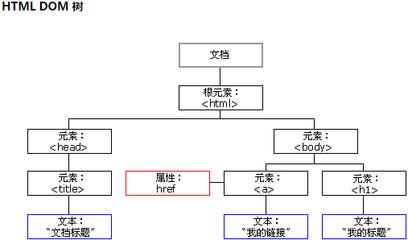
1.DOM概述

2.获取元素
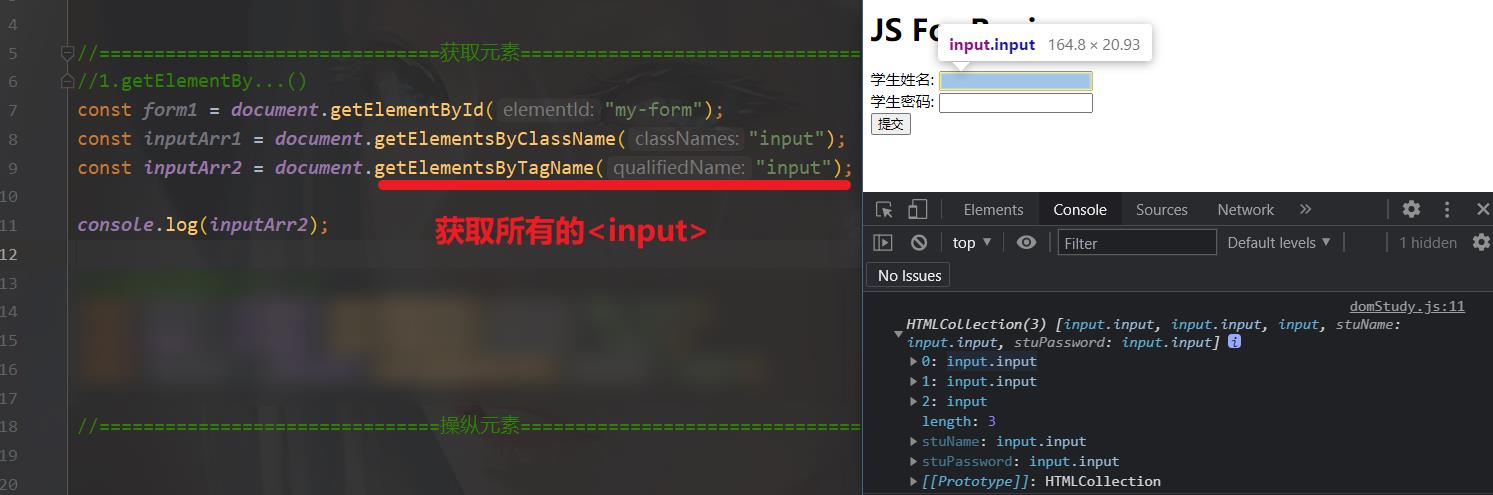
2.1.document.getElementBy…()
使用该方式获取标签元素,会获取到符合条件的所有标签
- 由id获取的方法得到的是唯一的
- 由className、tagName获取的是数组
document.getElementById("id");
documtnt.getElementByClassName("className");
documtnt.getElementByTagName("tagName");

2.2.document.querySelector…()
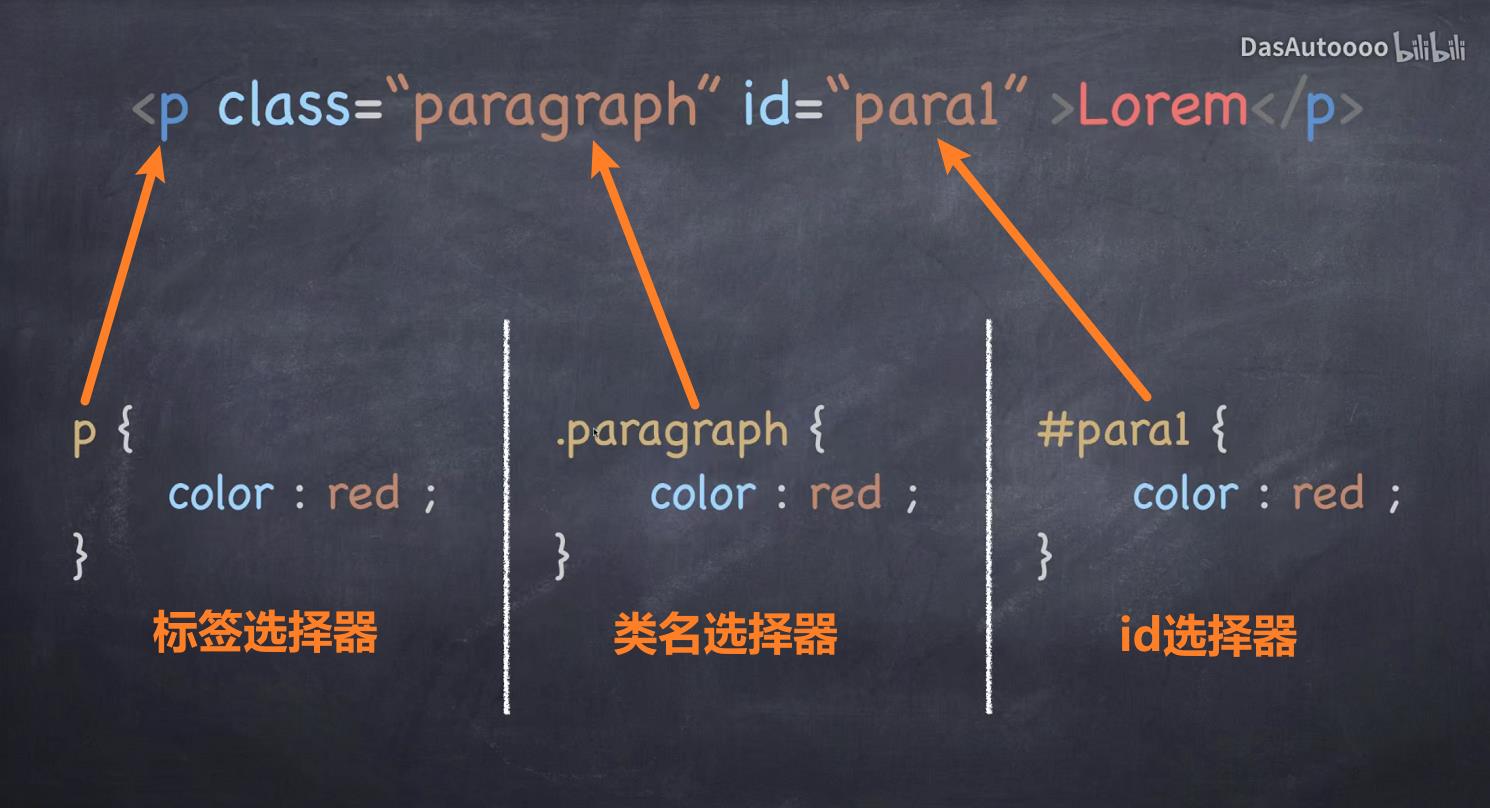
该方法的参数形式与css中选择器类似:

- 标签选择器:无
- 类名选择器:"."
- id选择器:"#"
document.querySelector("input"); //获取第一个input标签
document.querySelectorAll("input"); //获取所有input标签
3.操纵元素:函数
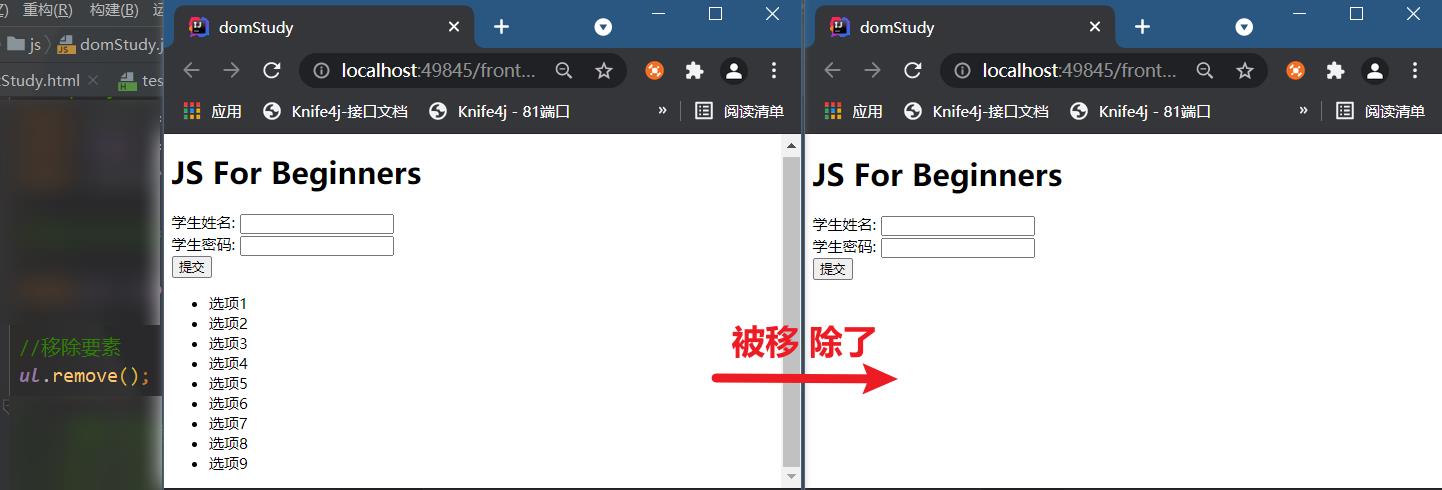
3.1.移除
| 函数签名 | 作用 |
|---|---|
| remove() | 移除元素 |

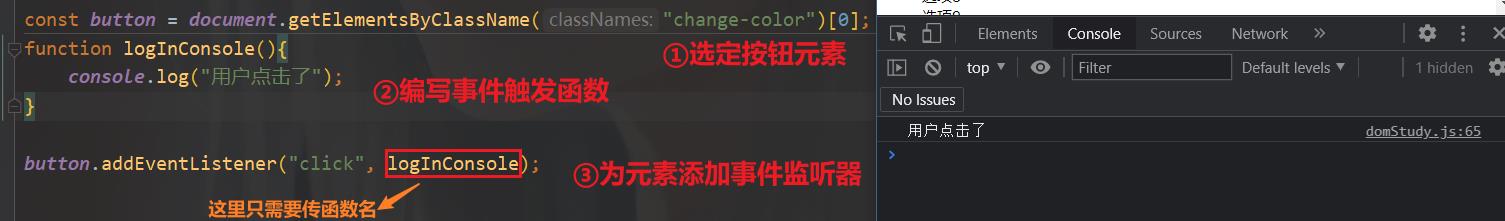
3.2.为元素添加事件监听器
| 函数签名 | 作用 |
|---|---|
| addEventListener(eventType, function) | 添加事件监听器 |
- eventType是事件类型,如"click"则为单击事件
- function是函数(没错传入一个函数作为它的参数)
详细内容请见下一篇文章,这里只做简单演示:

4.操纵元素:属性
4.1.子元素相关属性
| 标签属性 | 释义 |
|---|---|
| firstElementChild | 第一个子元素 |
| lastElementChild | 最后一个子元素 |
| children | 所有子元素(数组) |
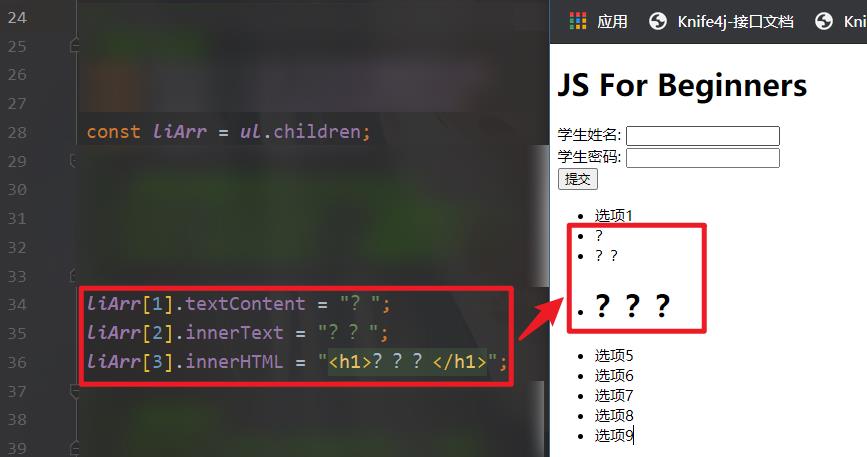
4.2.标签内容相关属性
| 标签属性 | 释义 |
|---|---|
| textContent | 标签内容 |
| innerText | 标签内容 |
| innerhtml | 标签内容 |
三者的区别详见文章 innerHTML、innerText和textContent之间的区别

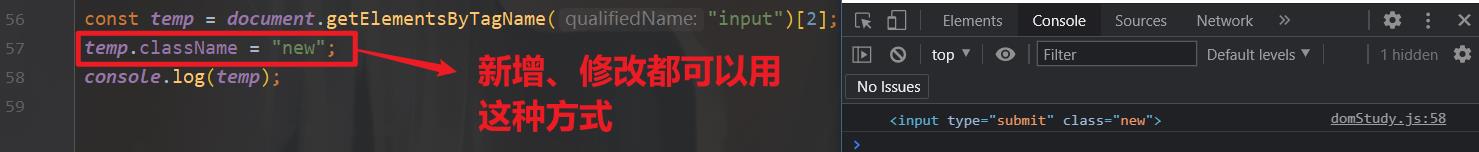
4.3.类名相关属性
| 标签属性 | 释义 |
|---|---|
| classList | class列表 |
| className | class名 |
上述是和class有关的属性。通常直接用className就能实现大部分功能:

如果有多个类名,则用classList属性去获取指定的类名,之后便可以用className属性进行操作。
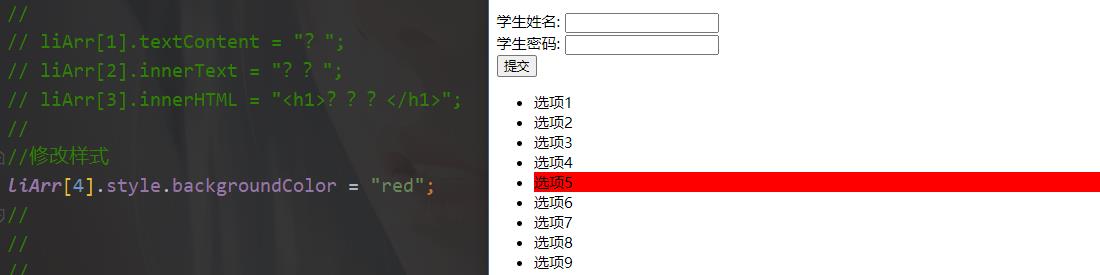
4.4.css样式属性
| 标签属性 | 释义 |
|---|---|
| style | css样式表 |
调用style.backgroundColor就可以修改背景色,其他的也是类似:

虽然一般情况下,样式应使用css定义
但使用js则可以实现"触发事件后改变样式"
以上是关于前端速成-JavaScript | 09.JavaScript DOM的主要内容,如果未能解决你的问题,请参考以下文章